もしあなたがShopifyストアを始めようと考えていたり、Shopifyのテーマを変更しようと考えているなら、既存のストアからインスピレーションを得ることができます。 競合サイトの分析はどの段階でもあなたの課題であるべきですが、ストアを立ち上げたり、デザインを変更したりするときには特に有益です。 特に、あなたのニッチにある他のストアについて学び、そのサイトがどんなテーマを使っているかを知ることは、デザインのトレンドを理解し、テーマの予算を調整するのに役立ちます。
なぜサイトが使用している Shopify テーマを気にする必要があるのでしょうか?
あなたが好きな、または競合する店舗の Shopify テーマを検出することは、以下のことを達成するのに役立ちます:
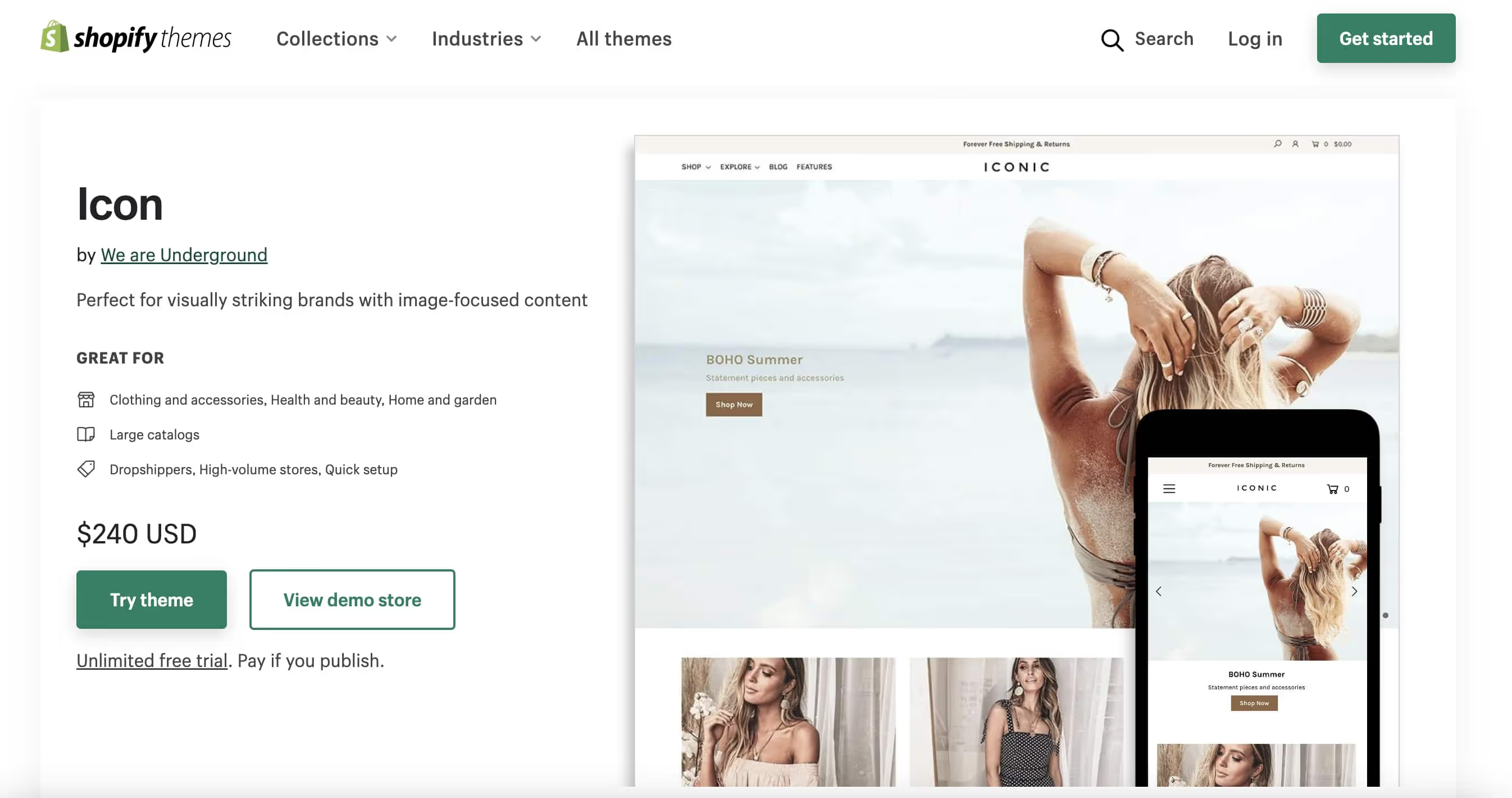
- テーマに費やされた店舗の予算を理解する。 Shopifyには無料と有料のテーマがあり(後者は1回限りの支払いで済む)、デザイン要素や追加機能が異なる。 ある有料テーマを検討しているが、お金を払う価値があるかどうかわからない場合、他のウェブサイトでどのように機能するかをチェックすることが決断の助けになる。

テーマが検出されない場合、そのストアはカスタム開発を使用しており、このブランドはストアデザインにより投資していることを物語っている。 彼らのウェブサイトを分析し、それが費用に見合うだけの価値があるかどうかを確認しよう。
- テーマの選択とカスタマイズのインスピレーションを得る。ストアのデザインについて二の足を踏んでいるのであれば、ニッチな分野で活躍している既存のストアをいくつか見てみよう。 彼らのShopifyストアフロントのテーマは、どのようなテーマが利用可能か、その主な違いは何か、サイトはどの程度までカスタマイズ可能かなどのヒントを与えてくれるだろう。
ウェブサイトが使用している Shopify テーマを調べるには?
Shopifyのウェブサイトテーマを特定する方法はいくつかあります。 どれも無料で、速く、簡単です :)
1.ページソースを見てShopifyテーマIDを見つける
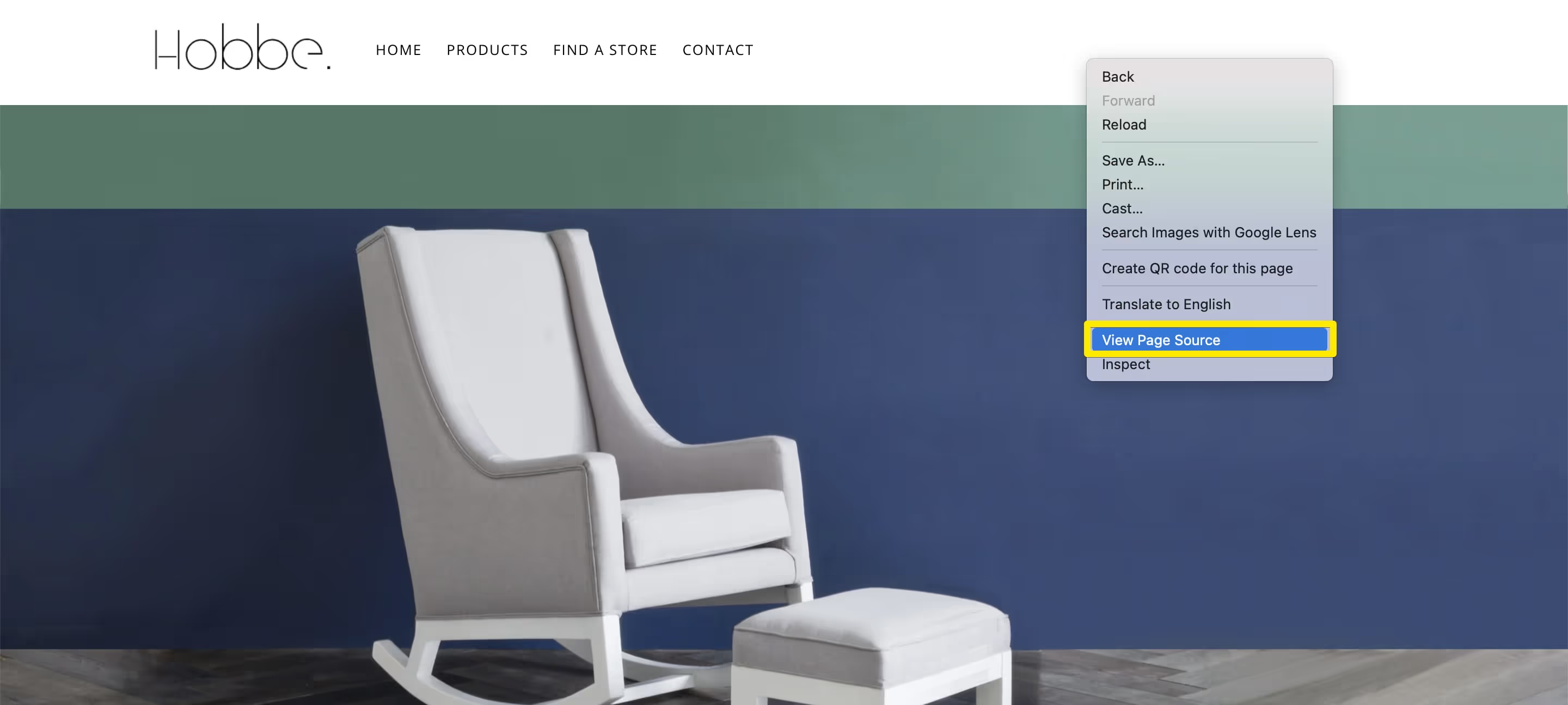
Chromeを使ってShopifyストアを訪問しているとき、ページ上のどこかを右クリックし、「ページソースを表示」を選択します:

検索ボックスを使って、問題のShopifyテーマの名前とIDを含む "Shopify.theme "という文字列を見つける:

2.Shopify Chrome 拡張機能を使ってテーマを検出する
Chromeエクステンションの中にShopifyテーマディテクターがいくつかあります。 最も有益なものはKoala Inspectorです。 インストールした後、ブラウザのエクステンションアイコンから開くことができ、任意のストアを分析することができます。

さらに、このShopifyインスペクターツールは、ストアの商品数、最安値と最高値、トラフィック量、現在のGoogle広告キャンペーン(もしあれば)などを教えてくれる。
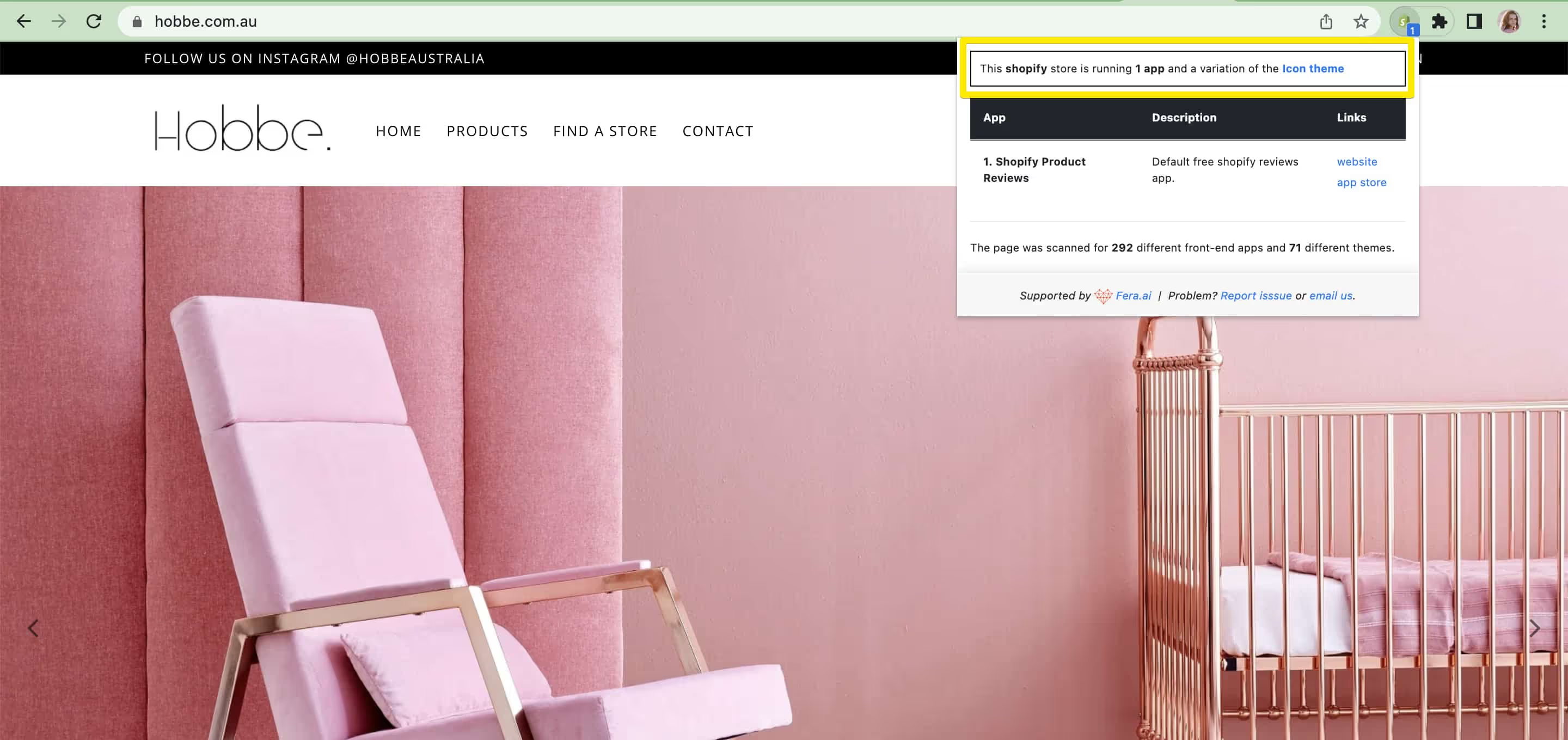
もう一つのChrome拡張機能、Shopify App Detectorもテーマとアプリのスタックを特定する(ただし、検出できるアプリの範囲は限られている):

3.オンライン検出器を使ってShopifyテーマをチェックする
前述の方法のほかに、Shopifyテーマチェッカーとして機能するウェブサイトを見つけることができます。 たとえば、この検出器に行けば、テーマ情報を簡単に見つけることができます:

いくつかのShopifyテーマチェッカーは、PushOwl、PageFly、AvadaのようなShopifyアプリ開発者によって提供されています。
あなたのストアに最適なShopifyテーマを見つけよう
美しいウェブサイトに出会ったら、Shopifyのテーマが何なのかを知ることで、どのテーマが自分のストアに合うのか、どのくらいの費用がかかるのか、どのくらいカスタマイズできるのかを理解することができるかもしれない。
また、1800D2Cのサイトを閲覧して、インスピレーションを得たり、業界をリードするブランドの技術スタックを理解することもできます。
Shopifyが提供するテーマだけに限らず、サードパーティ製のテーマ(サポートやアップデートに問題があるかもしれませんが)を探したり、カスタム開発することもできます。
もしどのテーマがあなたのニーズに合っているのかわからない場合は、お気軽に弊社のShopifyエキスパートに オンライン相談をご予約ください。
Shopifyを初めてお使いになる方は、こちらをご覧ください:
- Shopifyプラン比較
- あなたのストアを検索で輝かせるShopify SEO初心者ガイド
- 完璧なストアをデザインするための最高のShopifyページビルダーのリスト
















