Un mapa de sitio es un directorio de todas las URLs de una tienda que están destinadas a ser mostradas en los resultados de búsqueda. Los mapas de sitio ayudan a los motores de búsqueda a rastrear las páginas del sitio web y ponerlas en el índice: en otras palabras, los archivos de mapa de sitio hacen que las URLs sean accesibles para los buscadores.
Shopify tiene esto cubierto para ti: crea y actualiza automáticamente un mapa del sitio. Pero aún necesitas enviarlo a los motores de búsqueda. En este post, te guiaremos a través del proceso de encontrar y enviar tu mapa del sitio XML de Shopify, y explicaremos cómo crear un mapa del sitio HTML.
Antes que nada, veamos por qué es absolutamente necesario tener un mapa del sitio válido.
¿Por qué necesitas un mapa del sitio de Shopify?
Como hemos mencionado, los sitemaps ayudan a los robots de búsqueda a descubrir páginas web para clasificarlas correctamente. Si tus páginas están abiertas para la indexación, pueden ser encontradas y clasificadas incluso sin un sitemap. Pero un sitemap proporciona información valiosa:
- Qué páginas deben incluirse en el índice (un archivo de mapa del sitio adecuado no incluirá páginas que no estén destinadas a la búsqueda, como las variaciones de color específicas de un producto).
- Con qué frecuencia se actualizan las páginas web y cuándo fue la última vez que se modificaron
- Qué prioridad de clasificación tienen las diferentes páginas (aunque se discute si Google realmente presta atención a esto)
En algunos casos, un mapa del sitio es especialmente valioso para el SEO:
- Si tu tienda tiene muchas páginas. Cuantas más páginas tengas, más tiempo necesitarán los motores de búsqueda para procesarlas, comprender su contenido e incluirlas en los rankings. Con un mapa del sitio, pueden hacer todo eso más rápido.
- Si tienes páginas huérfanas y sin salida. Si tu tienda tiene páginas que no enlazan con ninguna otra o que no tienen ninguna otra página que enlace con ellas, un mapa del sitio puede ayudar a los robots de búsqueda a encontrar esas páginas que no participan en tu enlazado interno. Ten en cuenta que de todas formas tendrás que arreglar esto y crear enlaces internos a páginas huérfanas y desde páginas sin salida.
- Si acabas de lanzar una tienda. Para que un sitio nuevo sea apreciado por los motores de búsqueda lo antes posible, necesitarás tener un mapa del sitio adecuado.
➡️For más información sobre la optimización de búsqueda, echa un vistazo a nuestra guía para Shopify SEO.
Cómo encontrar un mapa del sitio en una tienda Shopify?
Para encontrar tu mapa del sitio generado automáticamente por Shopify, solo agrega /sitemapXML al dominio de tu tienda. Esto es lo que deberías ver como resultado:

Si la URL de tu mapa del sitio de Shopify no se abre, contacta con el soporte de Shopify para resolver el problema.
¿Qué incluye un mapa del sitio de Shopify?
Normalmente, un mapa del sitio incluye una lista completa de páginas en un solo archivo. Pero el generador de mapas del sitio de Shopify sigue otra lógica: incluye varios mapas del sitio en uno: para páginas de productos, páginas de colecciones, páginas de blogs y otras páginas. El mapa del sitio principal se llama padre, y se puede acceder a cada uno de los mapas del sitio individuales por su URL indicada dentro de la etiqueta <loc>.
🌍 Si tienes dominios de países específicos, entonces Shopify generará archivos de mapa del sitio para cada uno de ellos. Disponible en los planes Shopify, Shopify Avanzado y Shopify Plus.
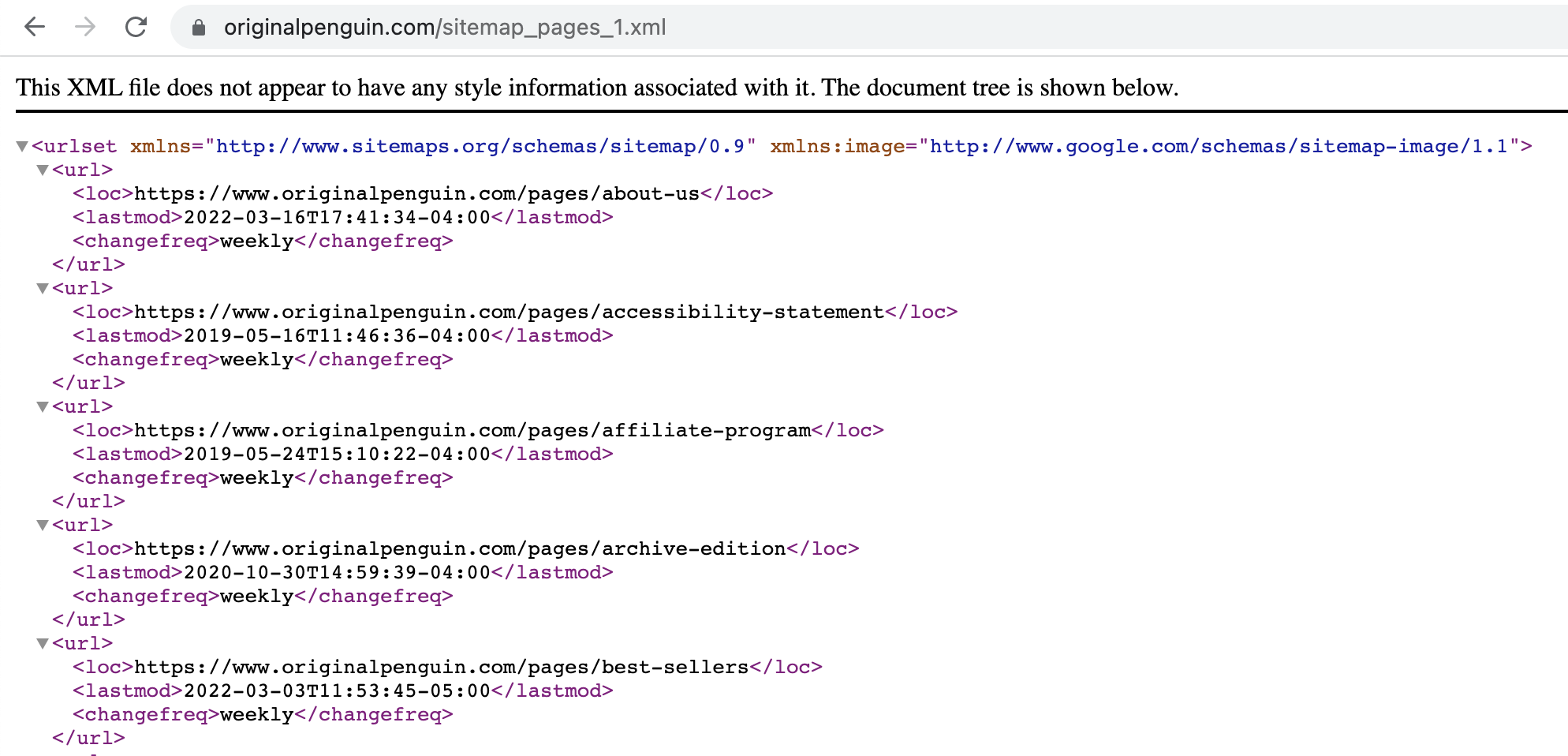
Cuando vayas a un sitemap individual desde uno padre, verás más parámetros:
- <lastmod> muestra cuándo se actualizó la página por última vez
- <changefreq> indica con qué frecuencia se actualiza la página.

El truco aquí es que Shopify lo hace todo automáticamente. Por un lado, es algo bueno ya que no tienes que preocuparte de actualizar un mapa del sitio manualmente cada vez que una de tus páginas se modifica. Pero por otro lado, Shopify de alguna manera calcula la frecuencia probable de cambio y no te deja editarla. Algunos comerciantes están solicitando la función para editar la frecuencia junto con otros parámetros pero no reciben respuesta.
La imposibilidad de editar la frecuencia de modificación de tus páginas también puede verse como algo bueno. Cuando los sitios intentan especular con este parámetro e indican una frecuencia poco realista para conseguir que Google vuelva a indexar sus páginas más rápido, el motor de búsqueda no cae en eso.
Esto nos lleva a una pregunta general:
¿Se puede editar un mapa del sitio de Shopify?
No. Shopify no te permite controlar tu sitemap y hace todo el trabajo por ti.
Sin embargo, puedes crear un mapa del sitio de Shopify personalizado con la ayuda de otras herramientas, por ejemplo, Screaming Frog. Poner esfuerzos adicionales en la creación manual de un mapa del sitio para una tienda Shopify tiene sentido si, por ejemplo, has migrado a este CMS y cambiado la estructura de URL, o si tienes ciertas variaciones de productos que deben indexarse por separado.
¿Cómo eliminar páginas de la indexación usando un mapa del sitio?
Un mapa del sitio debe incluir sólo las páginas que desea que aparezcan en los resultados de búsqueda. Si necesita bloquear ciertas páginas de la indexación, utilice la directiva noindex en la metaetiqueta robots. Para ello, vaya a Tienda Online > Temas > Acciones > Editar código > Diseño > {/} theme.liquid e inserte un trozo de código en la sección <head>:
{% if handle contains 'página que quieres excluir' %}
<meta name="robots" content="noindex, follow">
{% endif %}
Con estas directivas, la metaetiqueta robots indicará a los motores de búsqueda que excluyan una página específica del índice, pero que rastreen todos los enlaces de esta página.
Cuando bloqueas ciertas páginas, deberían ser eliminadas automáticamente del mapa del sitio web de Shopify. Pero no está de más comprobarlo porque si tu mapa del sitio aún incluye una página que quieres excluir, confunde a los motores de búsqueda.
¿Necesitas mapas de sitio separados para el contenido visual?
Por defecto, un mapa del sitio de Shopify sólo permite indexar una imagen por página. Esto no es lo ideal si tu tienda tiene muchas imágenes que quieres que se puedan buscar o si tienes imágenes que los robots de búsqueda no encontrarán sin un mapa del sitio (por ejemplo, las que se cargan a través del código JavaScript).
Existe una buena solución para este problema: la aplicación Image Sitemap genera un archivo independiente con tus imágenes de hasta 10.000 líneas. También incluye metadatos del producto (SKU, color, tamaño, etc.) que ayudan a Google a comprender mejor tus imágenes y mostrarlas en las búsquedas relevantes. La aplicación afirma que produce un aumento de más del 600% en las imágenes indexadas. Su precio es a partir de 4 dólares al mes, y hay disponible una prueba gratuita de 21 días.
Así es como se verán los datos de las imágenes en un mapa del sitio:

¿Cómo enviar tu mapa del sitio de Shopify a Google y Bing?
Para ayudar a los motores de búsqueda a descubrir tus páginas, tienes que enviarles un mapa del sitio. Pueden rastrear y clasificar tus páginas sin un mapa del sitio, confiando en los enlaces internos, pero es más fácil para ellos si añades tu mapa del sitio de Shopify a las herramientas para webmasters. Exploremos cómo funciona con Google.
¿Cómo enviar tu mapa del sitio de Shopify a Google?
En primer lugar, debes verificar la propiedad de tu sitio a través de Google Search Console. Hay varias maneras de hacerlo, por ejemplo, con una etiqueta HTML. Cuando añadas una propiedad en GSC, se generará un fragmento de código que tendrás que insertar en la página de inicio de tu tienda. Para hacer esto último, tendrás que ir a tu administrador de Shopify > Tienda Online > Temas > Acciones > Editar código > Diseño > {/} theme.liquid. Una vez allí, busca la etiqueta <head> de apertura e inserta un fragmento de código recibido debajo de ella.
Una vez realizada la verificación, puedes enviar un mapa del sitio. Abre Google Search Console y ve a Sitemaps. En el campo Añadir un nuevo mapa del sitio, simplemente añade la URL de tu mapa del sitio de Shopify y haz clic en Enviar. Si tienes varios dominios específicos de un país, envía cada mapa del sitio por separado.
¿Cómo enviar tu mapa del sitio de Shopify a Bing?
De forma similar a GSC, tienes que ir a Bing Webmaster > Sitemaps y hacer clic en Submit sitemap. Encuentra más detalles en las instrucciones de Bing.
¿Qué pasa si los motores de búsqueda no encuentran tu mapa del sitio?
Si Google no puede obtener tu mapa del sitio de Shopify, mostrará el error Couldn't fetch en Search Console. Esto puede ocurrir por varias razones:
- Notienes un dominio personalizado. Si estás añadiendo un mapa del sitio para una tienda con el nombre de dominio store.myshopify.com, es posible que no se procese. Aprende a cambiar el dominio de tu tienda Shopify en nuestro post.
- Notienes ninguna entrada de blog. Algunos comerciantes compartieron su experiencia en la Comunidad Shopify, contando que publicar una entrada de blog ayudó a Google a aceptar un mapa del sitio. Aparentemente, esto sucede porque Shopify incluye un mapa del sitio de blog separado por defecto, y si está vacío, Google tiene problemas para leerlo.
Si tienes algún otro problema con un mapa del sitio, coméntalo con el soporte de Shopify.
¿Cómo saber si tus páginas son indexadas?
En Google Search Console, puedes ver cuántas URLs indicadas en tu mapa del sitio son detectables:

Desafortunadamente, no verás qué URLs exactamente no se han indexado si el número de URLs descubiertas es inferior al número de todas las páginas que quieres que se muestren en la búsqueda. Si esto sucede, tiene sentido consultar con un especialista en SEO.
❗Tenga en cuenta que los motores de búsqueda tardan hasta varias semanas en rastrear sus páginas, así que no espere que su tienda se indexe o reindexe al instante.
Cuál es la diferencia entre mapa del sitio XML y HTML en Shopify?
En realidad hay dos tipos de sitemaps. Un sitemap XML está diseñado para los robots de búsqueda y, esencialmente, te ayuda a obtener mejores rankings. Por su parte, un sitemap HTML está creado para los usuarios reales: normalmente aparece en el pie de página y lleva a la página con una visualización simple de la estructura y jerarquía de tu sitio.
¿Necesita ambos?
La creación de un mapa del sitio HTML para su tienda depende de usted. Puede ser útil si la estructura de la tienda es compleja: un mapa del sitio puede guiar rápidamente a los visitantes a la sección, subsección, marca o producto adecuados.
Sin embargo, el valor de un mapa del sitio de este tipo es discutible. El propio Google animó a crear uno (en un post que se remonta a 2005), pero en 2019, el principal analista de Google estuvo de acuerdo en que un mapa del sitio HTML no vale la pena para el SEO y podría indicar una mala navegación del sitio y la búsqueda interna.
Si decides crear uno, no solo puedes presentar allí tu estructura de secciones y productos, sino también destacar algunas páginas importantes: información de entrega, promos recientes, detalles sobre la empresa, etc.
Algunas tiendas se limitan a duplicar lo que tienen en el menú principal del sitio en el mapa del sitio:

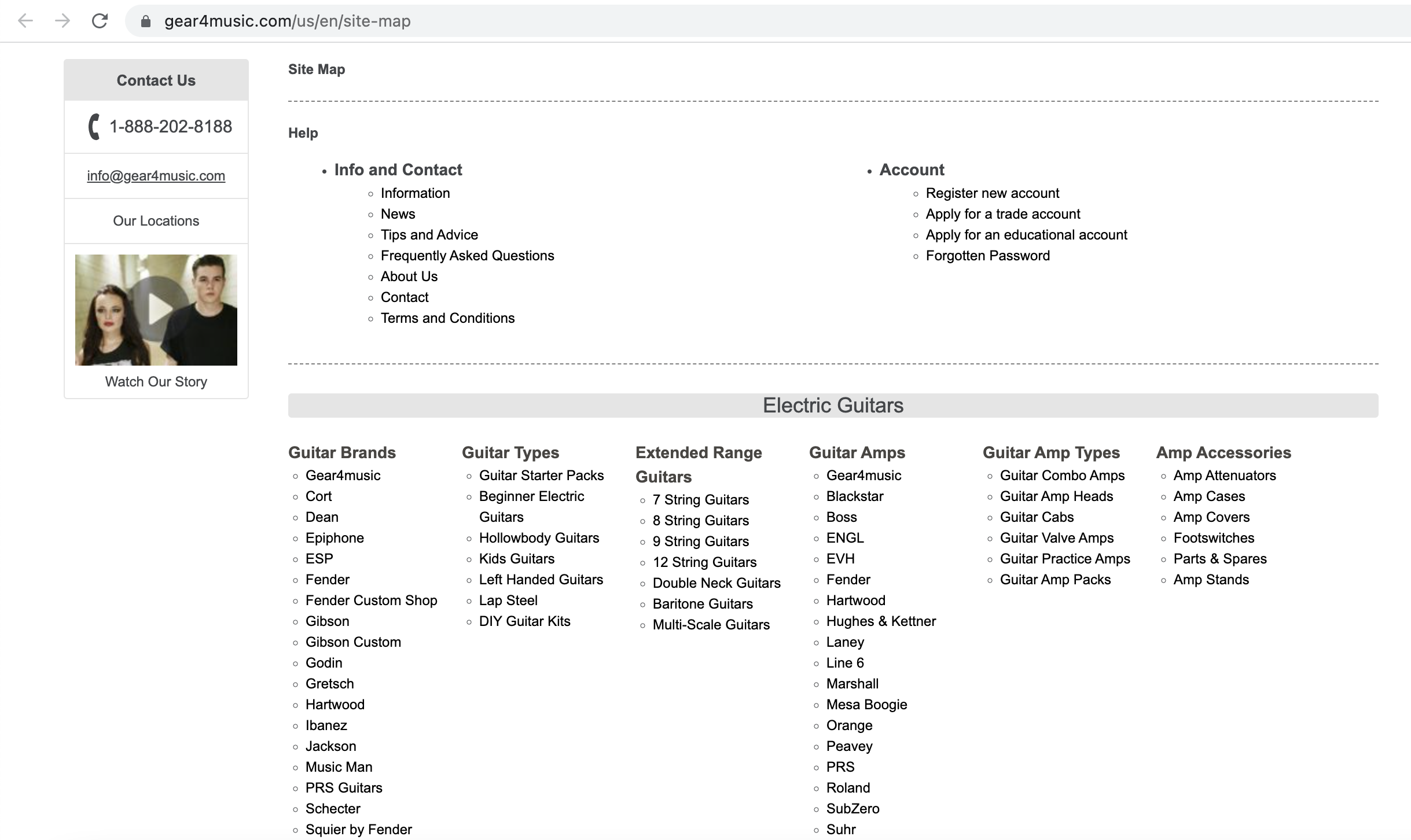
Esto no es tan práctico como hacer un mapa del sitio más completo que podría ser más fácil para los clientes para navegar a través de que un menú. Echa un vistazo a este ejemplo:

Hay muchas aplicaciones de mapas de sitio para Shopify que te ayudarán a generar un mapa de sitio HTML. Echa un vistazo a Magical Sitemap (gratuita), SEO Sitemap Builder #1 Sitemap (desde 3,95 $ al mes), Sitemapper: #1 Popular Sitemap (desde 4,99 $ al mes) y SEO HTML and XML Sitemap (desde 3 $ al mes). El nombre de esta última puede confundir, ya que no tiene nada que ver con un mapa de sitio XML, sino que solo te permite crear uno HTML para los usuarios. Algunas aplicaciones SEO generales para Shopify también incluyen la funcionalidad de mapa de sitio.
Esperamos que este post te ayude a comprender mejor qué son los sitemaps en Shopify, cómo funcionan y qué debes hacer para asegurar la correcta indexación de tus páginas. Si tienes alguna duda, no dudes en preguntar.
Preguntas frecuentes sobre los sitemaps de Shopify
¿Qué es un mapa de sitio en Shopify?
Un mapa de sitio es un archivo XML que incluye todas las URLs de la tienda para su indexación. Otro tipo de mapa de sitio, uno HTML, es una página separada que visualiza la estructura de la tienda para los visitantes.
¿Cómo encontrar un mapa del sitio en Shopify?
Para encontrar el mapa del sitio de tu tienda, añade /sitemap.xml al nombre de tu dominio.
¿Cómo editar un mapa del sitio de Shopify?
No puedes editar un mapa del sitio de Shopify, así como subir tu propio archivo. Todo se genera y actualiza automáticamente.
¿Existe alguna aplicación de Shopify para la gestión de mapas de sitio?
Existen varias aplicaciones para ayudarte a crear un mapa del sitio HTML, pero no hay ninguna que te de control sobre tu mapa del sitio XML.
















