サイトマップは、検索結果に表示されることを目的とした、すべての店舗のURLのディレクトリです。 サイトマップは、検索エンジンがウェブサイトのページをクロールしてインデックスに登録するのを助けます。
Shopifyはサイトマップを自動で作成・更新してくれますが、検索エンジンに送信する必要があります。 この記事では、ShopifyのXMLサイトマップの見つけ方と送信方法、そしてHTMLサイトマップの作成方法をご紹介します。
まず最初に、なぜ有効なサイトマップが絶対に必要なのかを見てみましょう。
なぜShopifyのサイトマップが必要なのか?
これまで述べてきたように、サイトマップは検索ボットがウェブページを発見し、適切な順位付けをするのに役立ちます。 もしあなたのページがインデックス用に公開されていれば、サイトマップがなくても発見され、順位付けされます。 しかし、サイトマップはいくつかの貴重な情報を提供します:
- どのページをインデックスに含めるべきか(適切なサイトマップファイルには、色別の製品バリエーションなど、検索向けではないページは含まれません)
- ウェブページの更新頻度と、最後に更新されたのはいつか
- 異なるページがどのようなランキング優先順位を持っているか(ただし、グーグルが実際にこのことに注意を払っているかどうかは議論されている)
場合によっては、サイトマップはSEOにとって特に価値がある:
- ページ 数が多ければ多いほど、検索エンジンがそれらを処理し、コンテンツを理解し、ランキングに含めるのに多くの時間を必要とします。 サイトマップがあれば、検索エンジンはそのすべてをより速く行うことができます。
- 孤児や行き止まりのページがある場合 あなたの店舗に、他のページにリンクしていないページや、他のページからリンクされていないページがある場合、サイトマップは検索ボットが内部リンクに参加していないページを見つけるのに役立ちます。 いずれにせよ、これを修正し、孤児ページや行き止まりのページへの内部リンクを作成する必要があることに注意してください。
- 店舗を立ち上げたばかりの場合 新しいサイトをできるだけ早く検索エンジンに評価してもらうには、適切なサイトマップが必要です。
➡️検索最適化については、Shopify SEOのガイドをご覧ください。
Shopifyストアでサイトマップを見つけるには?
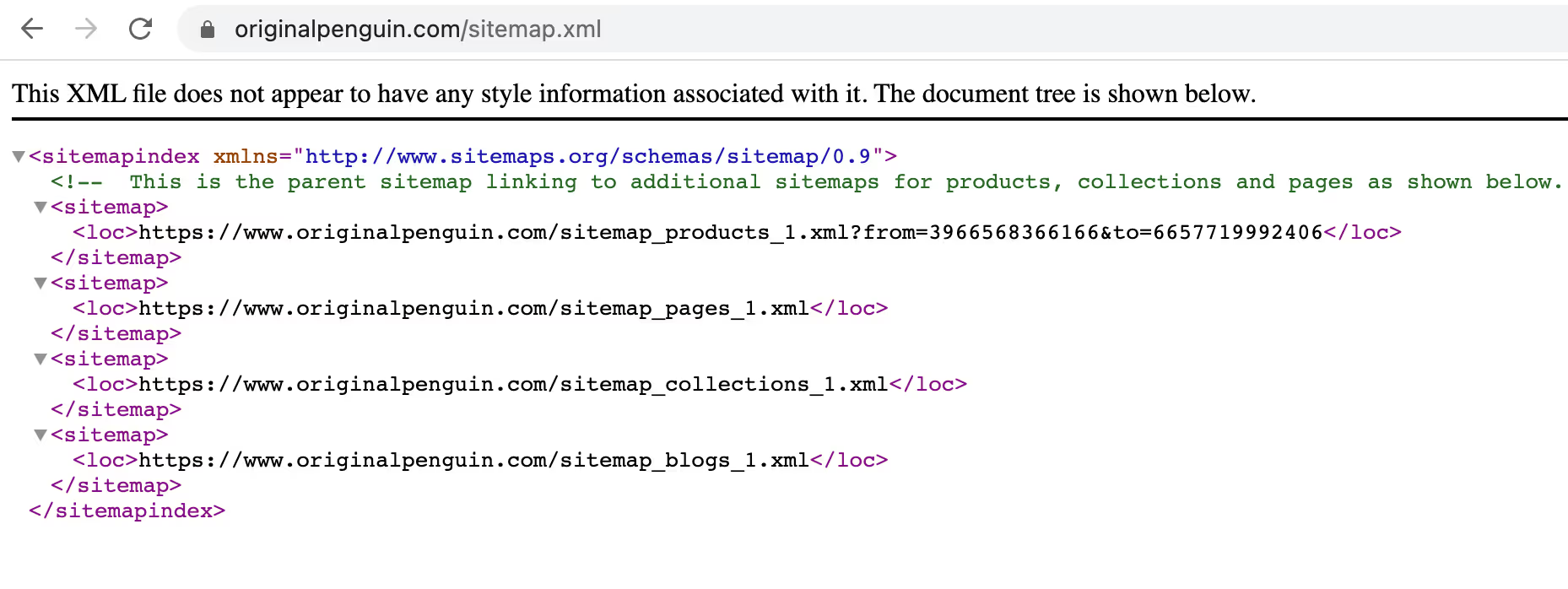
Shopifyによって自動的に生成されたサイトマップを見つけるには、あなたのストアのドメインに/sitemapXMLを追加するだけです。 これが結果として表示されるものです:

ShopifyサイトマップのURLが開かない場合は、Shopifyのサポートに連絡して問題を解決してください。
Shopifyサイトマップには何が含まれますか?
通常、サイトマップは1つのファイルにページの完全なリストを含みます。 しかし、Shopify サイトマップジェネレーターは別のロジックに従い、商品ページ、コレクションページ、ブログページ、その他のページなど、複数のサイトマップを1つに含みます。 メインのサイトマップは親サイトマップと呼ばれ、個々のサイトマップは<loc>タグ内に示されたURLでアクセスできます。
🌍 国別のドメインがある場合、Shopifyはそれぞれのドメインのサイトマップファイルを生成します。 Shopify、Advanced Shopify、Shopify Plusプランで利用可能です。
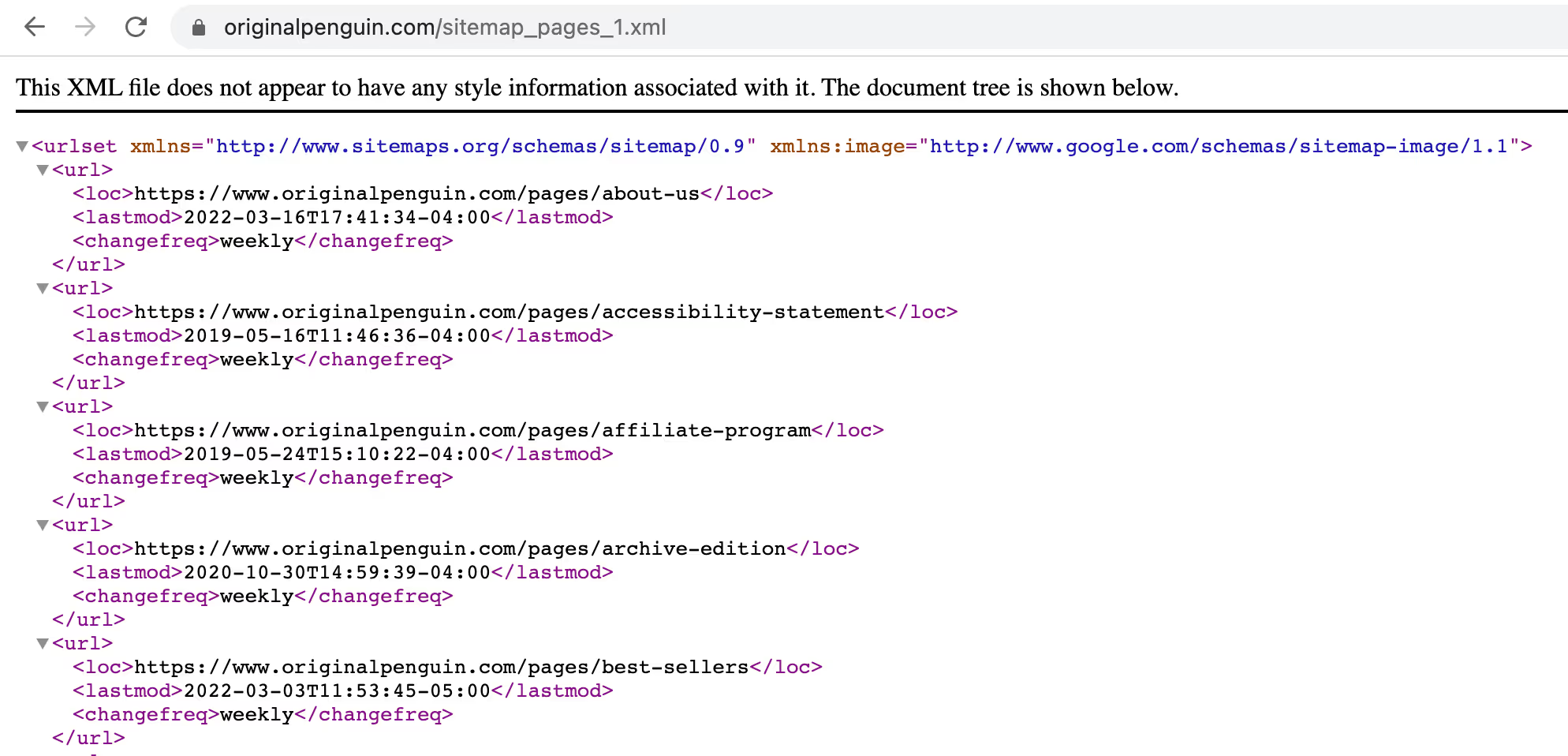
親サイトマップから個別サイトマップに移動すると、より多くのパラメータが表示されます:
- <lastmod> はページが最後に更新された日時を示します。
- <changefreq>はページの更新頻度を示します。

一方では、ページが変更されるたびにサイトマップを手動で更新する心配がないのは良いことです。 しかし、Shopifyはなぜか変更頻度を計算し、それを編集することができません。 一部のマーチャントは、他のパラメータと一緒に頻度を編集する機能を要求していますが、回答はありません。
ページの変更頻度を編集できないことは、良いことだとも言えます。 サイトがこのパラメータを推測し、非現実的な頻度を示すことで、Googleにより早くページを再インデックスしてもらおうとする場合、検索エンジンはそのようなことには引っかからないのです。
これは一般的な質問につながる:
Shopifyのサイトマップを編集できますか?
いいえ、Shopifyはサイトマップをコントロールすることはできません。
例えば、Screaming Frogのような他のツールの助けを借りて、Shopifyのサイトマップをカスタム作成することはできます。 Shopifyストアのサイトマップを手動で作成することは、例えば、このCMSに移行してURL構造を変更した場合や、特定の商品バリエーションを別々にインデックスさせる場合などに意味があります。
サイトマップを使ってインデックスからページを削除するには?
サイトマップには、検索結果に表示させたいページのみを含める必要があります。 特定のページをインデックスからブロックする必要がある場合は、robots metaタグで noindexディレクティブを使用します。 これを行うには、オンラインストア >テーマ>アクション>コードの編集>レイアウト>{/} theme.liquidに 移動し、<head>セクションにコードを挿入します:
{% if handle contains '除外したいページ' %}.
<meta name="robots" content="noindex, follow">
{これらのディレクティブを使うと、robotsメタデータは次のようになります。}
これらのディレクティブで、robotsメタタグは検索エンジンに特定のページをインデックスから除外するが、このページ上のリンクはすべてクロールするように指示します。
特定のページをブロックすると、それらは自動的にShopifyウェブサイトのサイトマップから削除されるはずですが、サイトマップに除外したいページがまだ含まれている場合、検索エンジンを混乱させるので、確認して損はないでしょう。
ビジュアルコンテンツ用に別のサイトマップが必要ですか?
デフォルトでは、Shopifyのサイトマップは1ページに1つの画像しかインデックスさせません。 これは、検索対象にしたい画像をたくさん掲載している場合や、サイトマップなしでは検索ボットが見つけられない画像(例えば、JavaScriptコードで読み込まれる画像)がある場合には理想的ではありません。
画像サイトマップアプリは、最大10,000行の画像を含む別ファイルを生成します。 また、商品メタデータ(SKU、色、サイズなど)も含まれ、Googleが画像をより理解し、関連検索に表示するのに役立ちます。 このアプリは、インデックスされる画像が600%以上増加すると主張しています。 価格は月額4ドルからで、21日間の無料トライアルがあります。
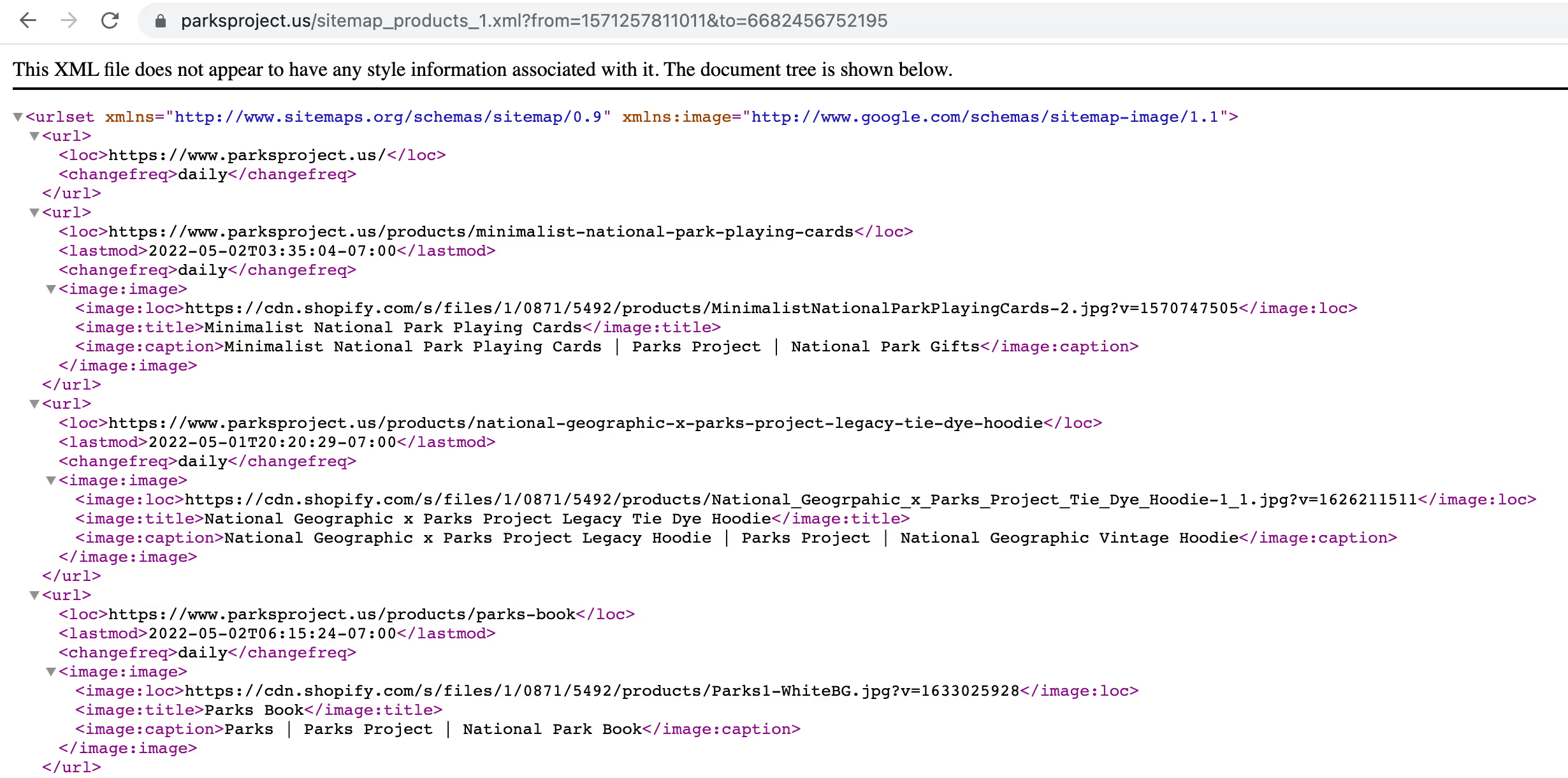
画像データはサイトマップではこのように表示されます:

ShopifyのサイトマップをGoogleとBingに送信するには?
検索エンジンがあなたのページを発見できるようにするには、サイトマップを送信する必要があります。 検索エンジンはサイトマップがなくても、内部リンクを頼りにあなたのページをクロールし、ランク付けすることができますが、ウェブマスターツールにShopifyサイトマップを追加すれば、検索エンジンにとってより簡単です。 Googleでどのように機能するのか調べてみましょう。
ShopifyサイトマップをGoogleに送信するには?
まず最初に、Google Search Consoleでサイトの所有権を確認する必要があります。 HTMLタグを使用するなど、いくつかの方法があります。 GSCでプロパティを追加すると、ストアのホームページに挿入するコードが生成されます。 後者を行うには、Shopifyの管理画面 >オンラインストア>テーマ>アクション>コードの編集>レイアウト> {/} theme.liquidに移動する必要があります。
検証に成功したら、サイトマップを送信することができます。 Google Search Consoleを開き、サイトマップに進みます。 新しいサイトマップを追加するフィールドに、ShopifyサイトマップのURLを追加し、送信をクリックします。 複数の国別ドメインがある場合は、それぞれのサイトマップを個別に送信してください。
ShopifyサイトマップをBingに送信するには?
GSCと同様に、Bing Webmaster >Sitemapsに行き、Submit sitemapをクリックする必要があります。 詳細はBingの説明をご覧ください。
検索エンジンがサイトマップを取得できない場合は?
GoogleがShopifyのサイトマップを取得できなかった場合、Search ConsoleにCouldn't fetchエラーと表示されます。 これはいくつかの理由で起こる可能性があります:
- カスタムドメインを持っていない。store.myshopify.com というドメイン名でストアのサイトマップを追加している場合、処理されない可能性があります。Shopify ストアのドメインを変更する方法については、こちらの記事をご覧ください。
- ブログの投稿 がない Shopify Communityで、ブログの投稿を公開することでGoogleがサイトマップを受け入れるようになったという経験を共有したマーチャントがいました。 どうやら、Shopifyにはデフォルトで別のブログサイトマップが含まれているため、それが空だとGoogleがそれを読むのに苦労するようです。
サイトマップに関する他の問題があれば、Shopifyのサポートに相談してください。
ページがインデックスされているかどうかを知るには?
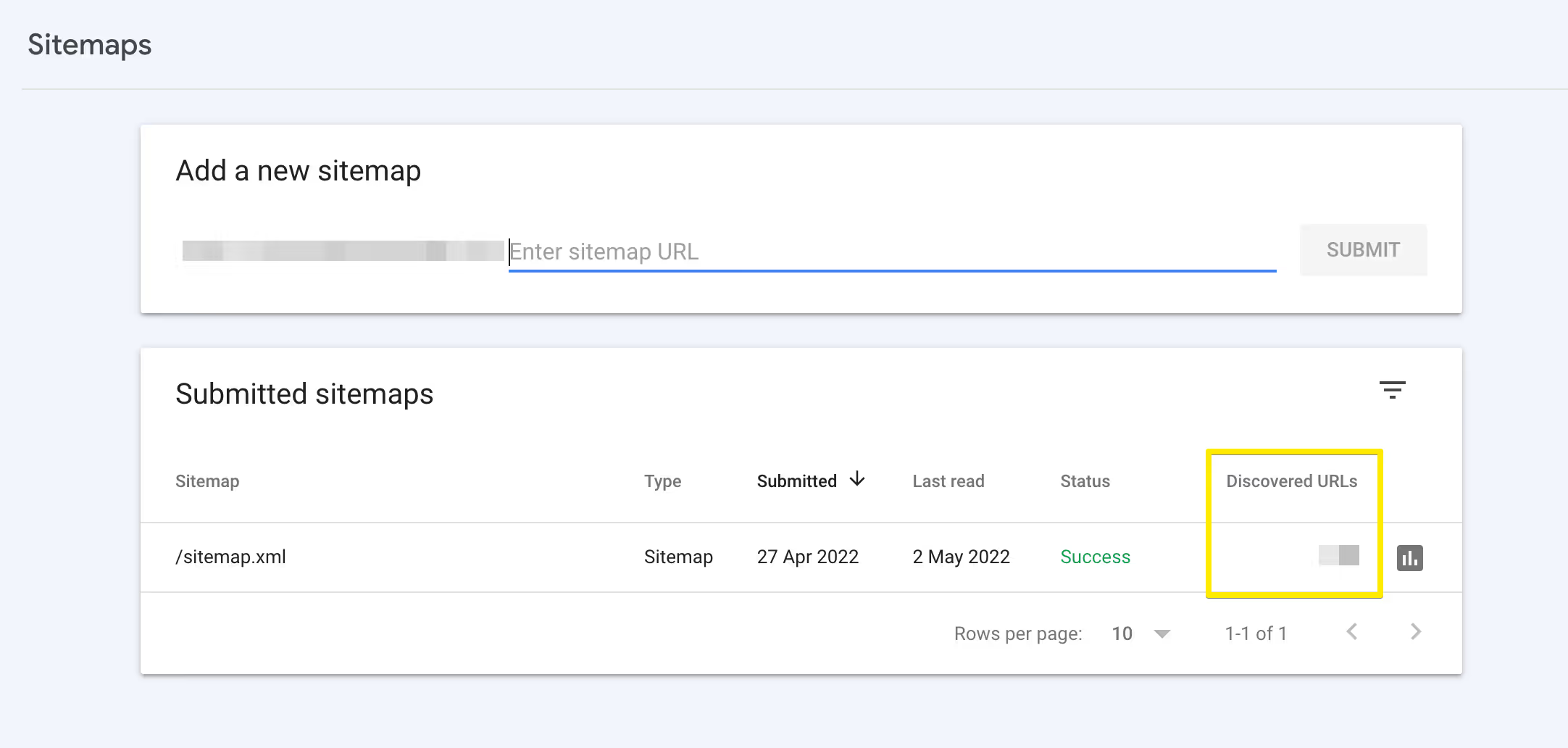
Google Search Consoleでは、サイトマップで示されたURLのうち、いくつが発見可能かを確認することができます:

残念ながら、発見されたURLの数が検索に表示させたい全ページの数よりも少ない場合、正確にインデックスされていないURLはわかりません。 このような場合は、SEOの専門家に相談するのが賢明です。
検索エンジンがあなたのページをクロールするのに数週間かかるので、あなたのストアが即座にインデックスされたり、再インデックスされたりするとは思わないでください。
ShopifyのXMLサイトマップとHTMLサイトマップの違いは何ですか?
XMLサイトマップは検索ボットのために設計され、基本的にランキングを上げるのに役立ちます。 一方、HTMLサイトマップは実際のユーザーのために作成され、通常はフッターに表示され、サイトの構造と階層をシンプルに視覚化したページにつながります。
両方必要ですか?
ショップの構造が複雑な場合、サイトマップは訪問者を適切なセクション、サブセクション、ブランド、製品に素早くナビゲートすることができます。
しかし、このようなサイトマップの価値については議論の余地がある。 Google自身は(2005年の投稿で)サイトマップを作成することを推奨していたが、2019年にGoogleの主要アナリストは、HTMLサイトマップはSEOにふさわしくなく、サイトナビゲーションや内部検索が貧弱であることを示す可能性があることに同意した。
もしサイトマップを作成するのであれば、セクションや商品構成だけでなく、配送情報、最近のキャンペーン、会社の詳細など、重要なページを強調することができる。
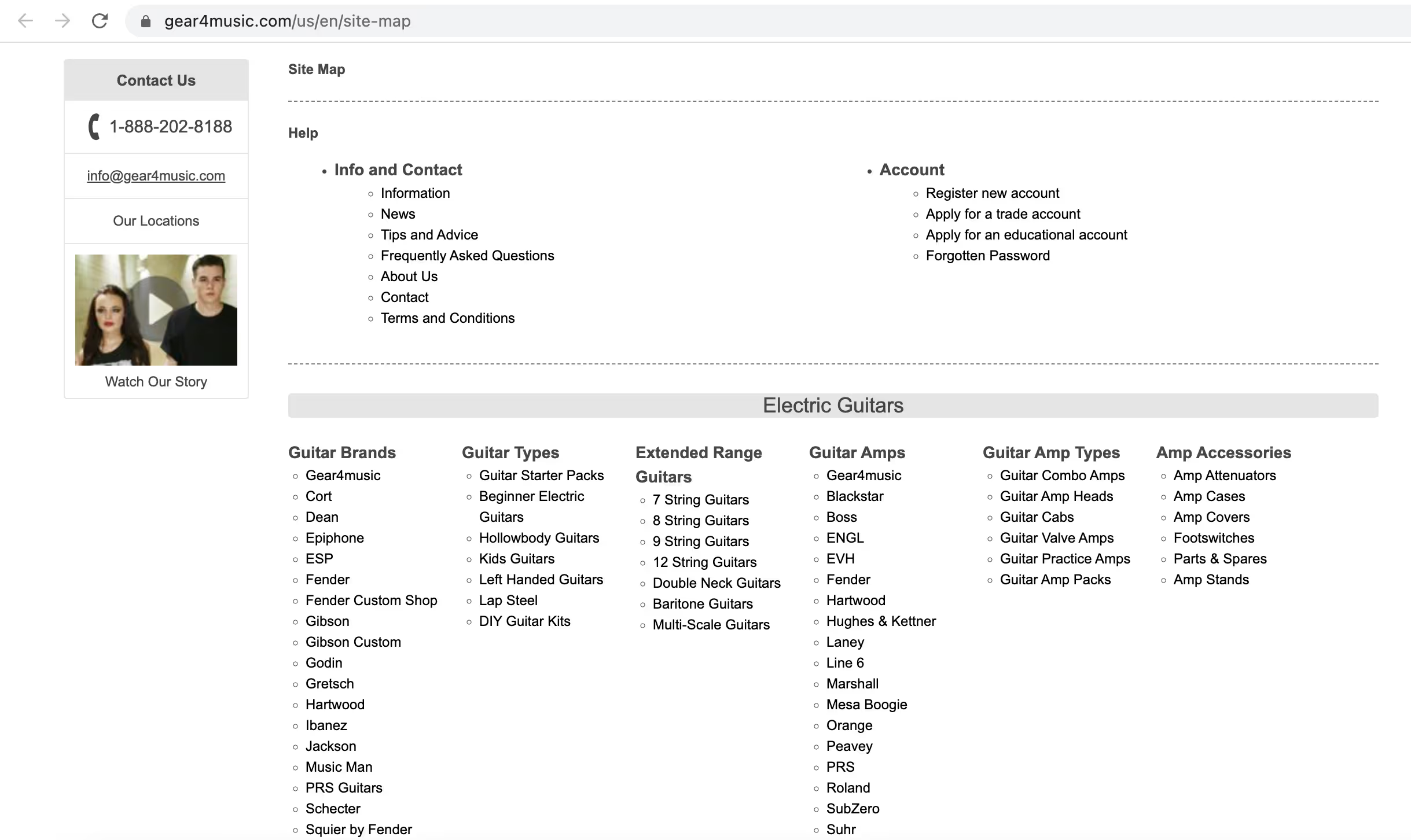
メインサイトのメニューにあるものをサイトマップに複製しているだけの店舗もあります:

この例を見てください:

ShopifyにはHTMLサイトマップを作成するためのサイトマップアプリがたくさんあります。Magical Sitemap(無料)、SEO Sitemap Builder #1 Sitemap(月額3.95ドル~)、Sitemapper: #1 Popular Sitemap(月額4.99ドル~)、SEO HTML and XML Sitemap(月額3ドル~)をチェックしてみてください。 後者はXMLサイトマップとは関係なく、ユーザーのためにHTMLサイトマップを作成できるだけなので、名前が紛らわしいかもしれません。Shopify用の一般的なSEOアプリにもサイトマップ機能が含まれているものがあります。
この記事が、Shopifyのサイトマップとは何か、どのように機能するのか、ページの適切なインデックスを確保するために何をする必要があるのかを把握するのに役立つことを願っています。 ご不明な点がありましたら、お気軽にご質問ください。
Shopifyサイトマップに関するFAQ
Shopifyのサイトマップとは何ですか?
サイトマップとはXMLファイルのことで、インデックスされるためにすべてのストアのURLが含まれています。 サイトマップのもう一つのタイプであるHTMLは、訪問者のためにストアの構造を視覚化する別のページです。
Shopifyでサイトマップを見つけるには?
あなたのストアのサイトマップを見つけるには、ドメイン名に/sitemap.xmlを追加してください。
Shopifyのサイトマップを編集するには?
Shopifyのサイトマップを編集することはできませんし、自分でファイルをアップロードすることもできません。 すべて自動的に生成され、更新されます。
サイトマップ管理用のShopifyアプリはありますか?
HTMLサイトマップを作成するためのアプリはいくつかありますが、XMLサイトマップを管理できるアプリはありません。
















