Sappiamo già che il nuovo checkout a una pagina di Shopify ha prestazioni migliori rispetto al "vecchio" checkout a più fasi. In questa guida ci concentreremo su come ottimizzare ulteriormente le prestazioni e ottenere un tasso di conversione del +60% (calcolato come checkout inseriti rispetto agli ordini effettuati).
Prima di iniziare, è importante rendersi conto che lo spazio di ottimizzazione è ora limitato (avete solo una singola pagina) e ogni piccolo dettaglio conta. Inoltre, pensate sempre al mobile-first, poiché l'e-commerce mobile rappresenta il 60% di tutte le vendite online.
La personalizzazione del checkout di Shopify, in generale, è un po' limitata, a meno che non siate su Shopify Plus, ma ci sono ancora molte cose che potete ottimizzare. Tutti i suggerimenti di questa guida sono realizzabili indipendentemente dal piano Shopify utilizzato e possono essere implementati anche su Shopify Basic.
Questo è di gran lunga il mio "hack" preferito. È facilissimo da implementare, ma l'impatto sul tasso di conversione può essere significativo.
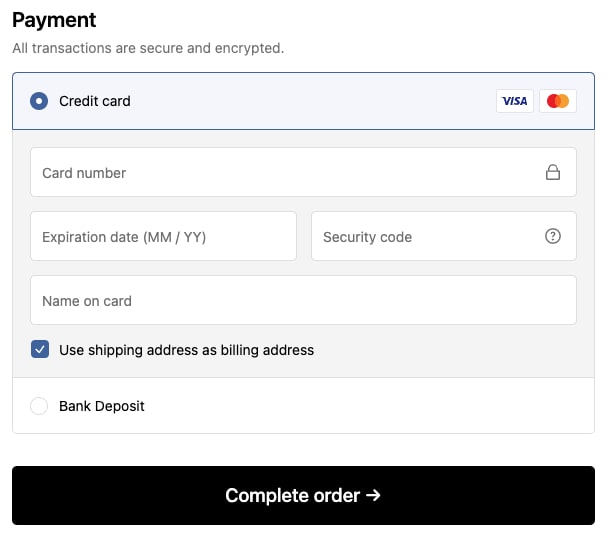
Per impostazione predefinita, il checkout a una pagina di Shopify prevede l'etichetta "Paga ora" sul pulsante principale della call-to-action. L'uso di questo termine associa l'azione successiva solo al pagamento e al denaro in uscita dal punto di vista del cliente.

Concentratevi invece sul lato neutro/positivo e associate l'etichetta alla ricezione del prodotto desiderato. Consiglio di utilizzare testi come:
- Completa l'ordine
- Conferma l'acquisto
- Effettua l'ordine
- Invia l'ordine
- Acquista ora
È possibile modificare la dicitura andando nell'amministrazione del negozio > Canali di vendita > Negozio online > Temi > pulsante con tre puntini sul tema live > Modifica il contenuto del tema predefinito e cercando l'etichetta "Paga ora". A questo punto potete cambiare la dicitura con quella che preferite.
La visualizzazione di una prova sociale al momento del pagamento è una buona pratica che porta a un aumento della fiducia e della conversione. Tuttavia, è abbastanza difficile da fare in una pagina di checkout a causa dello spazio limitato.
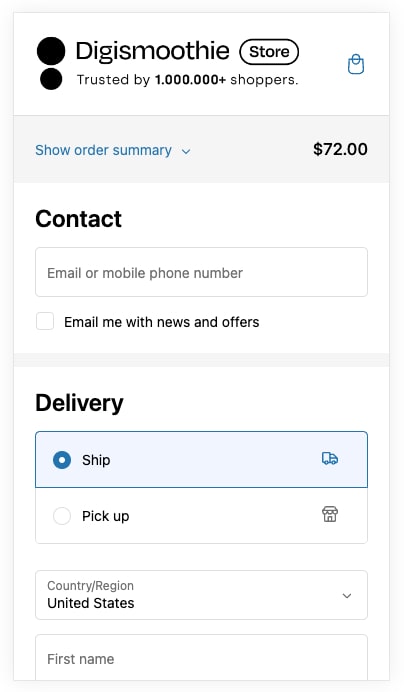
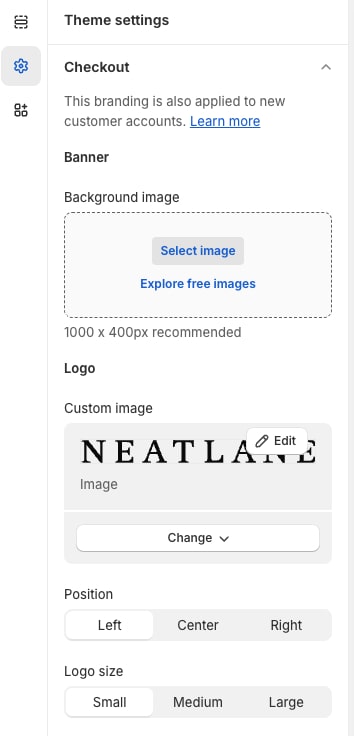
Shopify offre l'uso di un banner di intestazione con dimensioni consigliate di 1000 x 400 px. Il problema è che il banner è illeggibile su mobile e tagliato su desktop. Una soluzione migliore sarebbe quella di utilizzare un banner diverso per desktop e mobile.

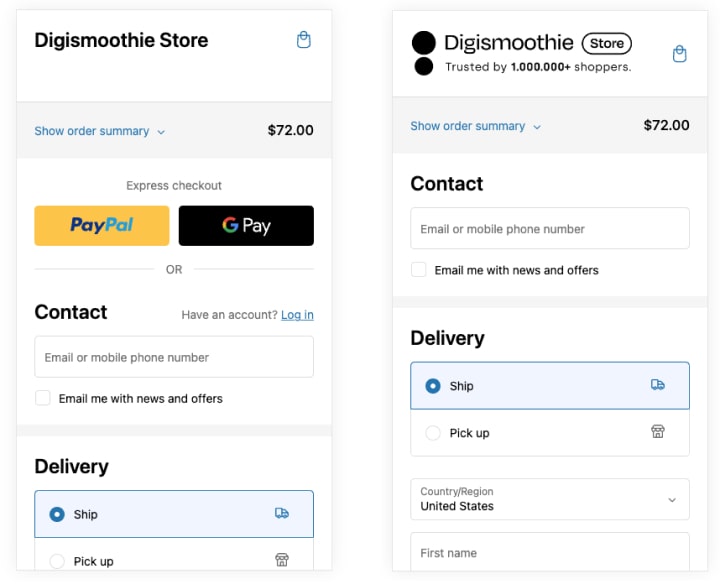
Quindi, invece di un banner, è necessario essere creativi attraverso la sezione del logo. Shopify consente di caricare un logo personalizzato per la cassa. È possibile modificare il logo e aggiungere una piccola nota come "Fiducia da XX acquirenti" o "Hai bisogno di aiuto? Chiama XX". La nota sarà leggibile e avrà un bell'aspetto sia sui dispositivi mobili che su quelli desktop.
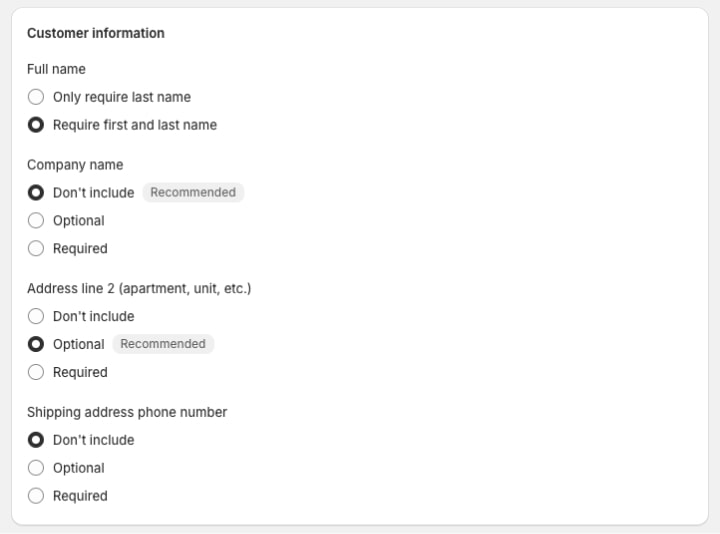
Meno campi deve compilare il cliente, meglio è. Riflettete attentamente su ognuno di essi e utilizzate gli ordini passati per analizzarne l'utilizzo.
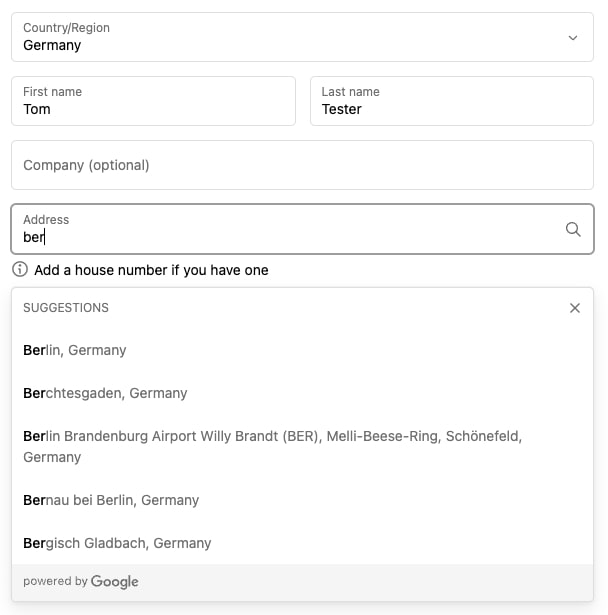
Non siete sicuri che sia necessario il nome della società? Guardate la cronologia degli ordini e verificate quanti clienti lo hanno utilizzato. Se non è stato utilizzato da nessuno o da pochissimi clienti, potete rimuoverlo. Lo stesso vale per il campo Indirizzo riga 2 (appartamento, unità, ecc.). Anche se è facoltativo, può confondere alcuni clienti e rendere il checkout visivamente più "lungo".

Per modificare i campi obbligatori per il checkout, andate nell'amministrazione del negozio > Impostazioni > Checkout e trovate la sezione Informazioni sul cliente.
La cassa deve apparire affidabile e conforme. Assicuratevi di avere tutti i documenti di politica caricati nel vostro negozio. Potete caricarli andando nell'amministrazione del negozio > Impostazioni > Politiche. I documenti vengono visualizzati automaticamente nel piè di pagina della cassa.

L'ingresso nel processo di checkout deve essere percepito come parte integrante del percorso di acquisto. Non dovrebbe avere un aspetto diverso. Altrimenti, i clienti potrebbero perdere la fiducia e abbandonare il negozio.
Nel caso del checkout a una pagina di Shopify, ciò significa utilizzare gli stessi caratteri, colori, logo e messaggi della vetrina.

È possibile personalizzare tutti questi elementi accedendo all'amministrazione del negozio > Negozio online > Temi > Personalizzazione > Impostazioni del tema (menu a sinistra) > Cassa.
I pulsanti di pagamento espresso, come PayPal o Shop Pay, possono essere un ottimo incentivo alla conversione. Tuttavia, se i clienti non li utilizzano, non aggiungono alcun valore e dovrebbero essere rimossi perché si trovano in una posizione molto evidente. Tenete presente che il loro utilizzo dipende dall'area geografica dei vostri clienti e dal vostro segmento di attività. Consiglio vivamente di esaminare i dati relativi agli ordini per capire quanto spesso vengono utilizzati i pulsanti per il checkout express.
Ad esempio, non utilizziamo il checkout express nei negozi in cui i clienti sono meno esperti di e-commerce o la maggior parte dei clienti sono aziende.

Potete attivarli/disattivarli andando nell'amministrazione del vostro negozio > Impostazioni > Pagamenti > Gestisci e disattivare Shop Pay e tutti i portafogli (Apple Pay, Google Pay, ecc.).
Se utilizzate Shopify Markets, potete anche personalizzarne l'uso per ogni mercato, il che è uno scenario ideale (ad esempio, usarli in Nord America).
Nella nuova pagina di checkout, lo spazio è molto limitato e, considerando che la maggior parte degli acquirenti utilizza dispositivi mobili, ogni parola conta. Vi consiglio di stampare la pagina di checkout per dispositivi mobili e di esaminare letteralmente parola per parola.
Ecco i miei soliti sospetti da eliminare:
- Non utilizzate gli account dei clienti? Rimuovere "Hai un account? Accedi".
- I vostri clienti utilizzano raramente il checkout express o uno dei vostri metodi di pagamento/consegna? Eliminateli (quei metodi ;))
- Rarefazione dei loghi delle carte di credito (es. Discover, JCB, elo)
La presenza di molti metodi di pagamento o di consegna può generare confusione nel cliente e causare un abbandono del checkout. In generale, si dovrebbe puntare ad avere ± 3 diverse opzioni di pagamento e spedizione. Se ne avete di più, analizzate il loro utilizzo e prendete in considerazione la possibilità di eliminare quelle usate raramente (cioè, qualche punto percentuale di utilizzo).
Se vendete a livello internazionale, questo potrebbe essere difficile, poiché la percentuale di opzioni di pagamento varia spesso da Paese a Paese. Sebbene il bonifico bancario non sia utilizzato in Nord America, potrebbe essere piuttosto popolare in Europa. In questo caso, è meglio adattare i metodi a ciascun Paese. È possibile farlo utilizzando applicazioni come qikify Checkout, che consente di nascondere i metodi di pagamento/spedizione in base al Paese del cliente. L'applicazione è gratuita.
A proposito di opzioni di pagamento e consegna, assicuratevi che siano ordinate in base al loro utilizzo. La prima dovrebbe sempre essere la scelta più popolare.
Per capire l'utilizzo dei metodi di pagamento, andate su Analytics > Rapporti > Pagamento per tipo. Purtroppo non esiste un rapporto simile per le opzioni di consegna, quindi è necessario esportare gli ordini ed eseguire l'analisi con uno strumento esterno.
Il completamento automatico dell'indirizzo è una funzione molto diffusa che suggerisce l'indirizzo in base all'inserimento iniziale di alcune lettere. Utilizza l'API di completamento automatico di Google Place e i risultati sono molto affidabili.

Per verificare che questa funzione sia abilitata nel vostro negozio, andate in Amministrazione negozio > Impostazioni > Cassa > Preferenze raccolta indirizzi e verificate che sia selezionata la voce Usa completamento automatico indirizzo. Purtroppo, questa funzione non è disponibile in tutti i Paesi (notare che la tabella potrebbe essere obsoleta).
Il checkout a pagina singola ha un solo obiettivo: condurre con successo il cliente a concludere la transazione. Qualsiasi distrazione può mettere in pericolo questo obiettivo e potenzialmente ridurre il tasso di conversione.

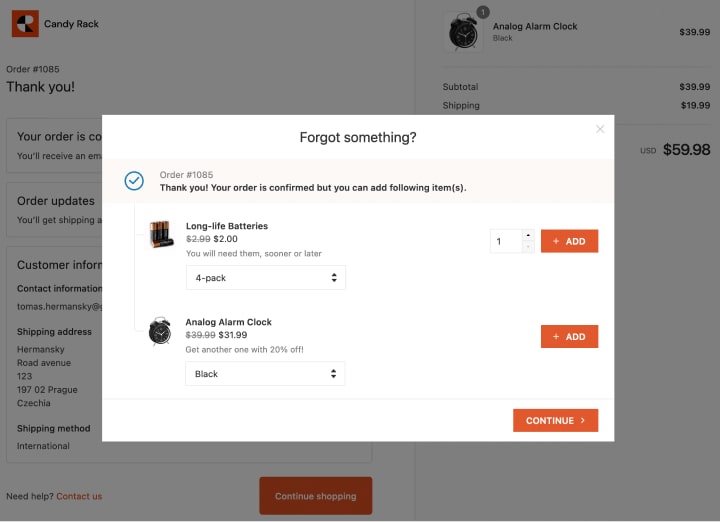
Ecco perché consiglio di non fare upsell/cross-selling qui, ma di metterlo dopo. Nella pagina successiva all'acquisto, nell'e-mail di conferma dell'ordine, ecc. Sono anche molto efficaci e non creano il rischio di perdere il cliente.
Infine, Shopify consente ancora di passare al "vecchio" checkout a tre pagine. Anche se il checkout a una pagina ha dato risultati migliori durante i nostri test, non significa che sia la scelta migliore per il vostro segmento.
Ilcheckout a più pagine può essere migliore in segmenti ad alto AOV come l'arredamento, l'elettronica, i ricambi auto e così via, dove i clienti spendono molto denaro. Allo stesso modo, in Paesi come la Germania o il Giappone, dove i clienti hanno bisogno di maggiori rassicurazioni per concludere la transazione.
Purtroppo è impossibile eseguire un test A/B adeguato tra il checkout a una pagina e quello a tre pagine. Probabilmente il modo più semplice è monitorare un layout per un mese e poi passare a un altro. Utilizzate il report "Conversione del negozio online nel tempo" per confrontare le prestazioni e vedere se ci sono differenze significative. In caso contrario, scegliete il layout che vi piace di più.

Per modificare il layout del checkout, accedere all'amministrazione del negozio > Canali di vendita > Negozio online > Personalizzazione > Impostazioni del tema > Checkout e scorrere fino a "Layout del checkout".
Conclusione: qual è il tasso di conversione del checkout "buono"?
Tutti questi suggerimenti sono ottimizzazioni minori, ma tutti insieme possono aumentare in modo significativo il tasso di conversione del checkout.
Come si fa a capire se il vostro checkout sta convertendo bene o se c'è un margine di miglioramento? È una domanda difficile e ogni azienda converte in modo diverso.
Secondo il Baymard Institute, una delle organizzazioni di ricerca UX più rispettate nel settore dell'e-commerce, l'attuale tasso medio di abbandono del checkout è del 69% ( che rappresenta un tasso di conversione del 31%). Quindi, il vostro obiettivo dovrebbe essere quello di migliorare la media. Vediamo regolarmente negozi Shopify solidi che raggiungono un tasso di conversione superiore al 60% (cioè un tasso di abbandono inferiore al 40%).
















