En esta guía, nos centraremos en cómo optimizar aún más el rendimiento y lograr una tasa de conversión de +60% (calculada como pagos introducidos frente a pedidos realizados).
Antes de empezar, es importante darse cuenta de que el espacio de optimización es ahora limitado (sólo tienes una página), y cada pequeño detalle cuenta. Además, siempre piensa primero en móvil, ya que el comercio electrónico móvil representa el 60% de todas las ventas en línea.
Personalizar el checkout de Shopify, en general, es algo limitado a menos que estés en Shopify Plus, pero aún hay muchas cosas que puedes optimizar. Todos los consejos de esta guía son factibles sin importar en qué plan de Shopify estés, y puedes implementarlos todos incluso en Shopify Basic.
Este es por mucho mi "hack" favorito. Es súper fácil de implementar, pero el impacto en la tasa de conversión puede ser significativo.
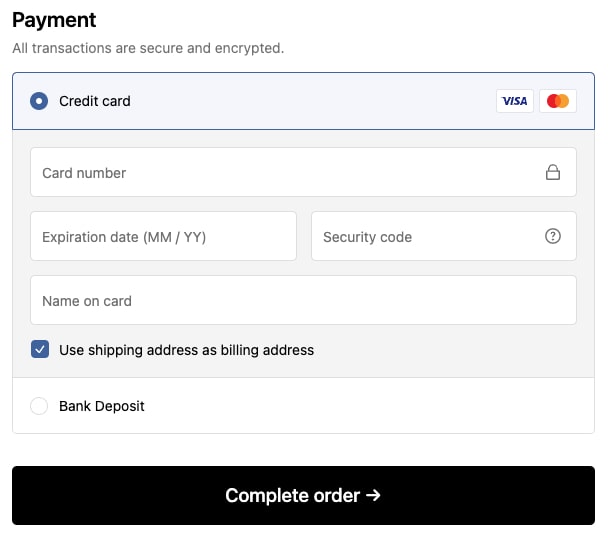
Por defecto, el checkout de una página de Shopify es la etiqueta "Pagar ahora" en el botón principal de llamada a la acción. El uso de tal término asocia la siguiente acción sólo con el pago y la salida de dinero desde el POV del cliente.

En su lugar, céntrate en el lado neutro/positivo y asocia la etiqueta con la recepción del producto deseado. Te recomiendo que utilices textos como
- Completar pedido
- Confirmar compra
- Realizar pedido
- Enviar pedido
- Comprar ahora
Puedes editar el texto accediendo a la administración de tu tienda > Canales de venta > Tienda online > Temas > botón de los tres puntos en tu tema activo > Editar contenido del tema predeterminado y buscando la etiqueta "Pagar ahora". A continuación, puedes cambiarla por la que desees.
Mostrar la prueba social en el checkout es una buena práctica que conduce a una mayor confianza y conversión. Sin embargo, es bastante difícil de hacer en el checkout de una página debido al espacio limitado.
Shopify ofrece el uso de banner de cabecera en tamaño recomendado 1000 x 400 px. El problema es que el banner es ilegible en móvil y se corta en escritorio. Una solución mucho mejor sería utilizar un banner diferente para escritorio y móvil.

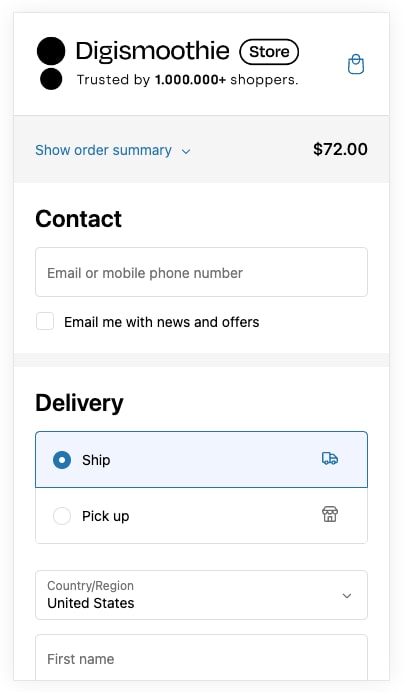
Así que, en lugar de un banner, tienes que ser creativo a través de la sección del logo. Shopify te permite subir un logo personalizado a tu checkout. Puedes ajustar tu logo y añadir una pequeña nota como "Confía en XX compradores" o "¿Necesitas ayuda? Llama a XX". La nota será legible y se verá bien tanto en dispositivos móviles como de escritorio.
Cuantos menos campos tenga que rellenar el cliente, mejor. Piense muy bien en cada uno de ellos y utilice sus pedidos anteriores para analizar su uso.
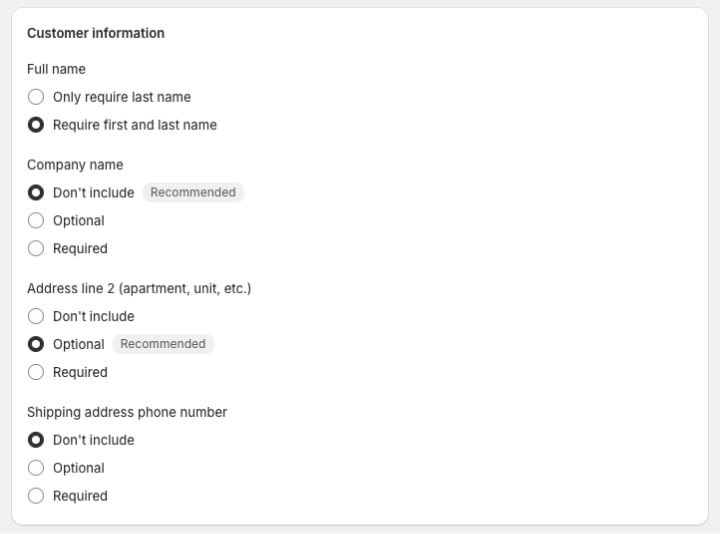
¿No estás seguro de si es necesario el campo Nombre de la empresa? Consulta tu historial de pedidos y comprueba cuántos clientes lo han utilizado. Si ninguno o muy pocos, no dudes en eliminarlo. Lo mismo con el campo Dirección línea 2 (apartamento, unidad, etc.). Incluso mantenerlo opcional puede confundir a algunos clientes y hacer que el proceso de pago sea visualmente "más largo".

Para editar los campos obligatorios del proceso de pago, ve al administrador de tu tienda > Configuración > Proceso de pago y busca la sección Información del cliente.
Tu proceso de pago debe parecer fiable y conforme a la normativa. Asegúrate de tener todos los documentos de políticas cargados en tu tienda. Puedes cargarlos yendo al administrador de tu tienda > Configuración > Políticas. Se mostrarán automáticamente en el pie de página de tu proceso de pago.

Entrar en el proceso de pago debe sentirse como una parte nativa del viaje de compra. No debe parecer diferente. De lo contrario, los clientes pueden perder la confianza y abandonar.
En el caso del proceso de pago de una página de Shopify, esto significa utilizar las mismas fuentes, colores, logotipo y mensajes que en la tienda.

Puedes personalizar todo esto yendo al administrador de tu tienda > Tienda online > Temas > Personalizar > Configuración del tema (menú de la izquierda) > Pago.
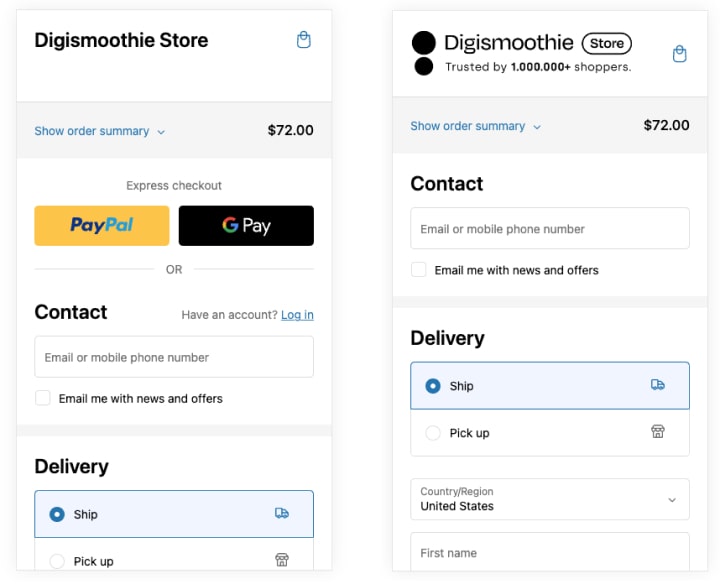
Los botones de pago exprés como PayPal o Shop Pay pueden ser grandes impulsores de la conversión. Sin embargo, si los clientes no los utilizan, no añaden ningún valor y deberían eliminarse porque están en una posición muy prominente. Ten en cuenta que su uso depende de la geografía de tus clientes y de tu segmento de negocio. Definitivamente recomiendo revisar los datos de tus pedidos para entender con qué frecuencia se utilizan los botones de pago exprés.
Por ejemplo, no utilizamos los botones de pago exprés en tiendas donde los clientes tienen menos experiencia en comercio electrónico o donde la mayoría de los clientes son empresas.

Puedes habilitarlos/deshabilitarlos yendo al administrador de tu tienda > Configuración > Pagos > Administrar y deshabilitar Shop Pay y todas las billeteras (Apple Pay, Google Pay, etc.).
Si estás usando Shopify Markets, también puedes personalizar su uso por mercado, que es un escenario ideal (es decir, usarlos en América del Norte).
En la nueva página de pago de una sola página, el espacio es muy limitado y teniendo en cuenta que la mayoría de los compradores utilizan dispositivos móviles, cada palabra cuenta. Recomendé imprimir la página de pago móvil e ir literalmente palabra por palabra.
Aquí están mis sospechosos habituales para la eliminación:
- ¿No utiliza cuentas de cliente? Elimine "¿Tiene una cuenta? Inicie sesión".
- ¿Sus clientes rara vez utilizan el pago exprés o uno de sus métodos de pago/entrega? Elimínelos (esos métodos ;))
- Logotipos de tarjetas de crédito poco frecuentes (por ejemplo, Discover, JCB, elo)
Muchos métodos de pago o entrega pueden llevar a la confusión del cliente y al abandono del proceso de compra. Por lo general, debería intentar tener ± 3 opciones de pago y envío diferentes. Si tiene más, analice su uso y considere la posibilidad de eliminar las que se utilicen poco (es decir, unos pocos puntos porcentuales de uso).
Si vendes a nivel internacional, esto puede resultar difícil, ya que el porcentaje de opciones de pago suele variar de un país a otro. Y aunque la transferencia bancaria no se utiliza en Norteamérica, puede ser bastante popular en Europa. En ese caso, lo mejor es adaptar los métodos a cada país. Puedes hacerlo utilizando aplicaciones como qikify Checkout, que te permite ocultar los métodos de pago/envío en función del país del cliente. Y la aplicación es gratuita.
Hablando de opciones de pago y envío, asegúrate de que están ordenadas en función de su uso. La primera debería ser siempre la opción más popular.
Para comprender el uso del método de pago, vaya a Análisis > Informes > Pago por tipo. Lamentablemente, no existe un informe similar para las opciones de entrega, por lo que deberá exportar sus pedidos y realizar el análisis en alguna herramienta externa.
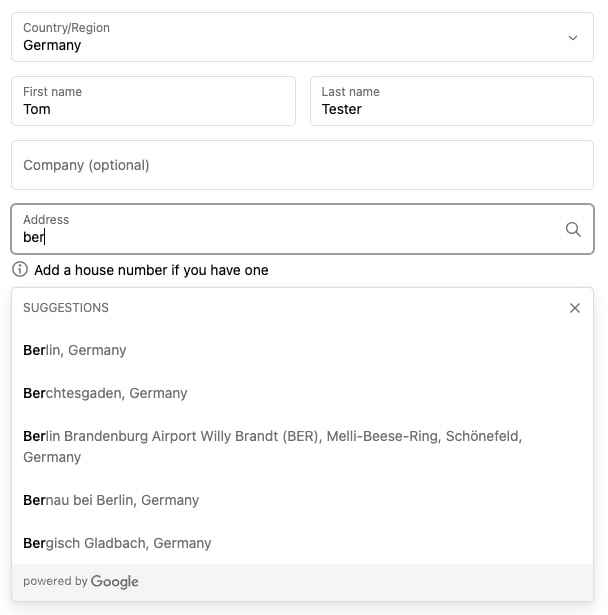
El autocompletado de direcciones es una función muy popular que sugiere la dirección basándose en la introducción inicial de unas pocas letras. Utiliza la API de autocompletado de lugares de Google, y los resultados son muy fiables.

Para asegurarte de que esta función está activada en tu tienda, ve a Administración de la tienda > Configuración > Pago > Preferencias de recopilación de direcciones y comprueba si está marcada la opción Utilizar autocompletado de direcciones. Lamentablemente, esta función no está disponible en todos los países (ten en cuenta que la tabla puede estar obsoleta).
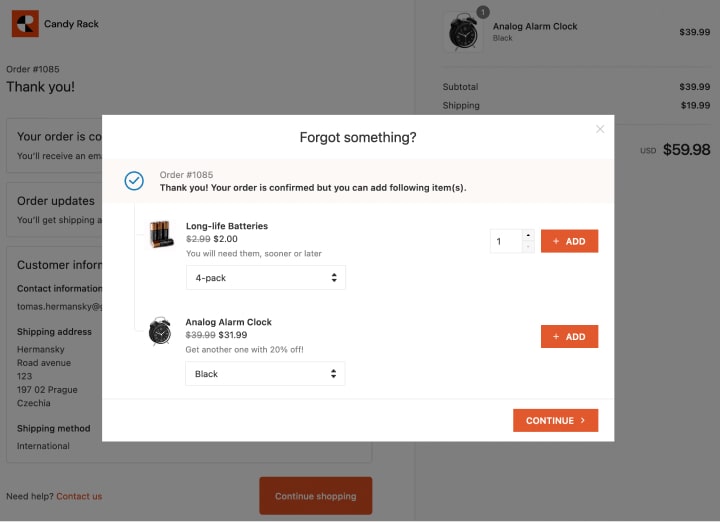
El proceso de compra de una sola página tiene un único objetivo: llevar al cliente a finalizar la transacción con éxito. Cualquier distracción puede poner en peligro este objetivo y disminuir potencialmente la tasa de conversión.

Por eso recomiendo no hacer upsell/cross-selling aquí, sino ponerlo después. En la página post-compra, en el e-mail de confirmación del pedido, etc. También son muy efectivos y no crean riesgo de perder al cliente.
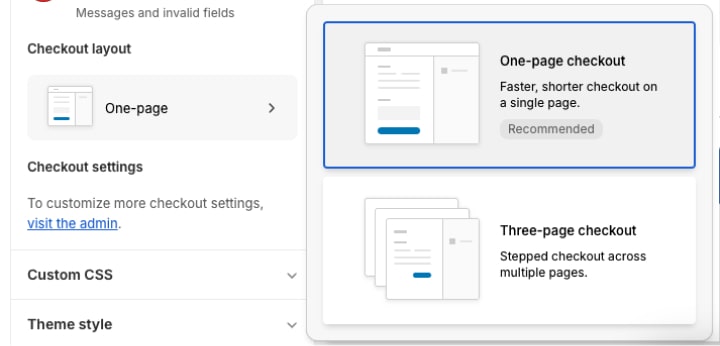
Por último, pero no menos importante, Shopify todavía te permite cambiar al "viejo" checkout de tres páginas. Aunque el checkout de una página funcionó mejor durante nuestras pruebas, no significa que sea la mejor opción para tu segmento.
El pagomultipágina puede ser mejor en segmentos de alto volumen de ventas, como muebles, electrónica, piezas de automóviles, etc., donde los clientes gastan mucho dinero, o en países como Alemania o Japón, donde los clientes necesitan más garantías para finalizar la transacción.
Desgraciadamente, es imposible realizar una prueba A/B entre el proceso de pago de una página y el de tres páginas. Probablemente, la forma más sencilla sea supervisar un diseño durante un mes y, a continuación, cambiar a otro. Utilice el informe "Conversión de la tienda en línea a lo largo del tiempo" para comparar el rendimiento y ver si hay alguna diferencia significativa. Si no es así, elija el diseño que más le guste.

Para cambiar el diseño de la caja, ve al administrador de tu tienda > Canales de venta > Tienda online > Personalizar > Configuración del tema > Caja y desplázate hasta "Diseño de la caja".
Conclusión: ¿Cuál es la "buena" tasa de conversión en la caja?
Todos estos consejos son optimizaciones menores, pero en conjunto pueden aumentar significativamente su tasa de conversión en la caja.
¿Cómo puede saber si su proceso de pago está convirtiendo bien o hay margen de mejora? Esa es una pregunta difícil, y cada negocio convierte de manera diferente.
Según el Instituto Baymard, una de las organizaciones de investigación de UX más respetadas en el comercio electrónico, la tasa media actual de abandono en la caja es del 69% ( lo que representa una tasa de conversión en la caja del 31%). Por lo tanto, tu objetivo debería ser superar la media. Nosotros vemos con regularidad tiendas Shopify sólidas que alcanzan una tasa de conversión superior al 60% (es decir, una tasa de abandono inferior al 40%).
















