As you might have noticed, Shopify has a specific URL structure that automatically creates URLs based on page hierarchy. When you add a product to a certain collection, it becomes available under the link yourstore.com/collections/collection-name/products/product-name. But it also exists under the link yourstore.com/products/product-name. It becomes even more perplexing when you add a product to several collections—the same page gets duplicated across multiple URLs.
This is a typical example of duplicate content on a Shopify store. There are other ways your site might get duplication issues, and we’ll explain how they work and how to fix them. But before that, let’s discover what risks duplicate content holds for SEO and user experience.
Why do you need to check duplicate content and fix it?
From the perspective of SEO, duplicate content confuses search engines in what to represent in search results. Sometimes, people refer to some “penalties” imposed by Google for having duplicate content, but it’s not true. However, your rankings might get lowered simply because a search engine doesn’t understand which of the duplicate URLs to rank.
How does the ranking process work? When several pages with the same content are open for indexing, they get crawled and assessed by search bots. Then Google decides which of the pages is the best one to be shown in the search results. That’s when it gets tricky. The search engine’s idea of what URL is the best one might not align with your vision.
For example, you have a temporary collection with products related to a certain occasion or included in a seasonal sale. And your product page gets ranked using the URL with this collection. Then, you need to hide or delete this collection, but you still want the product page to get traffic from the search. In such a scenario, you get the wrong URL ranked, which makes it harder for you to maintain persistent rankings for the page and might hurt traffic coming to it.
Another problem related to duplicate content on e-commerce sites is that a search engine might fail to detect all the duplicates. How is this a problem? When Google identifies all duplicate pages, it consolidates all of their ranking signals to assign them to the best URL. If some duplicates aren’t detected, the page chosen for ranking gets weaker because it loses ranking signals (links pointing to pages, etc.).
Types of duplicate content on Shopify to check
Here are the four major issues that may concern you:
- Product URLs generated on category pages
- Pagination on collection pages
- Product URLs generated by product tags
- Domain versions
Let’s talk about each of these issues and how to make sure they don’t hurt your rankings and traffic.
How to fix duplicate content on a Shopify store
Depending on the type of the problem, there are different ways to avoid negative consequences.
Product page duplicates by categories
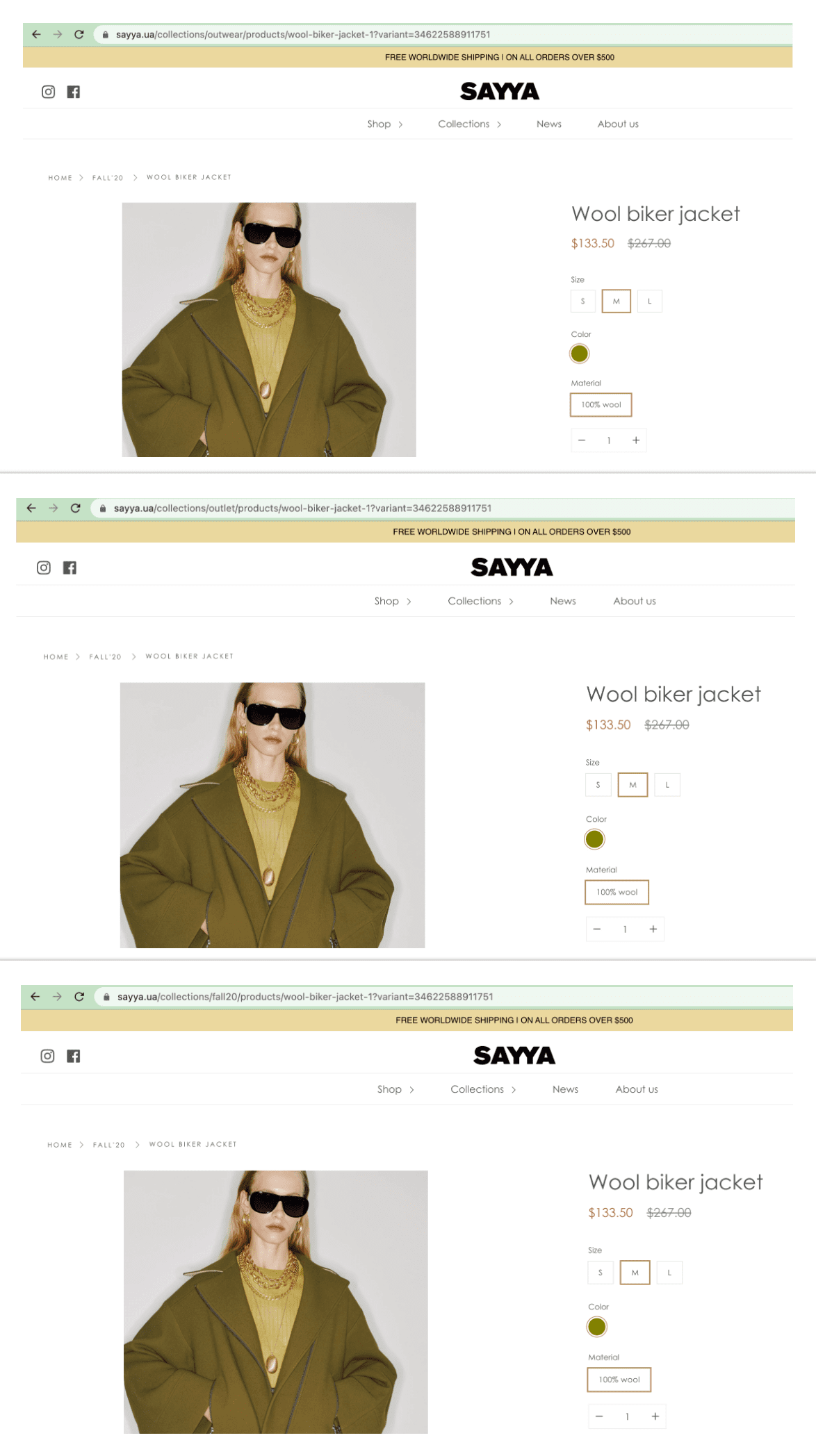
This is the case we’ve described earlier. For instance, a clothing store has a jacket that is available under 4 different pages: without a collection in the URL structure and with 3 different collections: fall, outwear, and sale.
Shopify takes some measures to deal with the problem and automatically sets the canonical tag to consolidate all duplicates and refer to the major product page accessible under the URL yourstore.com/products/product-name.
The example below shows the same product page included in 3 different collections:

If we view the page source on each of these URLs, we’ll find the product page indicated in the canonical value of the rel attribute:
<link rel="canonical" href="https://www.sayya.ua/products/wool-biker-jacket-1">
While this method allows you to set which page is the best for rankings, Google doesn’t take the canonical value as the directive. In other words, the search engine can ignore it.
Shopify experts have come up with a workaround. You need to tweak your theme’s code a little bit. When you click on the Edit code under the current theme settings (the Actions menu), go to the Snippets folder and select product-grid-item.liquid.
There, replace the line of code <a href=”{{ product.url | within: current_collection }}” class=”product-grid-item”>
with <a href=”{{ product.url }}” class=”product-grid-item”>.
This little code change will automatically set all internal links to product pages to their original URLs that are not connected to a collection.
Pagination on collection pages
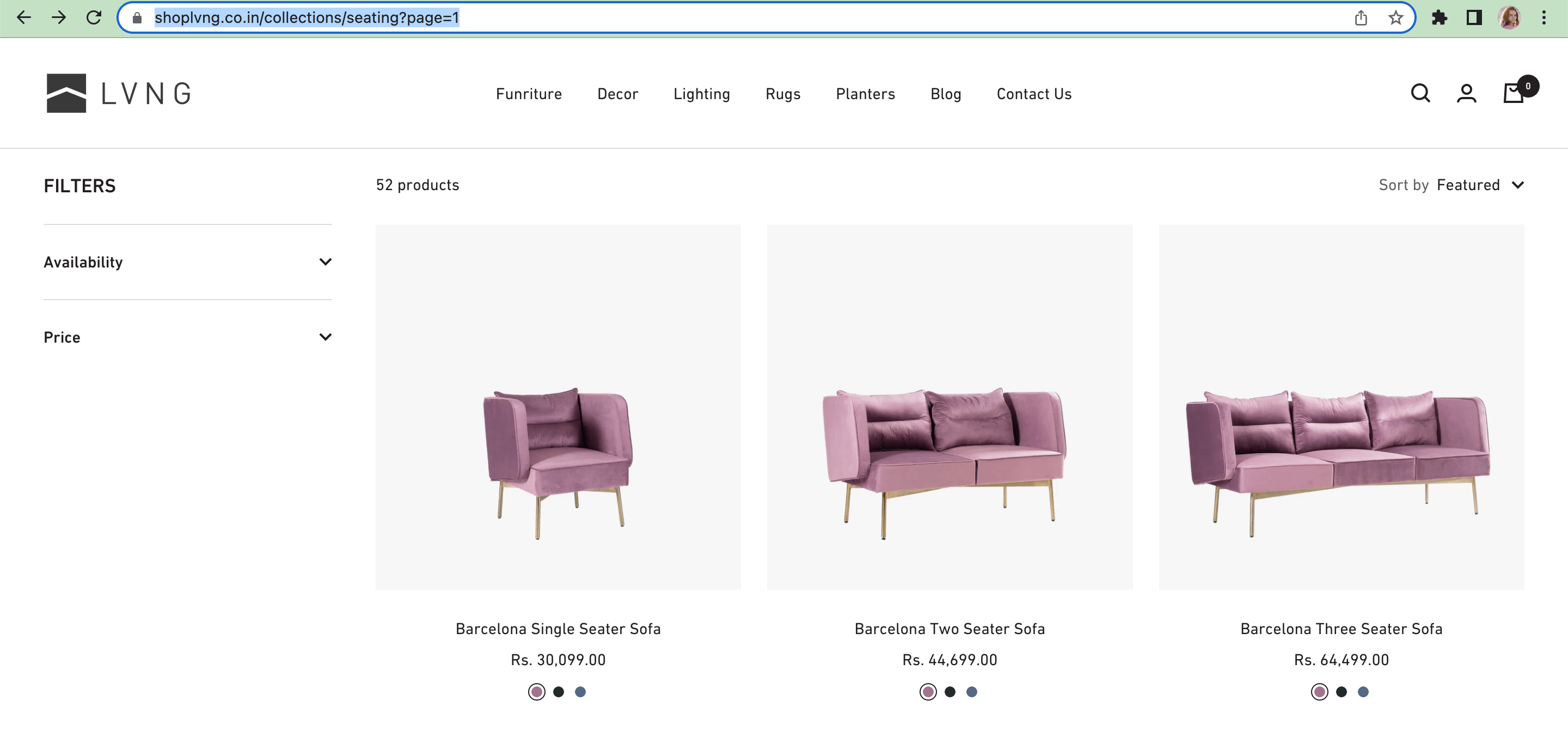
When a collection displays products on several pages, the first page automatically gets duplicated. It’s available under the general collection URL with no page indication and under the URL with “?page=1” at the end.

The content of the page from the screenshot above (https://shoplvng.co.in/collections/seating?page=1) duplicates the content of the URL https://shoplvng.co.in/collections/seating.
There are some workarounds you can find on the internet: for instance, this solution gives you a piece of code to insert into collection-pagination.liquid, which will remove the “?page=1” parameter. When users navigate to the first page from another page, they will access the general collection URL.
Product tag URLs
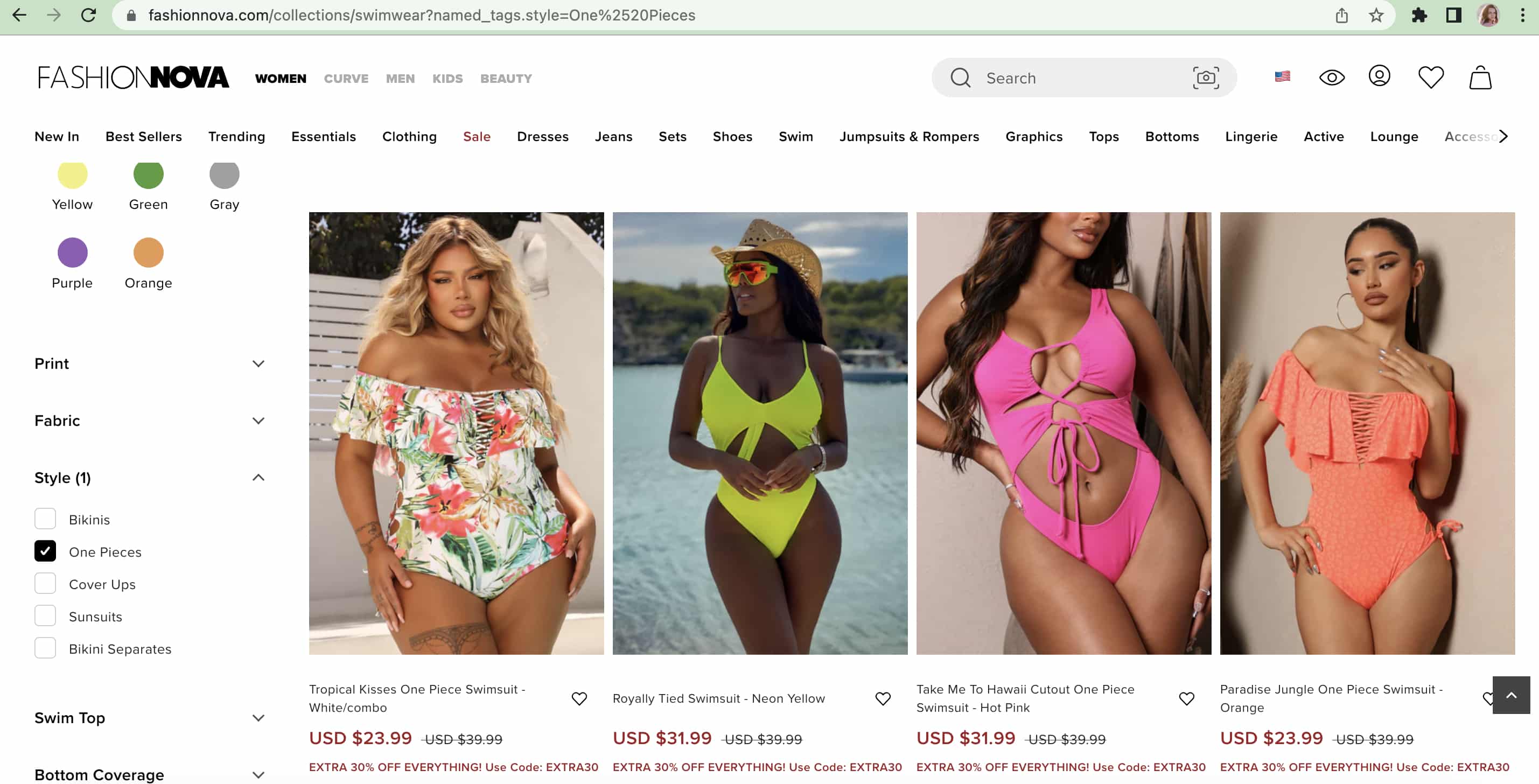
If you add tags for products, they can be used for categorizing and organizing internal search results. It might happen that your tag marks the same products that are combined under a certain collection.
In this case, you might need to noindex the URL created by the product tag so that it doesn’t participate in rankings so as not to delude the strength of the collection page with the same content. Learn more about noindexing for Shopify from our article.
For example, the store from the screenshot below has a swimwear collection that creates a category URL for one-piece items (https://www.fashionnova.com/collections/swimwear?named_tags.style=One%2520Pieces), and it also has a separate collection for one-piece swimsuits (https://www.fashionnova.com/collections/one-piece).

Two domain versions
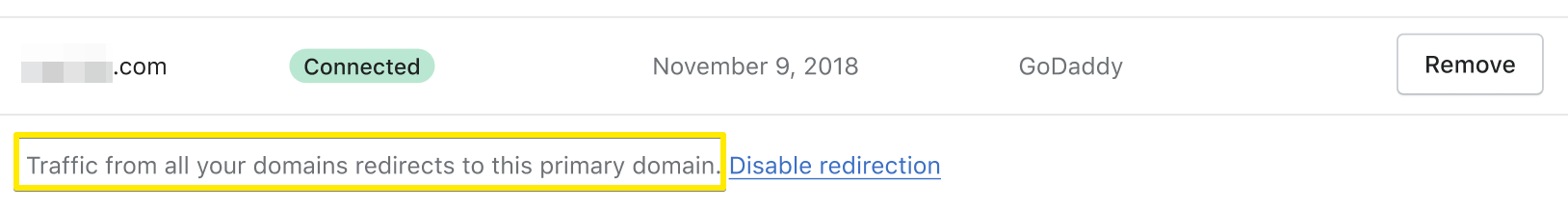
By default, when you create a store on Shopify, you’re given a free domain with the “myshopify.com” in it. It’s completely valid, but it doesn’t look good for attracting customers, sharing your links, etc. You can change your domain by buying a branded one directly from Shopify or from an external provider.
However, the myshopify version will still exist, duplicating everything you have on a branded domain. Make sure to do the following: go to the Domains section in Online Store and enable redirection of traffic to the primary (branded) domain. This way, only one version of your store will be considered by search engines.

The same applies to the “www” prefix in the domain address field. You need to set the canonical version of your domain (either with or without www) and set the redirect to the primary version. Redirect options are available in your Shopify admin (Settings > Domains).
There also can be duplication in case a website transitions from HTTP to HTTPS, but you don’t need to worry about that as HTTP is so last century and Shopify guarantees you secure HTTPS.
Don’t let duplicate pages hurt your rankings
As you can see, with duplicate content on your e-commerce website, you’re confusing search engines by not giving them instructions on which pages to rank and pass equity to. Make sure that duplicates don’t get indexed and all your internal links point to the main version of the pages you want to see in the search results.
In most cases, it’s easy to detect and fix duplicate content on Shopify, so don’t hesitate to do so.
If you’re looking for more optimization-related tips, check out our guide to Shopify SEO and the list of the best SEO apps on the market.
















