Shopifyは最も使いやすいEコマースプラットフォームの1つで、オンラインストアを簡単に作成することができます。 技術的なスキルがなくても、簡単にShopifyオンラインストアを作成し、管理することができます。
このステップバイステップガイドでは、最も人気のあるページビルダーの1つであるPageFlyを使用してストアページを作成する方法を学び、Candy Rack - One Click Upsellを使用してストアをより効率的にすることで、売上を伸ばし、より多くの利益を生み出すことができます。
ステップ 1: 準備
1.1.Shopifyで無料トライアルを始める
ショップページを作り始める前に、Shopifyの14日間無料トライアルに登録する必要があります。
- 無料トライアルを開始するには、www.shopify.com/free-trialのリンクに従い、Eメールを入力してください。
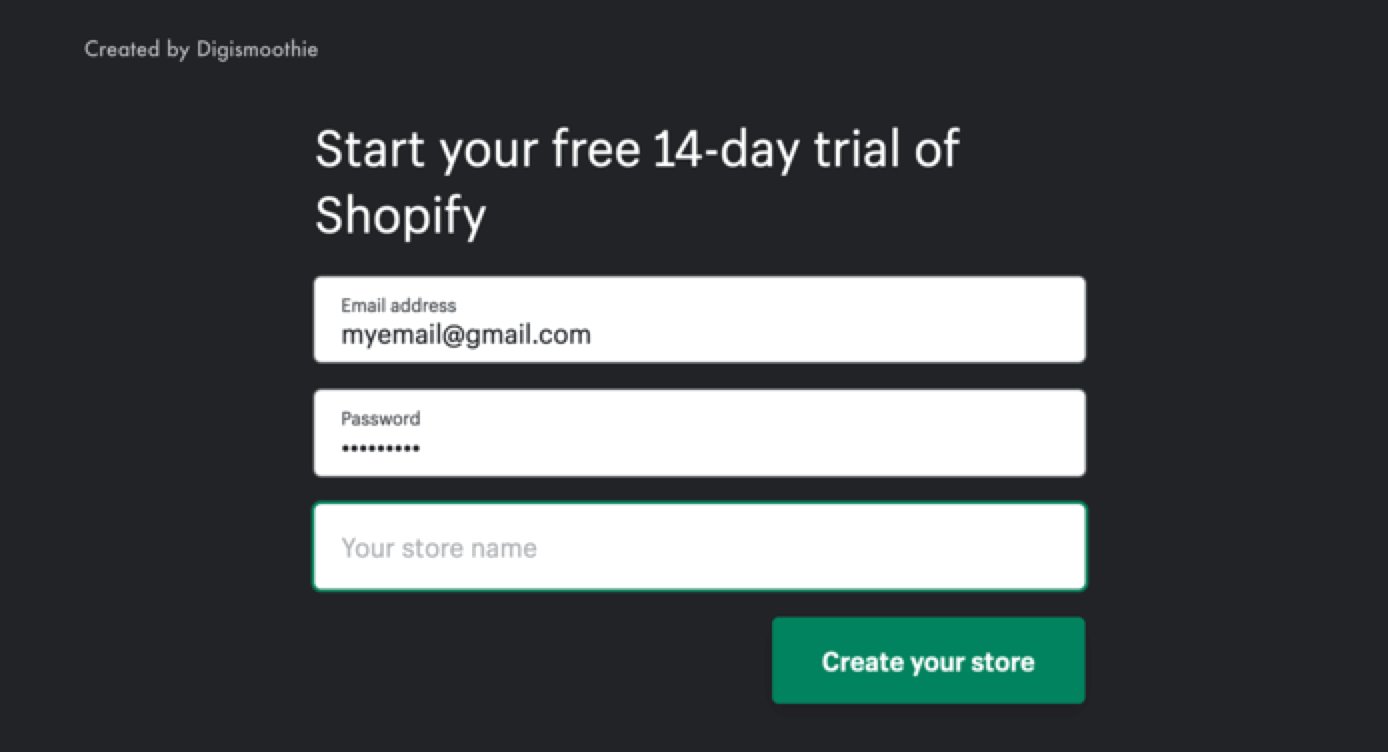
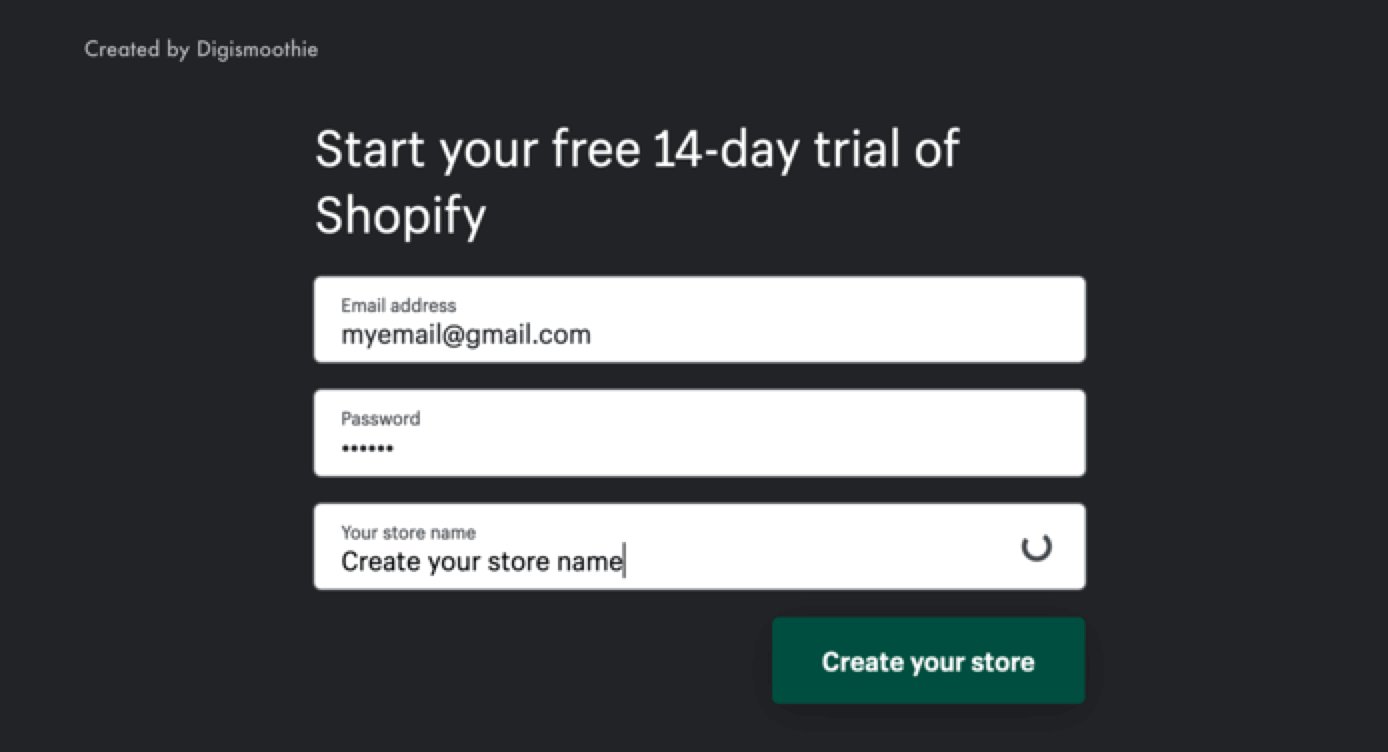
- 次に、メールアドレス、パスワード、ストア名を入力し、「ストアを作成する」ボタンをクリックして確認します。

また、オプションとして、あなたのビジネスについての詳細を尋ねる簡単なフォームに記入し、ビジネスアドレスを入力するよう求められます。
Shopifyのアカウント設定について、より詳しい説明が必要な場合は、こちらのガイドに従ってください:Shopifyの14日間/30日間/60日間/90日間の無料トライアルを受ける方法
Shopifyアカウント設定が完了したら、次は質の高いコンテンツを準備し、ストアに商品を追加しましょう。
1.2.コンテンツと画像の準備
人間の脳はテキストの6万倍の速さで画像を処理します。 コピーと画像の両方で質の高いコンテンツをユーザーに提供することができれば、カスタマーエクスペリエンスを大幅に向上させることができます。 コンテンツを準備する前に、バイヤーペルソナについて考えることを忘れないでください。バイヤーペルソナとは、あなたの製品やサービスを利用する可能性のあるさまざまなユーザータイプを表すために、リサーチに基づいて作成した架空のキャラクターです。
1.3.商品を追加する
また、キャッチーなタイトルを考え、有益な商品説明を書きましょう。 そして、各商品のSEO説明を最適化することもお忘れなく。

魅力的な商品説明を作成するヒントをお探しの場合は、このトピックに特化したハブスポットブログをお読みください。
STEP 2: ストアページを作成するための様々なオプションを評価する
ストアオーナーとして、競合他社との差別化を図り、同時に技術的に安定したソリューションを提供したいとお考えではないでしょうか。 ストアページのカスタマイズにはいくつかのオプションがあり、優先順位、スキル、利用可能な時間に応じていずれかを選択することができます。
オプション1: 標準的なShopifyビルダーを使ってストアページを作成する
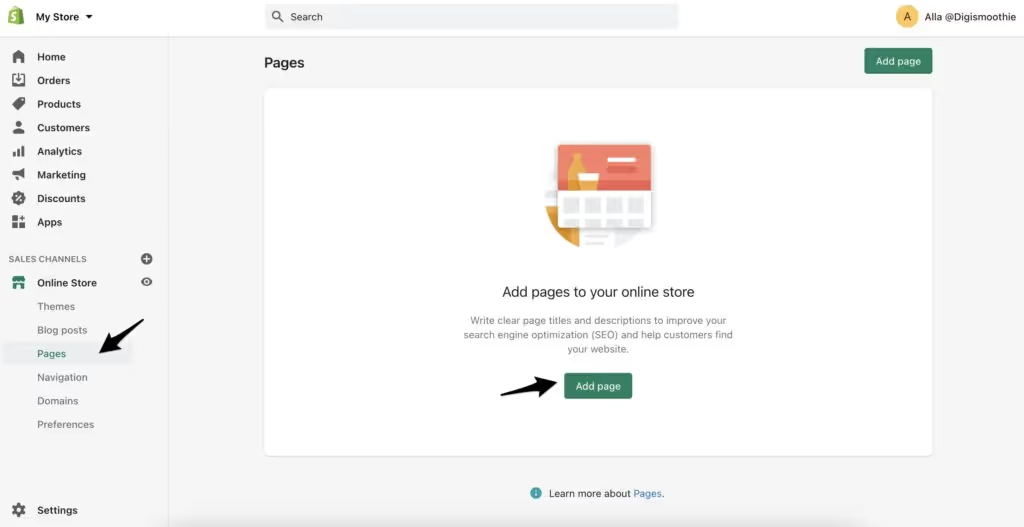
オンラインストア → ページ → ページを追加と進み、ストアページを作成する標準的な方法を使用します。ビルダーでは、テキストを書いたり、写真やビデオを追加したり、HTMLを使用してページをさらに調整することができます。

オプション2:デフォルトのテーマ設定を使用する
各テーマにはテーマ設定があり、オンラインストア → テーマ → カスタマイズで編集することができます。 調整オプションはテーマによって異なりますが、一般的に変更できるのはヘッダー、フッター、色、タイポグラフィ、ソーシャルメディアアカウントや検索フィールドの追加(または削除)などです。

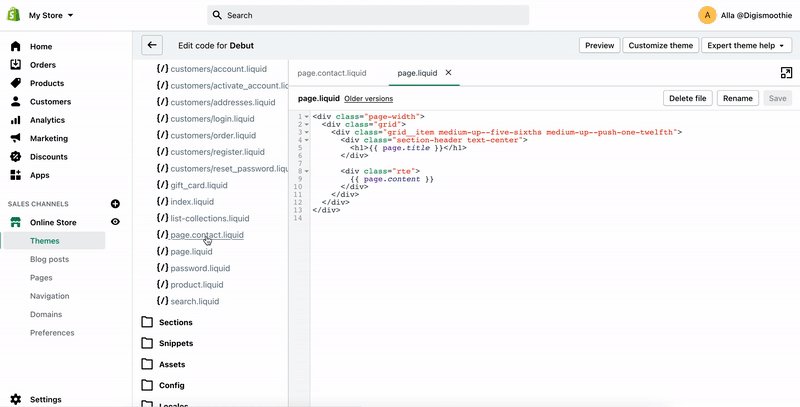
オプション3:テーマコードを編集する
もしあなたがコーディング(HTML、CSS、Liquidの基本)に慣れているのであれば、Shopifyが提供するインストラクションに従って、ストアページを作成し、カスタマイズすることができます: https://shopify.dev/tutorials#themes
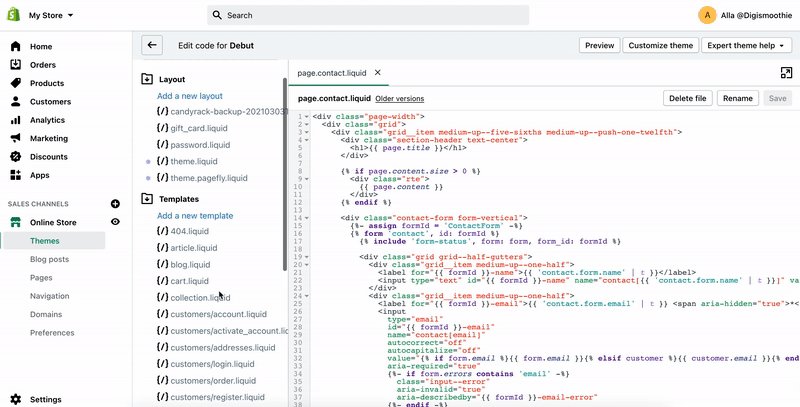
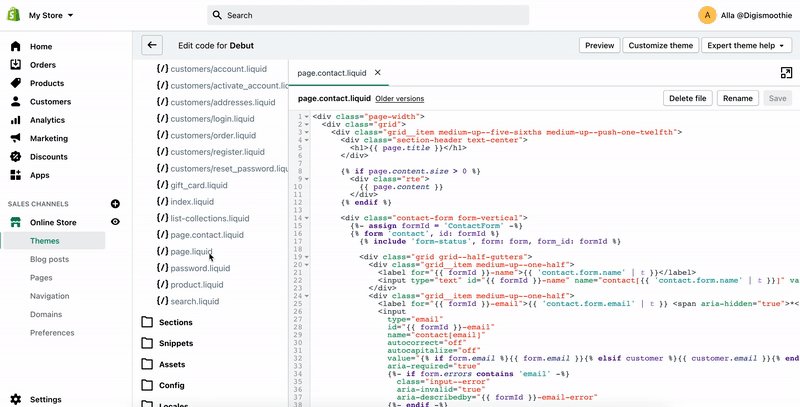
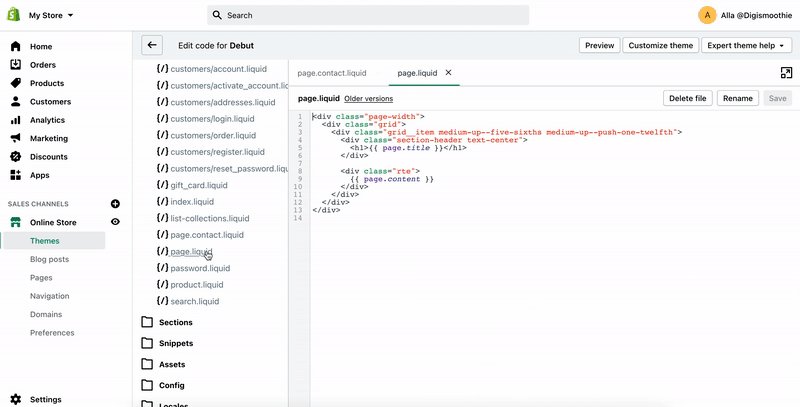
ストアページの編集を開始するには、オンラインストア → テーマ → アクション → コードの編集に進みます。

オプション4:専門家に依頼する
すべてのDIYストアが素晴らしいオンラインストアになるとは限りません。 そのため、ほとんどのマーチャントが専門家やエージェンシーを雇うことを好みます。 Shopifyストア開発に焦点を当てた専門家チームは、多くの時間を節約し、驚くべき結果を保証することができます。 オンラインビジネスの最大の利点は、場所に関係なく専門家を雇うことができることです。Digismoothieは、あなたのオンラインストアを構築またはカスタマイズするお手伝いをさせていただきます。Shopifyのヘルプが必要な場合は、お気軽にメッセージをお送りください。
オプション5:ページビルダーアプリを使う
あなたのブランドのユニークなイメージを表現する、よくカスタマイズされたオンラインストアを構築することは、非技術的なマーチャントにとって科学のように聞こえるかもしれません。 卓越したデザインを実現し、同時に、より良い体験を顧客に提供するために、それを助けることができるPageFlyアプリをダウンロードすることができます。
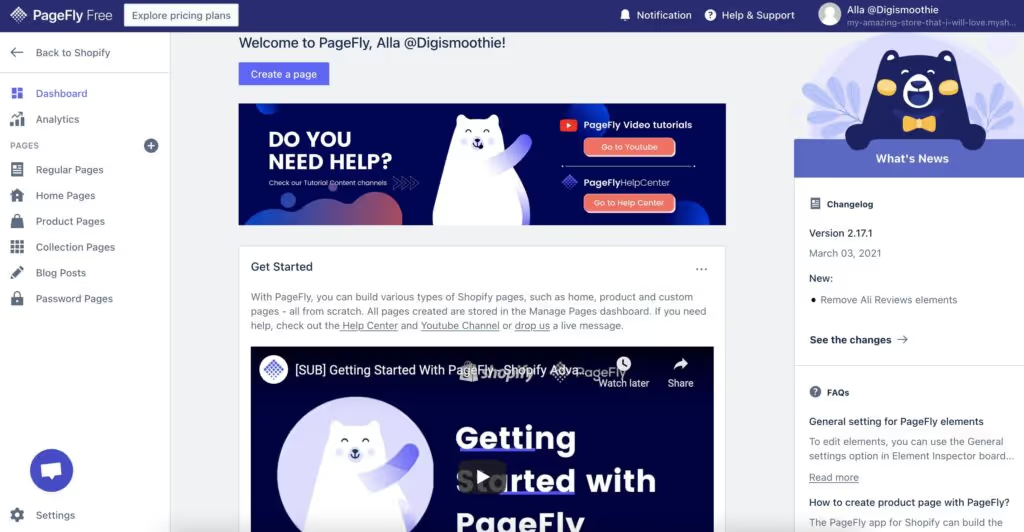
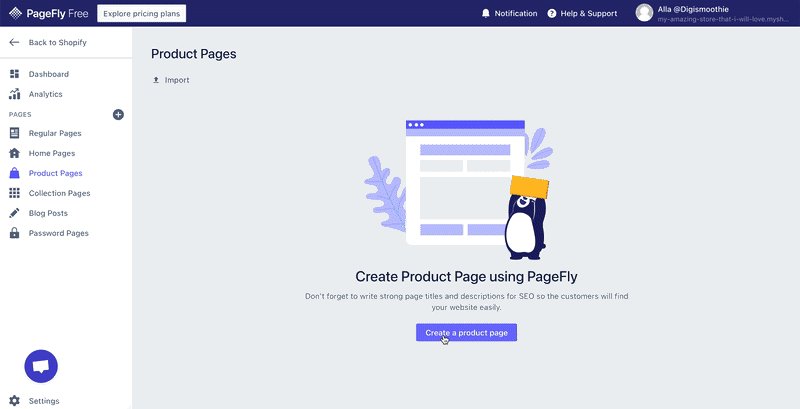
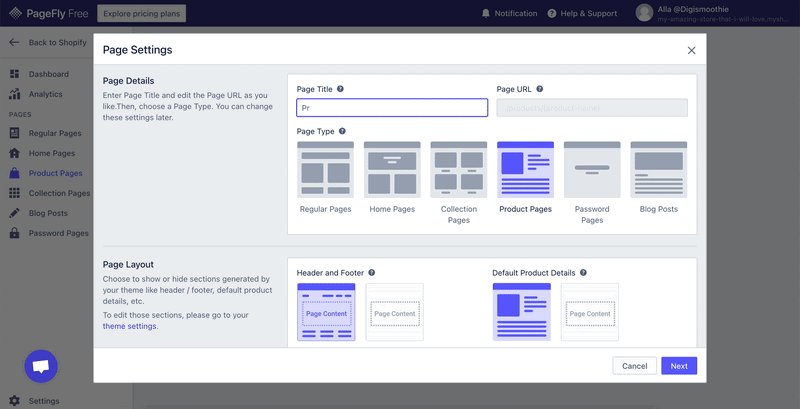
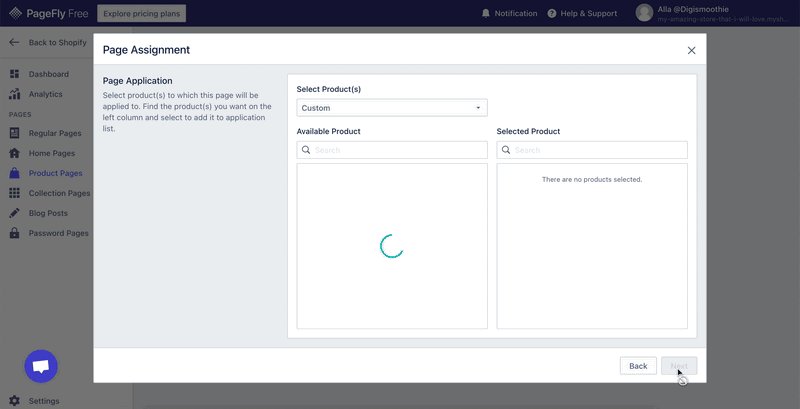
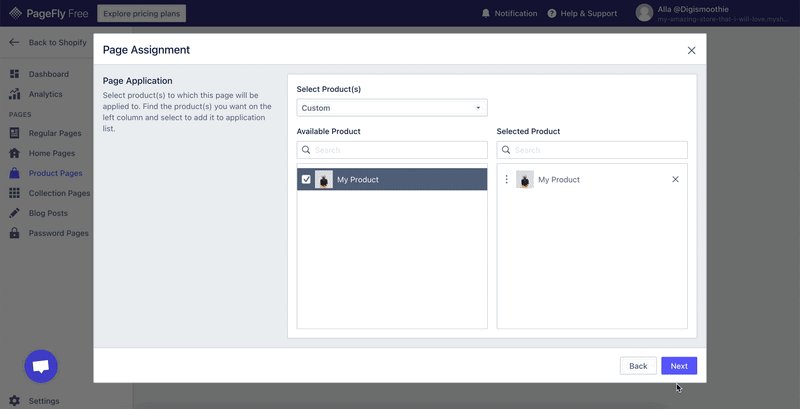
ステップ3: PageFlyでストアページを作る
PageFlyはドラッグ&ドロップで簡単にストアページを作成できるページビルダーです。 6種類のページがあります:
- 通常ページ
- ホームページ
- 商品ページ
- コレクションページ
- ブログ記事
- パスワードページ
PageFlyはShopify App StoreのTOP5アプリで、85,000以上のShopifyとShopify Plusのマーチャントをサポートしています。 全機能にアクセスできる無料プランと、CROに焦点を当てた70以上のページテンプレートのライブラリがあります。
一度アプリをインストールすれば、超簡単にストアページを作り始めることができます。 PageFlyチームは、シームレスなオンボーディングエクスペリエンスを用意し、あなたの旅をリードします。

ページフライユーチューブチャンネルでは、ストアページの作成に役立つチュートリアルをご覧いただけます。
ステップ4: キャンディーラックでアップセル戦略を設定する
ストアページを作成したら、ビジネスを最適化し、最も効率的に機能するようにする必要があります。 キャンディラックをインストールすることで、ストアの平均注文金額を向上させ、利益を増やし、売上を向上させることができます。
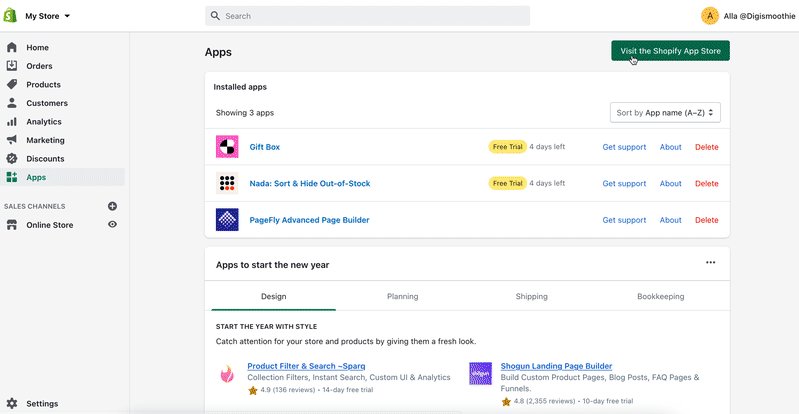
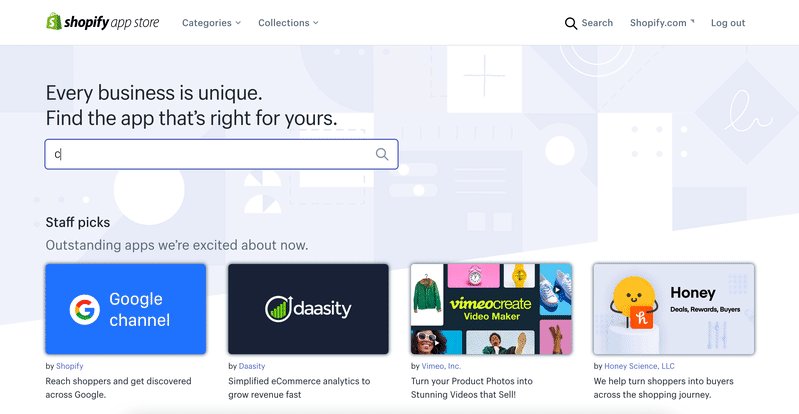
4.1 キャンディーラックアプリのインストール
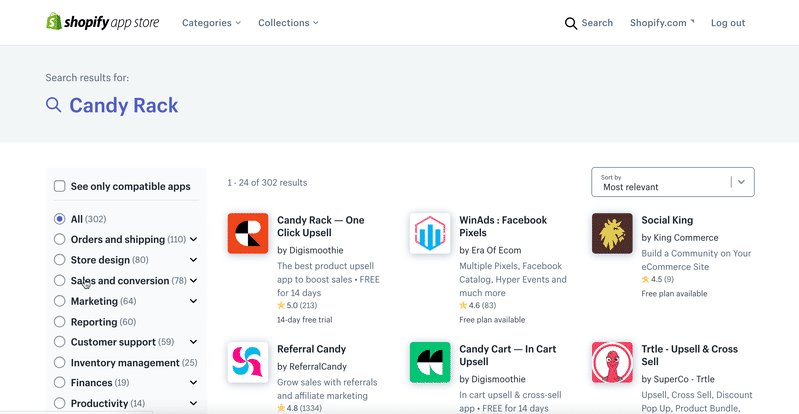
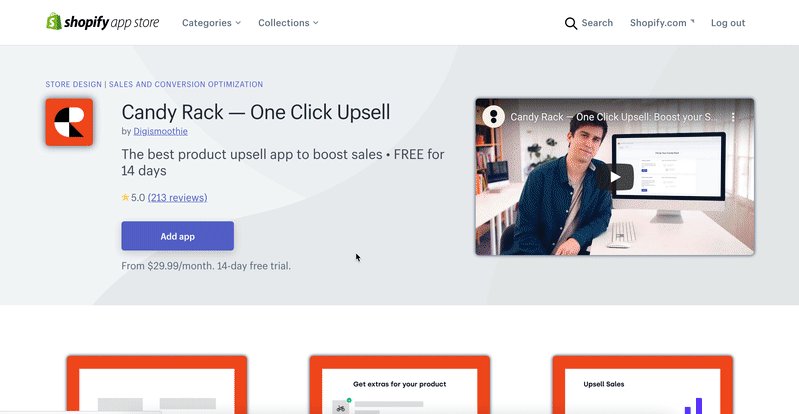
キャンディーラックアプリをインストールするにはApps → Shopify App Store → キャンディーラックへアクセスします。

4.2 アップセルオファーを作成する
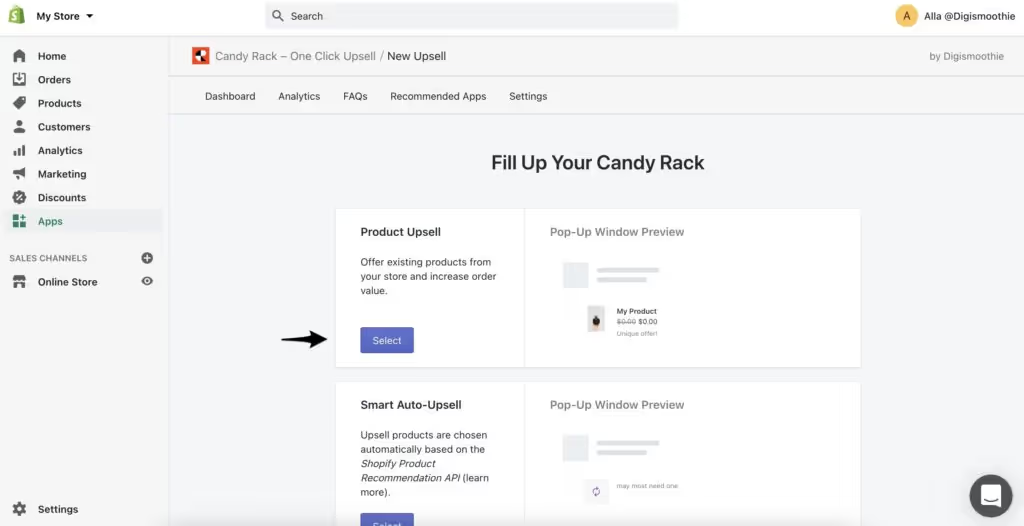
最初のアップセルオファーを作成するには、Apps → Candy Rackにアクセスし、アップセルオプションの1つを選択します:
- 商品アップセル
- スマート自動アップセル
- ギフトパッケージ
- カスタムギフトノート
- 延長保証
- プレミアムEメールサポート
- ミステリー商品
- ファースト・イン・ライン
- インコグニート発送
- カスタムサービス
アプリの効果を確認するために、まず商品のアップセルから始め、商品またはコレクションに対して個別にアップセルオファーを設定することをお勧めします。 時間が経つにつれて、さまざまなアップセルオプションを試し、さまざまなアップセル戦略を試すことができます。

詳しくは、CandyRackで最初のアップセルオファーを作成する方法を説明した包括的なガイドをご覧ください。
ステップ 5: キャンディラックとPageFlyの統合
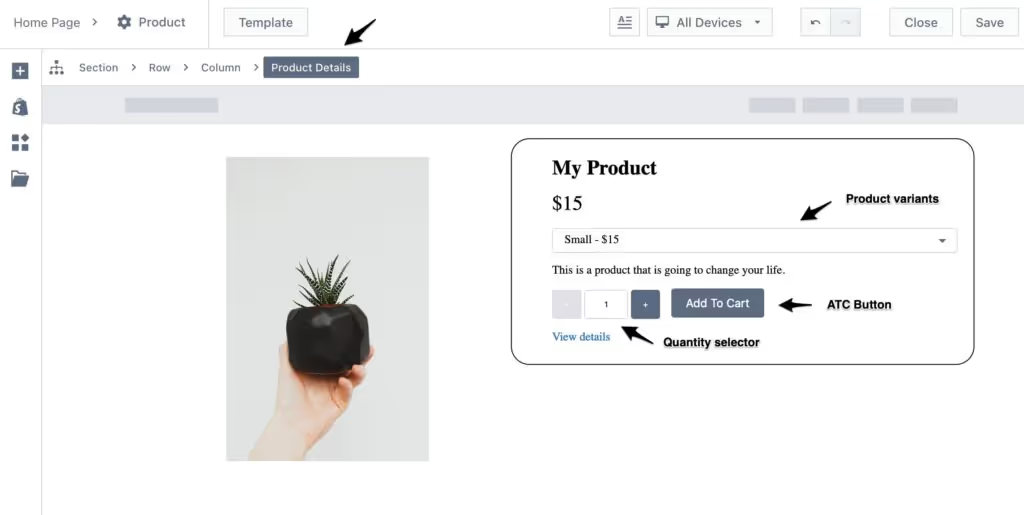
デフォルトでは、商品ページに「商品詳細」要素を使用している場合、Candy RackとPageFlyは完璧に連動します。 PageFlyの商品詳細要素には、顧客がATCボタンをクリックすると、Candy Rackがアップセルオファーのポップアップをトリガーするために必要なShopifyの要素がすべて含まれています。

アプリの統合に問題がある場合は、ATCボタンが商品詳細ブロックとは別に配置されているため、Candy Rackアプリが商品バリエーションを検出できず、ポップアップが表示されないことが原因かもしれません。

完了
これでShopifyとCandy Rackの連携は完了です!設定やその他アプリに関するご質問は DigismoothieまたはPageFlyチームまでお気軽にお問い合わせください。
















