Paying via QR code, which you scan in your mobile bank application, is becoming increasingly popular, and in some countries, it has even surpassed card/NFC payments. Especially in Europe, bank (wire) transfers are still a common way of paying for online orders.
What is the QR payment, and how does it work
The "QR payment" is basically a QR code that contains payment information like bank account/IBAN, amount, and reference symbol. And instead of entering all these information manually, customers can just scan the code in their banking app and confirm the payment.
The advantages are:
- Convenience – The process is super simple and fast. There is no risk of typos in the bank account, etc. The merchant receives the payment immediately (in the case of SEPA).
- Security – You are not giving out your card details.
- No fees – There are no payment fees like in the case of card transactions.
In order to generate the QR code, you need to use a service API. In our example, we use QR Platba for Czech banks. Alternatively, you can use the EPC QR Code Generator, which supports all 27 SEPA countries.
How to implement a QR code on the order confirmation page
To implement the QR code on the order confirmation/status page, go to your store admin > Settings > Checkout > Order status page > Additional scripts and insert the following code.
{% comment %}
BEGIN: QR code content box for bank transfers by Digismoothie
{% endcomment %}
{%- liquid
# Make sure to change these input variables
assign bank_account_number = 'ACCOUNT-NUMBER'
assign bank_code = 'BANK-CODE'
assign due_days = 0
assign qr_code_size = 150
# Do not change these
assign compatible_order = order
if first_time_accessed
assign compatible_order = checkout.order
endif
assign bank_variable_symbol = compatible_order.order_number
assign bank_amount = compatible_order.total_price | divided_by: 100.0 | round: 2
assign seconds = due_days | times: 24 | times: 60 | times: 60
assign due_date = order.created_at | date: "%s" | plus: seconds | date: "%Y-%m-%d"
assign is_bank = false
assign is_cancelled = order.cancelled
assign is_paid = order.financial_status
capture payment_methods
for t in compatible_order.transactions
echo t.gateway | downcase
endfor
endcapture
# Change the lookup keyword 'bank' if necessary
if payment_methods contains 'bank'
assign is_bank = true
endif
-%}
{%- if is_bank and is_cancelled == false and is_paid == “pending” -%}
<script>
Checkout.$(function() {
Shopify.Checkout.OrderStatus.addContentBox(
`<div class="text-container"><h2>Údaje pro platbu bankovním převodem</h2><p>Platbu prosím uhraďte na náš bankovní účet dle následujících parametrů nebo využijte QR kód níže.<ul style="list-style-type: disc; margin-left: 16px;"><li>Číslo účtu: <span class="emphasis">{{ bank_account_number }}/{{ bank_code }}</span></li><li>Částka: <span class="emphasis">{{ total_price | money_with_currency }}</span></li><li>Variabilní symbol: <span class="emphasis">{{ bank_variable_symbol }}</span></li></ul></p><p>Na kompletaci objednávky začneme pracovat ihned, jakmile platbu zaregistrujeme.</p></div>`,`<img src="https://api.paylibo.com/paylibo/generator/czech/image?accountNumber={{ bank_account_number }}&bankCode={{ bank_code }}&amount={{ bank_amount }}¤cy=CZK&vs={{ bank_variable_symbol }}&message=Shopify+obj.+{{ bank_variable_symbol }}&date={{ due_date }}" width="{{ qr_code_size }}">`
)
});
</script>
{%- endif -%}
{% comment %}
END: QR code content box for bank transfers by Digismoothie
{% endcomment %}Please don't forget to enter your actual bank account number and code instead of [BANK-ACCOUNT] and [BANK-CODE] placeholders.
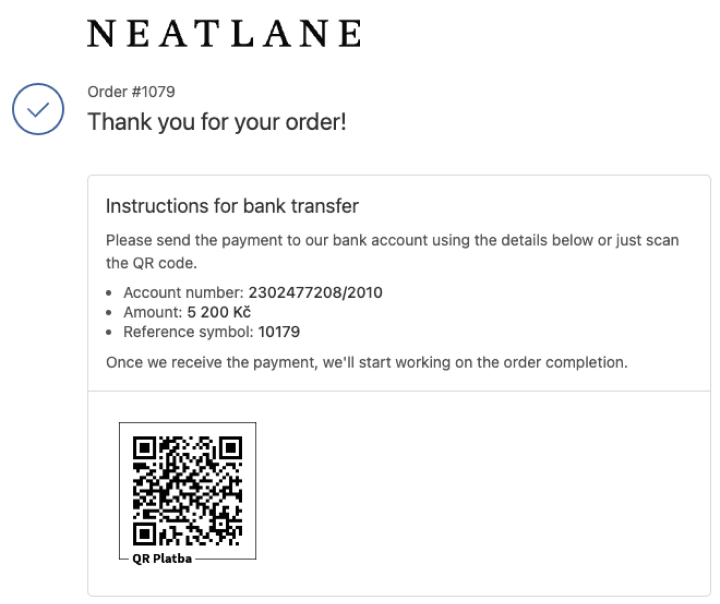
Once done, go to your store and create an order with a bank transfer payment. If you don't see the QR code immediately on the order confirmation page, please try to refresh it.

How to implement a QR code on the order confirmation e-mail
The QR code implementation in the e-mail is similar. Go to your store admin > Settings > Notifications > Customer notifications > Order confirmation > Edit code and insert the following code right after the {% capture email_body %} line.
{% comment %}
BEGIN: QR code content box for bank transfers by Digismoothie
{% endcomment %}
{% if order.financial_status == 'pending' %}
{% assign has_pending_payment = true %}
{% else %}
{% assign has_pending_payment = false %}
{% endif %}
{% if has_pending_payment %}
<p>Your text:</p>
<ul><li>Bank account number: <b>[BANK-ACCOUNT]</b></li><li>Amount: <b>{{ total_price | money_with_currency }}</b></li><li>Refenrece: <b>{{ order_number }}</b></li></ul>
{%- liquid
# Make sure to change these input variables
assign bank_account_number = '[BANK-ACCOUNT]'
assign bank_code = '[BANK-CODE]'
assign due_days = 0
assign qr_code_size = 150
# Do not change these
assign compatible_order = order
if first_time_accessed
assign compatible_order = checkout.order
endif
assign bank_amount = compatible_order.total_price | divided_by: 100.0 | round: 2
assign seconds = due_days | times: 24 | times: 60 | times: 60
assign due_date = order.created_at | date: "%s" | plus: seconds | date: "%Y-%m-%d"
-%}
<img style="margin-left:45px" src="https://api.paylibo.com/paylibo/generator/czech/image?accountNumber={{ bank_account_number }}&bankCode={{ bank_code }}&amount={{ bank_amount }}¤cy=CZK&vs={{ order_number }}&message=Shopify+obj.+{{ order_number }}&date={{ due_date }}" width="{{ qr_code_size }}">
{% comment %}
END: QR code content box for bank transfers by Digismoothie
{% endcomment %}Please don't forget to enter your actual bank account number and code instead of [BANK-ACCOUNT] and [BANK-CODE] placeholders.
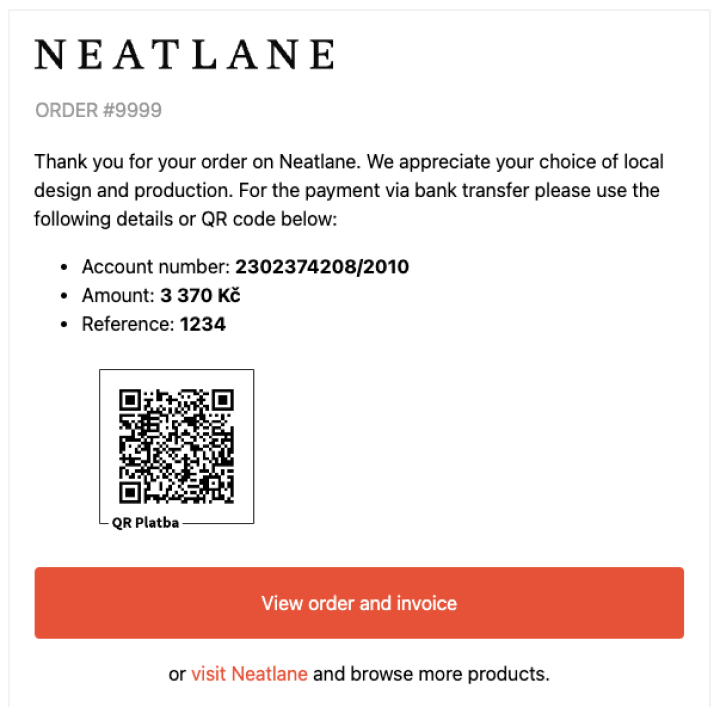
Once done, go to your store and create an order with a bank transfer payment. Check the order confirmation e-mail and see if everything works.

Conclusion and final notes
One of the disadvantages of bank transfers is that some customers will never pay the order. On the other hand, bank transfers can bring you customers who wouldn't pay through credit cards as they may be scared.
To increase the payment ratio of bank transfer orders, you can try our payment reminder app, Payster.
If you need any help with the implementation of the QR code in your store, you can use our agency's services.
















