Esistono fondamentalmente quattro modi, alcuni o più difficili, ma tutti portano allo stesso risultato. Avere l'URL personalizzato dell'immagine/file caricato, ospitato da Shopify (ad esempio, dominio cdn.shopify.com), in modo da poterlo condividere o utilizzare nelle e-mail.
Il vantaggio principale di avere il file ospitato sul CDN di Shopify è la copertura di rete globale che consente ai visitatori di scaricare velocemente il file indipendentemente dalla loro posizione. E, naturalmente, è gratuito (fa parte dell'abbonamento al piano Shopify).
Metodo #1 - Caricare un'immagine o un file tramite i file di Shopify
Questo è probabilmente l'approccio più semplice, che prevede l'utilizzo di una sezione chiamata File nell'amministrazione di Shopify. È disponibile per tutti i piani Shopify, compreso quello di base. Il problema è che la sezione è in realtà "nascosta" come parte delle impostazioni del negozio.
- Accedere all'amministrazione del negozio e navigare in Impostazioni
- Nel menu di sinistra, selezionare File
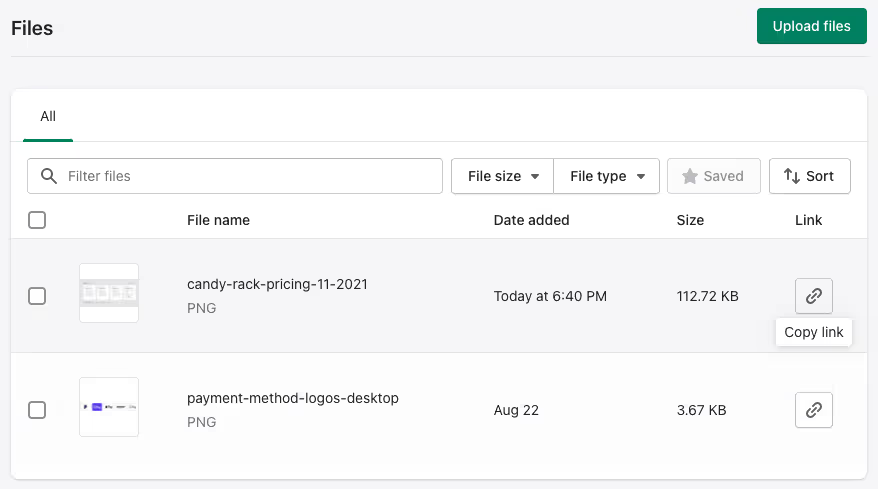
- Fare clic sul pulsante verde Carica file e scegliere il file da caricare.
- Una volta che il file è stato caricato ed elaborato, lo si può vedere nell'elenco. Per ottenere il link diretto, è sufficiente fare clic sull'icona "link".
Se avete un piano Shopify a pagamento, potete caricare qualsiasi file, tranne i file HTML. La dimensione massima del file è di 20 MB e la risoluzione di 20 MPx (megapixel).

Il caricamento ha alcune limitazioni se siete su un piano di prova e, per motivi di sicurezza, sono supportate solo le seguenti estensioni di file.
- JS
- CSS
- GIF
- JPG
- PNG
- JSON
- CSV
- PDF (solo dopo la convalida dell'e-mail)
Metodo #2 - Caricare un'immagine (non un file) tramite l'editor del tema di Shopify
Se non volete usare il caricamento tramite file (o non avete accesso ad essi), potete usare l'editor di temi.
- Andate nell'amministrazione del vostro negozio e navigate in Negozio online > Temi
- Cliccate su Personalizza per uno dei vostri temi (non è necessario che sia quello attuale).
- Cliccate su Aggiungi sezione e selezionate qualsiasi elemento che abbia un'immagine. In alternativa, potete trovare un elemento esistente nel vostro negozio e cambiare l'immagine caricandone una nuova.
- Una volta caricata l'immagine, fare clic con il tasto destro del mouse su di essa e aprirla in una nuova scheda per ottenere l'URL. L'URL sarà molto probabilmente una versione ritagliata e avrà l'aspetto di questo https://cdn.shopify.com/s/files/1/0463/8775/7221/files/shopify_256x256_crop_center.png?v=1637539155, quindi è sufficiente eliminare il "_256x256_crop_center" ed ecco il vostro collegamento
- Una volta terminato, non dimenticate di cancellare la nuova sezione o di chiudere l'editor del tema senza salvare. L'immagine caricata rimarrà nel vostro negozio

Ovviamente, il grande svantaggio è che si può caricare solo un formato di file immagine (ad esempio, GIF, JPG o PNG).
Metodo #3 - Caricare un'immagine (non un file) tramite Rich Text Editor
Il terzo metodo è simile al secondo e consente di caricare solo immagini. È necessario trovare un editor di testo ricco all'interno dell'amministrazione di Shopify per poter caricare un'immagine personalizzata.

L'editor di testo ricco può essere trovato, ad esempio, nella descrizione del prodotto o nei post del blog.
- Accedere all'amministrazione del negozio e navigare in Prodotti
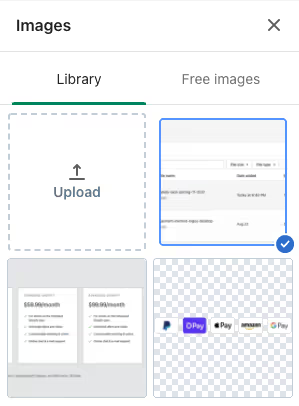
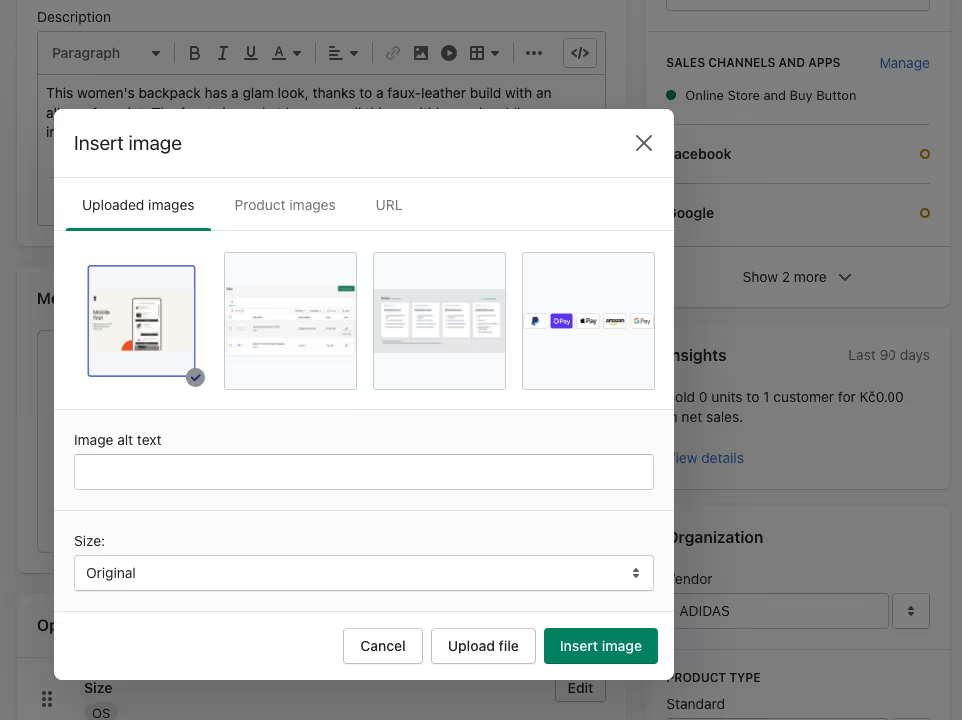
- Nella scheda Descrizione, fare clic sull'icona dell'immagine e caricare l'immagine personalizzata.
- Inserire l'immagine caricata nella descrizione del prodotto e assicurarsi di selezionare le dimensioni originali.
- Fare clic sull'immagine inserita e selezionare "Apri immagine in una nuova scheda" per recuperare l'URL univoco.
- Chiudere le modifiche al prodotto senza salvare (l'immagine verrà comunque caricata).
Metodo #4 - Caricare un'immagine o un file tramite i meta-campi di Shopify
I meta-campi di Shopify (anche detti campi personalizzati) sono presenti nel sistema da tempo, ma nel luglio 2021 sono stati introdotti come parte dell'amministrazione, compreso un semplice editor dell'interfaccia utente.

Consentono di estendere il negozio (prodotti, collezioni, clienti) con campi personalizzati. Uno dei tipi di campo è un file, che consente di caricare qualsiasi file personalizzato nel negozio.
- Accedere all'amministrazione del negozio e spostarsi su Impostazioni > Meta-campi
- Selezionate Prodotti dalla panoramica e fate clic su Aggiungi definizione
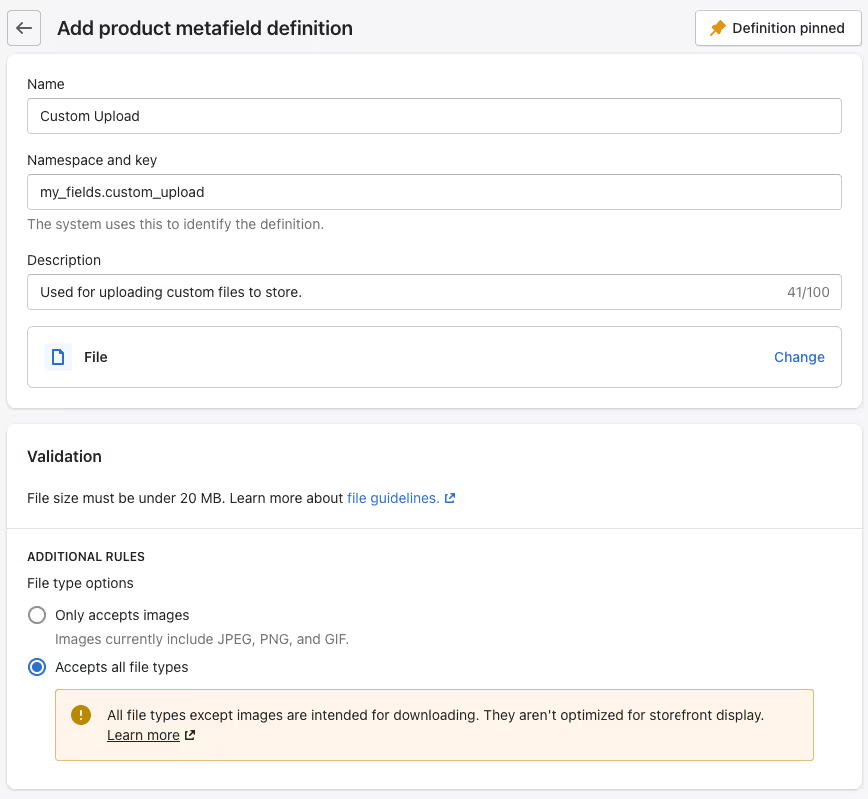
- Inserite il nome e la descrizione del vostro metacampo e fate clic su Seleziona tipo di contenuto > File. Modificate le opzioni relative ai file da Solo immagini a Accetta tutti i tipi di file e salvate il meta-campo.
- Tornate all'amministrazione del negozio, andate su Prodotti e selezionate un prodotto qualsiasi.
- Scorrere fino alla sezione Metafields e caricare un file personalizzato.
Qual è il metodo migliore?
Come potete vedere, ogni metodo è molto diverso dall'altro, ma noi raccomandiamo sicuramente il primo: caricare i file personalizzati tramite la sezione file delle impostazioni.
È il più semplice, consente di caricare sia file che immagini e di recuperarne facilmente i link diretti.
Anche altri metodi funzionano, ma si tratta di soluzioni alternative.

















