Básicamente hay cuatro maneras, algunas o más difíciles, pero todas llevan al mismo resultado. Tener la URL personalizada de tu imagen/archivo subido, que está alojado en Shopify (es decir, el dominio cdn.shopify.com), para que puedas compartirlo o usarlo en tus correos electrónicos.
El principal beneficio de tener el archivo alojado en la CDN de Shop ify es la cobertura de red global que permite a los visitantes una descarga rápida sin importar dónde se encuentren. Y, por supuesto, es gratis (parte de tu suscripción al plan de Shopify).
Método #1 - Subir imagen o archivo a través de Shopify Files
Este es probablemente el método más sencillo utilizando una sección llamada Archivos en el administrador de Shopify. Está disponible para todos los planes de Shopify incluyendo el Básico. El reto es que la sección está realmente "oculta" como parte de la configuración de la tienda.
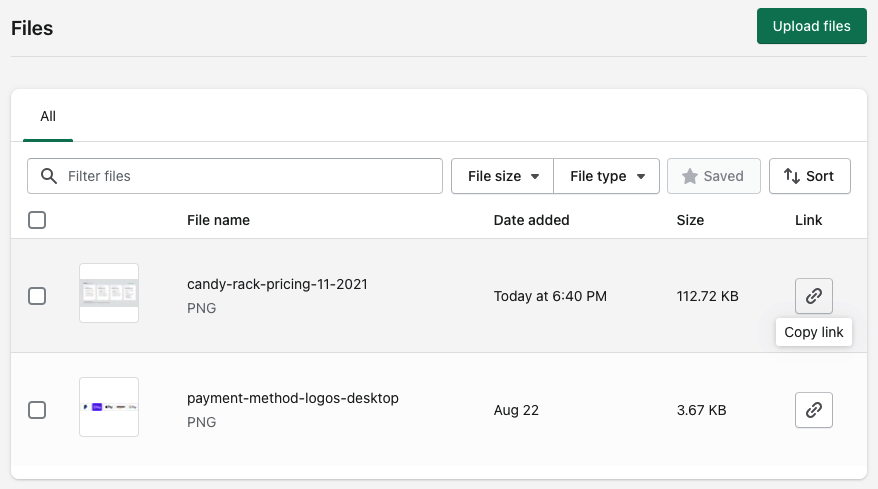
- Ve al administrador de tu tienda y navega a Configuración
- En el menú de la izquierda, selecciona Archivos
- Haz clic en el botón verde Subir archivos y elige el archivo que quieres subir.
- Una vez que el archivo se haya subido y procesado, podrás verlo en la lista. Para obtener el enlace directo, simplemente haz clic en el icono "enlace".
Si estás en un plan de pago de Shopify, puedes subir cualquier archivo excepto los archivos HTML. El tamaño máximo de archivo es de 20 MBs, y la resolución de 20 MPx (megapíxeles).

Subir archivos tiene ciertas limitaciones si estás en un plan de prueba, y sólo las siguientes extensiones de archivo son compatibles por razones de seguridad.
- JS
- CSS
- GIF
- JPG
- PNG
- JSON
- CSV
- PDF (sólo después de la validación de correo electrónico)
Método #2 - Subir Imagen (no Archivo) a través del Editor de Temas de Shopify
Si no quieres usar la subida vía Archivos (o no tienes acceso a ellos), puedes usar un editor de temas.
- Ve al administrador de tu tienda y navega a Tienda Online > Temas
- Haz clic en Personalizar para cualquiera de tus temas (no es necesario que sea el tema activo).
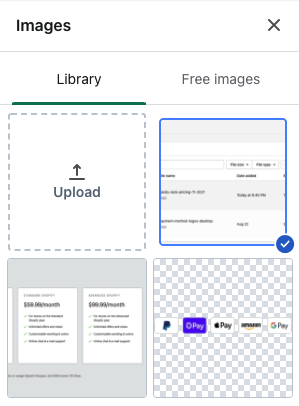
- Haz clic en Añadir sección y selecciona cualquier elemento que tenga una imagen. Alternativamente, puedes encontrar un elemento existente en tu tienda y cambiar la imagen subiendo una nueva.
- Una vez que hayas subido la imagen, haz clic con el botón derecho sobre ella y ábrela en una nueva pestaña para obtener la URL. La URL será muy probablemente una versión recortada y se parecerá a esto https://cdn.shopify.com/s/files/1/0463/8775/7221/files/shopify_256x256_crop_center.png?v=1637539155, así que sólo tienes que eliminar el "_256x256_crop_center" y ahí tienes tu enlace
- Una vez hecho esto, no olvides borrar la nueva sección o cerrar el editor de temas sin guardarla. La imagen subida permanecerá en tu tienda

Obviamente, la gran desventaja es que sólo puedes subir un formato de archivo de imagen (es decir, GIF, JPG o PNG).
Método nº 3 - Cargar imagen (no archivo) a través del editor de texto enriquecido
El tercer método es similar al segundo y también te permite subir imágenes solamente. Básicamente necesitas encontrar cualquier editor de texto enriquecido dentro de tu admin de Shopify para que puedas subir una imagen personalizada.

El editor de texto enriquecido se puede encontrar, por ejemplo, en la descripción del producto o en las entradas del blog.
- Ve al admin de tu tienda y navega hasta Productos
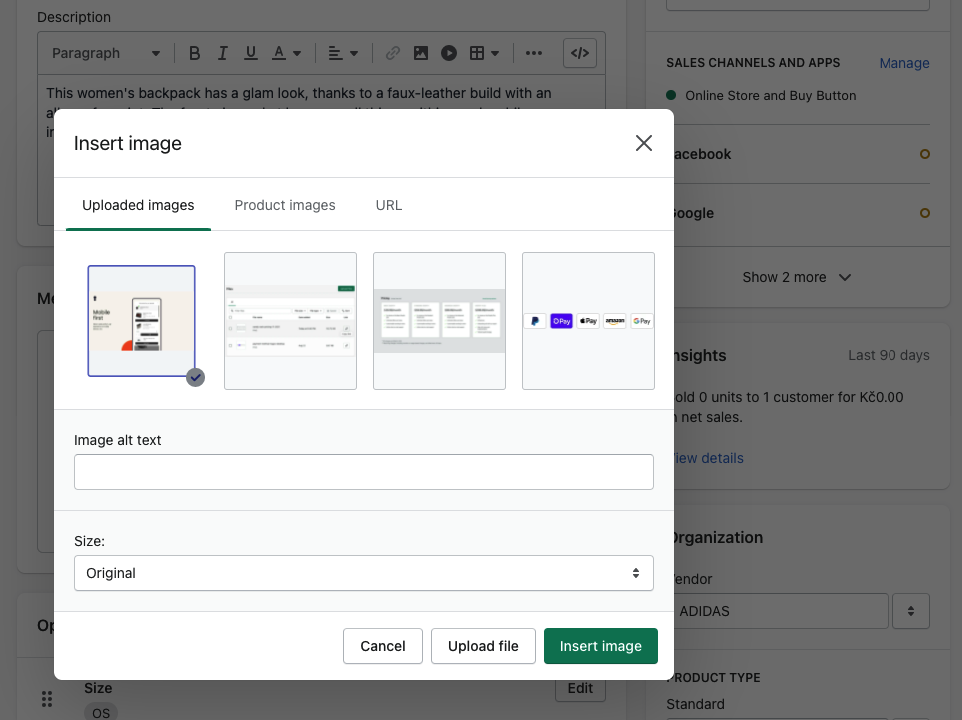
- Dentro de la pestaña Descripción, haz clic en el icono de imagen y sube tu imagen personalizada
- Inserta la imagen subida en la descripción del producto y asegúrate de seleccionar el tamaño original.
- Haga clic en la imagen insertada y seleccione "Abrir imagen en una nueva pestaña" para recuperar la URL única.
- Cierre la edición del producto sin guardarlo (la imagen seguirá cargada)
Método #4 - Subir imagen o archivo a través de Shopify Metafields
Los metafields deShopify (también conocidos como campos personalizados) han estado en el sistema desde hace algún tiempo, pero en julio de 2021, se introdujeron como parte de la administración, incluyendo un simple editor de interfaz de usuario.

Te permiten ampliar tu tienda (productos, colecciones, clientes) con campos personalizados. Uno de los tipos de campo es un archivo, que te permitirá subir cualquier archivo personalizado a tu tienda.
- Vaya al administrador de su tienda y vaya a Configuración > Metacampos
- Seleccione Productos en la vista general y haga clic en Añadir definición
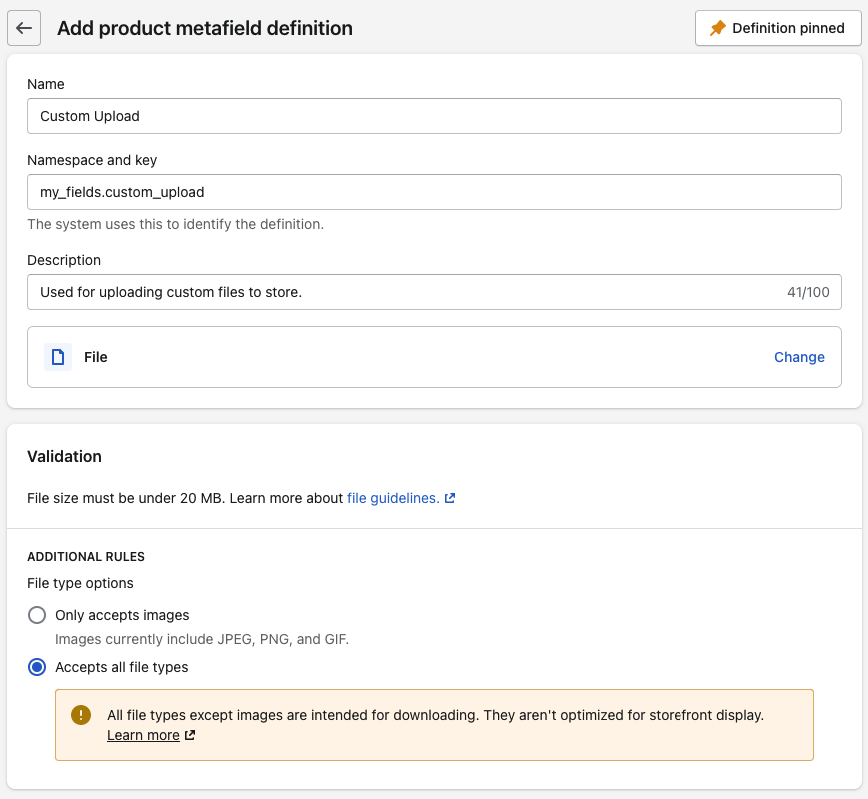
- Introduzca el nombre y la descripción del metacampo y haga clic en Seleccionar tipo de contenido > Archivo. Cambie las opciones de archivo de Sólo imágenes a Acepta todos los tipos de archivo y guarde el metacampo.
- Vuelve al administrador de la tienda, ve a Productos y selecciona cualquier producto.
- Desplácese hasta la sección Metafields y cargue un archivo personalizado.
¿Cuál es el mejor método?
Como puedes ver, cada método es muy diferente, pero sin duda recomendamos el primero - subir archivos personalizados a través de la sección de archivos en la configuración.
Es el más sencillo, te permite subir tanto archivos como imágenes y recuperar fácilmente sus enlaces directos.
Otros métodos también funcionan, pero son más bien soluciones.
















