Shopify's new checkout is officially here and for all merchants, including those on the Basic plan. Previously, it was available only for Plus merchants and in the developer preview. In this article, we'll summarize what is changing and how to upgrade your current "old" checkout.
Top five changes in the new Shopify checkout
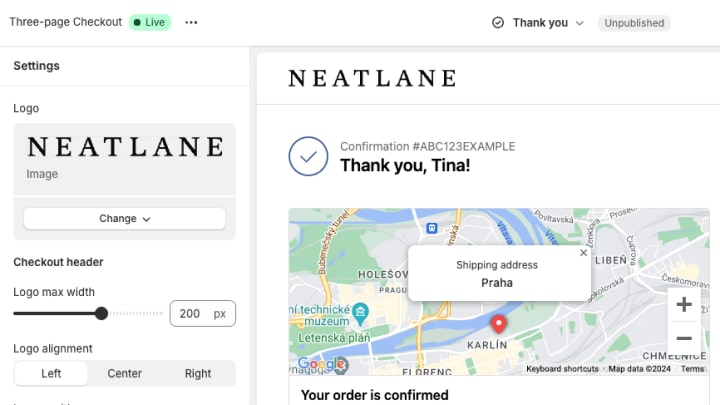
1. New checkout (and customer accounts) editor
Merchants can edit the checkout, specifically the thank you page and order status page, in the theme editor.

To access the checkout editor, follow the steps below:
- Go to your store admin Sales channels > Online Store > Themes
- Click on Customize on one of your themes (typically the published one)
- In the header bar, select Checkout and new customer accounts
- Then select the desired page from the same header bar
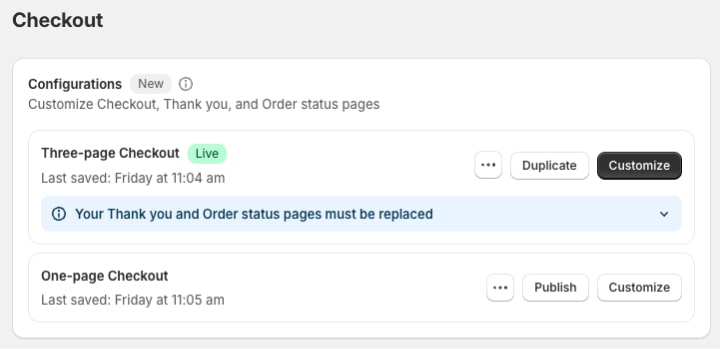
2. Checkout configurations
One of the coolest new features are so-called checkout configurations. It's basically like a theme library but for checkout. You can create multiple checkout versions, save them, and publish them accordingly.

The checkout configuration includes things like layout (one-page or three-page checkout), branding, colors, fonts, etc. This allows you to switch between different checkouts very quickly, and hopefully, it will bring an option to A/B test them in the future.
To create a new configuration, follow these steps:
- Go to your store admin > Settings > Checkout
- In the Configurations section you should see one existing configuration. Duplicate it and edit the checkout as you wish
- Create as many configurations as you like, but please note only one can be published (live) at a time
3. New UI extensions for apps
The new UI extensions for Thank you and Order status pages are now available for all Shopify pricing plans, including Basic. That means app developers can create new apps specifically dedicated to Thank you and Order status pages.
This may bring many new apps and features previously available only for Plus merchants (think upsells, surveys, free gifts, etc.).
4. Custom address autocomplete suggestions
The address autocomplete is a great feature that you should definitely keep turned on. By default, Shopify uses the Google Place Autocomplete API, which is great.
From now on, you can choose your custom provider, which is integrated with the Address Autocomplete API. This gives existing service providers a chance to integrate with Shopify's checkout.
5. End of additional scripts and script tags
Together with the new checkout, the additional checkout scripts, checkout.liquid customizations and script tags will be sunset. It's unclear when, but for Plus merchants, the date is August 28, 2025.
The end of script tags is important for app developers who are still relying on this method. The recommended method of loading the app script is the app embed mode.
How to update to the new checkout functionality
To update your store's checkout and take advantage of these changes, you must first remove all your custom scripts. How do you find them?
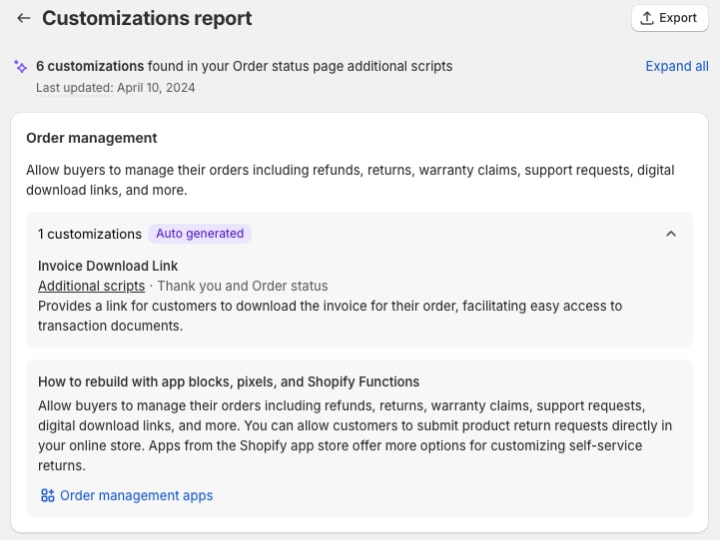
Shopify created an awesome report that lists all the custom scripts your checkout is using and what exactly they are doing (with the help of AI). This is really great if you are not a tech person and need to understand the role of each script.

To open the report, follow these steps:
- Go to your store admin > Settings > Checkout
- In the Configurations section, you should see a note: "Your Thank you and Order status pages must be replaced." Note: if you don't see the section yet, try it again in a couple of days
- Click on the dropdown arrow and link "View your customizations report"
- Alternatively, you can access the report directly at https://admin.shopify.com/store/[STORE-NAME]/settings/checkout/customizations-report
In the report, you can clearly see what each script does. Before removing any, make sure you have a solid alternative in terms of the app. However, there may not be any alternative available yet (like in the case of QR payments), so you may need to wait a couple of weeks/months.
Once you clear the report and remove all your customer scripts, you are ready to update the checkout.
Conclusion: Should you update to the new checkout?
The new checkout brings many improvements, and I am pretty sure the app developers will build great things using the extensions API.
However, if you are using a bunch of custom scripts, it may be hard to find an alternative for them.
P.S. To further optimize your checkout conversion, don't forget to read our guides on optimizing the one-page and three-page checkouts.
















