Digismoothieでは一流のユーザーエクスペリエンスを提供することに努めています。 そのため、すべてのアプリはバックエンドとフロントエンドの両方から、デフォルトで洗練されたシンプルなデザインになっています。 しかし、私たちは常に1つのソリューションがすべてのデザインにフィットするように考え出す必要があるため、制限されています。
そこで、キャンディーラックのアップセルポップアップをストアフロントに合わせてカスタマイズする追加サービスを提供することにしました。 これにより、シームレスなユーザーエクスペリエンスを提供し、ポップアップを購入フロー全体にうまく統合することができます。 もちろん、最終的にはアップセル獲得率(コンバージョン率)の向上につながります。

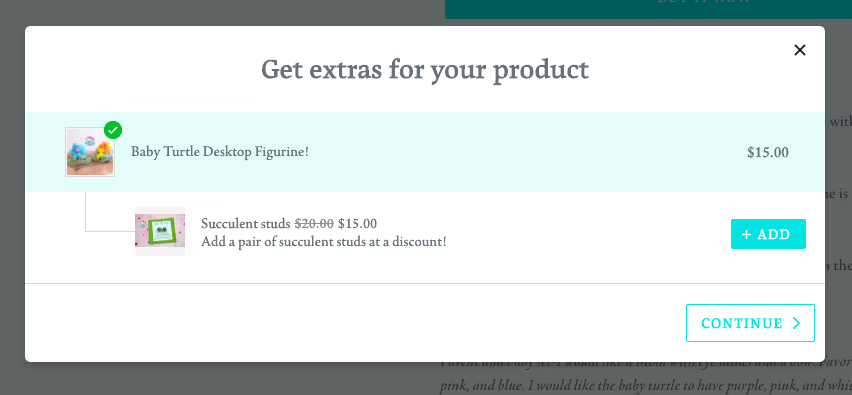
キャンディーラックのデフォルトのアップセルポップアップデザイン/レイアウト(デスクトップ版
私たちは、CSSを使用してポップアップのデザインを変更する方法のガイドを提供することで、マーチャントへの啓蒙を試みてきました。 残念ながら、高い採用率は見られません。
もしご興味があれば、アプリ内のチャットまたはお問い合わせフォームからご連絡ください。
すべての変更はCSSを使用して実装され、アプリの設定からストアオーナーが簡単に元に戻したり、調整することができます。 また、リモートで行うため、ストアへのアクセス権は必要ありません。
制作事例
デフォルトのポップアップをどのようにカスタマイズしたかの実例をご覧いただけます。