If you’re thinking about starting a Shopify store or changing your Shopify theme, you can get some inspiration from existing stores. Analyzing competitor websites should be on your agenda at any stage, but it’s especially beneficial when launching or redesigning your store. In particular, learning about other stores in your niches and finding out what theme that site is using will help you understand design trends and adjust your theme budget.
Why should you care about what Shopify theme a site is using?
Detecting Shopify themes of the stores you like or compete with will help you achieve the following:
- Understand the store’s budget spent on a theme. Shopify offers free and paid themes (the latter only require a one-time payment) that differ in design elements and additional features. If you’ve been considering a certain paid theme but haven’t been sure if it’s worth the money, checking how it works on other websites will help you make a decision.

If you can’t detect a theme, the store is using custom development, which tells that this brand invests more in store design. Analyze their website to see if it’s a decent bang for the buck.
- Get inspired for choosing and customizing your theme. If you’re in two minds about your store’s design, take a look at some of the existing stores that work in your niche. Their Shopify storefront themes will give you an idea of what themes are available, what their major differences are, and to what extent sites can customize them.
How to find out what Shopify theme a website is using?
There are several ways to identify Shopify website themes. All of them are free, fast, and easy :)
1. Find the Shopify theme ID by viewing the page source
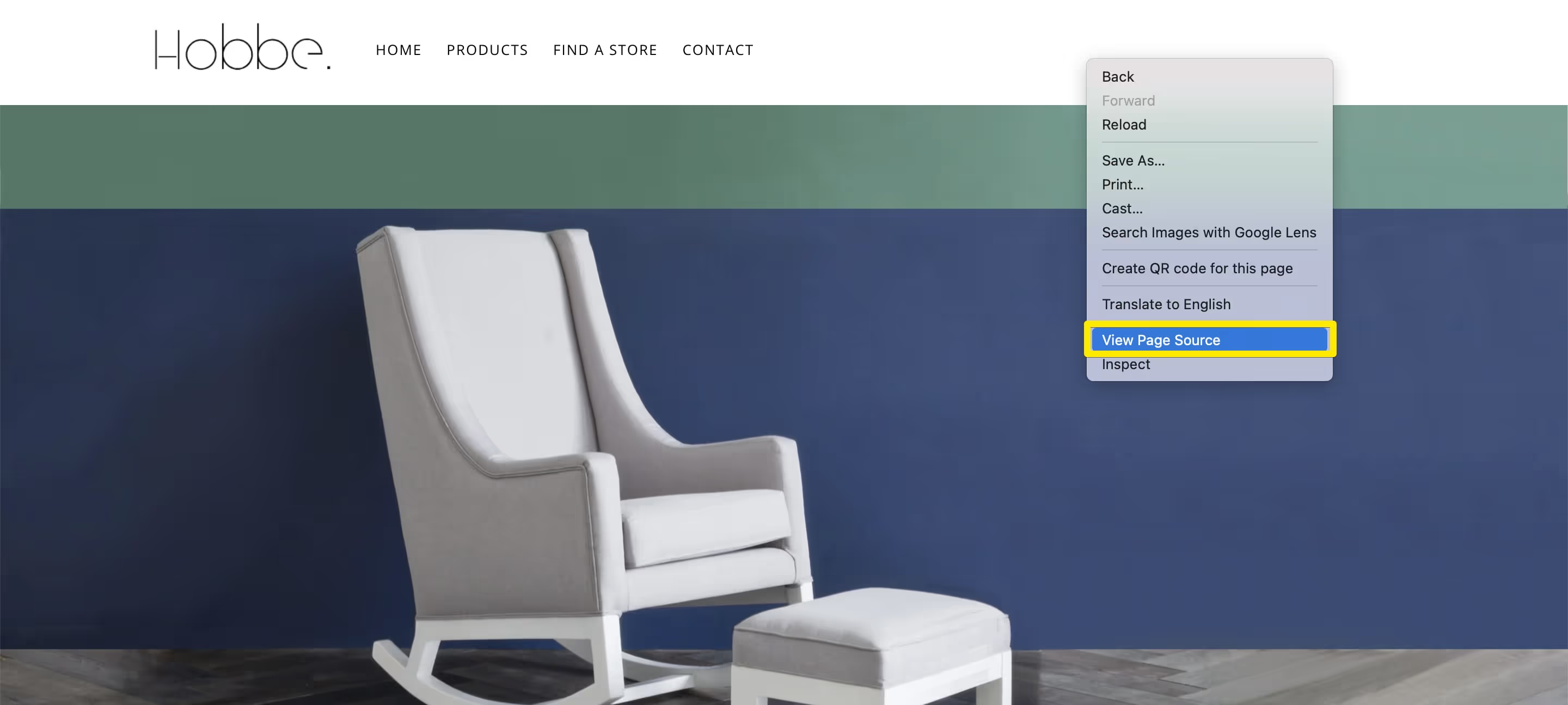
When you’re visiting a Shopify store using Chrome, right-click anywhere on the page and choose View Page Source:

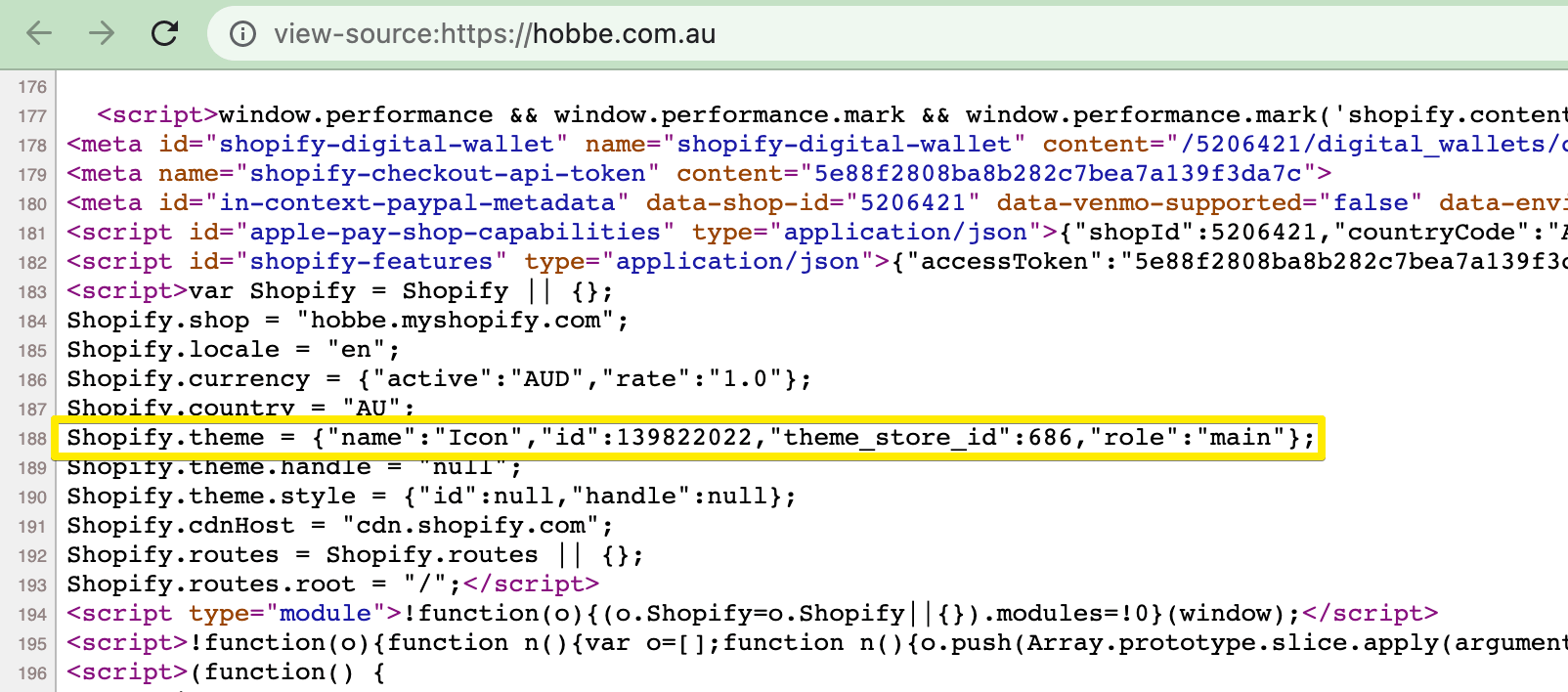
You’ll see the site’s code. Use the search box and find the “Shopify.theme” string that includes the name and ID of a Shopify theme in question:

2. Detect a theme using Shopify Chrome extensions
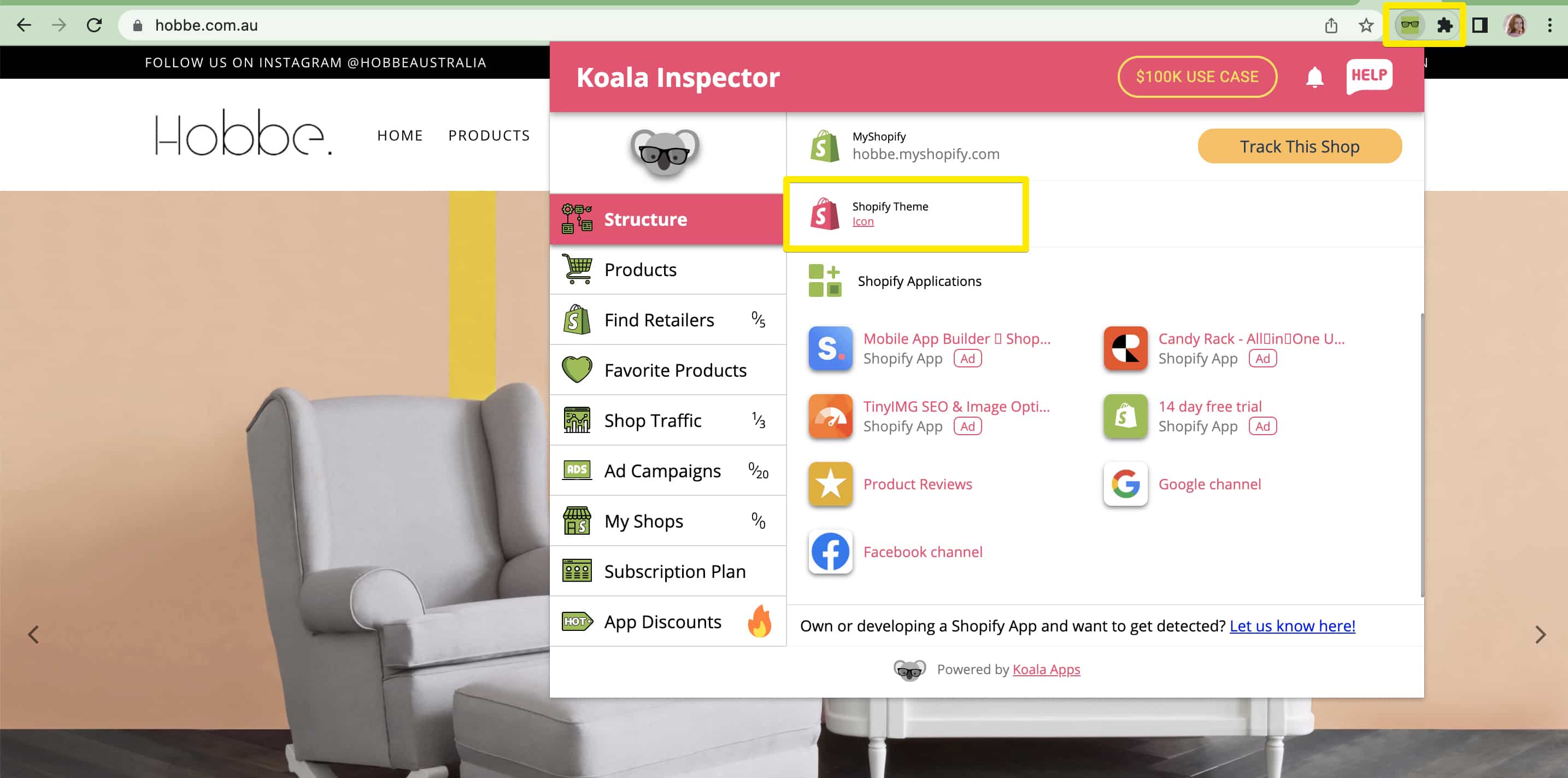
There are several Shopify theme detectors among Chrome extensions. The most informative one is Koala Inspector. After you install it, you can open it from your extension icon in the browser and analyze any store.

It not only shows what theme is that but also identifies Shopify apps this store has installed. On top of that, this Shopify inspector tool gives you insights into the number of products on the store, their lowest and highest prices, the amount of traffic, and current Google Ads campaigns, if there are any.
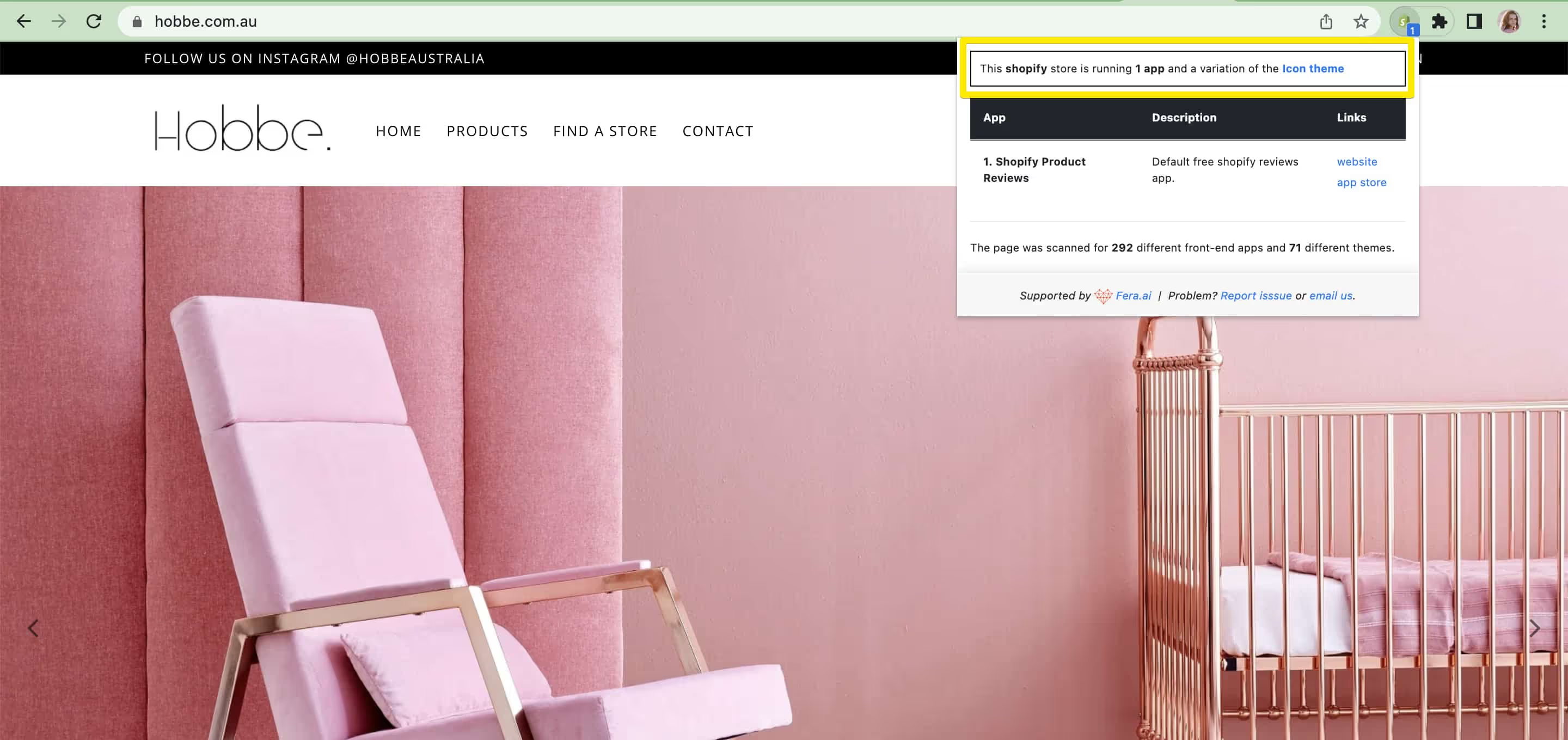
Another Chrome extension, Shopify App Detector, also identifies the theme and app stack (although its range of apps that it can detect is limited):

3. Check a Shopify theme using an online detector
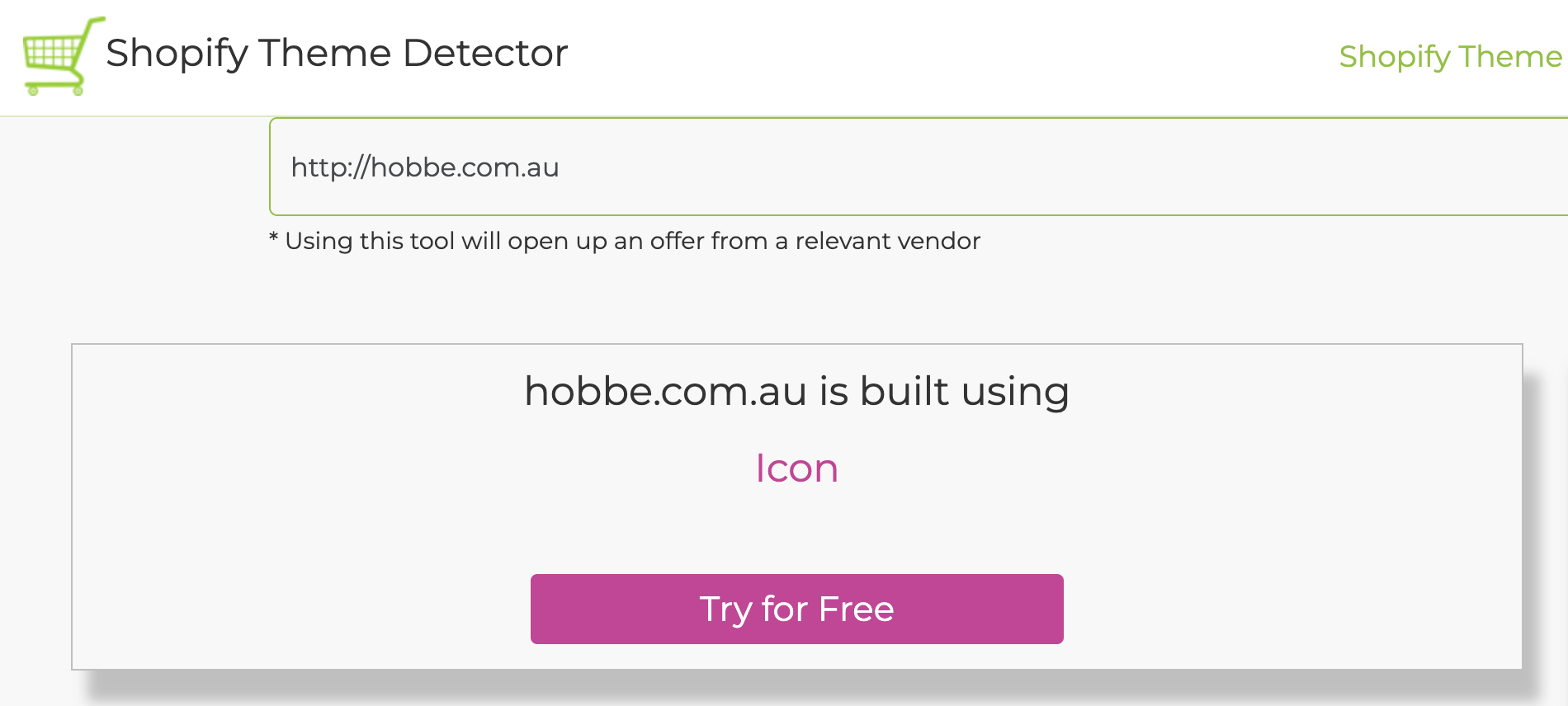
Besides the mentioned methods, you can find websites that serve as Shopify theme checkers. For example, you can go to this detector and easily find out theme information:

Some Shopify theme checkers are powered by Shopify app developers like PushOwl, PageFly, or Avada.
Find the best Shopify theme for your store
When you come across a beautiful website, learning what Shopify theme is that might help you understand what theme will work for your store, how much it will cost, and how much you can customize it.
If you are still not sure about which theme to choose, check out our best Shopify themes article. You can also browse through the 1800D2C site to get inspiration and understand what is the tech stack of some of the leading industry brands.
Note that you’re not limited to the themes Shopify offers. You can search for third-party themes (although they might be more problematic with their support and updates) or go with custom development.
If you are not sure which theme is the right one for your needs, feel free to book an online consultation with one of our Shopify experts, and we'll be happy to help.
New to Shopify? Here are some helpful reads:
- Shopify plan comparison to weigh all the options
- Beginner’s guide to Shopify SEO to make your store shine in the search
- List of the best Shopify page builders to design a perfect store
















