Shopify a introduit les metafields lors de l'Unite 2021 et les a mis en production au début de l'année 2022. Les metafields sont un excellent moyen d'ajouter des paramètres supplémentaires aux produits de votre catalogue et de les afficher sur une vitrine.
Les métaobjets sont encore relativement nouveaux, puisqu'ils ont été introduits en février 2023. Vous pouvez les considérer comme des objets personnalisés avec plusieurs paramètres/champs. Personnellement, j'applique toujours la règle suivante :
- S'agit-il d'un paramètre ou d'une valeur de produit qui est partagé par plusieurs produits ? Si oui, utilisez le méta-champ.
- S'agit-il d'un contenu (bloc, section, image) qui est affiché dans tout le magasin sur différents fichiers de modèle ? Si oui, utilisez metaobject pour le gérer.
Ce tutoriel vous montrera comment les utiliser sur votre boutique Shopify sans avoir à coder ou à modifier le code. Veuillez noter que vous devez utiliser un thème 2.0.
Quelle est la différence entre les metafields et les metaobjects ?
Lesméta-champs stockent une information simple comme un texte, une couleur, un produit, une page, etc., que vous pouvez attribuer à n'importe quel produit, collection, page, article de blog, etc. sur votre boutique. L'inconvénient est que vous devez saisir la valeur de chaque champ séparément. Et si vous souhaitez la mettre à jour, vous devez également le faire pour chacun d'entre eux.
Le cas d'utilisation typique est l'affichage d'informations supplémentaires sur les pages de détails de vos produits, comme les dimensions, le matériau, les dates de livraison, etc.

Lesmétaobjets se situent au-dessus des méta-champs, et chaque métaobjet peut contenir plusieurs méta-champs. Ils sont souvent utilisés pour afficher des paramètres multiples ou des contenus répétés dans votre boutique. L'avantage des métaobjets est que vous pouvez les modifier pour toutes les instances où ils sont utilisés simultanément - à partir d'un seul endroit.
L'utilisation de métaobjets est parfaitement logique si un bloc ou une section de votre boutique est affiché sur plusieurs pages.
Comment ajouter des paramètres supplémentaires aux pages de détail des produits à l'aide des méta-champs ?
Imaginons que votre magasin vende des meubles. Chaque produit d'ameublement possède différents paramètres partagés (pas de variantes). Par exemple, les chaises ont des paramètres uniques 1. matériau, 2. designers, et 3. dimensions, que vous voulez afficher sur la page de détail du produit.
Etape 1 - Créer un méta-champ dans l'interface d'administration de votre boutique
Tout d'abord, préparons les trois méta-champs dans l'administrateur de la boutique :
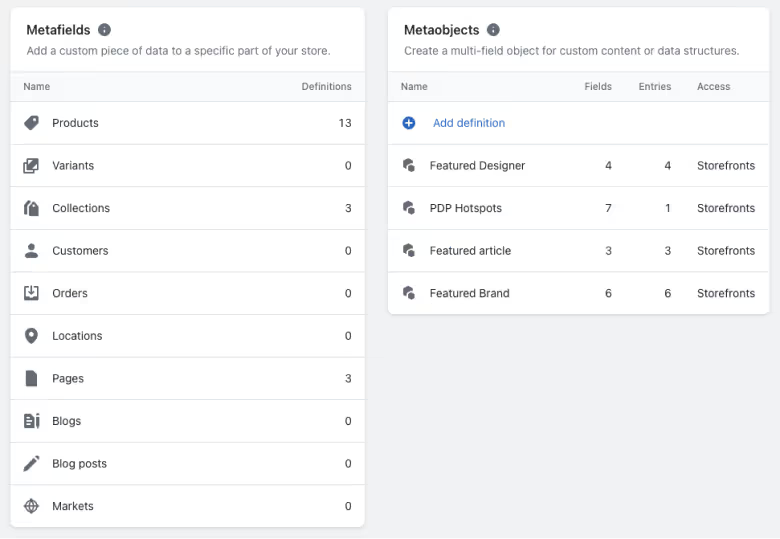
- Allez dans l'administration de votre boutique > Paramètres > Données personnalisées
- Dans la section Méta-champs, sélectionnez Produits et cliquez sur Ajouter une définition
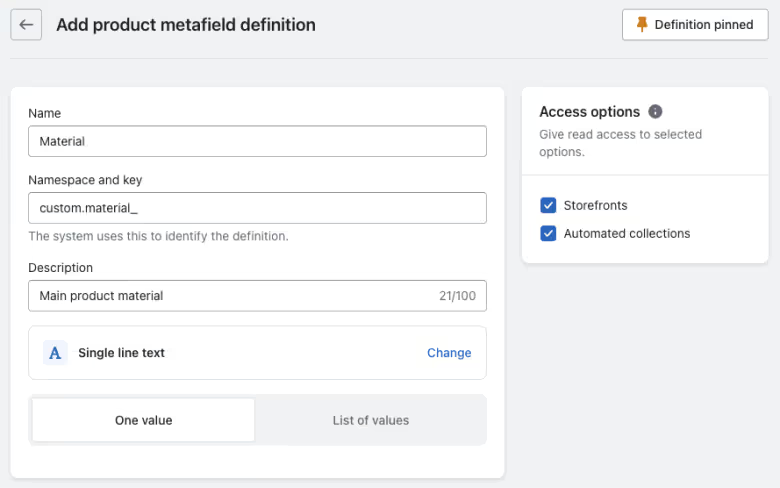
- Saisissez le nom du méta-champ (par exemple, Matériau) et sélectionnez le type (par exemple, Texte sur une seule ligne)

Une fois que vous avez créé les trois méta-champs, il est temps de les ajouter à vos chaises.
Étape 2 - Ajout de méta-champs aux produits
Vous avez défini les méta-champs, alors ajoutons-les à vos produits :
- Allez dans l'administration de votre boutique > Produits, et trouvez un produit pour lequel vous voulez définir ces méta-champs
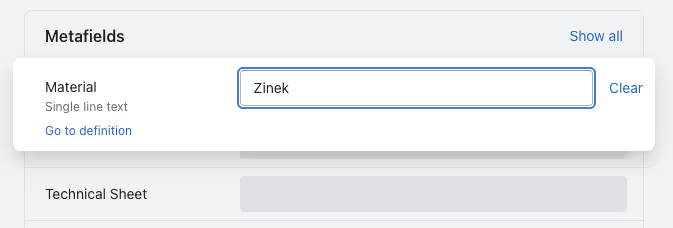
- Sur la page du produit dans votre administration, faites défiler jusqu'en bas pour voir les méta-champs disponibles
- Saisissez les données pertinentes pour ce produit particulier et cliquez sur Enregistrer

Étape 3 - Afficher les méta-champs sur la page de détail du produit
Maintenant que tout est prêt, affichons les informations des méta-champs sur la page de détail du produit :
- Allez dans l'administration de votre boutique > Boutique en ligne > Thèmes > Personnaliser
- Dans le menu central du modèle, sélectionnez > Produits > Produit par défaut
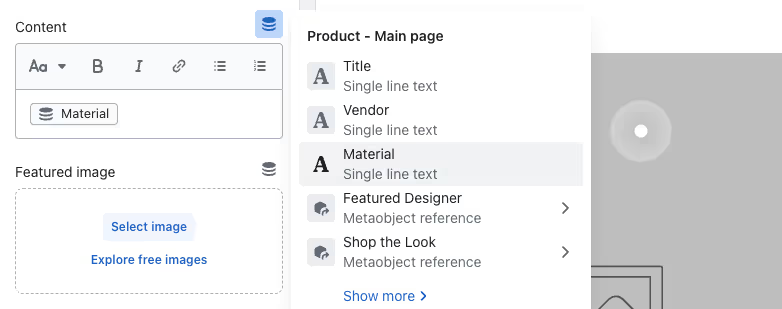
- Ajoutez un nouveau bloc sous la page Produit, par exemple, Texte
- Ajoutez le contenu des métafields en cliquant sur l'icône de la base de données ("burger")

Vous pouvez maintenant jouer avec les méta-champs et les afficher comme vous le souhaitez.
Notre conseil - Utilisez les choix prédéfinis pour gagner du temps
Notre conseil est d'utiliser l'option "Limiter aux choix prédéfinis" dans la définition du méta-champ, car cela vous fera gagner beaucoup de temps. Au lieu de saisir manuellement la valeur de chaque produit, vous pouvez simplement la sélectionner dans la liste déroulante.

Comment afficher un contenu dynamique sur les pages de produits/collections à l'aide de métaobjets ?
Les métaobjets sont plus complexes et vous permettent d'ajouter un contenu dynamique à votre boutique, que vous pouvez modifier/mettre à jour à partir d'un seul endroit - presque comme dans un CMS. Imaginez que vous souhaitiez présenter un designer différent sur chaque page de collection, pas seulement un nom, mais une section complète comprenant le nom, la description, les couleurs, les images, etc.
À l'époque du thème 1.0 de Shopify, vous pouviez le faire en créant différents modèles. Cela fonctionne également, mais c'est très long, incohérent et inefficace. Avec les métaobjets, vous pouvez créer un seul objet et le connecter à différents produits et pages.
Etape 1 - Créer un métaobjet dans l'administration de votre boutique
Tout d'abord, préparons le métaobjet dans l'administration de la boutique :
- Allez dans l'administration de votre boutique > Paramètres > Données personnalisées
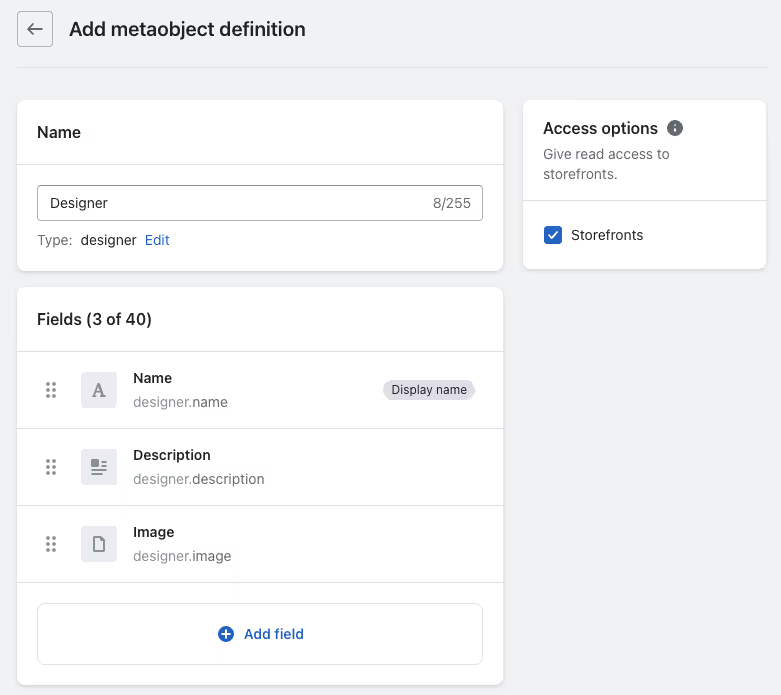
- Dans la section Métaobjets, cliquez sur Ajouter une définition
- Saisissez le nom du métaobjet (par exemple, Designer) et ajoutez des (méta)champs

Dans notre exemple, chaque créateur a un nom (texte d'une ligne), une description (texte enrichi), un arrière-plan et une couleur de texte (couleur), ainsi qu'une image principale et secondaire (fichier).
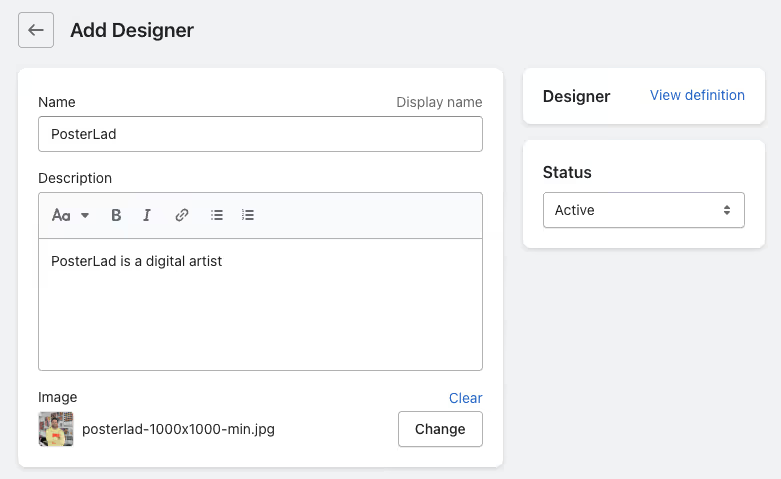
Étape 2 - Ajouter des entrées au métaobjet
Une fois le métaobjet créé, vous devez le remplir avec des données :
- Allez dans l'administration de votre boutique > Paramètres > Données personnalisées
- Dans la section Métaobjets, sélectionnez le métaobjet existant
- Cliquez sur Plus d'actions dans le coin supérieur droit et sélectionnez Ajouter une nouvelle entrée
- Remplissez toutes les entrées requises, enregistrez et continuez avec une autre nouvelle entrée (s'il y en a d'autres)

Étape 3 - Préparer le méta-champ collection/produit
C'est maintenant la partie la plus délicate. Pour connecter un métaobjet à une collection ou un produit, vous devez d'abord créer un méta-champ de type métaobjet. 🤯
- Allez dans l'administration de votre boutique > Paramètres > Données personnalisées
- Dans la section Metafields, sélectionnez Collections, puis cliquez sur Add definition
- Saisissez le nom du méta-champ (Designer), sélectionnez le type ( Metaobject), sélectionnez Reference, qui doit être un métaobjet existant, et sauvegardez

Si vous avez effectué la connexion de référence, vous devriez être en mesure d'attribuer un concepteur spécifique à chaque collection.
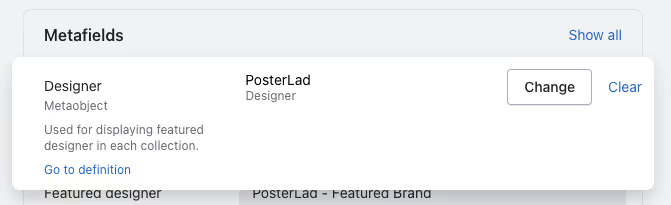
Étape 4 - Ajouter le metaobject aux collections
Vous avez tout défini, alors ajoutons le metaobject à vos collections :
- Allez dans l'administration de votre boutique > Produits > Collections, et trouvez une collection pour laquelle vous voulez définir le métaobjet
- Sur la page de la collection dans votre administrateur, faites défiler jusqu'en bas pour voir les méta-champs disponibles
- Cliquez sur l'entrée vide à côté de votre méta-champ, sélectionnez l'une des entrées existantes et cliquez sur Enregistrer

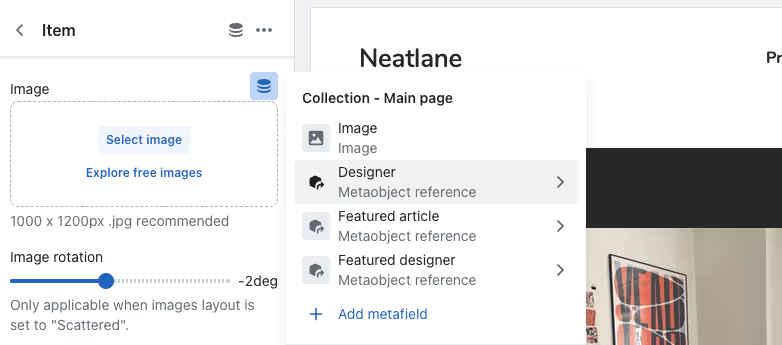
Étape 5 - Afficher le métaobjet sur la page de la collection
Maintenant que tout est prêt, affichons les informations du metaobject sur les pages de la collection :
- Allez dans l'administration de votre boutique > Boutique en ligne > Thèmes > Personnaliser
- Dans le menu central du modèle, sélectionnez > Collections > Collection par défaut
- Ajoutez une nouvelle section et connectez-la au métaobjet en cliquant sur l'icône de la base de données ("burger")
- Reliez les éléments pertinents de la section/du bloc aux entrées appropriées de votre métaobjet

Vous pouvez maintenant jouer avec le modèle et attribuer des entrées différentes à des collections différentes. Vous obtiendrez ainsi un contenu différent sur plusieurs pages de collection tout en utilisant un seul fichier de modèle.
Conclusion et résultats finaux
Comprendre les méta-champs et les méta-objets dans Shopify est assez complexe et prend du temps. Commencez par des éléments simples et itérez. Une fois que vous aurez compris, vous serez surpris par leur puissance et par le travail manuel qu'ils peuvent vous épargner dans la gestion de votre boutique Shopify.

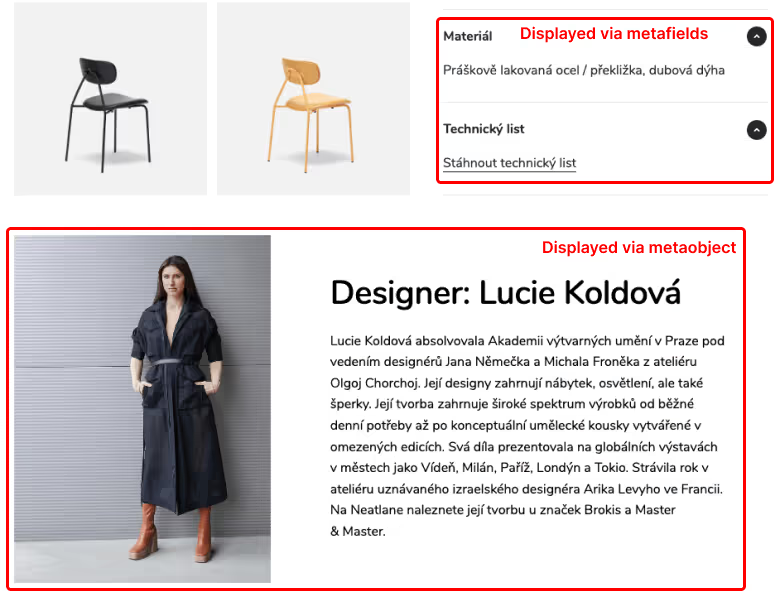
Dans le résultat final ci-dessus, vous pouvez voir un modèle de page de produit unique qui peut afficher différentes informations sur le produit et un designer pour chaque produit. De plus, la gestion du contenu du métaobjet se fait désormais à partir d'un seul endroit, ce qui vous évite d'avoir à mettre à jour chaque produit manuellement.














