アップロードした画像/ファイルのカスタムURLを Shopifyにホストしてもらう(つまり、cdn.shopify.comドメイン)ことで、共有したり、メールに使用したりすることができます。
Shopify CDNでファイルをホストする主な利点は、グローバルなネットワークカバレッジで、訪問者がどこにいても高速ダウンロードができることです。 そして、もちろん無料です(Shopifyプランのサブスクリプションの一部)。
方法#1 - Shopify Files経由で画像やファイルをアップロードする
これは、Shopifyの管理画面のFilesというセクションを使用する最も簡単な方法です。 これは、ベーシックを含むすべてのShopifyプランで利用可能です。 課題は、このセクションが実際にはストア設定の一部として「隠されている」ことです。
- ストアの管理画面に行き、設定に移動します。
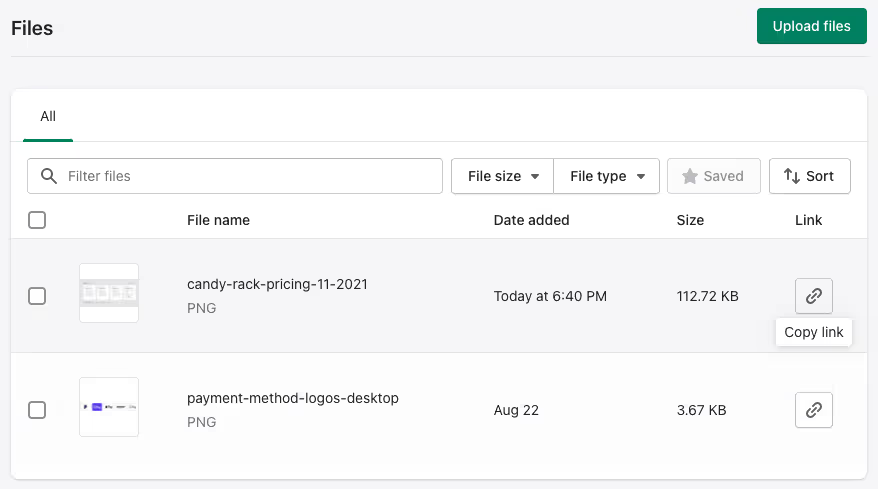
- 左のメニューから「ファイル」を選択します。
- 緑色のボタン「ファイルをアップロード」をクリックし、アップロードするファイルを選択します。
- ファイルがアップロードされ、処理されると、リストに表示されます。 ダイレクトリンクを取得するには、"リンク "アイコンをクリックします。
Shopifyの有料プランをご利用の場合、HTMLファイル以外のファイルをアップロードすることができます。最大ファイルサイズは20MB、解像度は20MPx(メガピクセル)です。

トライアルプランの場合、アップロードには一定の制限があり、セキュリティ上の理由から以下のファイル拡張子のみがサポートされています。
- JS
- CSS
- GIF
- JPG
- PNG
- JSON
- CSV
- PDF(メール認証後のみ)
方法その2 - Shopifyテーマエディタ経由で画像(ファイルではない)をアップロードする
ファイル経由でのアップロードを使用したくない場合(またはアクセス権がない場合)、テーマエディタを使用することができます。
- ストア管理画面に移動し、オンラインストア>テーマに移動します。
- テーマのカスタマイズをクリックします。
- セクションを追加]をクリックし、画像を持つ任意の要素を選択します。 または、あなたのストアで既存の要素を見つけて、新しい画像をアップロードして画像を変更することができます。
- 画像をアップロードしたら、その画像を右クリックし、新しいタブで開いてURLを取得します。URLはトリミングされたバージョンである可能性が高く、このように表示されます。https://cdn.shopify.com/s/files/1/0463/8775/7221/files/shopify_256x256_crop_center.png?v=1637539155、"_256x256_crop_center "を削除すればリンクが完成します。
- アップロードが完了したら、新しいセクションを削除するか、保存せずにテーマエディタを閉じることを忘れないでください。 アップロードされた画像は、あなたのストアに残ります。

もちろん、画像ファイル形式(GIF、JPG、PNGなど)しかアップロードできないのが大きなデメリットです。
方法その3 - リッチテキストエディタ経由で画像(ファイルではない)をアップロードする
3つ目の方法は、2つ目の方法と似ており、画像のみをアップロードすることができます。 基本的には、カスタム画像をアップロードできるように、Shopifyの管理画面内で任意のリッチテキストエディタを見つける必要があります。

リッチテキストエディタは、例えば、商品説明やブログ記事で見つけることができます。
- ストアの管理画面に移動し、[商品]に移動します。
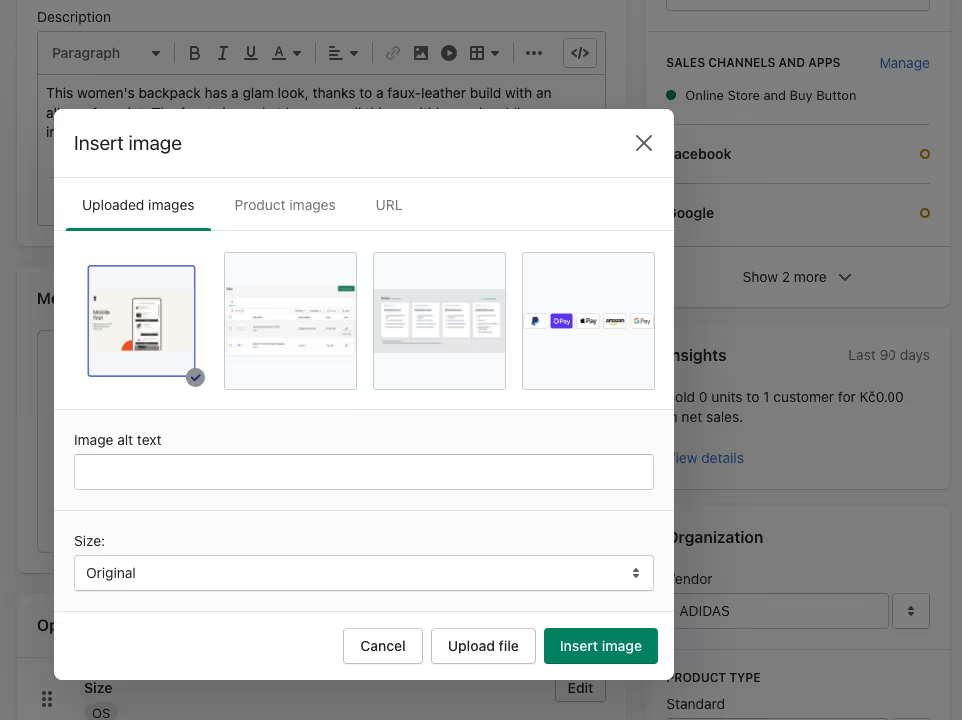
- 説明タブの中にある画像アイコンをクリックし、カスタム画像をアップロードします。
- アップロードした画像を商品説明に挿入し、必ずオリジナルサイズを選択してください。
- 挿入した画像を右クリックし、「新しいタブで画像を開く」を選択して固有のURLを取得します。
- 保存せずに商品編集を閉じる(画像はアップロードされたままです)
方法その4 - Shopifyのメタフィールドから画像やファイルをアップロードする
Shopifyメタフィールド(別名カスタムフィールド)は以前からシステムにありましたが、2021年7月にシンプルなUIエディタを含む管理画面の一部として導入されました。

フィールドタイプの1つにファイルがあり、任意のカスタムファイルをストアにアップロードすることができます。
- ストアの管理画面に移動し、設定 > メタフィールドに移動します。
- 概要から商品を選択し、定義を追加をクリックします。
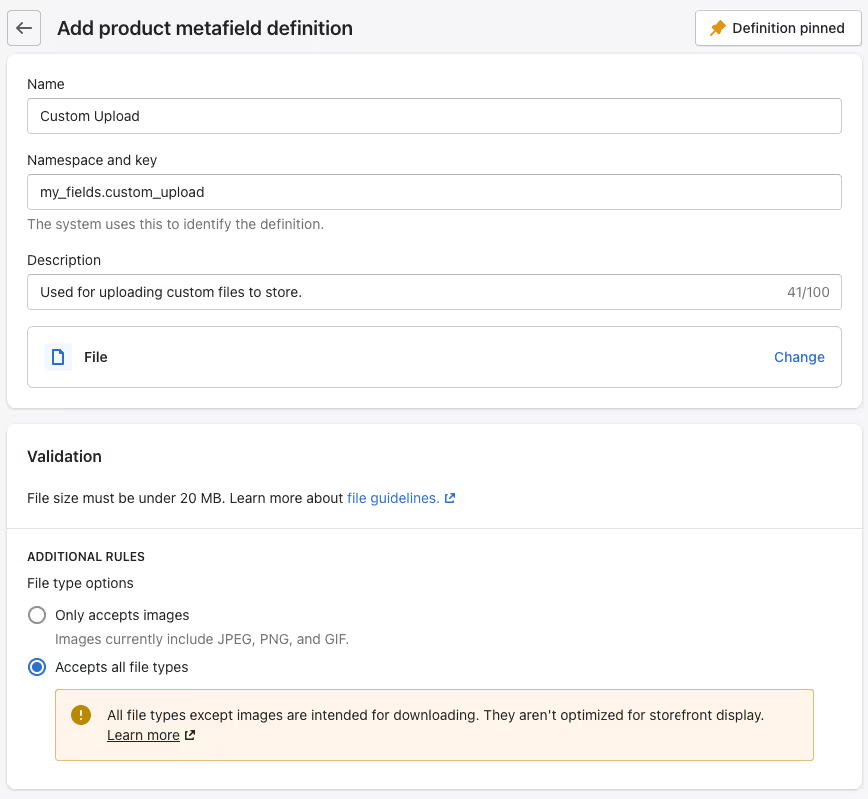
- メタフィールドの名前と説明を入力し、[コンテンツの種類を選択] > [ファイル]をクリックします。 ファイルオプションを[画像のみ]から[すべてのファイル形式を受け入れる]に変更し、メタフィールドを保存します。
- ストア管理画面に戻り、「商品」に移動して、商品を選択します。
- メタフィールドセクションまでスクロールダウンし、カスタムファイルをアップロードします。
どの方法がベストか?
お分かりのように、それぞれの方法は非常に異なりますが、私たちは間違いなく最初の方法をお勧めします - 設定のファイルセクションを介してカスタムファイルをアップロードします。
これは最も簡単な方法で、ファイルと画像の両方をアップロードでき、直接リンクを簡単に取得できます。
他の方法も使えますが、どちらかというと回避策です。

















