Shopifyは、すべてのマーチャントにあらかじめ定義されたチェックアウトプロセスを提供します。 それは、あなたの側からの余分な努力なしで、迅速かつ安全に動作します。 しかし、あなたはチェックアウトをあなたの店のデザインにもっとフィットさせ、摩擦をなくし、特別なオファーを追加するなどの微調整をしたいかもしれません。
例えば、注文時にメモやギフトメッセージを追加することは、主要なソリューション(WooCommerce、Squarespace、Eqwidなど)で利用可能です。 しかし、Shopifyはカスタム開発なしでチェックアウトを変更する方法において、おそらく最も柔軟性があります。
この記事では、Shopifyのチェックアウトはどのようなカスタマイズが可能なのか、またどのように実装すればよいのかについて説明します。
Shopifyのチェックアウトはどのくらいカスタマイズ可能か?
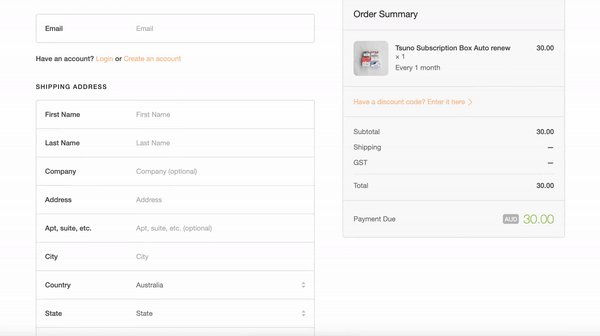
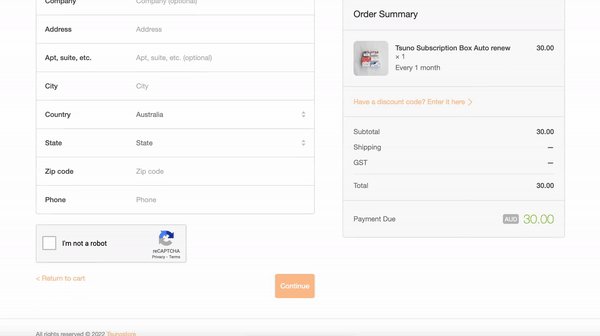
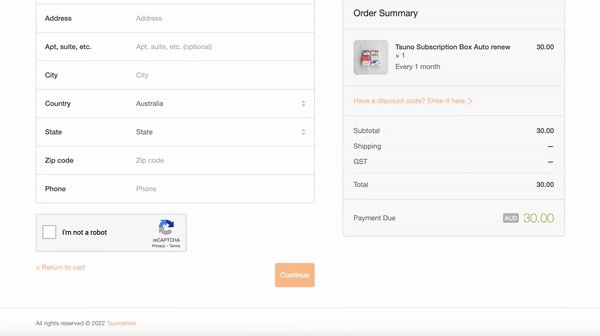
Shopifyストアで目にするほとんどのチェックアウトページはほとんど同じです。 ページは2つの部分に分かれており、左側は顧客が配送先と支払い情報を記入するためのもので、右側は注文の概要を表示します。
この構造とチェックアウトのロジックを変更することはできません。 あなたができることは、ページの外観を変更したり、追加のフィールドを追加したりすることです。 しかし、わずかな外観の変更でも、チェックアウトの体験に大きな影響を与え、コンバージョンを増やすことができます。
チェックアウトの構造を変更したい場合は?
❗ 現在、Shopify Plusのマーチャントだけがcheckout.liquidテンプレートを編集することでチェックアウトのロジックに影響を与えることができます。 しかし、それはあまりにもリスクが高く、Shopify自体もそれを快く思っていません。 チェックアウトのコードを編集することは次のようなリスクがあります:
- ウェブサイトの何かを壊してしまい、顧客が注文を完了できない可能性がある。
- サードパーティのコードを統合するのは厄介で手間がかかる。
- サードパーティのJavaScriptが追加された場合、機密データにアクセスすることができ、セキュリティ上の問題につながる可能性がある。
この問題に対処するため、Shopifyはチェックアウトのカスタマイズアプリを開発者が作成できるように、チェックアウト拡張アーキテクチャを作成している。 すでに様々なShopifyアプリを使用して多くのことを微調整することができるが、チェックアウト拡張機能の出現により、より多くのカスタマイズの機会が期待できる。 これらの拡張機能は、Shopifyが提供するUIコンポーネントとブランディングAPIに基づいて、チェックアウトの既存の部分を補強したり、いくつかの要素を置き換えたり、まったく新しい機能を追加したりすることができる。
Shopify Editions Winter 2023で、Shopifyはワンページチェックアウトの可能性を発表しました。
Shopifyにおけるチェックアウトのカスタマイズの種類
1つ目は自分で簡単に実装できるテーマの変更、2つ目はShopifyアプリの助けを借りて組み込まれた追加機能です。
1.超簡単なShopifyチェックアウトのビジュアルカスタマイズ
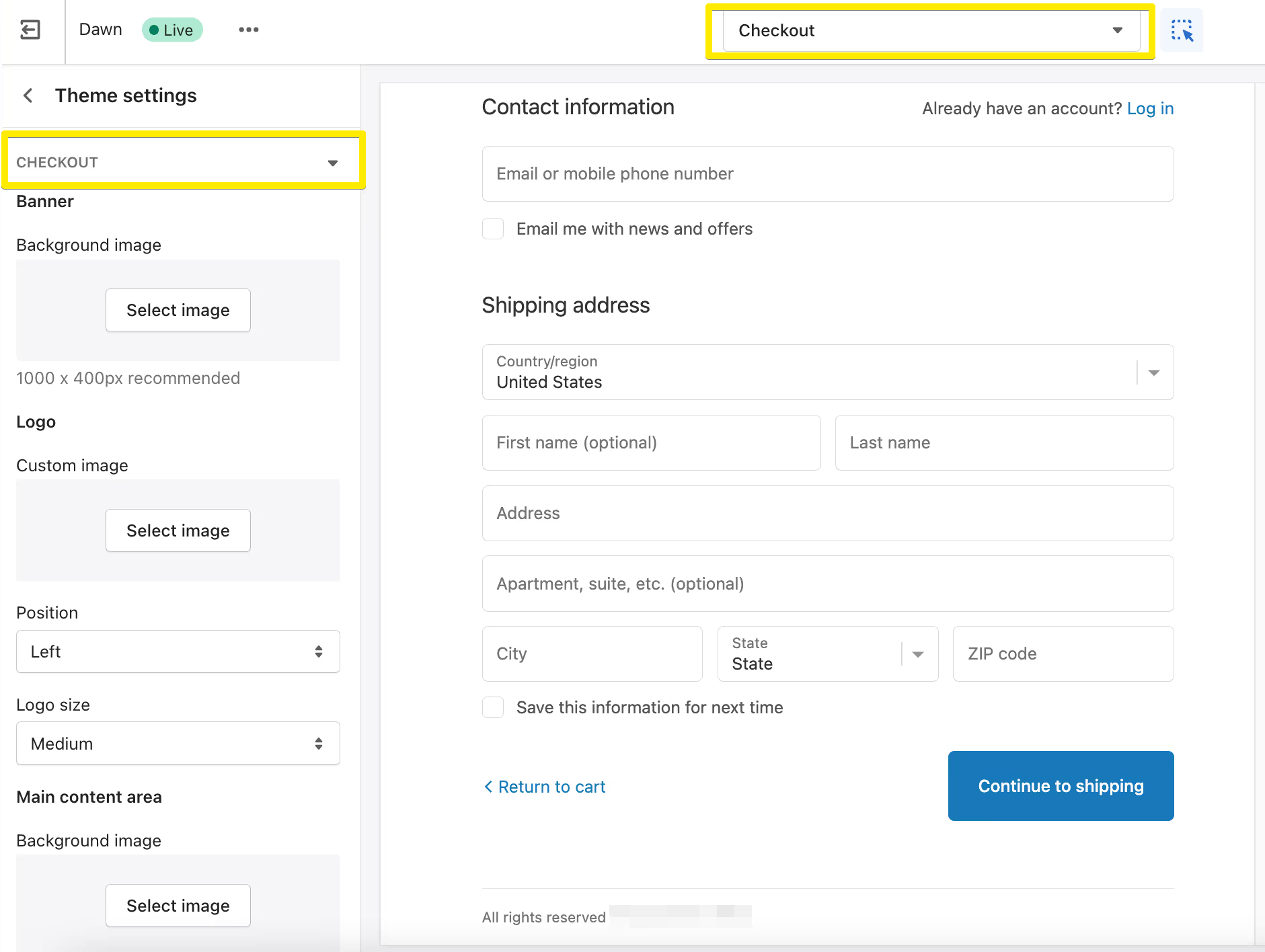
とりあえず、テーマエディターでできることを見てみましょう。 現在のテーマの横にあるCustomizeをクリックすると、上部メニューでCheckoutを選択し、左側のTheme settingsの Checkoutセクションに移動します。

ここでは、多くの簡単なチェックアウトのカスタマイズを行うことができます:
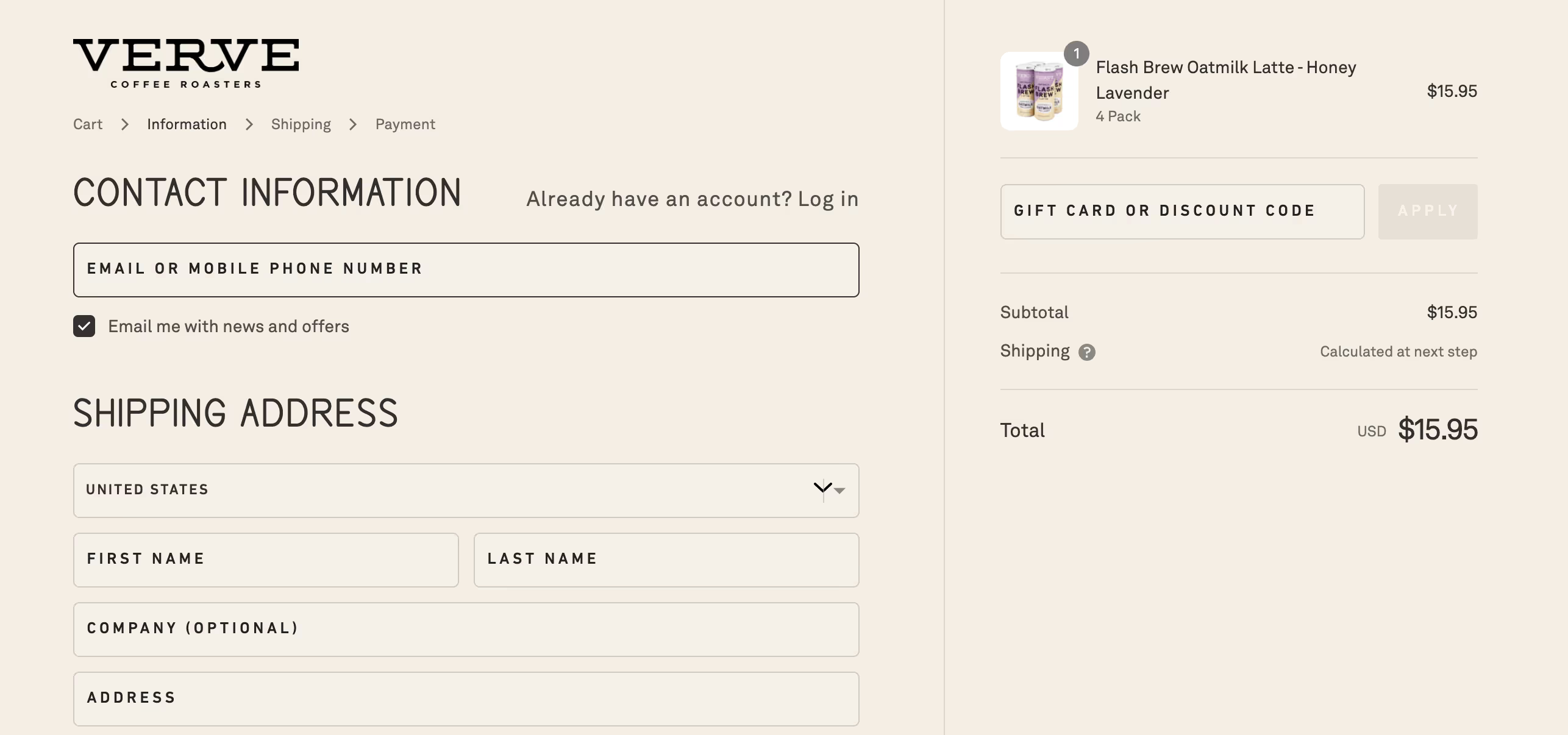
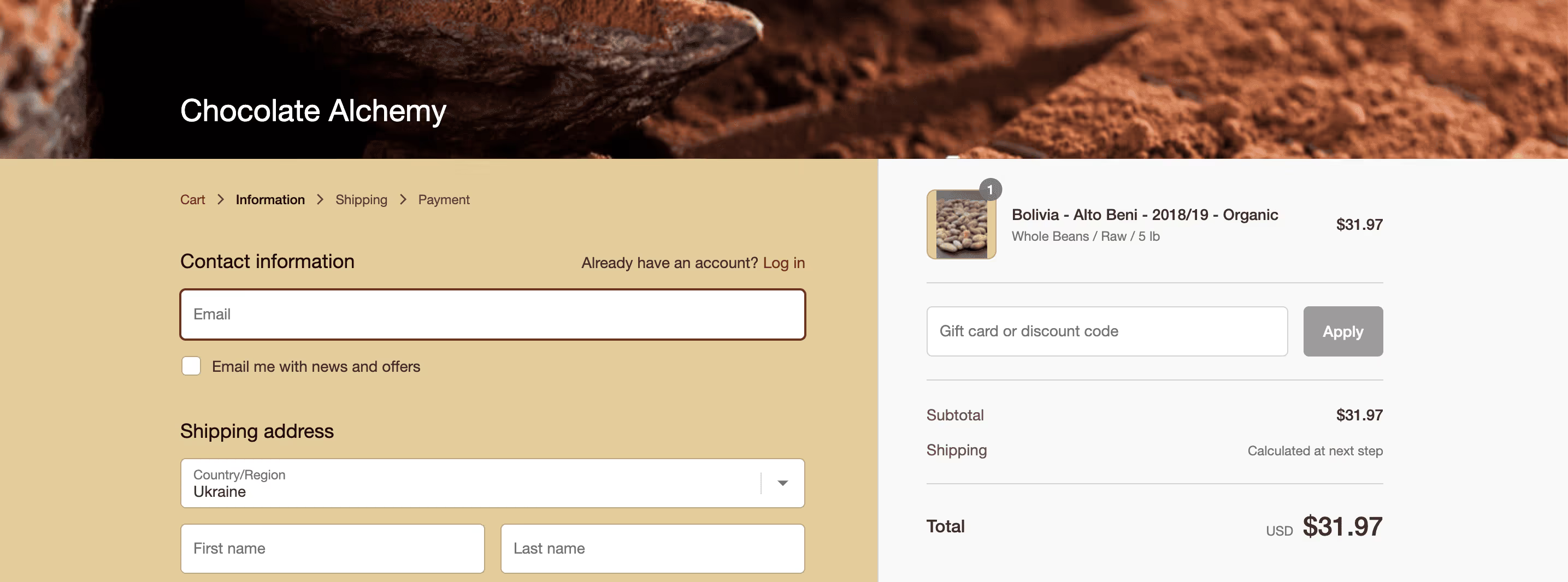
- チェックアウトページにロゴを追加しましょう。 ロゴは、あるページから別のページへとお客様を誘導し、一貫したブランドイメージを作り上げる必要があります。 チェックアウトページにお店の名前だけを表示させるのではなく、ロゴを表示させましょう。
- ページのセクション、テキスト、リンク、ボタンの色を変更 する デフォルトの色のままではなく、あなたのブランド要素に合った色を設定することができます。 メインページのコンテンツや注文の概要に背景画像を設定することもできますが、推奨される方法ではありません。
Shopifyにはいくつかのフォントも用意されているので、適当なものを見つけたらそれを選んでチェックアウトの見た目をパーソナライズしよう。

- ブランドバナーや関連画像をヘッダーとして追加 する。 画像ヘッダーは小さな要素だが、チェックアウトページの見た目を完全に変えることができる。

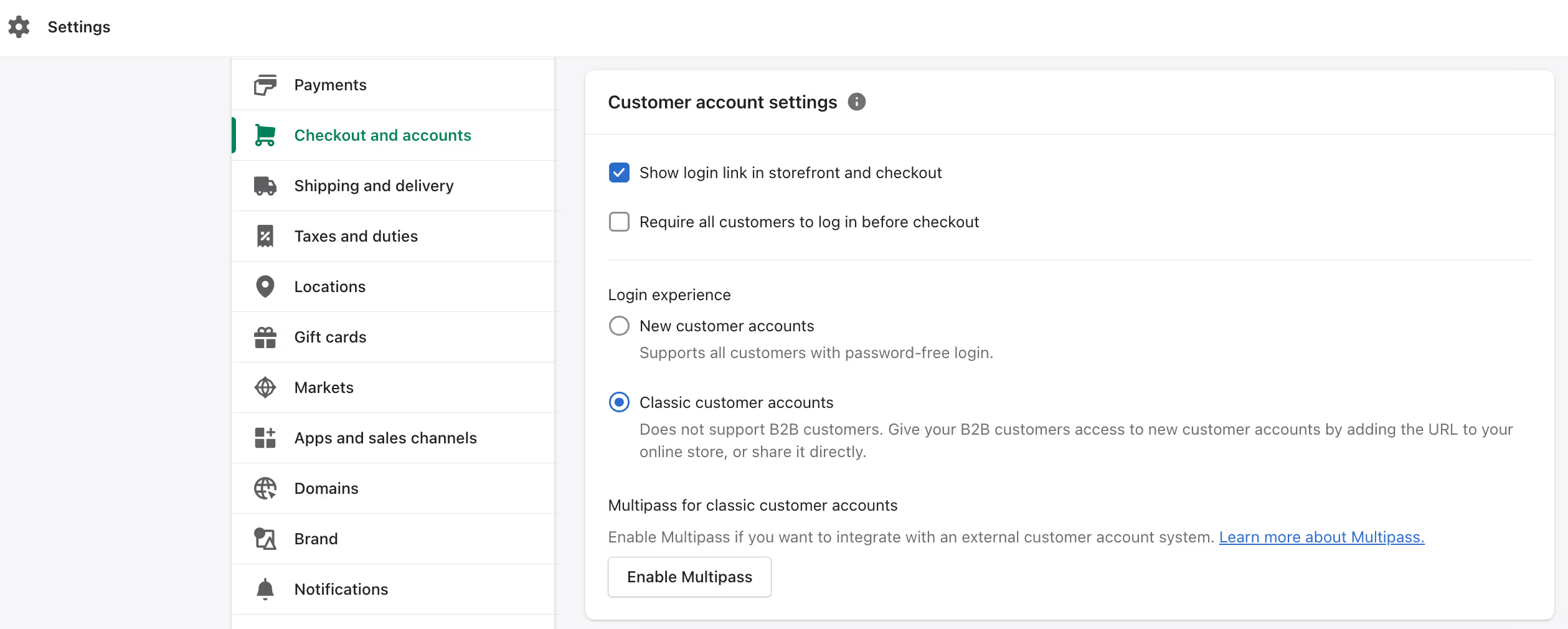
また、Shopifyの管理画面からチェックアウトとアカウントセクションでいくつかのフィールドを変更することができる:
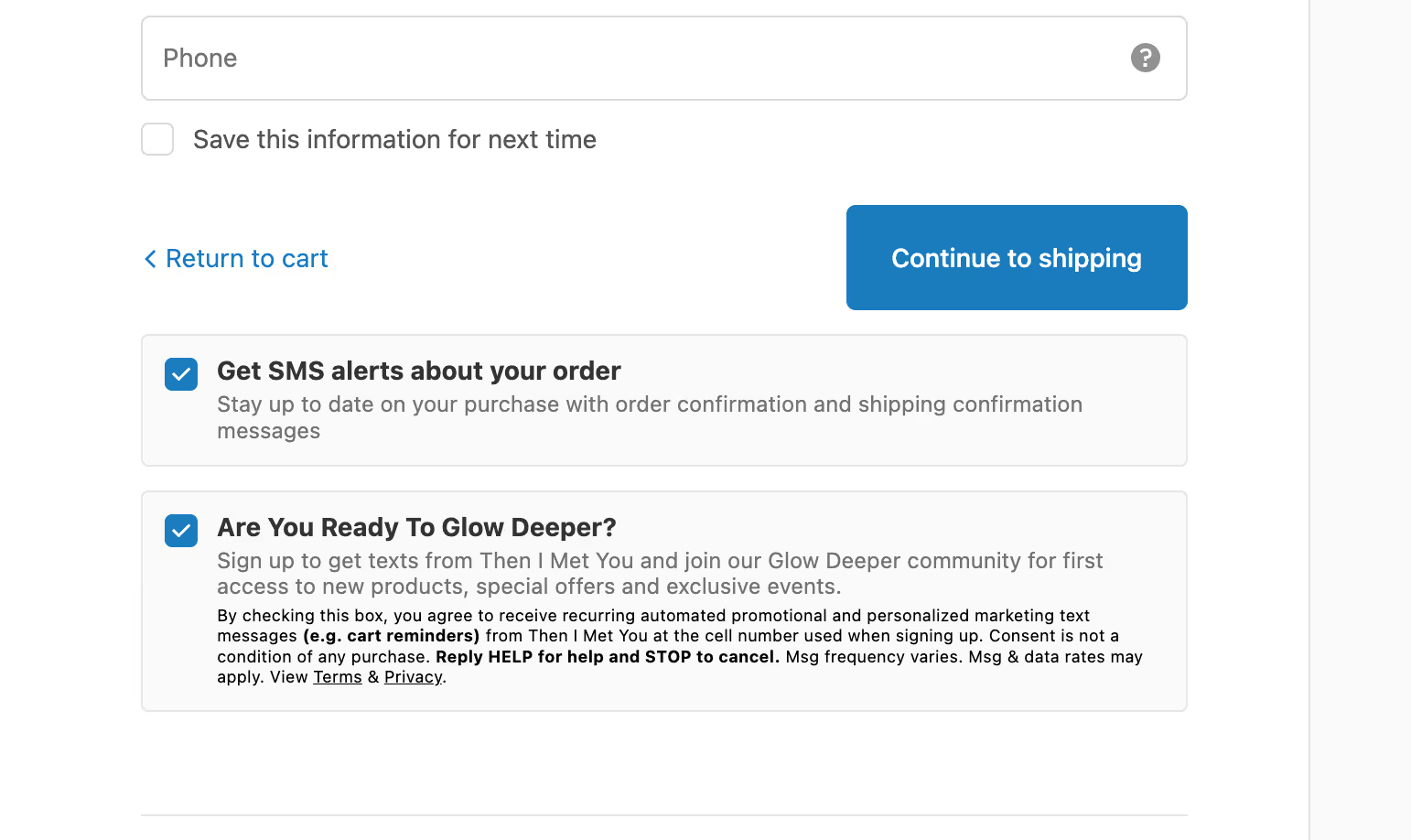
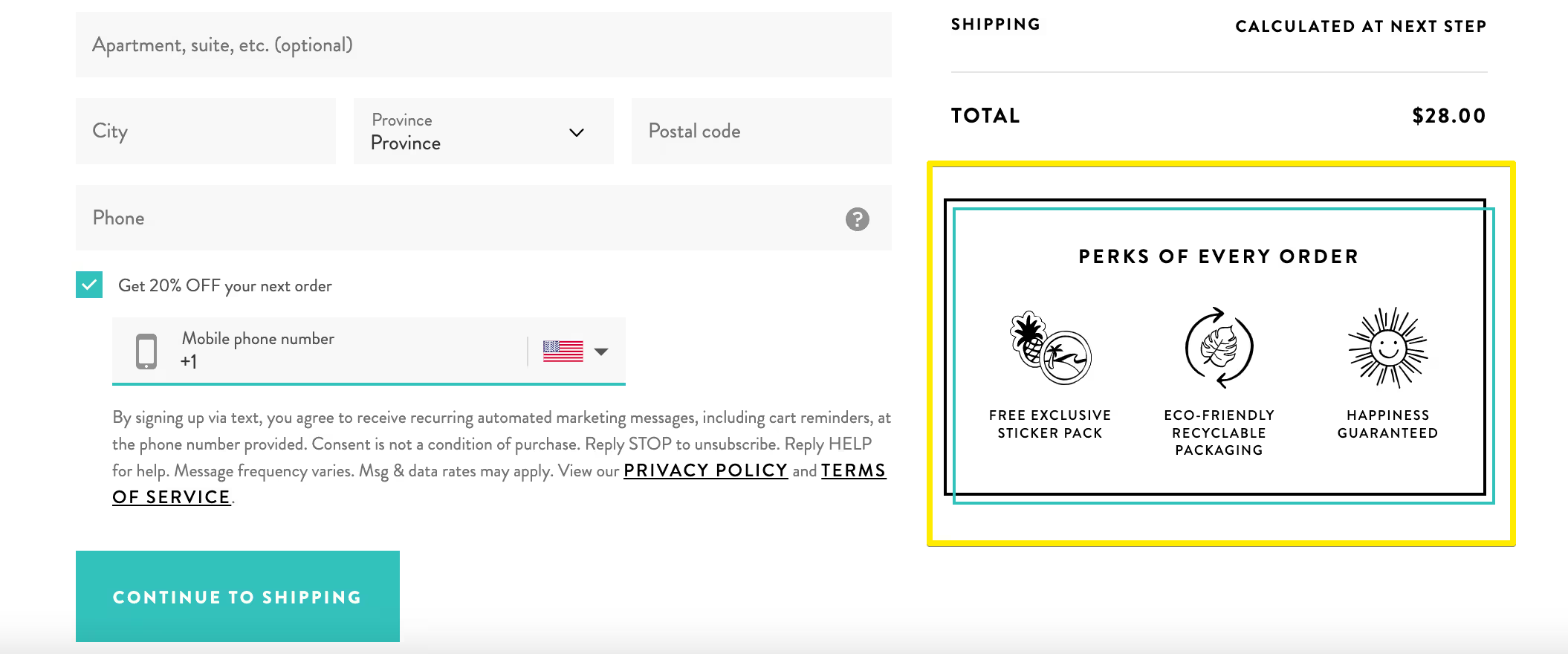
- EメールやSMSのサインアップを 追加したり、デフォルトの "ニュースやオファーをEメールする "を他のものに変更することができる。 後者を行うには、カスタマイズチェックボックスラベルをクリックし、それぞれのフィールドにフレーズを入力する。

Shopifyアプリやカスタムコーディングは、サインアップボックスをカスタマイズするのに役立ちます。
- 顧客ログインオプションと必須入力フィールドを設定 する 管理者設定で、訪問者がどのように注文できるかを決めることができます:ゲストチェックアウトを許可する、マルチパスを設定するなど。

- チップを許可する:あなたのビジネスにとって理にかなっているなら、チェックアウト時にチップを有効にすることで、顧客に感謝の気持ちを伝えることができます。
2.アプリやその他のツールによるShopifyチェックアウトのカスタマイズ
様々なアプリは、あなたのチェックアウトプロセスを完璧なものにし、コンバージョンを生み出すのに役立ちます。 ここでは、あなたができることの例をいくつか紹介します:
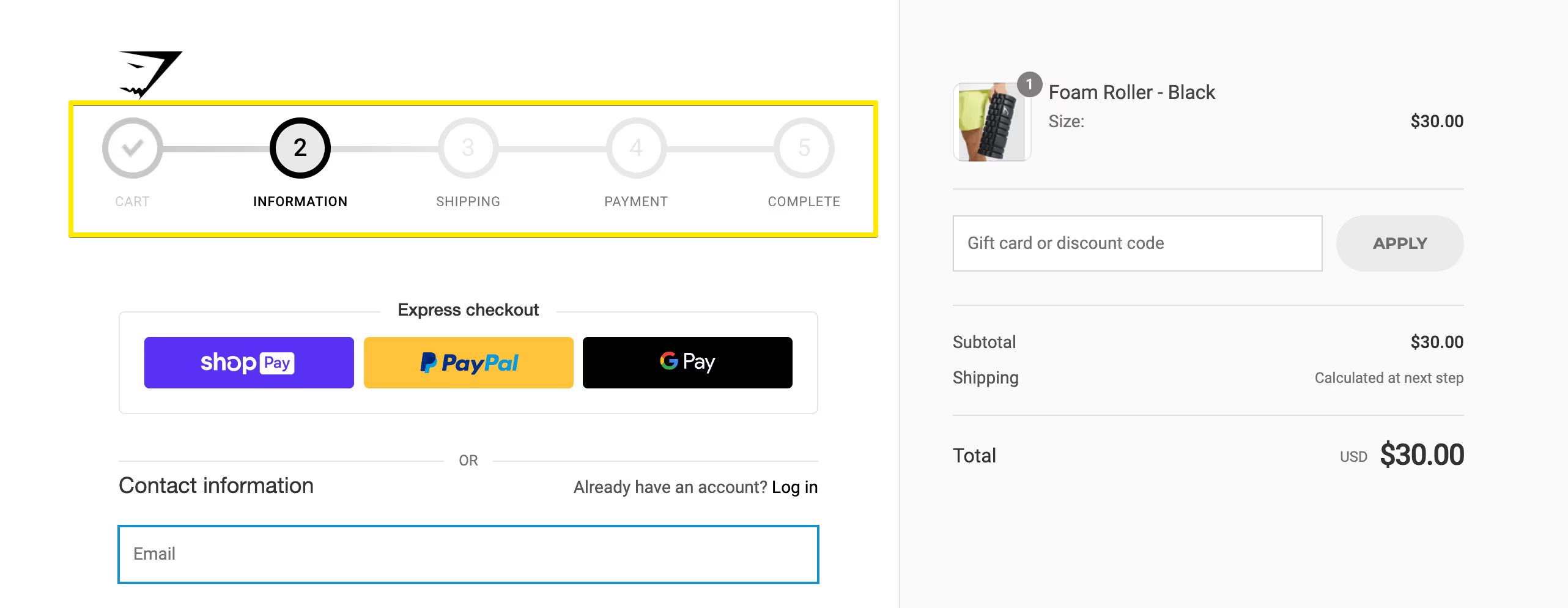
- デフォルトのパンくずをプログレスバーに置き 換える。 チェックアウトのために自動的に作成されるパンくずナビゲーションは、小さすぎて注意を引くことができません。 顧客に注文完了までにかかるステップ数を明確に理解してもらいたい場合は、プログレスバーを追加することができます。

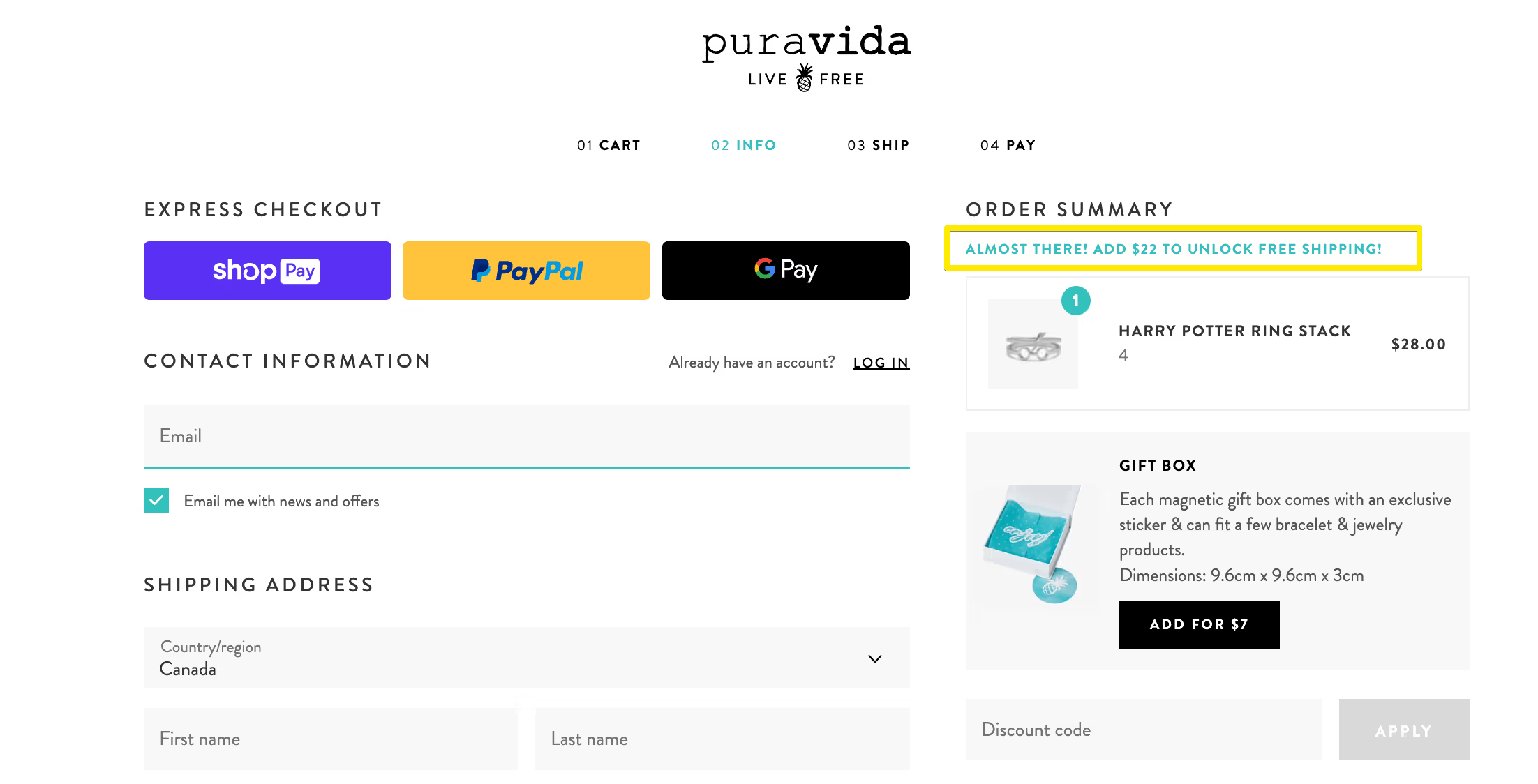
- 送料無料のしきい値を表示 する。 購入プロセスのさまざまな段階で送料無料のしきい値を繰り返し表示することは理にかなっている。ストアのヘッダーに追加したり、カートページやカートドロワーで強調表示したり、チェックアウト時に追加することもできる(送料無料の条件がまだ満たされていない場合のみ)。

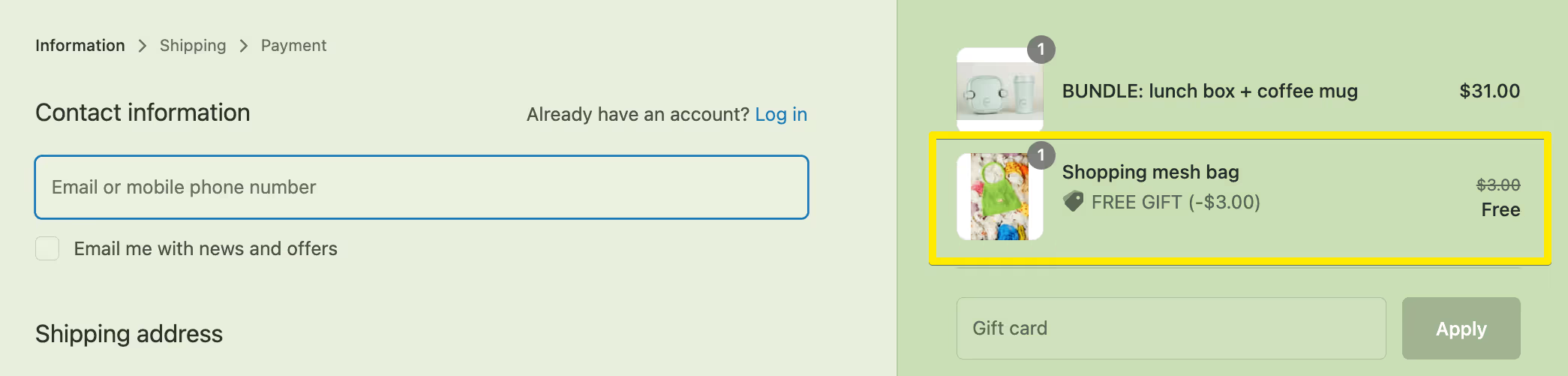
- 購入時に無料ギフトを 追加する。ギフトボックスのような無料商品を配布できるアプリを使用している場合、指定した条件(消費額のしきい値など)を満たすと、注文概要にギフトが自動的に表示される。

- 商品のアップセルとクロスセル: アップセルのテクニックは、チェックアウトを含むファネルの様々なステージで効果的に機能します。Candy Rackの助けを借りて、サンキューページに購入後のオファーを追加することができます。 チェックアウト時やチェックアウト後にアップセルをする様々な方法やソリューションを探したい場合は、Shopifyのベストアップセルアプリのセレクションをお読みください。
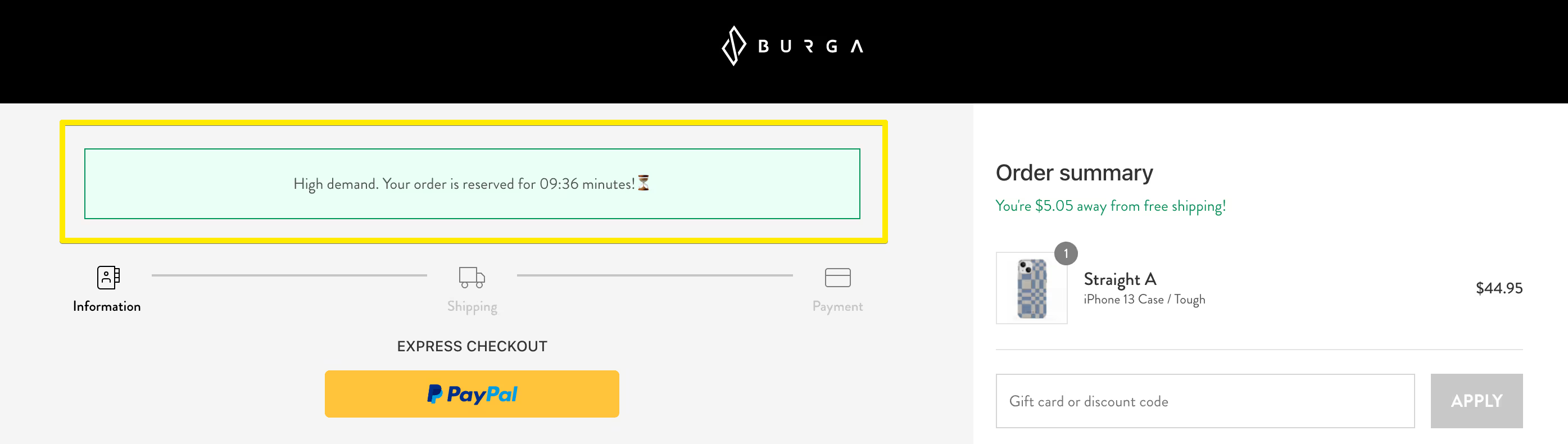
- チェックアウトタイマーを追加する 緊急性は、顧客が購入を完了するための大きな動機となります。 カウントダウンタイマーの助けを借りて、あなたの商品の需要が高いことを示しましょう。

- 顧客にEメールやSMSのアップデートにサインアップさせる。 この機能はShopifyの管理者設定で利用可能だが(その仕組みは先に説明した)、アプリを使えば、サインアップオプションの表示方法をより柔軟に設定できる。
AfterShipのようなアプリは、後者のお手伝いをします。

- 信頼バッジの追加Trust Meのようなアプリを使えば、サポートされている支払い方法やその他の信頼インジケータのバッジを簡単に追加できます。
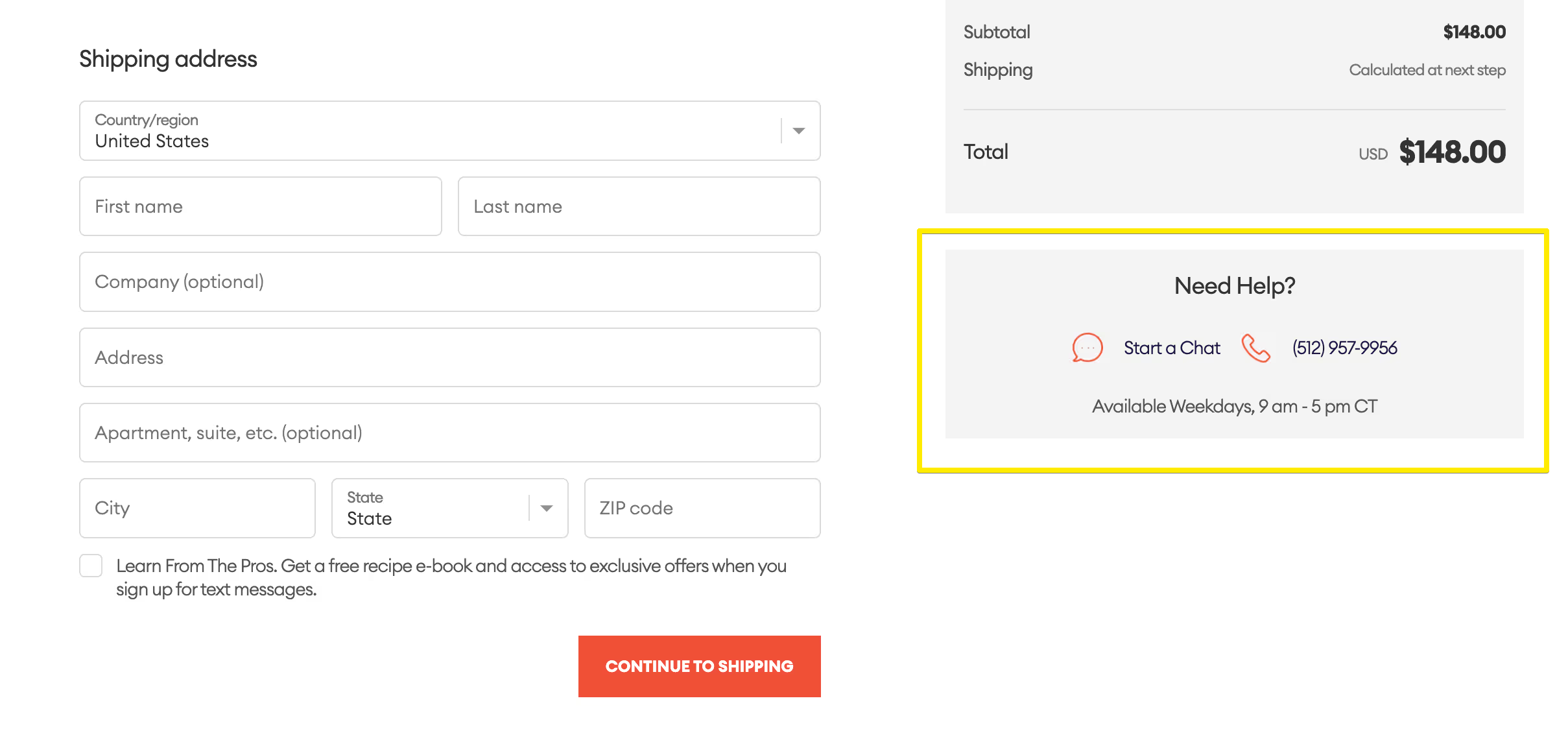
- 連絡先やその他の有益な情報を表示 する。 顧客に商品の利点を思い出させることができるのであれば、なぜいくつかの領域を空白のままにするのでしょうか? 注文概要の下に特別なセクションを作成することができます:

あるいは、顧客に連絡先情報を思い出させることもできる。 そうすることで、顧客が抱えている問題を解決する可能性が高まるため、カート放棄率を減少させることができる。

- 顧客がコメントを残せるように する。Checkout Commentsのようなアプリを使えば、チェックアウト時に追加のフィールドを設置し、フィードバックを求めたり、顧客がパーソナライゼーションに関する要望を残せるようにすることができる。
- 注文の要約に粘着性を持たせる。 配送先や支払いフィールドを入力する際に顧客が注文を見失わないように、注文の要約に粘着性を持たせることができる(顧客がスクロールすると一緒に移動する)。

- 単一ページのチェックアウトを作成 するCheckifyのようなサードパーティツールがあり、単一ページにすべてのステップを含むチェックアウトエクスペリエンスをデザインするのに役立ちます。
今回ご紹介した機能が、魅力的なチェックアウトをカスタマイズするきっかけになれば幸いです。 より詳しいヒントは、Shopifyチェックアウト最適化ガイドをご覧ください。
















