この記事では、Candy Rack - One Click Upsell Appとシームレスに動作するベスト通貨変換アプリをご紹介します。 お好みのアプリを選択し、簡単なステップバイステップガイドの助けを借りて設定する方法を学びます。
1.スマートCS: 通貨スワッチャー by Secomapp
Secomappによって開発されたSmartCS Currency Switcherは、顧客の地理的な場所に基づいて店舗の通貨を自動的に調整します。 このアプリでは、通貨セレクタのテンプレートを9種類から選択することができます。 PC、モバイル、タブレットなど、さまざまなデバイスで美しく表示されます。 Currency Switcherは、Shopifyの機能であるマルチカレンシーと統合されており、顧客は現地通貨で買い物をしたり、チェックアウトしたりすることができます。
主な利点
- 自動的に顧客のロケーションを検出し、顧客のローカル通貨に自動的に切り替えます。
- 選択するための複数のルールで自動的に価格を丸めることができます
- あなたのテーマに組み込まれている通貨セレクタをサポートしています。

レビュー: 1100以上
評価: 4.9
価格: $9.95/月; 14日間無料トライアル
デモストア: https://currencyswitcher.myshopify.com/
SmartCS Currency Switcherの設定方法
ステップ1: Shopifyの管理画面 → 設定 → 一般 → 店舗の通貨(最後のセクション) → 書式を変更し、HTMLを編集します:
通貨を含むHTML
<span class=money>£{{金額}}</span>と入力してください。
通貨なしのHTML
<span class=money>£{{amount}}ポンド</span
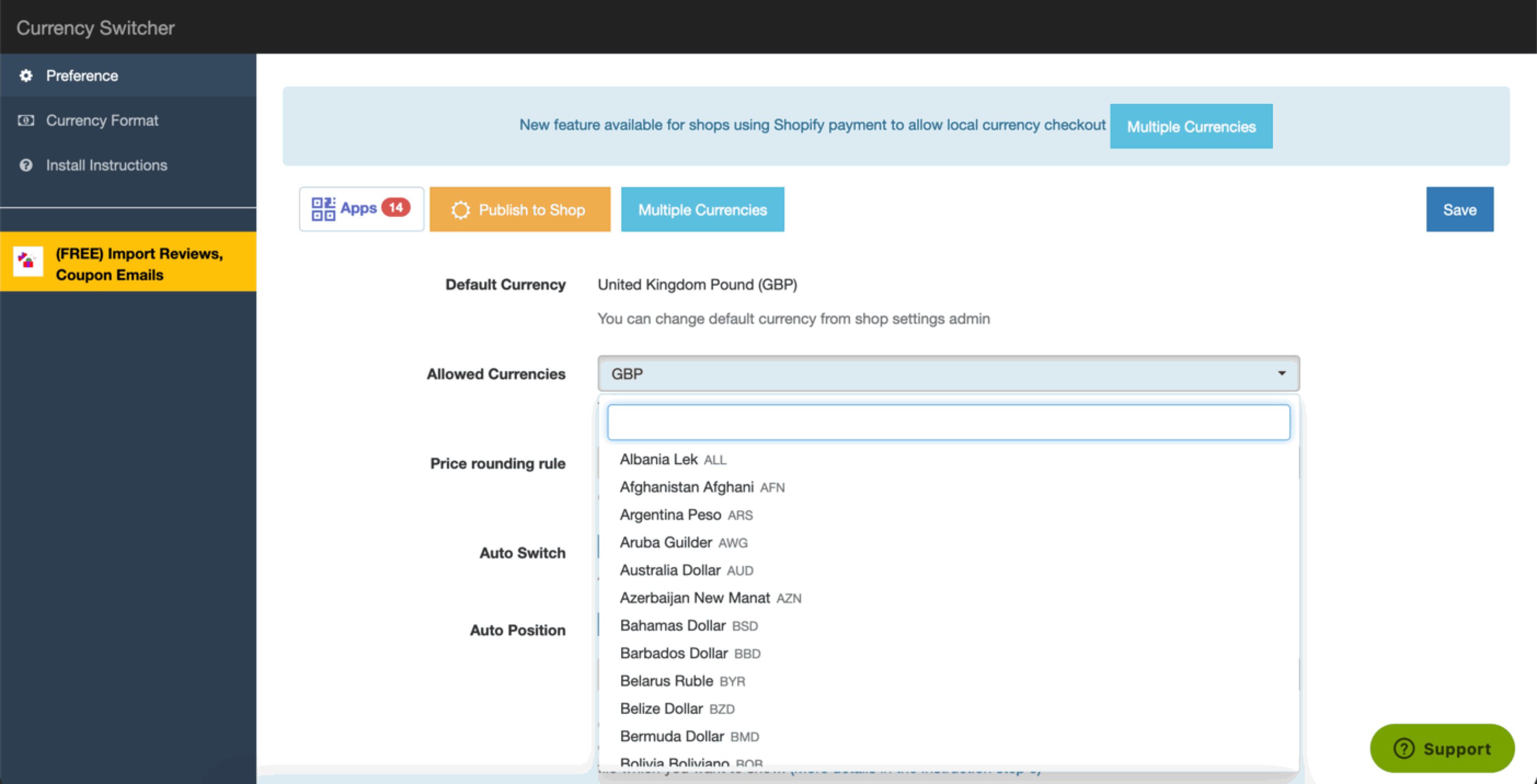
ステップ2: プリファレンスを開き、アプリがサポートする通貨を選択します。
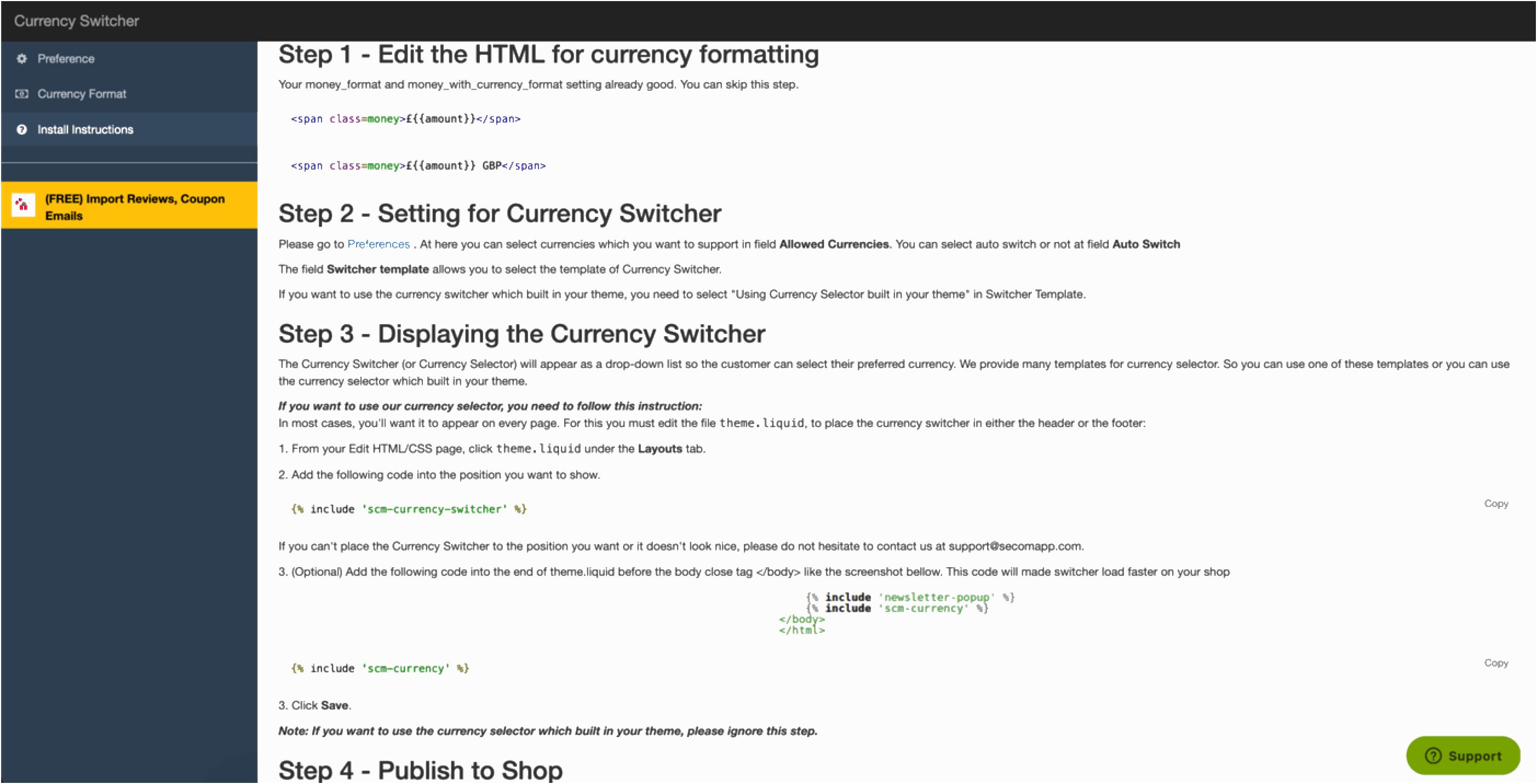
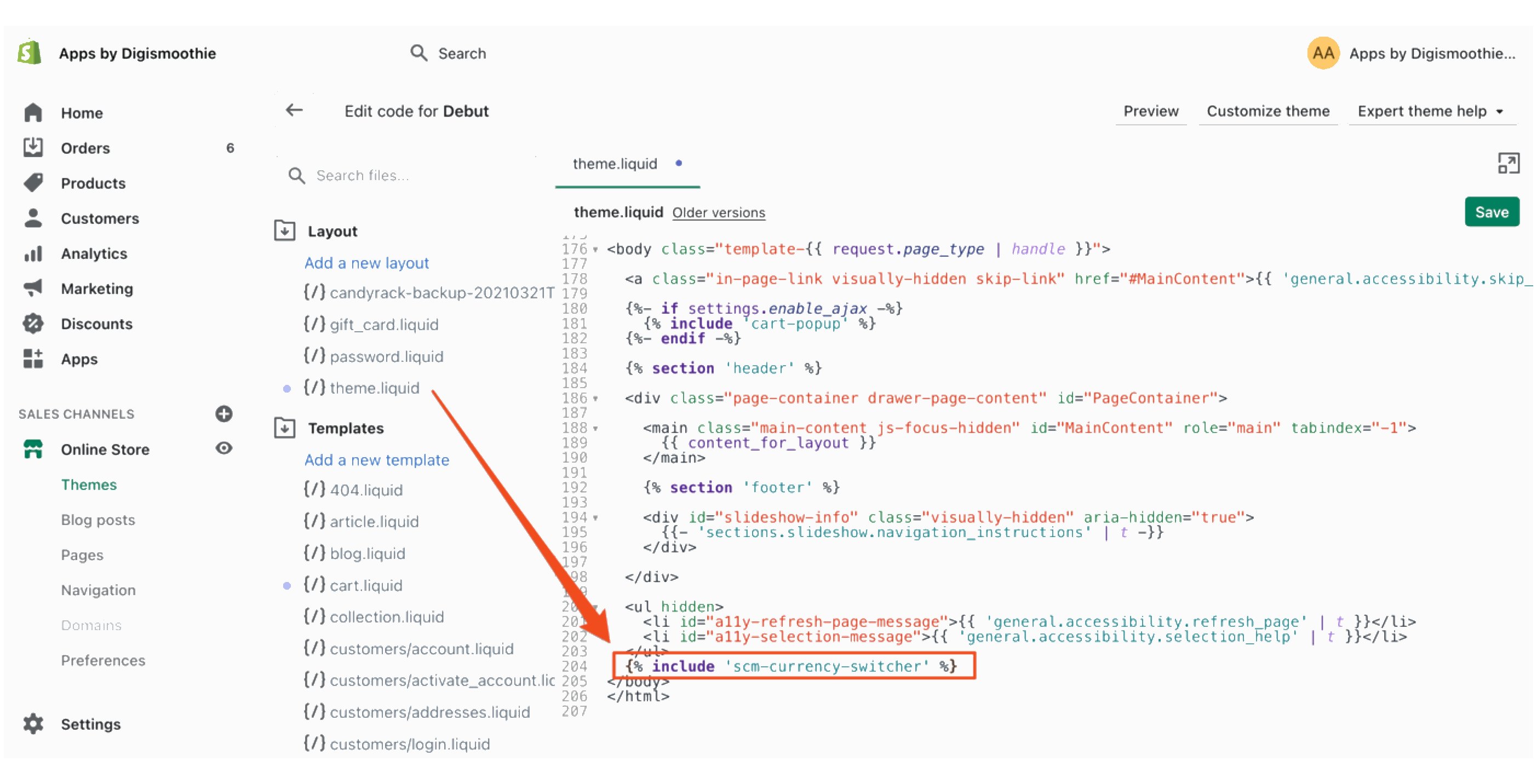
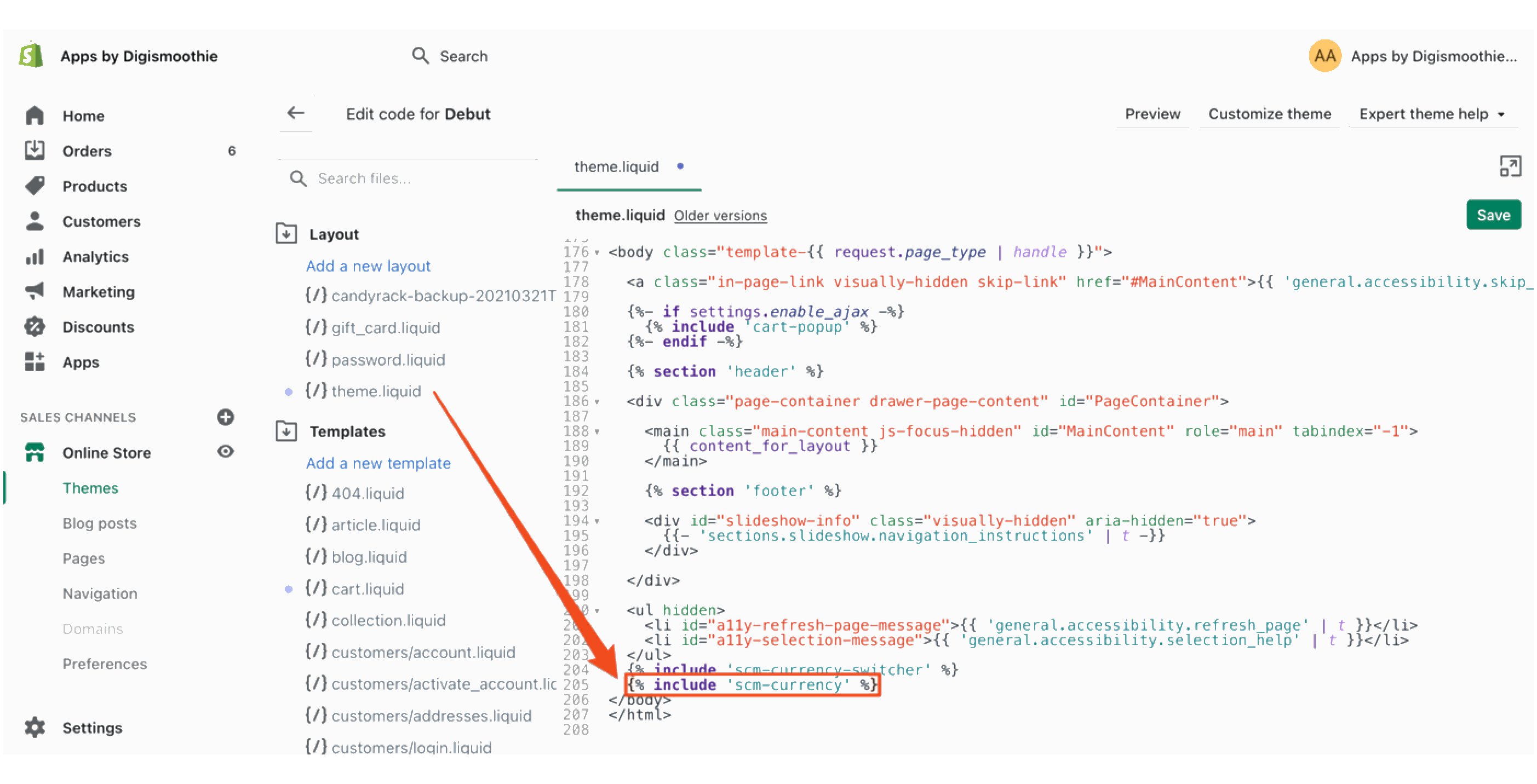
ステップ3: テーマ.liquid ファイルに {% include 'scm-currency-switcher' %} を追加して、通貨スイッチャーの外観を選択します。
ステップ 4 (オプション):通貨コンバータを高速に動作させるために {% include 'scm-currency' %} を挿入します。
ステップ5: "ショップに公開 "ボタンをクリックしてください。

もし、あなたのテーマに組み込まれている通貨セレクタを使用したい場合は、ステップ3と4を無視してください。 また、アプリが不要になった場合は、挿入したコードを削除することを忘れないでください。
2.通貨コンバータベア by ConversionBear
Currency Converter Bearは、Shopify Currenciesと完全に統合されており、約160の通貨に対応しています。 このアプリは、顧客の所在地に基づいて商品価格を即座に変換します。 為替レートは1日に何度も更新されます。 このアプリでは、価格から小数を削除することができますので、見た目がさらに良くなります。
主な利点
- ワンクリックで160以上の通貨を追加可能
- 価格を固定値に丸められます。
- ロケーションベースの自動変換

レビュー: 500件以上
評価: 5.0
価格: $9.99/月; 14日間無料トライアル
デモストア: https://shop.conversionbear.com/
通貨コンバータベアの設定方法
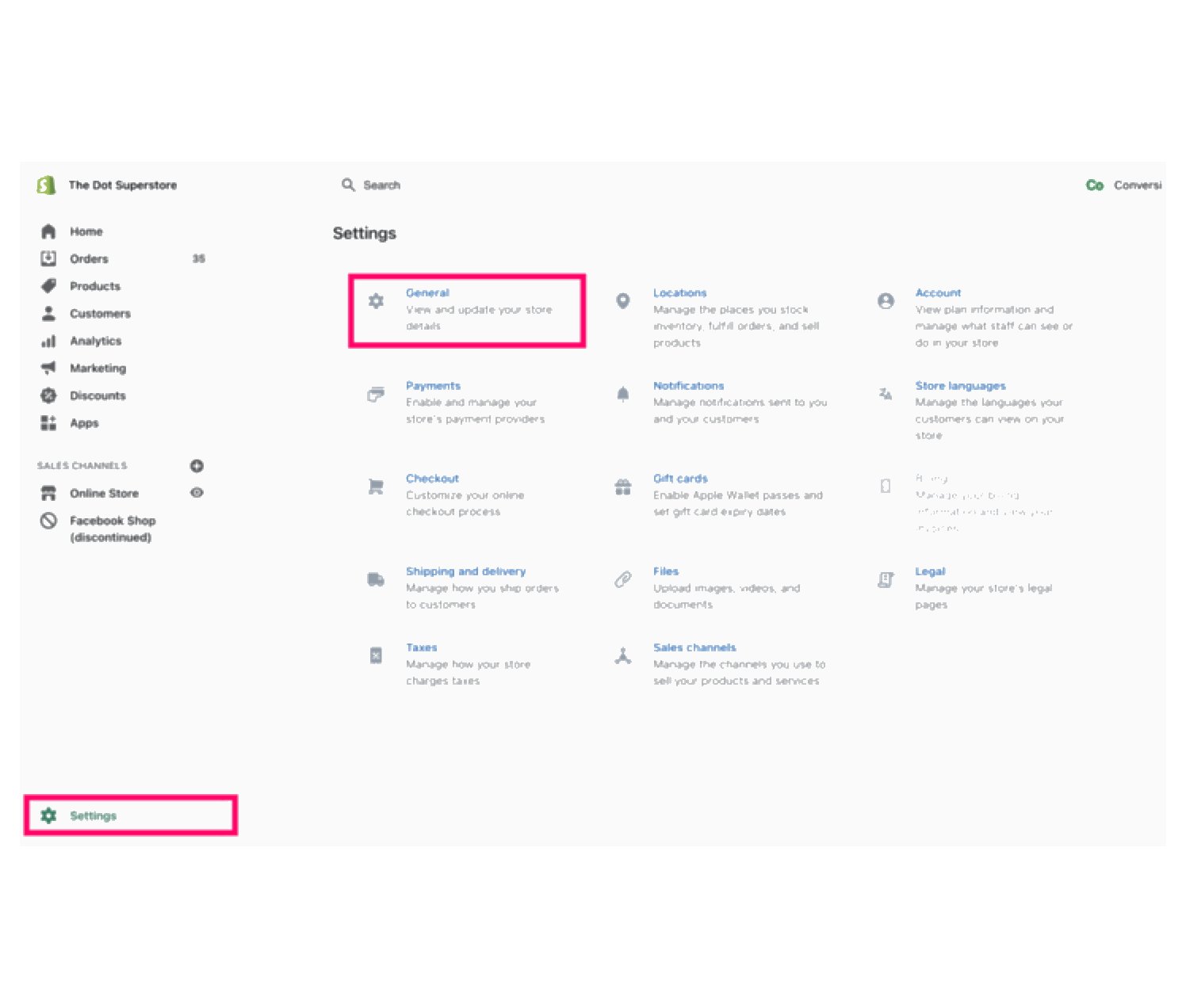
ステップ1: "設定 "をクリックし、"一般 "をクリックします。
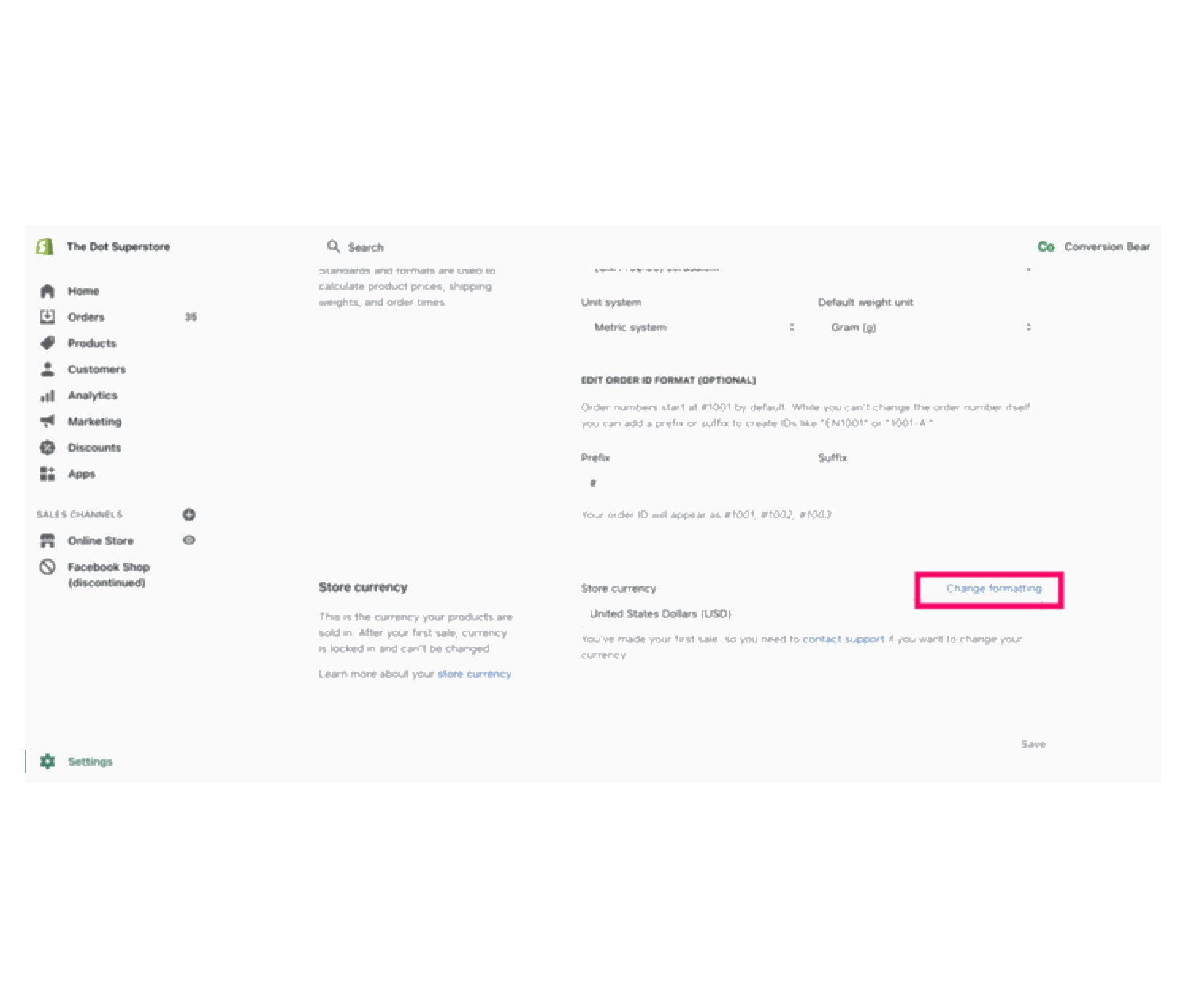
ステップ2: "Store Currency "までスクロールダウンし、"Change Formatting "をクリックします。
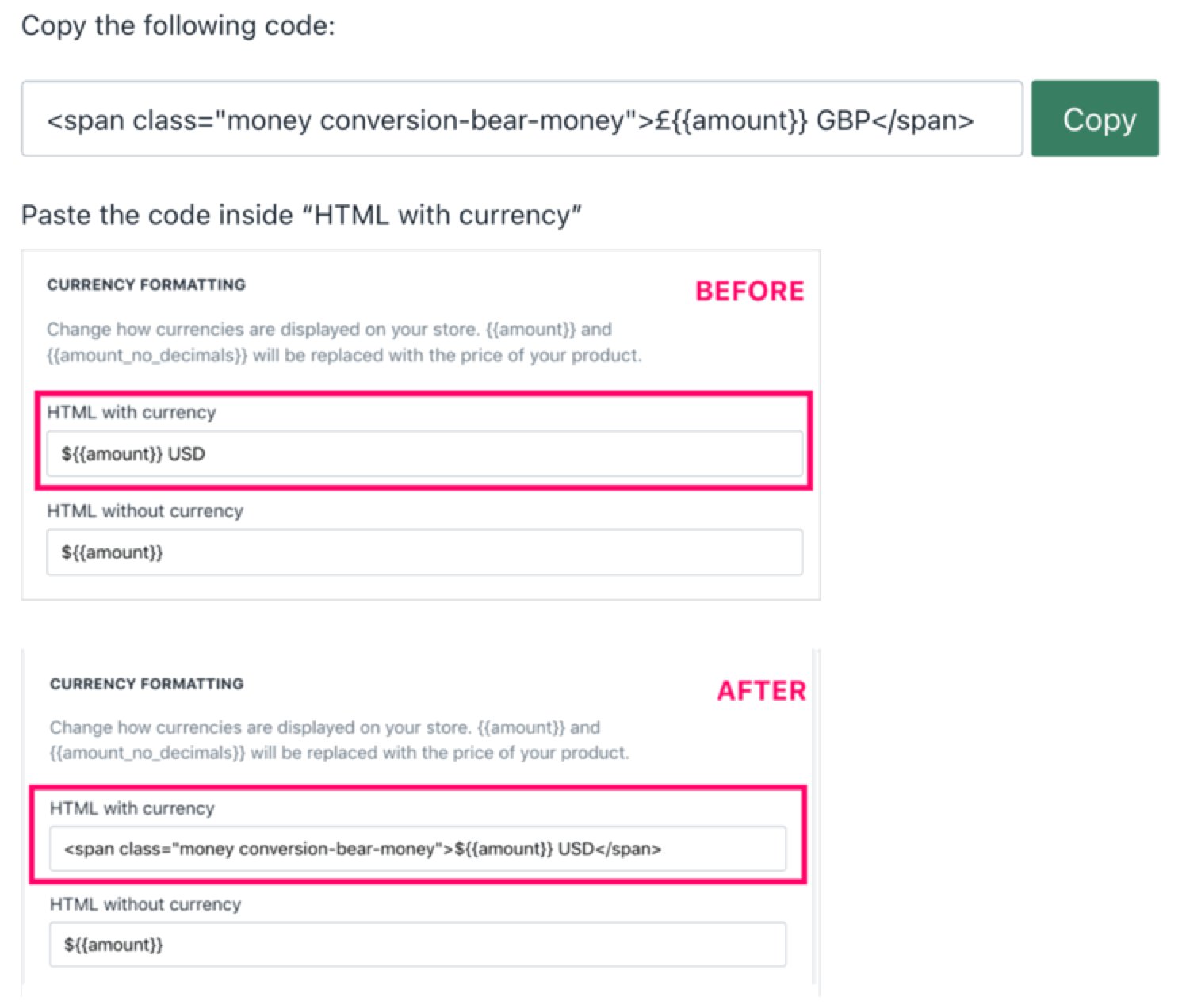
ステップ3: 以下のコードをコピーし、<span class="money conversion-bear-money">£{{amount}} GBP</span> を "HTML with currency" に貼り付けます。
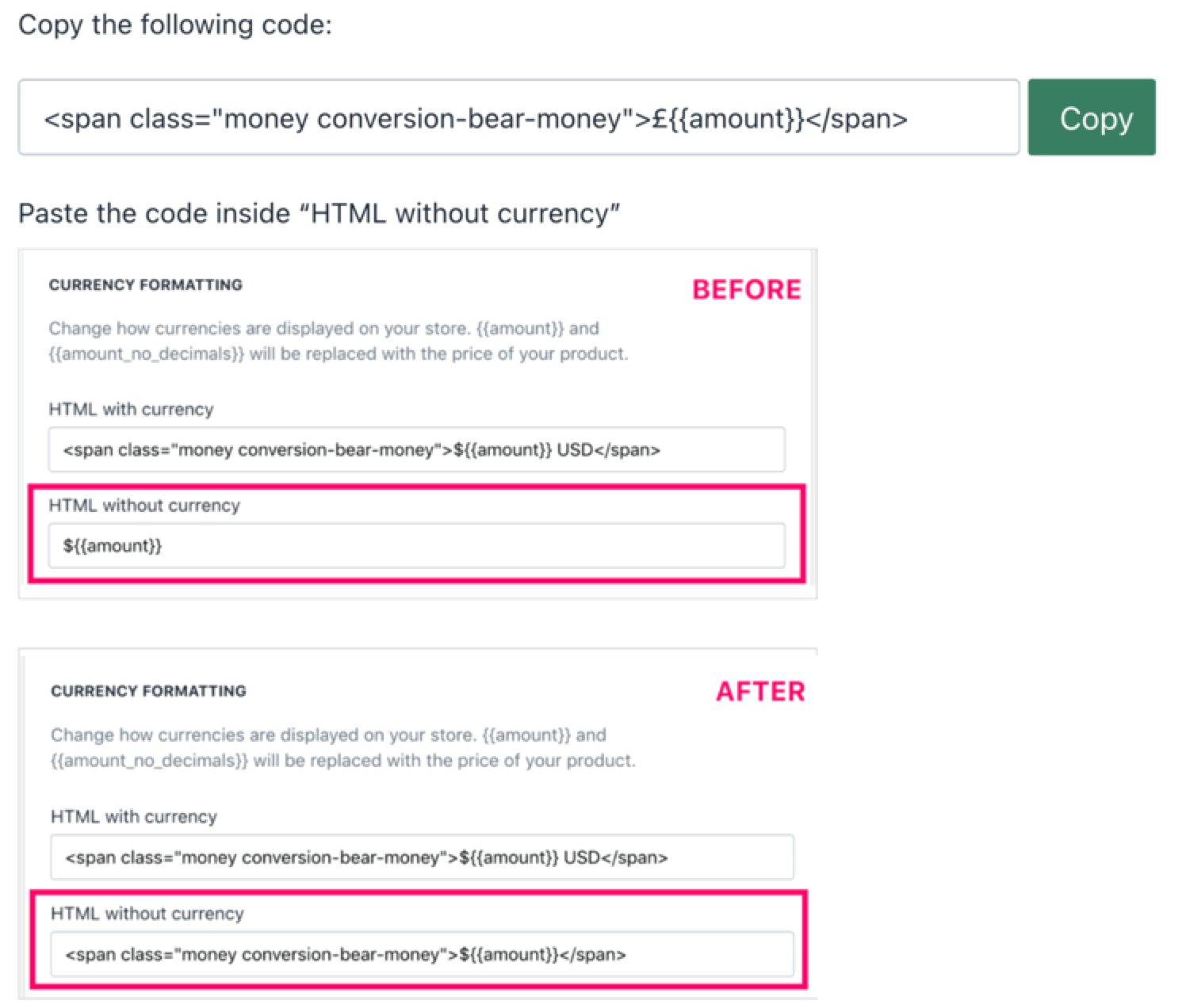
ステップ4: 以下のコード <span class="money conversion-bear-money">£{{amount}}</span> をコピーし、"通貨なしの HTML" に貼り付けます。
ステップ5:保存をクリックします。

Shopifyのポリシーによると、このアプリは、Shopify Currenciesを有効にしたマーチャントに対してのみ、チェックアウト時の通貨をサポートします。
3.翻訳&通貨 by LangShop
LangShopによって開発されたTranslate & Currencyアプリは、通貨だけでなく、コンテンツ全体をローカライズしたいマーチャントのための素晴らしいアプリです。 このアプリは、通貨スイッチャーを追加するだけでなく、ストアのコンテンツを翻訳することによって、異なる市場に拡大するのに役立ちます。
主な利点
- 241言語をサポートするウェブサイトコンテンツの翻訳
- 100%SEOフレンドリーな「サーバーサイドレンダリング」によるコーディング不要の翻訳
- 簡単に設定できる通貨換算機能

レビュー: 300件以上
評価: 4.9
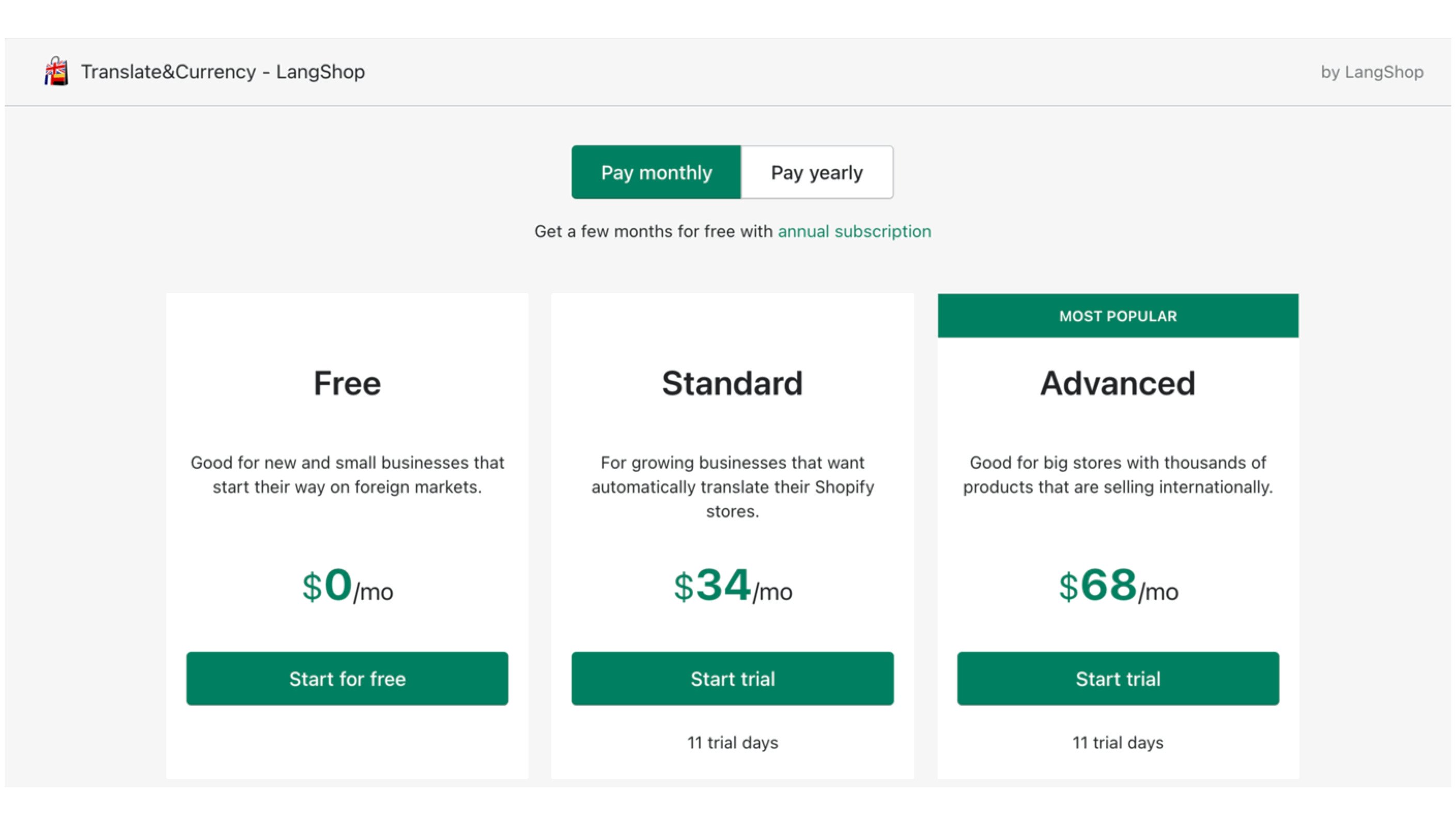
価格: $34/月 - スタンダードプラン; $68/月 - アドバンスプラン; 無料プランあり。
デモストア: https://langshop.myshopify.com/products/the-waterloo-heritage-trench-coat
翻訳と通貨の設定方法
ステップ1: プランを選択
Step2: Store Settings → General → Store currency (the last section) → Change formating and replacing "HTML with currency" from £{{amount}} GBP to <span class=money>£{{amount}} GBP</span> , "HTML without currency" from £{{amount}} GBP to <span class=money>£{{amount}} GBP</span> でお金のフォーマットを編集する。
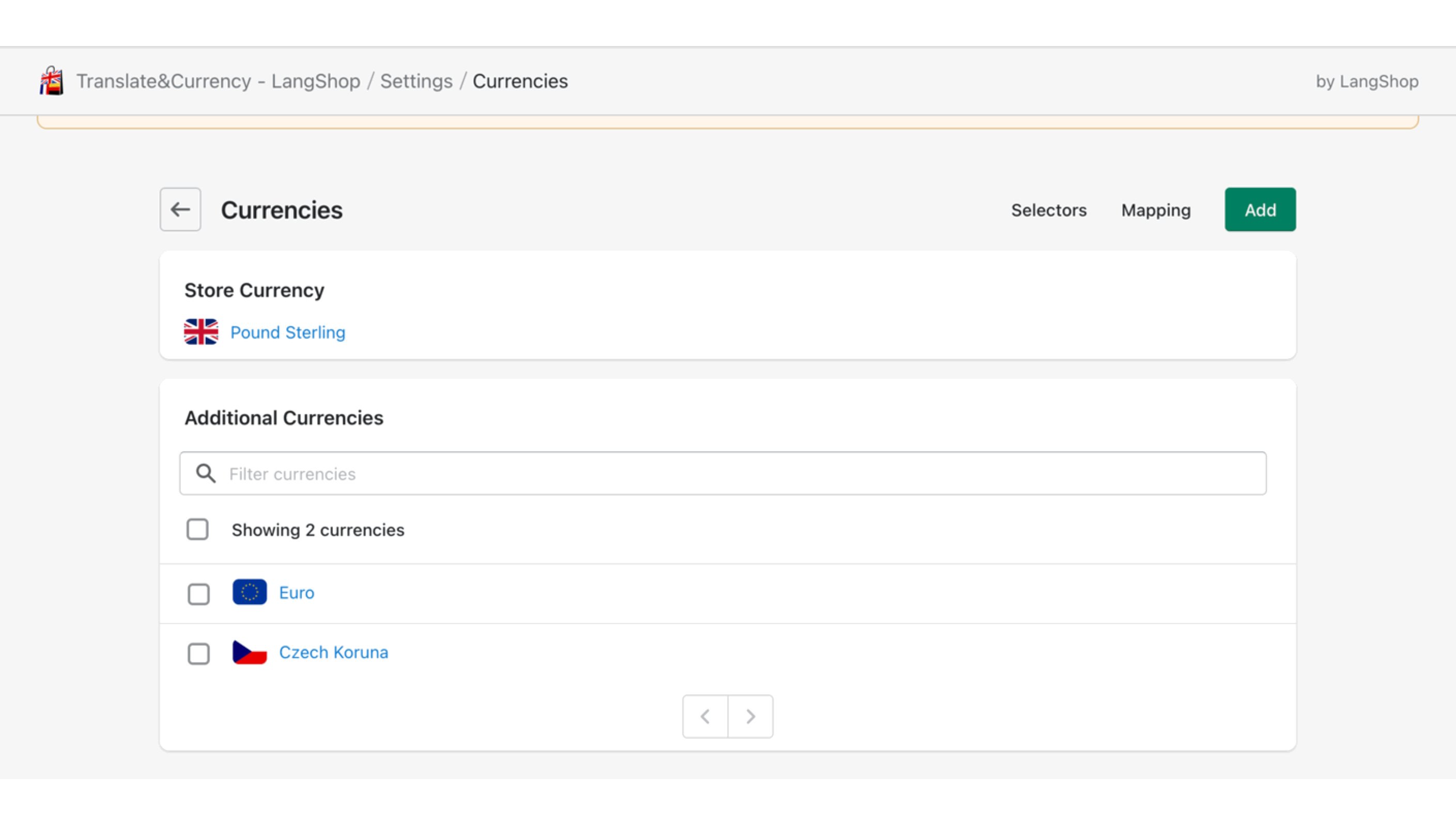
ステップ3: アプリの設定 → 通貨を選択し、ストアに表示したい通貨を追加します。
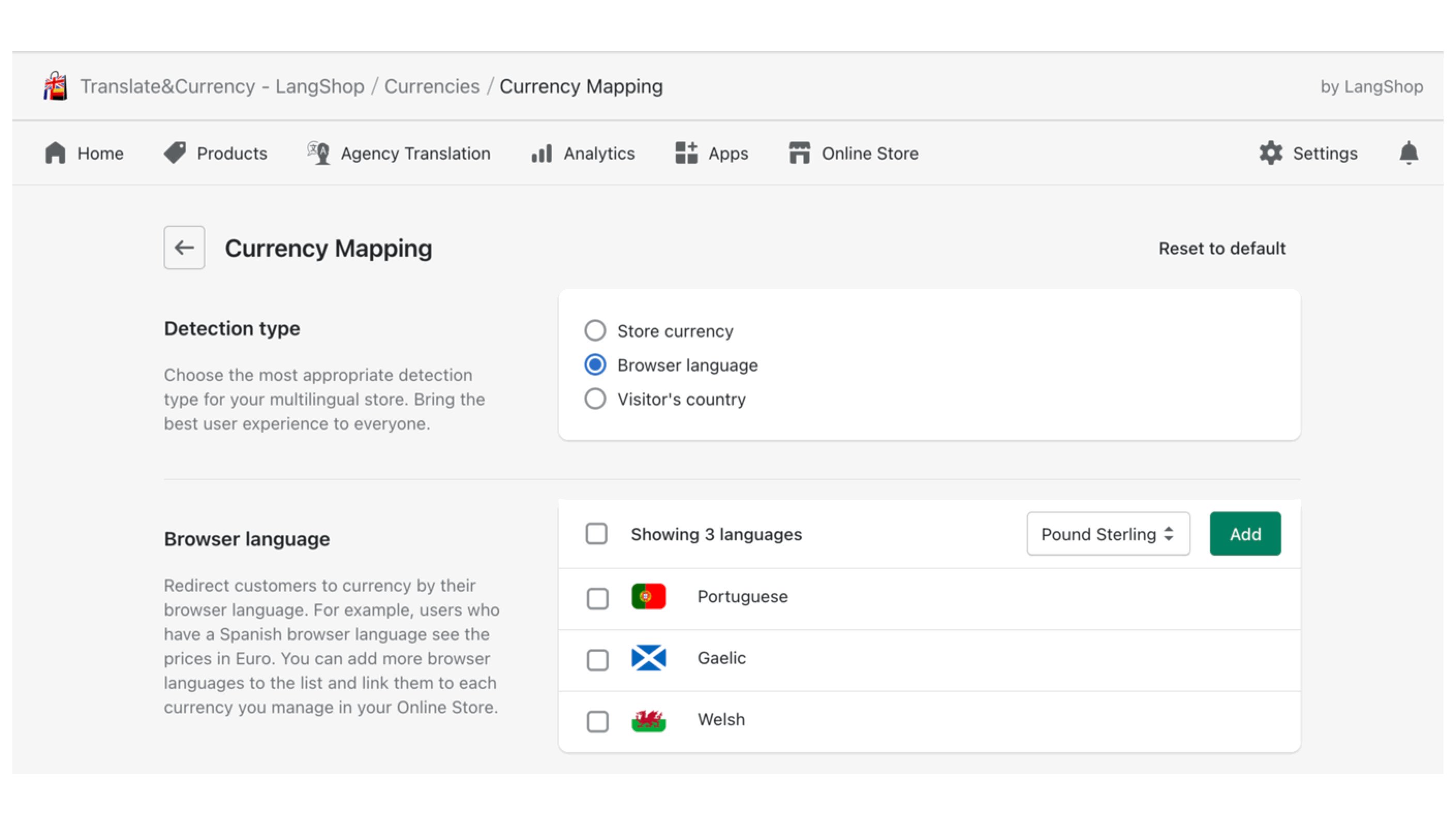
ステップ4(オプション): アプリの設定 → 通貨 → マッピングで、多言語ストアに最適な通貨マッピングを選択します(例:ストアの通貨、ブラウザの言語、訪問者の国)。

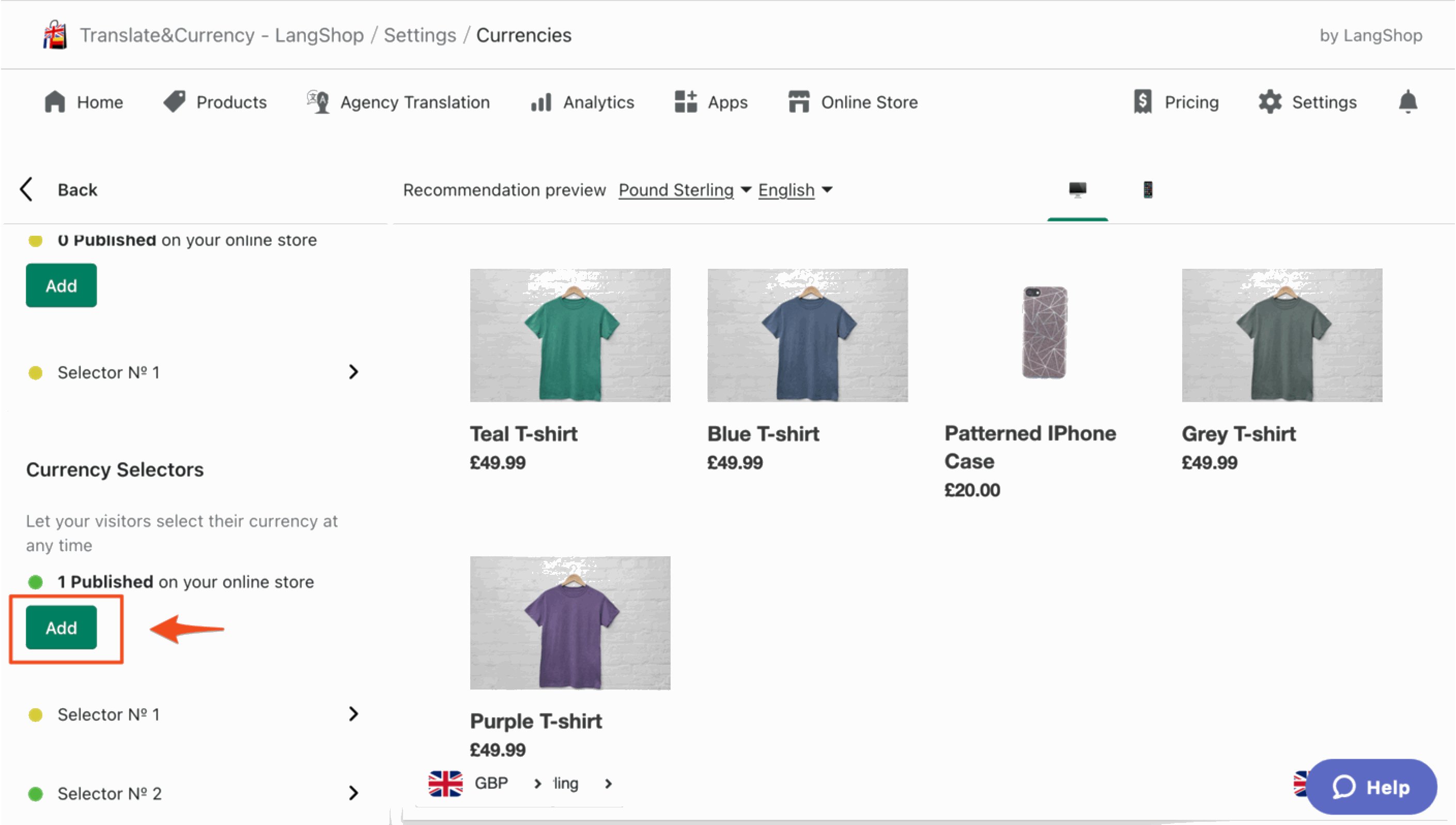
通貨セレクターの場所と通貨マッピングは、スタンダードプランとアドバンスプランでのみご利用いただけます。
4.マルチ通貨コンバータヒーローby Booster Apps
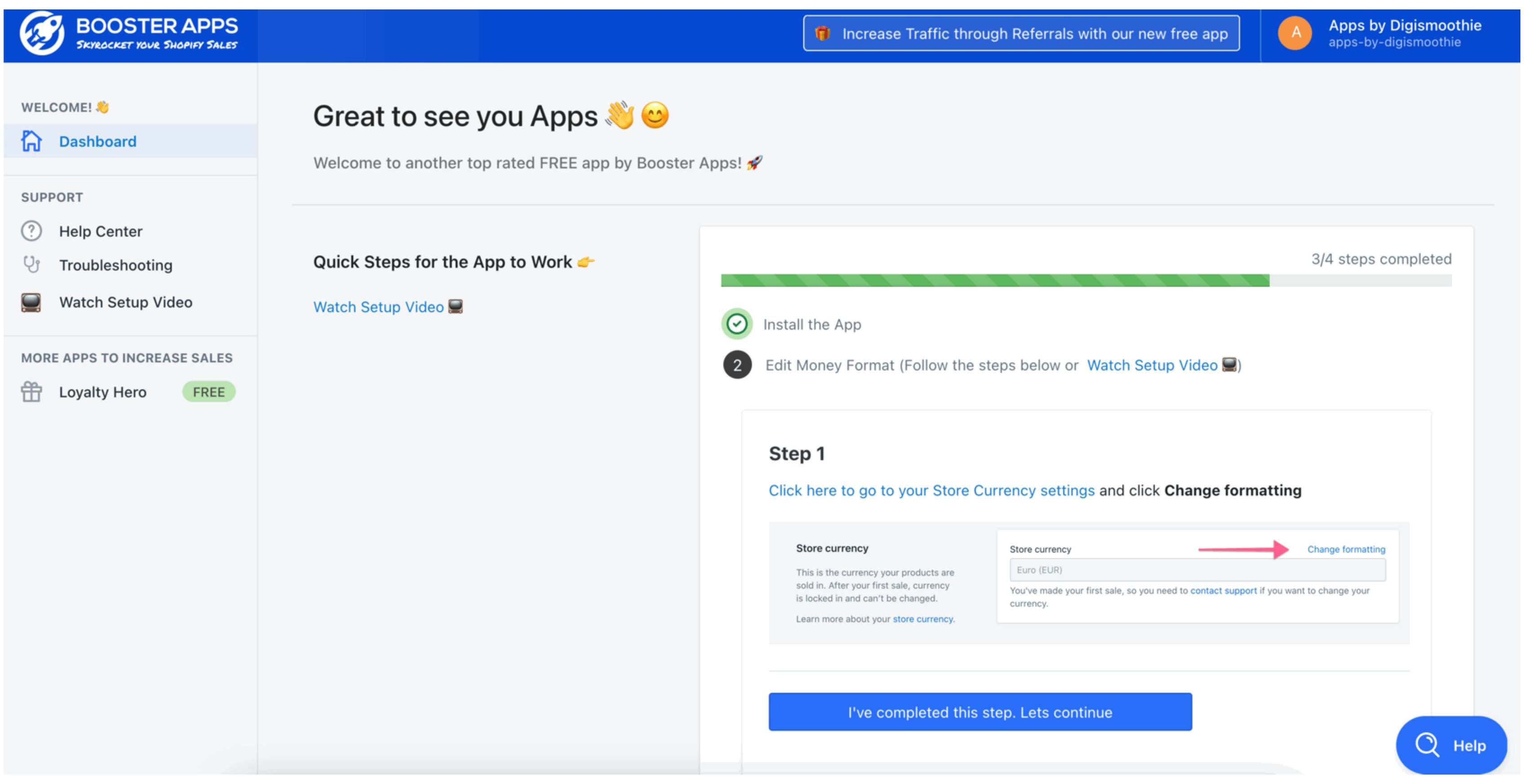
Booster AppsのMulti Currency Converter Heroは、数回クリックするだけで有効化できる無料の通貨換算アプリです。 店舗ユーザーの地理的位置に基づいて自動的に変換が行われます。 このアプリを動作させるためにコードを知っている必要はありません。 オンボーディングインストラクションは、アプリの設定を案内し、1〜2分で完了します。
主な利点
- 通貨換算バーのデザインを選択可能
- アプリは無料
- 国際的な顧客のための自動変換

レビュー: 300 以上
評価: 4.9
価格: 無料
デモストア: https://returns-hero.myshopify.com/products/booster-apps-tee
多通貨コンバーターヒーローの設定方法
ステップ1: ****ストア設定 → 一般 → ストア通貨(最後のセクション) → フォーマットの変更
ステップ2: 通貨フォーマットの値を以下の値で更新します。
通貨を含むHTML
<span class=money>£{{金額}} GBP</span
通貨なしのHTML
<span class=money>£{{金額}}</span>とします。
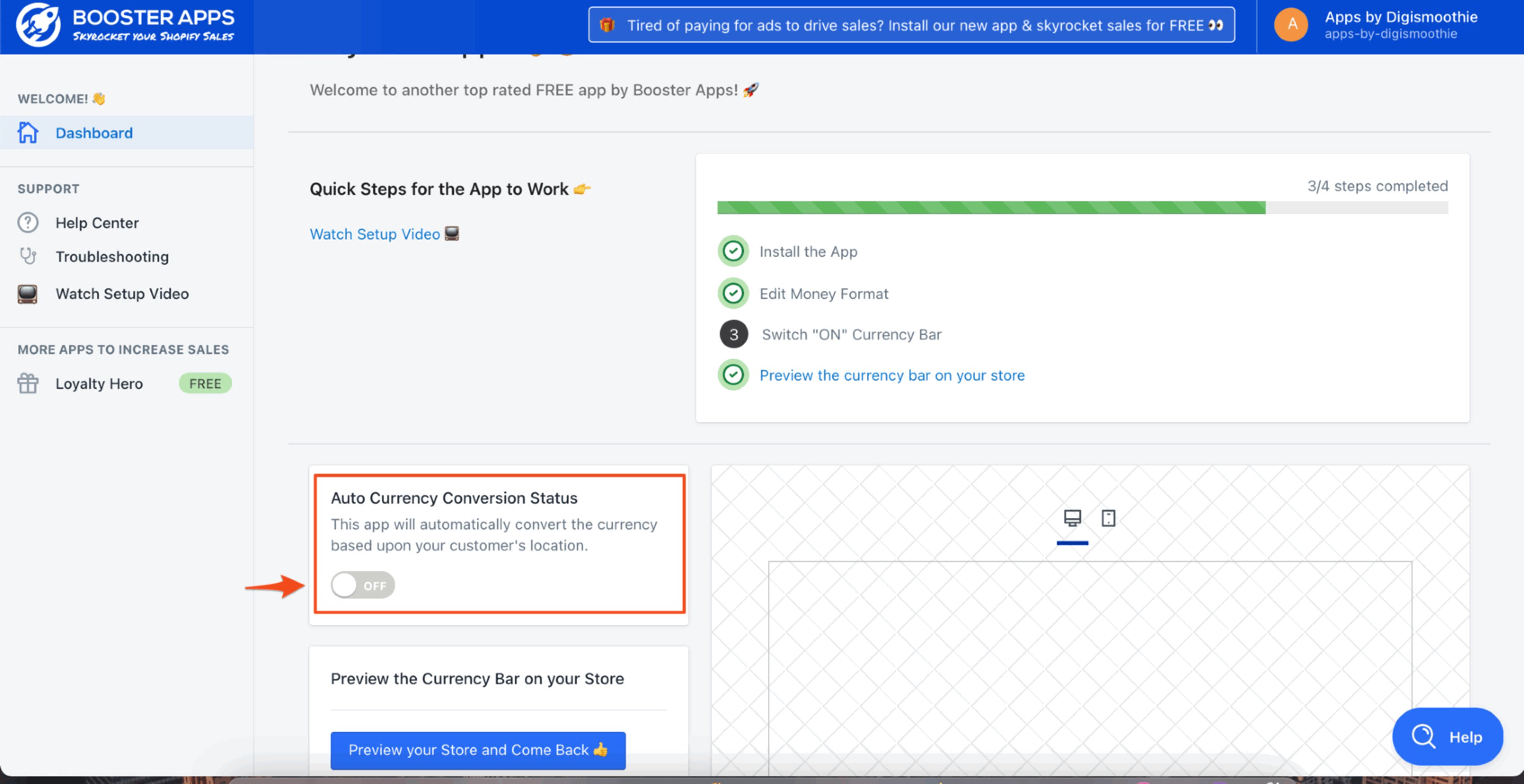
ステップ3: 通貨バーをオンにして、アプリが自動的に顧客の場所に基づいて通貨を変換できるようにします。
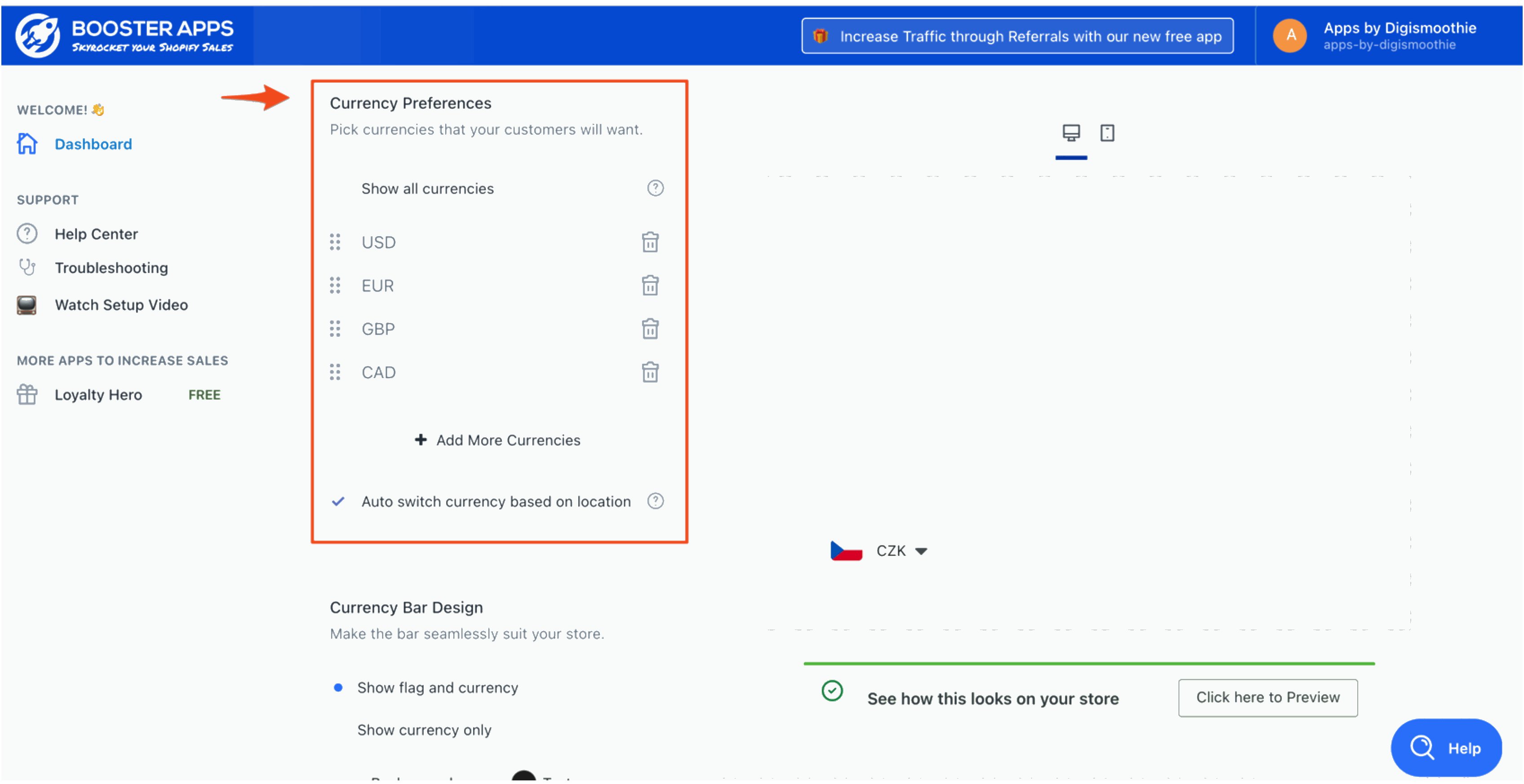
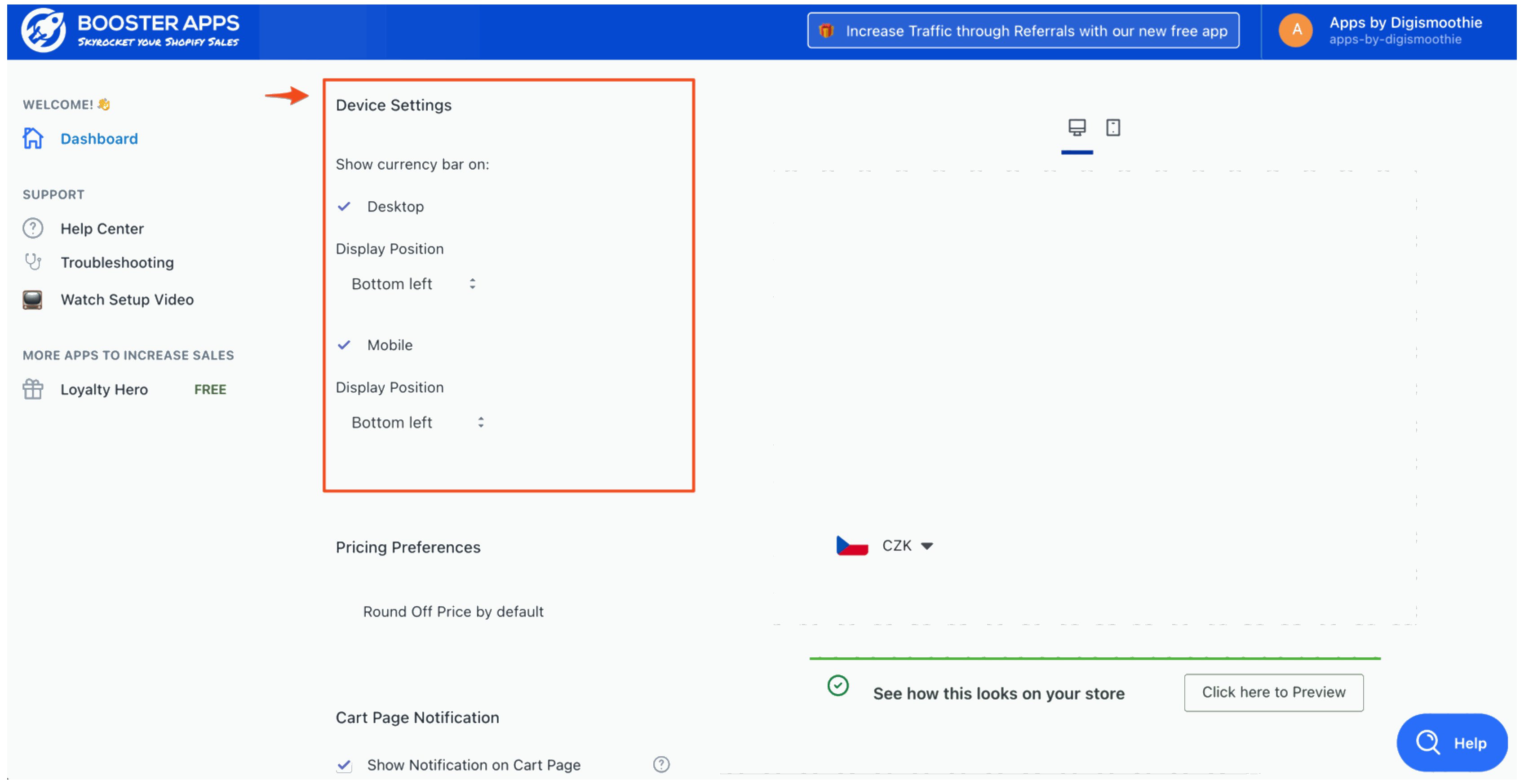
ステップ4: 必要な通貨を選択し、通貨バーのデザインを設定し、異なるデバイスでの表示を調整します。

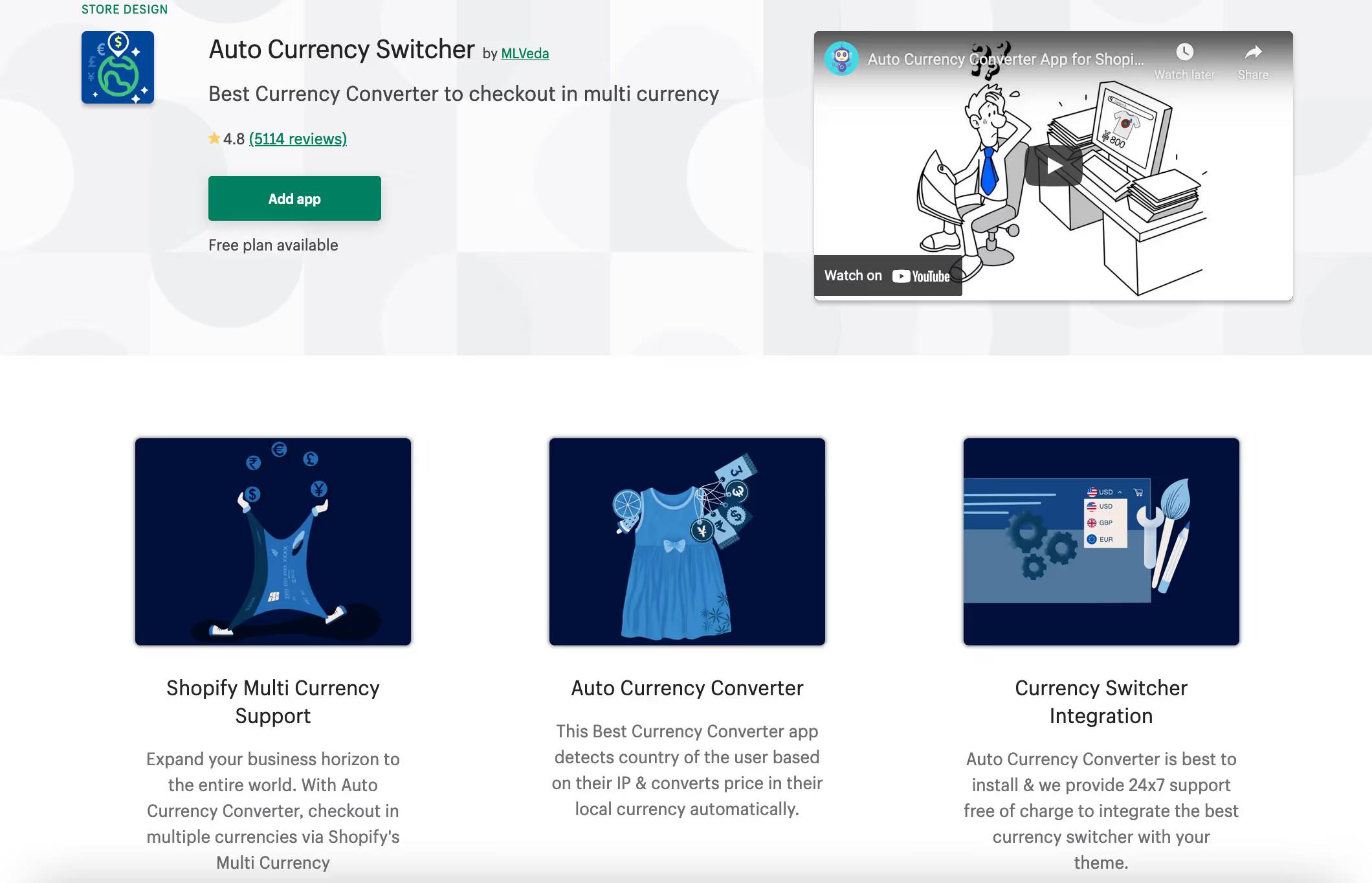
5.オートカレンシースイッチャー by MLVeda
MLVedaによって開発されたAuto Currency Switcherは、非常に迅速かつ簡単にインストールできるアプリです。 Auto Currency Switcherは、自動的にウェブサイト訪問者のIPを検出し、訪問者の出身国に基づいて通貨を表示します。
主な利点
- Shopifyの複数通貨をサポート
- ユーザーIPアドレスに基づく自動通貨コンバータ
- 24時間365日の無料サポート

レビュー: 5100件以上
評価: 4.8
価格: $9.95/月; 無料プランあり
デモストア: https://autocurrencyswitcher.myshopify.com/
自動通貨切り替えの設定方法
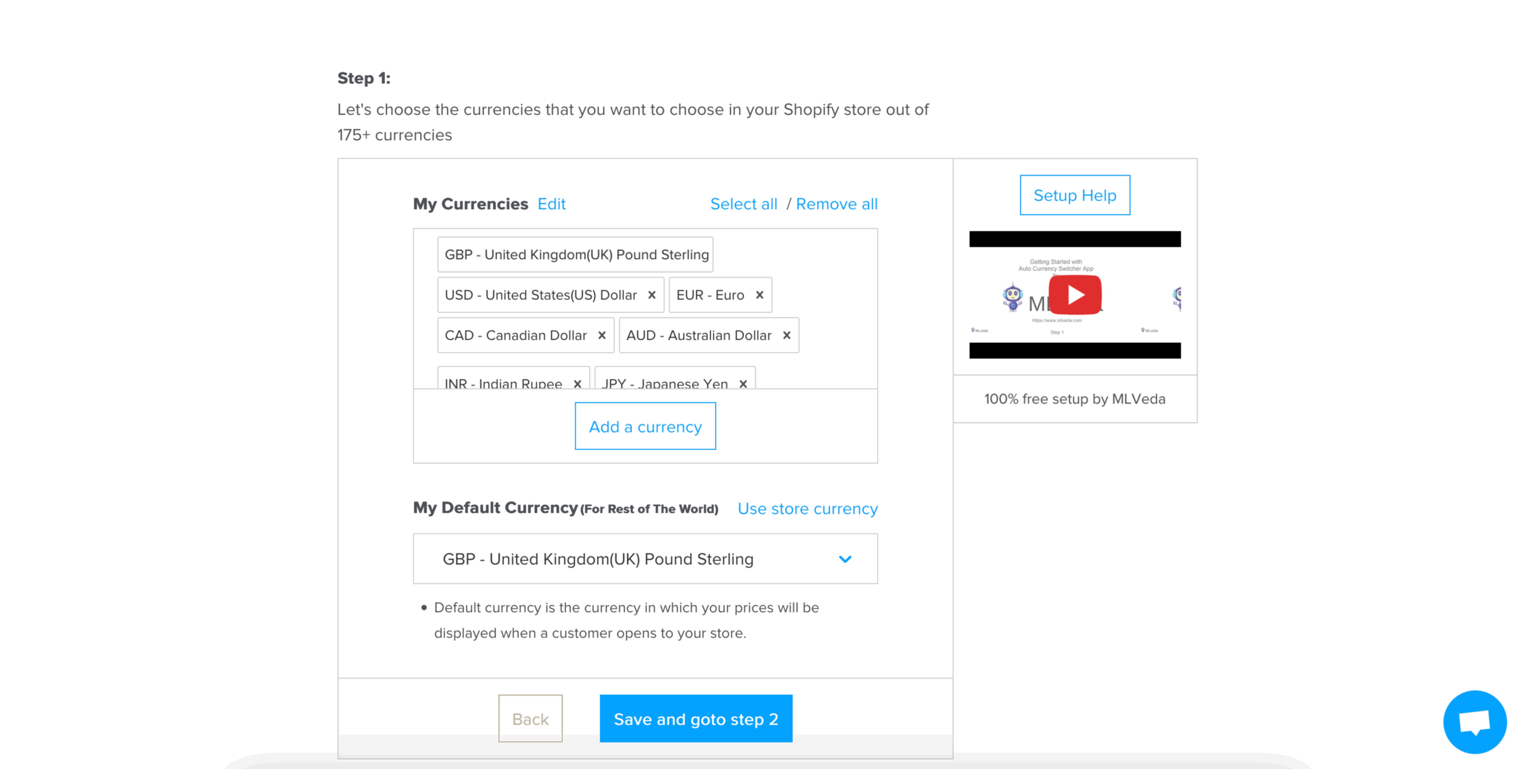
ステップ1: 通貨を選択します。
ステップ2: 通貨スイッチャーの場所を選択します。
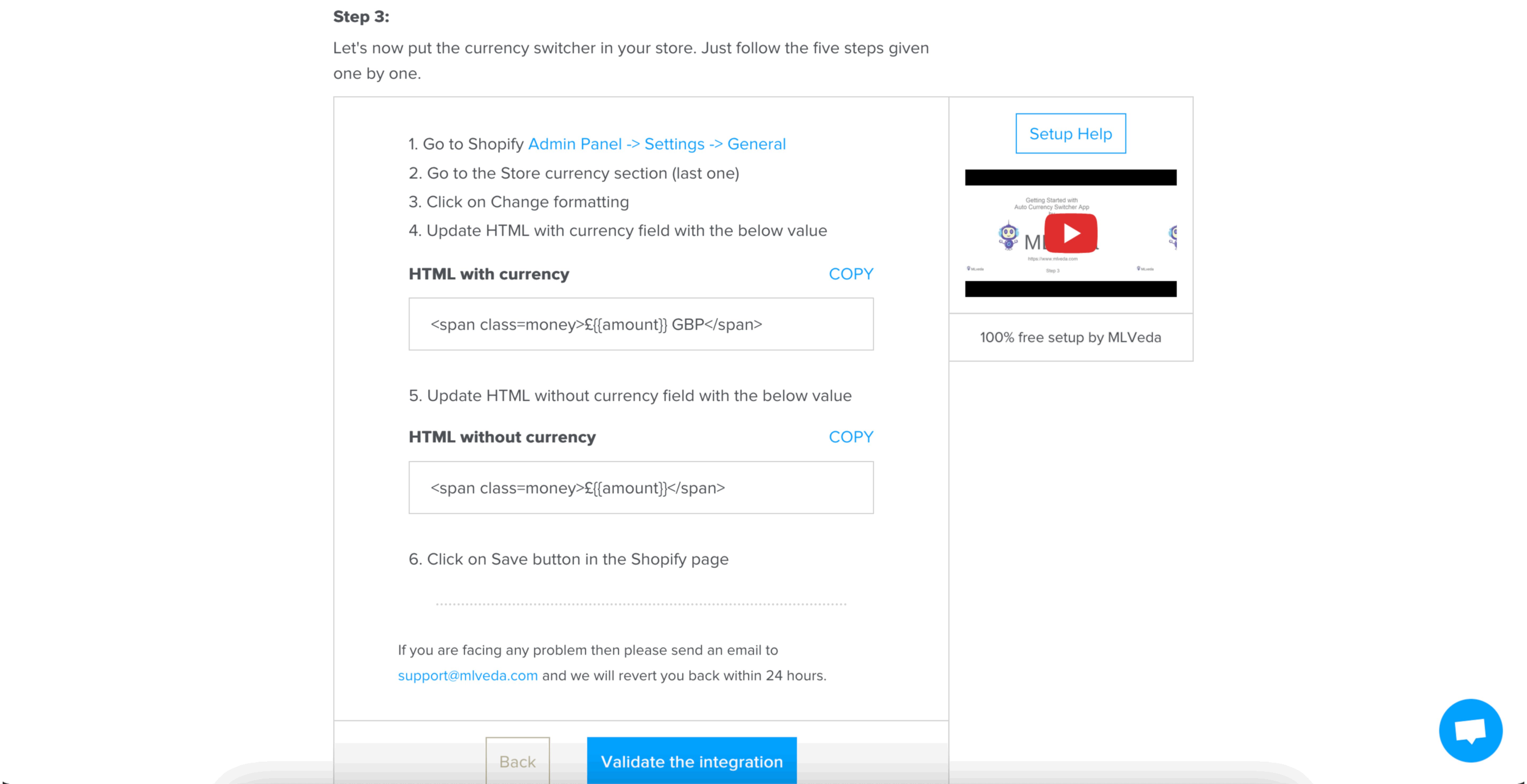
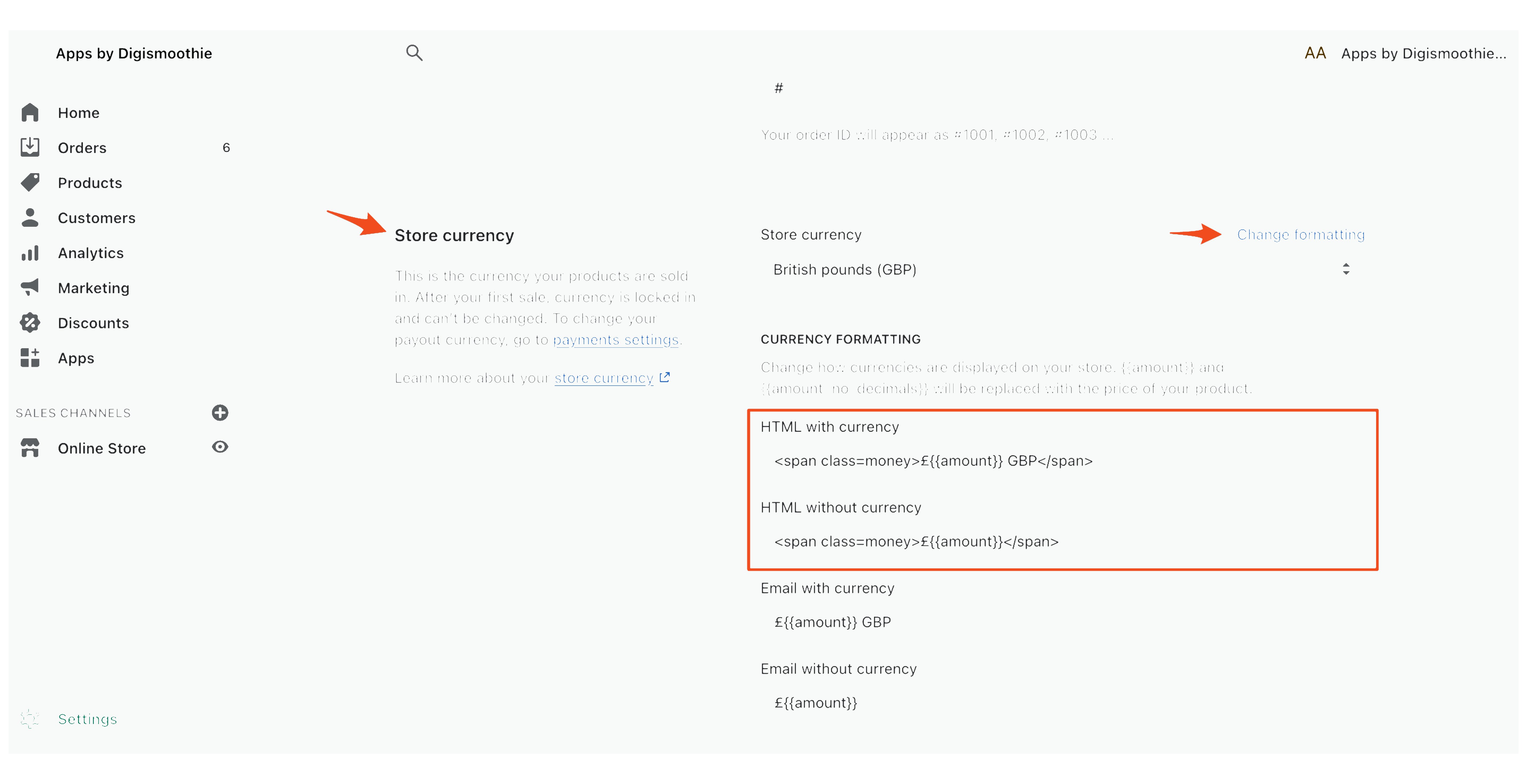
ステップ3: Shopify管理画面 → 設定 → 一般 → 店舗通貨セクション(最後) → 書式の変更
ステップ4: "HTML with currency "と "HTML without currency "フィールドを以下の値で更新します:
通貨を含むHTML
<span class=money>£{{金額}} GBP</span
通貨なしのHTML
<span class=money>£{{金額}}</span>とします。

このアプリは、自動的に</body>タグの前にtheme.liquidファイルにコードを挿入します。 アプリを削除する場合は、コードを削除するか、MLVedaチームにお問い合わせください。

これらのアプリは全てキャンディラック - ワンクリックアップセルと完璧に連動し、キャンディラックのポップアップに通貨変換を反映します。 下記はキャンディラックアプリが認識できる他の変換アプリのリストですが、Digismoothieサポートチームによって少しコードが調整されています。
- BEST Currency Converter by Grizzly Apps SRL
- VITALS(バイタルズ)|40以上のアプリを1つにまとめました。
- 通貨コンバータプラス by Code Black Belt
- コイン通貨コンバータ
- オートケット
これらのアプリや他の通貨換算アプリの統合に問題がある場合は、メールまたはライブチャットでDigismoothieサポートにご連絡ください。

















