Una sitemap è una directory di tutti gli URL del negozio che devono essere mostrati nei risultati di ricerca. Le sitemap aiutano i motori di ricerca a scansionare le pagine dei siti web e a inserirle nell'indice: in altre parole, i file sitemap rendono gli URL accessibili ai ricercatori.
Shopify si occupa di questo aspetto: crea e aggiorna automaticamente una sitemap. Ma è comunque necessario inviarla ai motori di ricerca. In questo post, vi guideremo attraverso il processo di ricerca e invio della sitemap XML di Shopify e vi spiegheremo come creare una sitemap HTML.
Prima di tutto, vediamo perché è assolutamente necessario avere una sitemap valida.
Perché è necessaria una sitemap di Shopify?
Come abbiamo detto, le sitemap aiutano i bot di ricerca a scoprire le pagine web per classificarle correttamente. Se le pagine sono aperte all'indicizzazione, possono essere trovate e classificate anche senza una sitemap. Tuttavia, una sitemap fornisce alcune informazioni preziose:
- Quali pagine dovrebbero essere incluse nell'indice (un file sitemap corretto non includerà pagine che non sono destinate alla ricerca, come ad esempio le variazioni di colore dei prodotti).
- Quanto spesso vengono aggiornate le pagine web e quando sono state modificate per l'ultima volta
- Quale priorità di ranking hanno le diverse pagine (anche se si discute se Google presti effettivamente attenzione a questo aspetto).
In alcuni casi, una sitemap è particolarmente preziosa per la SEO:
- Se il vostro negozio ha molte pagine. Più pagine avete, più tempo serve ai motori di ricerca per elaborarle, comprenderne il contenuto e includerle nelle classifiche. Con una sitemap, possono fare tutto questo più velocemente.
- Se avete pagine orfane e senza uscita. Se il vostro negozio ha pagine che non rimandano ad altre pagine o che non hanno altre pagine che rimandano ad esse, una sitemap può aiutare i bot di ricerca a trovare quelle pagine che non partecipano al vostro linking interno. In ogni caso, dovrete risolvere il problema e creare collegamenti interni alle pagine orfane e a quelle che si trovano in un vicolo cieco.
- Se avete appena lanciato un negozio. Per far sì che un nuovo sito venga apprezzato dai motori di ricerca il più rapidamente possibile, è necessario disporre di una sitemap adeguata.
➡️For Ulteriori informazioni sull'ottimizzazione della ricerca, consultate la nostra guida alla SEO di Shopify.
Come trovare una sitemap su un negozio Shopify?
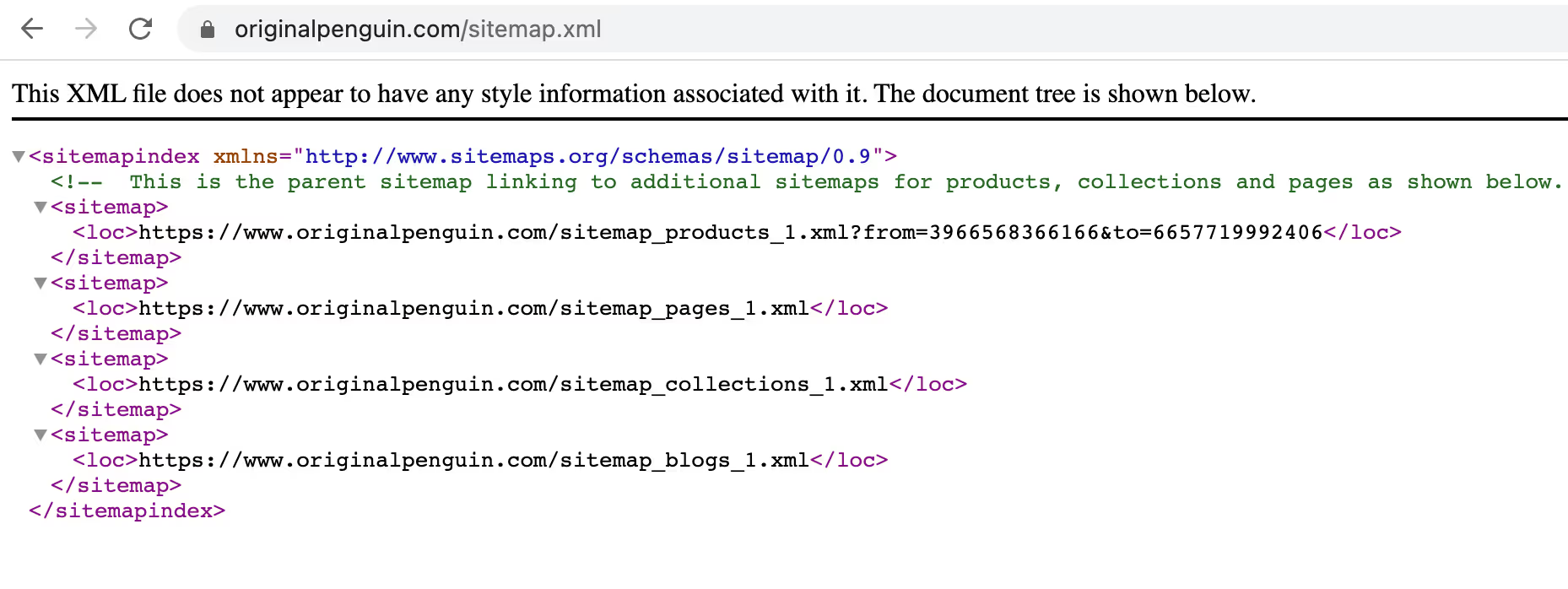
Per trovare la sitemap generata automaticamente da Shopify, basta aggiungere /sitemapXML al dominio del negozio. Questo è il risultato che dovreste vedere:

Se l'URL della sitemap di Shopify non si apre, contattate il supporto di Shopify per risolvere il problema.
Cosa include una sitemap di Shopify?
Di solito, una sitemap include un elenco completo di pagine in un unico file. Ma il generatore di sitemap di Shopify segue un'altra logica: include diverse sitemap in un unico file: per le pagine dei prodotti, le pagine delle collezioni, le pagine del blog e altre pagine. La sitemap principale è detta "genitore" e ciascuna delle singole sitemap è accessibile tramite l'URL indicato all'interno del tag <loc>.
🌍 Se avete domini specifici per ogni Paese, Shopify genererà file sitemap per ciascuno di essi. Disponibile sui piani Shopify, Shopify Advanced e Shopify Plus.
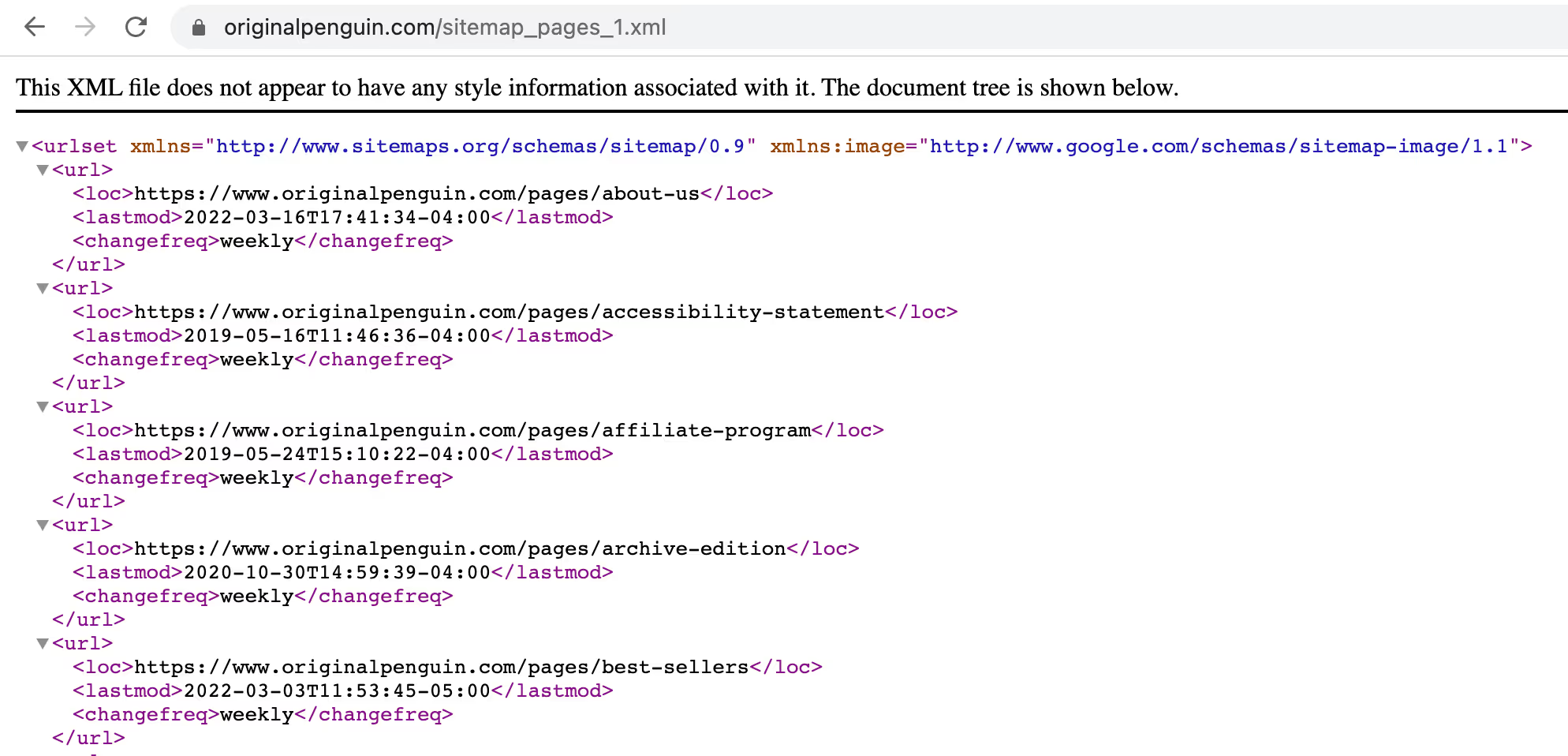
Quando si passa a una sitemap individuale da una principale, si vedranno altri parametri:
- <lastmod> indica quando la pagina è stata aggiornata per l'ultima volta
- <changefreq> indica la frequenza di aggiornamento della pagina.

Il trucco è che Shopify fa tutto automaticamente. Da un lato, è una buona cosa, perché non dovete preoccuparvi di aggiornare manualmente una sitemap ogni volta che una delle vostre pagine viene modificata. D'altro canto, però, Shopify calcola in qualche modo la probabile frequenza di modifica e non consente di modificarla. Alcuni commercianti hanno richiesto la possibilità di modificare la frequenza insieme ad altri parametri, ma non hanno ricevuto risposta.
L'impossibilità di modificare la frequenza di modifica delle pagine può essere vista anche come una cosa positiva. Quando i siti cercano di speculare su questo parametro e indicano una frequenza irrealistica per far sì che Google reindicizzi le loro pagine più velocemente, il motore di ricerca non ci casca.
Questo ci porta a una domanda generale:
È possibile modificare una sitemap di Shopify?
No. Shopify non vi permette di controllare la vostra sitemap e fa tutto il lavoro per voi.
È comunque possibile creare una sitemap personalizzata di Shopify con l'aiuto di altri strumenti, ad esempio Screaming Frog. Un ulteriore sforzo per creare manualmente una sitemap per un negozio Shopify ha senso se, ad esempio, si è migrati a questo CMS e si è cambiata la struttura degli URL, o se si hanno alcune varianti di prodotto da indicizzare separatamente.
Come rimuovere le pagine dall'indicizzazione utilizzando una sitemap?
Una sitemap dovrebbe includere solo le pagine che si desidera far apparire nei risultati di ricerca. Se avete bisogno di bloccare alcune pagine dall'indicizzazione, utilizzate la direttiva noindex nel meta tag robots. Per farlo, andate in Online Store > Temi > Azioni > Modifica codice > Layout > {/} theme.liquid e inserite un pezzo di codice nella sezione <head>:
{% if handle contains 'page you want to exclude' %}
<meta name="robots" content="noindex, follow">.
{% endif %}
Con queste direttive, il meta tag robots indicherà ai motori di ricerca di escludere una pagina specifica dall'indice, ma di effettuare il crawling di tutti i link presenti in questa pagina.
Quando si bloccano determinate pagine, queste dovrebbero essere automaticamente rimosse dalla sitemap del sito Shopify. Ma non è male controllare, perché se la vostra sitemap include ancora una pagina che volete escludere, confonde i motori di ricerca.
È necessario creare sitemap separate per i contenuti visivi?
Per impostazione predefinita, una sitemap di Shopify consente di indicizzare una sola immagine per pagina. Questo non è l'ideale se il vostro negozio contiene molte immagini che volete siano ricercabili o se avete immagini che i bot di ricerca non troveranno senza una sitemap (ad esempio, quelle caricate tramite il codice JavaScript).
C'è una bella soluzione a questo problema: l'applicazione Image Sitemap genera un file separato con le immagini fino a 10.000 righe. Include anche i metadati del prodotto (SKU, colore, dimensione, ecc.) che aiutano Google a comprendere meglio le immagini e a mostrarle nelle ricerche pertinenti. L'applicazione sostiene di ottenere un aumento di oltre il 600% delle immagini indicizzate. Il prezzo parte da 4 dollari al mese ed è disponibile una prova gratuita di 21 giorni.
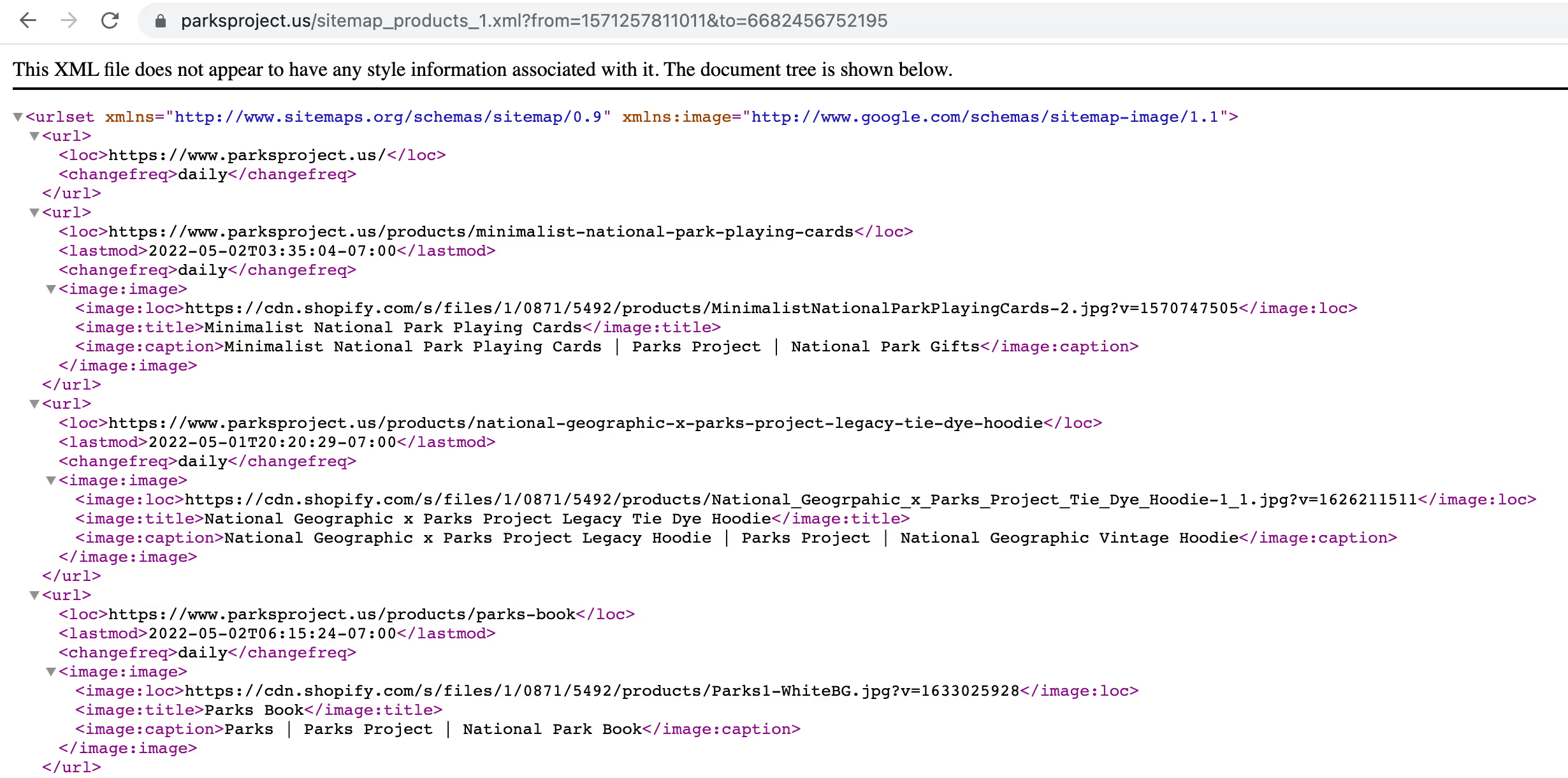
Ecco come appariranno i dati delle immagini in una sitemap:

Come inviare la sitemap di Shopify a Google e Bing?
Per aiutare i motori di ricerca a scoprire le vostre pagine, dovete inviare loro una sitemap. I motori di ricerca possono scansionare e classificare le vostre pagine senza una sitemap, basandosi sui collegamenti interni, ma è più facile per loro se aggiungete la sitemap di Shopify agli strumenti per i webmaster. Vediamo come funziona con Google.
Come inviare la sitemap di Shopify a Google?
Prima di tutto, è necessario verificare la proprietà del sito tramite Google Search Console. Ci sono diversi modi per farlo, ad esempio con un tag HTML. Quando aggiungete una proprietà in GSC, verrà generato un pezzo di codice che dovrete inserire nella homepage del vostro negozio. Per fare quest'ultima operazione, dovrete andare nell'amministrazione di Shopify > Negozio online > Temi > Azioni > Modifica codice > Layout > {/} theme.liquid. Una volta arrivati lì, trovate il tag <head> di apertura e inserite sotto di esso un pezzo di codice ricevuto.
Dopo la verifica, è possibile inviare una sitemap. Aprire Google Search Console e andare su Sitemaps. Nel campo Aggiungi una nuova sitemap, aggiungere l'URL della sitemap di Shopify e fare clic su Invia. Se avete diversi domini specifici per paese, inviate ogni sitemap singolarmente.
Come inviare la sitemap di Shopify a Bing?
Analogamente a GSC, è necessario andare su Bing Webmaster > Sitemaps e fare clic su Submit sitemap. Trovate maggiori dettagli nelle istruzioni di Bing.
Cosa succede se i motori di ricerca non recuperano la sitemap?
Se Google non riesce a recuperare la sitemap di Shopify, mostrerà l'errore Couldn't fetch in Search Console. Questo può accadere per diversi motivi:
- Non avete un dominio personalizzato. Se si aggiunge una sitemap per un negozio con il nome di dominio store.myshopify.com, è possibile che non venga elaborata. Scoprite come cambiare il dominio del vostro negozio Shopify nel nostro post.
- Non ci sono post sul blog. Alcuni commercianti hanno condiviso la loro esperienza nella Shopify Community, raccontando che la pubblicazione di un post sul blog ha aiutato Google ad accettare una sitemap. A quanto pare, questo accade perché Shopify include una sitemap del blog separata per impostazione predefinita e se è vuota, Google ha problemi a leggerla.
Se avete altri problemi con una sitemap, discutetene con l'assistenza di Shopify.
Come sapere se le pagine vengono indicizzate?
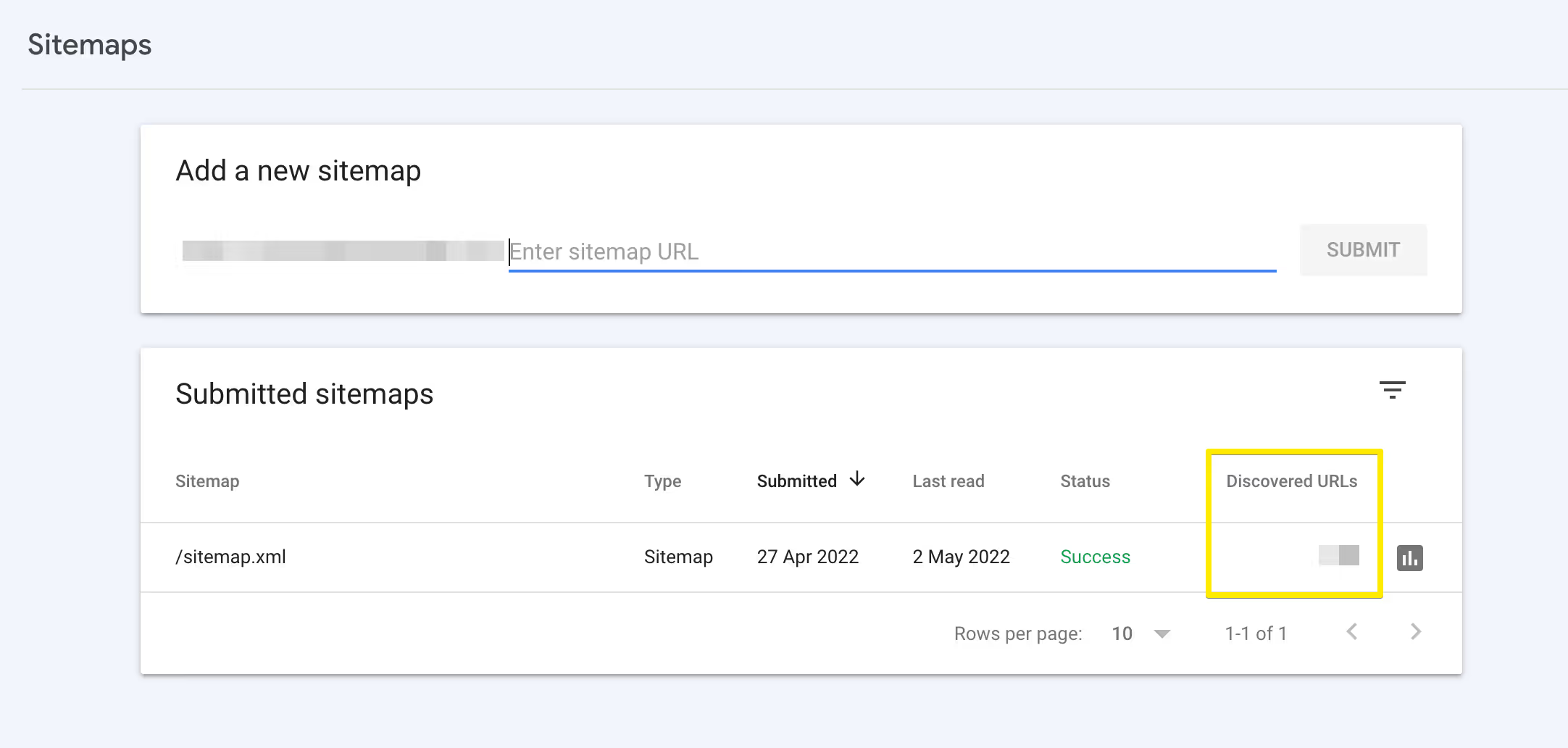
In Google Search Console è possibile vedere quanti URL indicati nella sitemap sono rilevabili:

Purtroppo, non è possibile vedere quali URL esattamente non sono stati indicizzati se il numero di URL scoperti è inferiore al numero di tutte le pagine che si desidera visualizzare nella ricerca. In questo caso, è opportuno rivolgersi a uno specialista SEO.
Tenete presente che i motori di ricerca impiegano fino a diverse settimane per effettuare il crawling delle vostre pagine, quindi non aspettatevi che il vostro negozio venga indicizzato o reindicizzato all'istante.
Qual è la differenza tra sitemap XML e HTML su Shopify?
In realtà esistono due tipi di sitemap. Una sitemap XML è progettata per i bot di ricerca e, in sostanza, aiuta a ottenere un posizionamento più elevato. Una sitemap HTML, invece, è creata per gli utenti reali: di solito è presente nel piè di pagina e conduce alla pagina con una semplice visualizzazione della struttura e della gerarchia del sito.
Sono necessarie entrambe?
Sta a voi decidere se creare una sitemap HTML per il vostro negozio. Potrebbe essere utile se la struttura del negozio è complessa: una sitemap può indirizzare rapidamente i visitatori verso la sezione, la sottosezione, il marchio o il prodotto giusto.
Tuttavia, il valore di una sitemap di questo tipo è discutibile. Google stesso ha incoraggiato a crearne una (in un post del 2005), ma nel 2019 i principali analisti di Google hanno concordato sul fatto che una sitemap HTML non è utile per la SEO e potrebbe segnalare una scarsa navigazione del sito e una ricerca interna.
Se decidete di crearne una, potete non solo presentarvi la struttura delle sezioni e dei prodotti, ma anche evidenziare alcune pagine importanti: informazioni sulla consegna, promozioni recenti, dettagli sull'azienda, ecc.
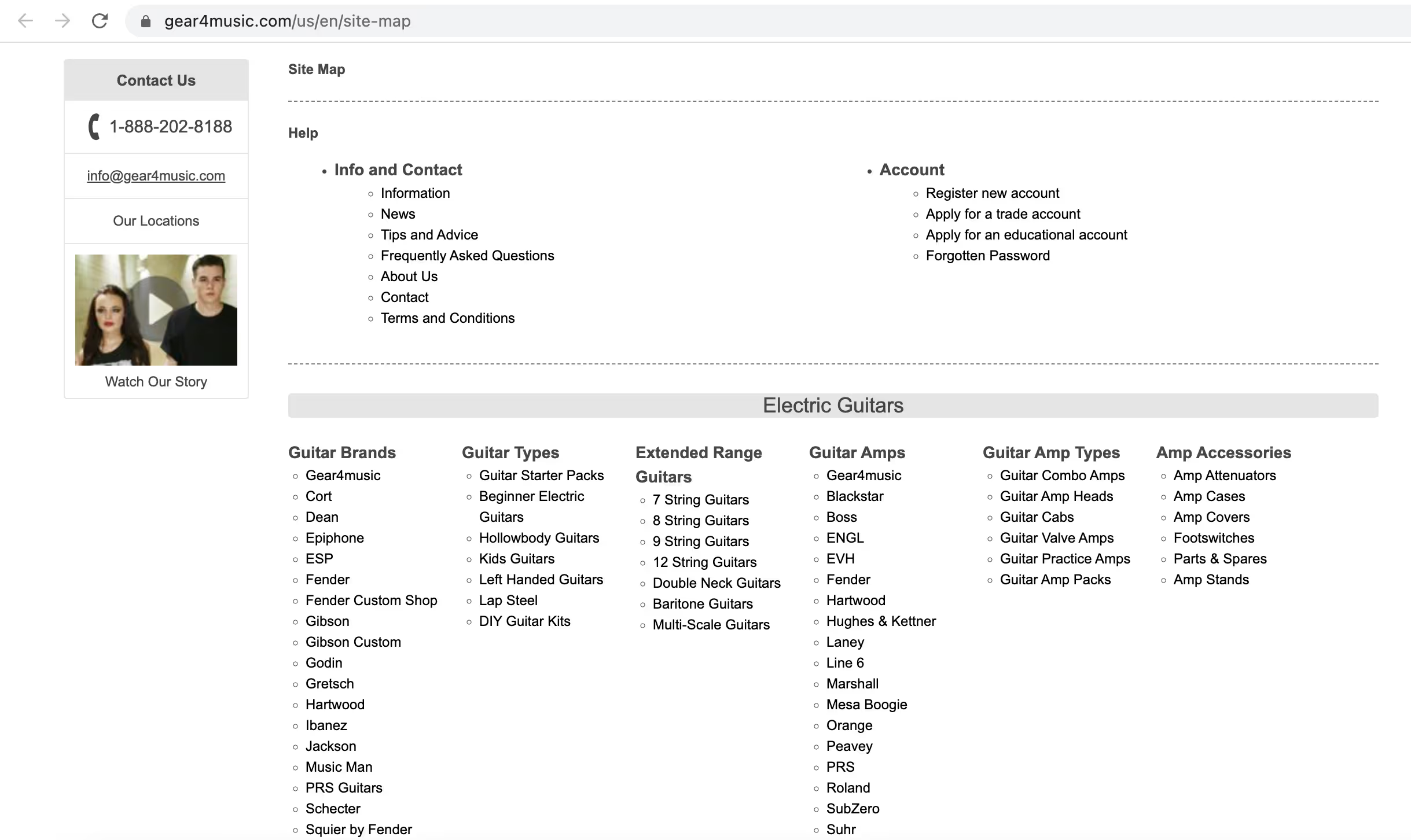
Alcuni negozi si limitano a duplicare nella sitemap ciò che hanno nel menu principale del sito:

Questo non è pratico come la creazione di una mappa del sito più completa, che potrebbe essere più facile da navigare per i clienti rispetto a un menu. Date un'occhiata a questo esempio:

Ci sono molte applicazioni per sitemap di Shopify che vi aiuteranno a generare una sitemap HTML. Date un'occhiata a Magical Sitemap (gratuita), SEO Sitemap Builder #1 Sitemap (a partire da $3,95 al mese), Sitemapper: #1 Popular Sitemap (da $4,99 al mese) e SEO HTML and XML Sitemap (da $3 al mese). Il nome di quest'ultimo potrebbe confondere, in quanto non ha nulla a che fare con una sitemap XML, ma consente solo di crearne una in HTML per gli utenti. Alcune applicazioni SEO generali per Shopify includono anche la funzionalità sitemap.
Speriamo che questo post vi aiuti a capire meglio cosa sono le sitemap su Shopify, come funzionano e cosa dovete fare per garantire una corretta indicizzazione delle vostre pagine. Se avete domande, non esitate a chiedere.
FAQ sulle sitemap di Shopify
Che cos'è una sitemap su Shopify?
Una sitemap è un file XML che include tutti gli URL del negozio destinati all'indicizzazione. Un altro tipo di sitemap, quella in HTML, è una pagina separata che visualizza la struttura del negozio per i visitatori.
Come trovare una mappa del sito su Shopify?
Per trovare la sitemap del vostro negozio, aggiungete /sitemap.xml al vostro nome di dominio.
Come modificare una sitemap di Shopify?
Non è possibile modificare una sitemap di Shopify, né caricare un proprio file. Tutto viene generato e aggiornato automaticamente.
Esistono applicazioni di Shopify per la gestione delle sitemap?
Esistono diverse applicazioni che aiutano a creare una sitemap HTML, ma non esistono applicazioni che consentono di controllare la sitemap XML.
















