Shopifyは2021年のUniteでメタフィールドを導入し、2022年の初めに製品版としてリリースしました。 メタフィールドはカタログの商品に追加のパラメータを追加し、ストアフロントに表示する素晴らしい方法です。
メタオブジェクトは2023年2月に導入されたので、まだ比較的新しいものです。 複数のパラメータ/フィールドを持つカスタムオブジェクトと考えることができます。 個人的には、以下のルールを常に使用しています:
- 複数の商品で共有される商品のパラメータ/値ですか? もしそうなら、メタフィールドを使います。
- 異なるテンプレートファイルでストア全体に表示されるコンテンツ(ブロック、セクション、画像)ですか? もしそうなら、metaobjectを使用して管理します。
このチュートリアルでは、コーディングやコード編集なしでShopifyストアでこれらを使用する方法を紹介します。 2.0のテーマを使用する必要があることに注意してください。
メタフィールドとメタオブジェクトの違い
メタフィールドは、テキスト、色、商品、ページなどの簡単な情報を保存し、あなたのストアの商品、コレクション、ページ、ブログ記事などに割り当てることができます。 欠点は、それぞれ別々に値を入力する必要があることです。 また、更新したい場合は、それぞれを個別に更新する必要があります。
典型的な使用例としては、商品の詳細ページに寸法、材質、納期などの追加情報を表示することです。

メタオブジェクトはメタフィールドの上にあり、各メタオブジェクトは複数のメタフィールドを含むことができます。 メタオブジェクトは、複数のパラメータを表示したり、繰り返し表示されるコンテンツを表示するためによく使用されます。 メタオブジェクトの利点は、同時に使用されているすべてのインスタンスに対して、1つの場所から編集できることです。
複数のページにブロックやセクションを表示する場合、メタオブジェクトを使用することは非常に理にかなっています。
メタフィールドを使用して商品詳細ページに追加パラメータを追加する方法
例えば、椅子には1.素材、2.デザイナー、3.寸法があり、商品詳細ページに表示したいとします。
ステップ #1 - ストア管理画面でメタフィールドを作成する
まず、ストア管理画面に3つのメタフィールドを用意します:
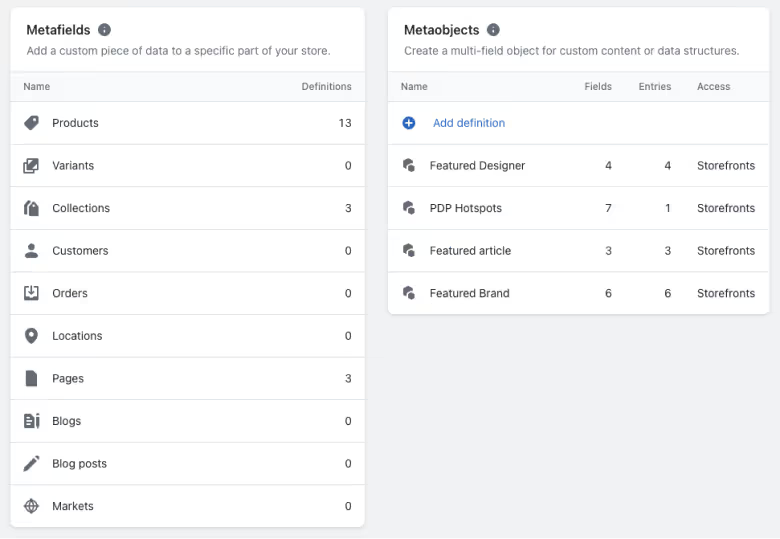
- ストア管理 >設定>カスタムデータ
- メタフィールドセクションで、商品を選択し、定義を追加をクリックします。
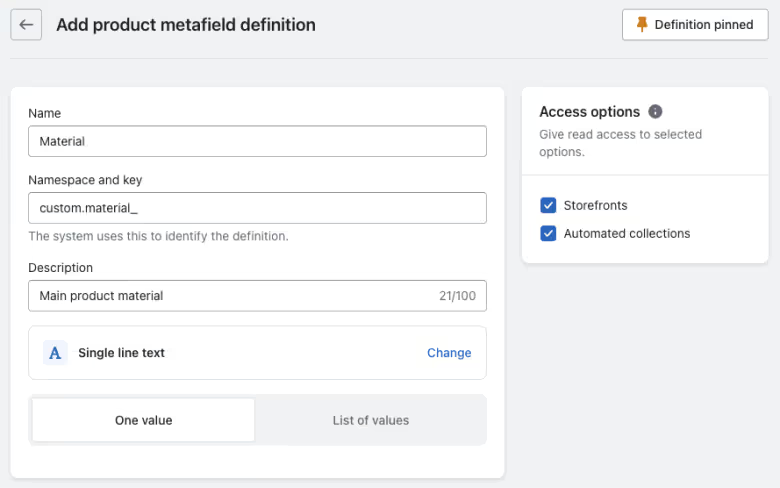
- メタフィールド名(例:Material)を入力し、タイプ(例:Single line text)を選択します。

3つのメタフィールドを作成したら、椅子に追加します。
ステップ2 - 商品にメタフィールドを追加する
メタフィールドが定義できたので、商品に追加してみましょう:
- ストアの管理画面 >商品に移動し、メタフィールドを定義したい商品を探します。
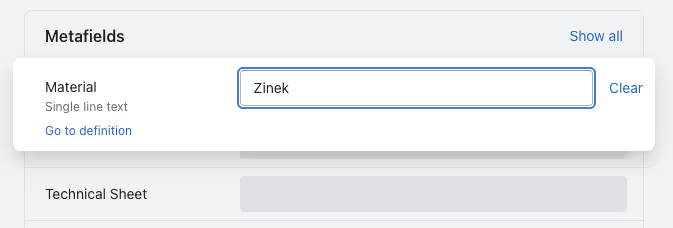
- 管理画面の商品ページで、下にスクロールして、利用可能なメタフィールドを表示します。
- この商品に関連するデータを入力し、保存をクリックします。

ステップ3 - 商品詳細ページにメタフィールドを表示する
準備が整いましたので、メタフィールドの情報をPDPに表示してみましょう:
- ストアの管理画面 >オンラインストア>テーマ>カスタマイズに移動します。
- 上部中央のテンプレートメニューで、「商品」>「デフォルト商品」を選択します。
- 商品ページの下に新しいブロックを追加します。
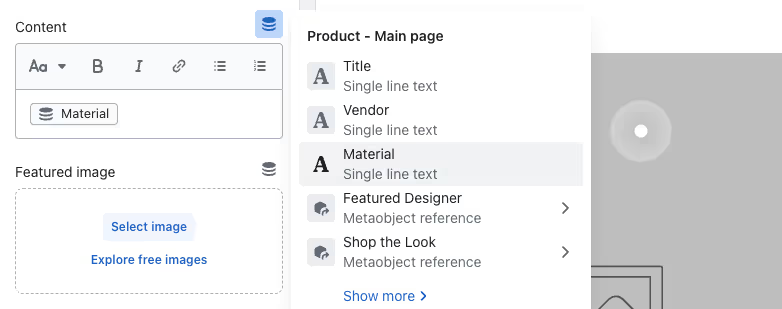
- データベース("ハンバーガー")のアイコンをクリックして、メタフィールドのコンテンツを追加します。

メタフィールドを好きなように表示することができます。
ヒント - プリセットの選択肢を使って時間を節約
メタフィールドの定義で "プリセットの選択肢に制限する "を使用することで、時間を大幅に節約することができます。 各商品の値を手動で入力する代わりに、ドロップダウンから選択するだけです。

メタオブジェクトを使用して商品/コレクションページに動的コンテンツを表示する方法
メタオブジェクトはより複雑で、ストアにダイナミックコンテンツを追加することができます。各コレクションページで、名前だけでなく、名前、説明、色、画像などを含む完全なセクションで、異なるデザイナーを特集したいとします。
古いShopifyテーマ1.0の時代には、異なるテンプレートを作成することでそれを実現することができました。 それはまた機能しますが、非常に時間がかかり、一貫性がなく、非効率的です。 メタオブジェクトを使用すると、単一のオブジェクトを作成し、異なる製品やページに接続することができます。
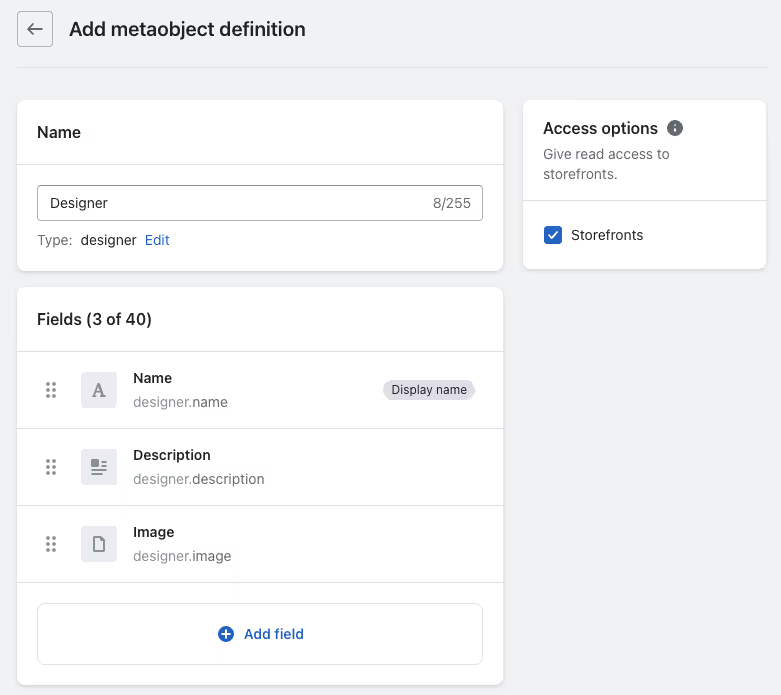
ステップ #1 - ストア管理画面でメタオブジェクトを作成する
まず、ストア管理画面でメタオブジェクトを用意しましょう:
- ストア管理 >設定>カスタムデータ
- メタオブジェクトセクションで、定義を追加をクリックします。
- メタオブジェクト名(例:デザイナー)を入力し、(メタ)フィールドを追加します。

この例では、各デザイナーは、Name(1行テキスト)、Description(リッチテキスト)、Background and text color(カラー)、Main and Secondary image(ファイル)を持ちます。
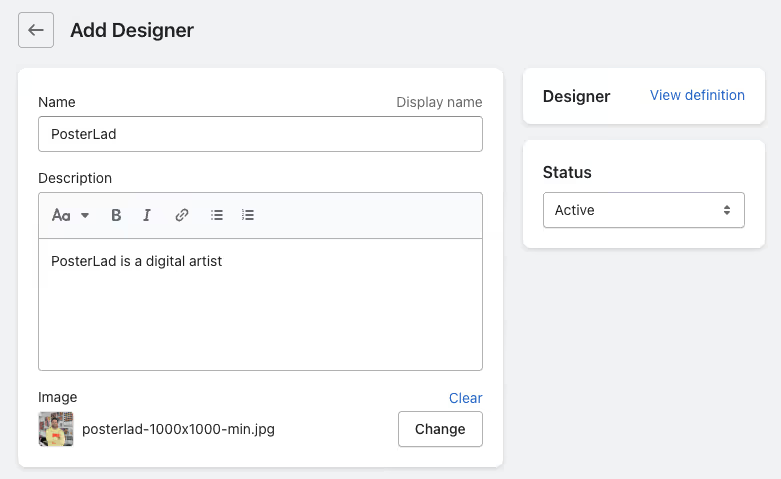
ステップ2 - メタオブジェクトエントリーの追加
メタオブジェクトを作成したら、データを入力する必要があります:
- ストア管理 >設定>カスタムデータ
- メタオブジェクトセクションで、既存のメタオブジェクトを選択します。
- 右上のMore actionsをクリックし、Add new entryを選択します。
- 必要な入力をすべて入力し、保存して、別の新しいエントリーを続けます(まだある場合)。

ステップ#3 - コレクション/商品メタフィールドを準備する
メタオブジェクトをコレクション/商品に接続するには、まずメタフィールドをメタオブジェクトタイプで作成する必要があります。
- ストア管理 >設定>カスタムデータ
- メタフィールド]セクションで[コレクション]を選択し、[定義を追加]をクリックします。
- メタフィールド名(例:Designer)を入力し、タイプ(例:Metaobject)を選択し、既存のメタオブジェクトであるReferenceを選択して保存します。

参照接続が完了したら、各コレクションに特定のデザイナーを割り当てることができるはずです。
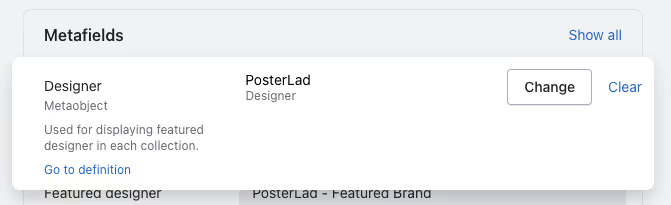
ステップ#4 - メタオブジェクトをコレクションに追加する
すべての定義が完了したので、コレクションにmetaobjectを追加しましょう:
- ストアの管理画面 >商品>コレクションに移動し、メタオブジェクトを定義したいコレクションを見つけます。
- 管理画面のコレクションページで、下にスクロールして利用可能なメタフィールドを表示します。
- メタフィールドの横にある空の入力をクリックし、既存のエントリのいずれかを選択し、保存をクリックします。

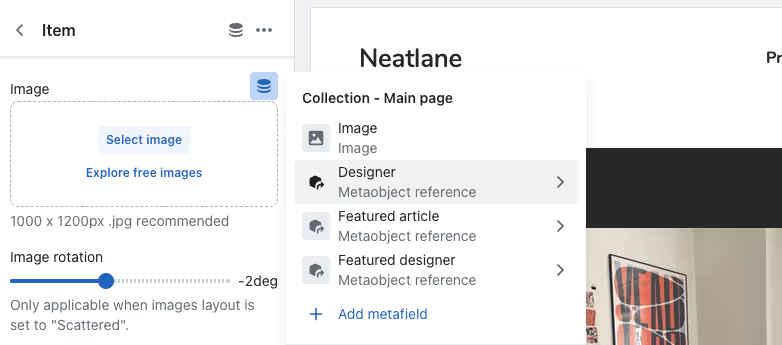
ステップ#5 - コレクションページにメタオブジェクトを表示する
これで準備が整いましたので、コレクションページにmetaobjectの情報を表示してみましょう:
- ストア管理 >オンラインストア>テーマ>カスタマイズ
- 上部中央のテンプレートメニューで、 >コレクション>デフォルトコレクションを選択します。
- プレースホルダーとして新しいセクションを追加し、データベース("ハンバーガー")アイコンをクリックしてメタオブジェクトに接続します。
- セクション/ブロックの関連項目をメタオブジェクトの適切な項目に接続する

これで、テンプレートで遊んで、異なるエントリを異なるコレクションに割り当てることができます。 その結果、1つのテンプレートファイルを使用しながら、複数のコレクションページで異なるコンテンツを持つことができます。
結論と最終結果
Shopifyのメタフィールドとメタオブジェクトを理解するのはとても複雑で、時間がかかります。 簡単な項目から始めて、繰り返してください。 一度理解できれば、Shopifyストアを管理する際に、これらがどれほど強力で、どれほど手作業を節約できるかに驚くことでしょう。

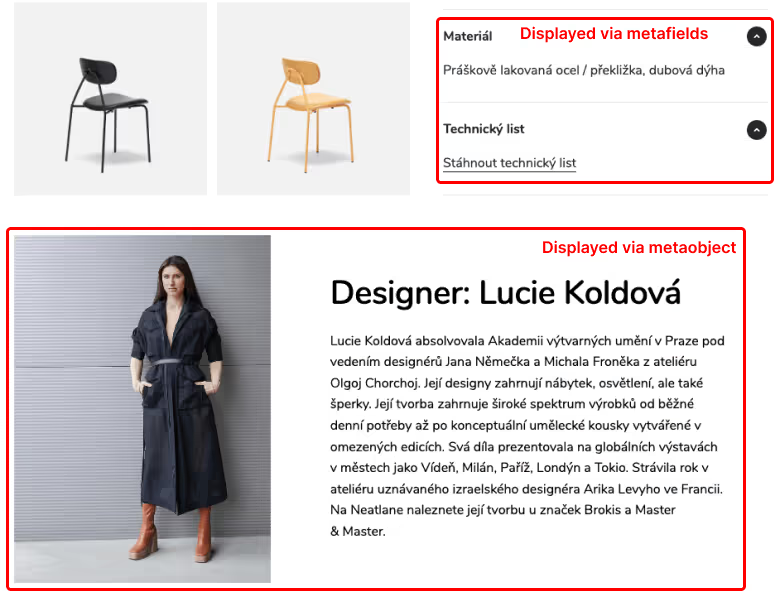
上記の最終結果では、各商品ごとに異なる商品情報とデザイナーを表示することができる単一の商品ページテンプレートが表示されています。 また、メタオブジェクトのコンテンツを一箇所で管理できるようになったため、すべての商品を手動で更新する必要がなくなりました。
















