Shopify ha introdotto i meta-campi durante Unite 2021 e li ha messi in produzione all 'inizio del 2022. I meta-campi sono un ottimo modo per aggiungere parametri aggiuntivi ai prodotti del catalogo e visualizzarli in vetrina.
I metaoggetti sono ancora relativamente nuovi, essendo stati introdotti nel febbraio 2023. Si possono considerare come oggetti personalizzati con più parametri/campi. Personalmente, utilizzo sempre la seguente regola:
- Si tratta di un parametro/valore del prodotto che è condiviso tra più prodotti? Se sì, usare il meta-campo.
- Si tratta di un contenuto (blocco, sezione, immagine) che viene visualizzato in tutto il negozio su diversi file di template? Se sì, utilizzare metaobject per gestirlo.
Questo tutorial vi mostrerà come utilizzarli sul vostro negozio Shopify senza bisogno di codificare o modificare il codice. È necessario utilizzare un tema 2.0.
Qual è la differenza tra meta-campi e meta-oggetti?
I meta-campi memorizzano una semplice informazione come testo, colore, prodotto, pagina, ecc. che potete assegnare a qualsiasi prodotto, collezione, pagina, post del blog, ecc. del vostro negozio. Lo svantaggio è che è necessario inserire il valore per ciascuno di essi separatamente. E se si desidera aggiornarlo, è necessario aggiornare anche ogni singolo valore.
Il caso d'uso tipico è la visualizzazione di informazioni aggiuntive nelle pagine di dettaglio dei prodotti, come dimensioni, materiale, date di consegna o simili.

I metaoggetti sono al di sopra dei meta-campi e ogni metaoggetto può contenere diversi meta-campi. Sono spesso utilizzati per visualizzare più parametri o contenuti ripetuti nel negozio. Il vantaggio dei metaoggetti è che è possibile modificarli per tutte le istanze in cui vengono utilizzati contemporaneamente, da un unico punto.
L'uso dei metaoggetti ha perfettamente senso se un blocco o una sezione del negozio viene visualizzato su più pagine.
Come aggiungere parametri aggiuntivi alle pagine di dettaglio dei prodotti utilizzando i metacampi
Supponiamo di avere un negozio che vende mobili. Ogni prodotto di arredamento ha diversi parametri condivisi (non varianti). Ad esempio, le sedie hanno 1. materiale, 2. designer e 3. dimensioni uniche, che si desidera visualizzare nella pagina di dettaglio del prodotto.
Passo 1 - Creare il meta-campo nell'amministrazione del negozio
Per prima cosa, prepariamo tutti e tre i meta-campi nell'amministrazione del negozio:
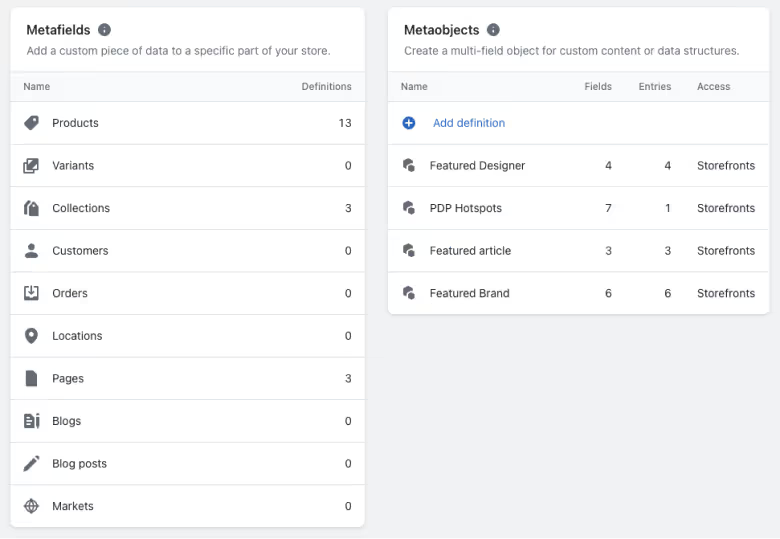
- Accedere all'amministrazione del negozio > Impostazioni > Dati personalizzati
- Nella sezione Meta-campi, selezionare Prodotti e fare clic su Aggiungi definizione.
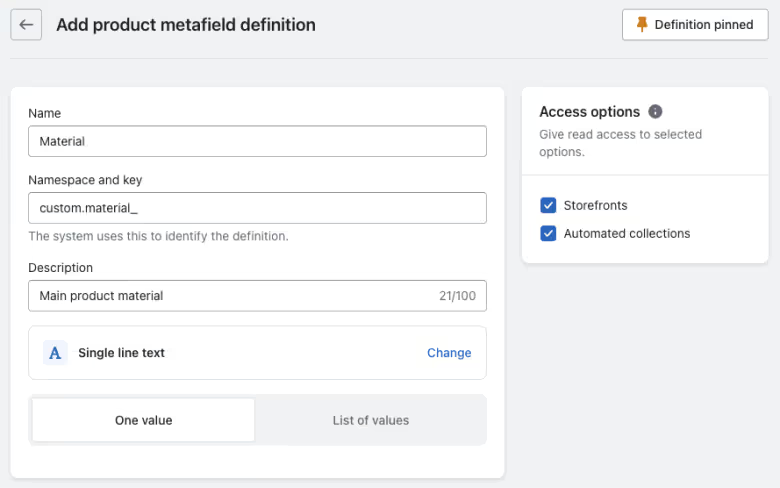
- Inserire il nome del meta-campo (ad esempio, Materiale) e selezionare il tipo (ad esempio, Testo a riga singola).

Una volta creati i tre metacampi, è il momento di aggiungerli alle sedie.
Passo 2 - Aggiungere i metacampi ai prodotti
I meta-campi sono stati definiti, quindi aggiungiamoli ai prodotti:
- Andate nell'amministrazione del vostro negozio > Prodotti e trovate un prodotto per il quale volete definire i metacampi.
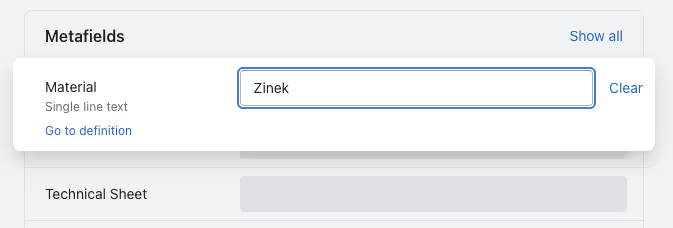
- Nella pagina del prodotto nell'amministrazione, scorrere fino in fondo per vedere i metacampi disponibili.
- Inserite i dati rilevanti per questo particolare prodotto e cliccate su Salva.

Passo #3 - Visualizzazione dei metacampi nella pagina dei dettagli del prodotto
Ora abbiamo tutto pronto, quindi visualizziamo le informazioni dei metacampi sulla PDP:
- Andate nell'amministrazione del vostro negozio > Negozio online > Temi > Personalizza
- Nel menu del modello in alto al centro, selezionare > Prodotti > Prodotto predefinito
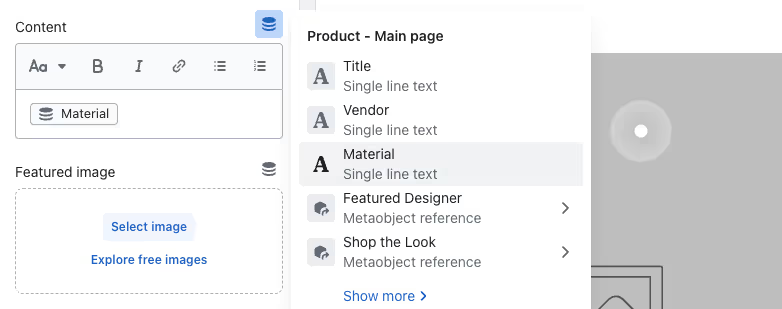
- Aggiungete un nuovo blocco sotto la pagina del prodotto, per esempio, Testo
- Aggiungere i metacampi cliccando sull'icona del database ("hamburger").

Ora è possibile giocare con i metacampi e visualizzarli nel modo desiderato.
Il nostro consiglio - Usare le scelte preimpostate per risparmiare tempo
Il nostro consiglio è di utilizzare l'opzione "Limita a scelte preimpostate" nella definizione del meta-campo, perché vi farà risparmiare molto tempo. Invece di inserire manualmente il valore per ogni prodotto, potete semplicemente selezionarlo dal menu a tendina.

Come visualizzare contenuti dinamici nelle pagine dei prodotti/collezioni utilizzando i metaoggetti
I metaoggetti sono più complessi e consentono di aggiungere contenuti dinamici al negozio, che possono essere modificati/aggiornati da un unico punto, quasi come in un CMS. Immaginate di voler inserire un designer diverso in ogni pagina della collezione, non solo un nome, ma una sezione completa che includa nome, descrizione, colori, immagini, ecc.
Ai tempi del vecchio tema Shopify 1.0, era possibile farlo creando diversi modelli. Anche questo funziona, ma è molto dispendioso in termini di tempo, incoerente e inefficiente. Con i metaoggetti, è possibile creare un unico oggetto e collegarlo a diversi prodotti e pagine.
Passo 1 - Creare un metaoggetto nell'amministrazione del negozio
Per prima cosa, prepariamo il metaoggetto nell'amministrazione del negozio:
- Accedere all'amministrazione del negozio > Impostazioni > Dati personalizzati
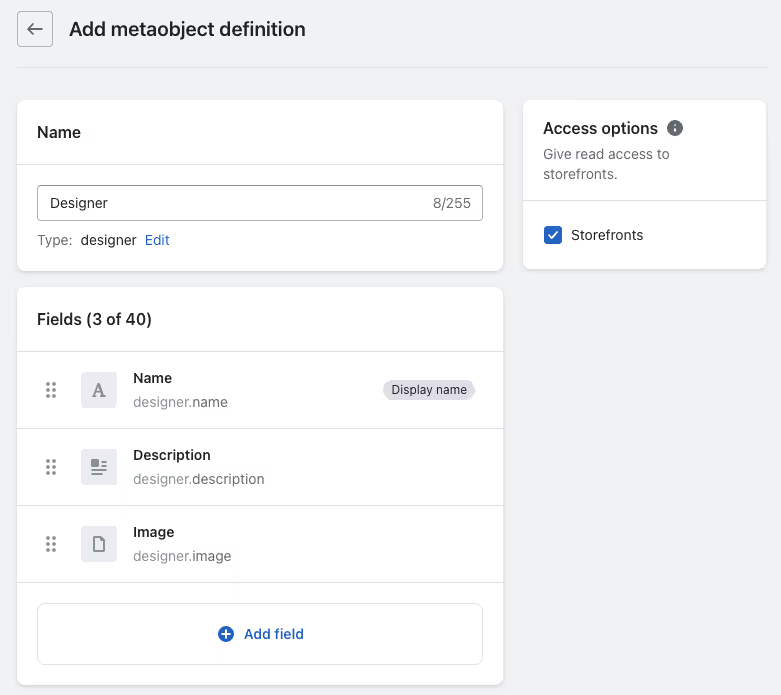
- Nella sezione Metaoggetti, fare clic su Aggiungi definizione
- Inserite il nome del metaoggetto (ad esempio, Designer) e aggiungete i (meta)campi.

Nel nostro esempio, ogni designer ha un nome (testo a riga singola), una descrizione (testo ricco), uno sfondo e un colore del testo (colore) e un'immagine principale e secondaria (file).
Passo 2 - Aggiungere le voci del metaoggetto
Una volta creato il metaoggetto, è necessario riempirlo di dati:
- Accedere all'amministrazione del negozio > Impostazioni > Dati personalizzati
- Nella sezione Metaoggetti, selezionare il metaoggetto esistente
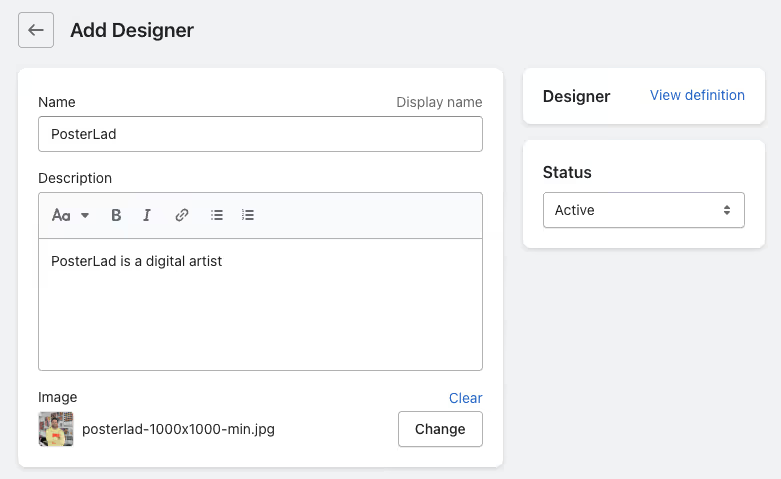
- Fare clic su Altre azioni nell'angolo in alto a destra e selezionare Aggiungi nuova voce
- Compilare tutti i dati richiesti, salvare e continuare con un'altra voce (nel caso ce ne siano altre).

Passo #3 - Preparare il meta-campo collezione/prodotto
Ora arriva la parte difficile. Per collegare un metaoggetto a qualsiasi collezione/prodotto, è necessario creare prima un meta-campo con il tipo metaobject. 🤯
- Andate nell'amministrazione del vostro negozio > Impostazioni > Dati personalizzati
- Nella sezione Meta-campi, selezionare Collezioni e fare clic su Aggiungi definizione.
- Inserire il nome del meta-campo (ad esempio, Designer), selezionare il tipo (ad esempio, Metaobject), selezionare Reference, che dovrebbe essere un metaoggetto esistente, e salvare.

Se si è riusciti a collegare il riferimento, si dovrebbe essere in grado di assegnare un designer specifico a ogni collezione.
Passo 4 - Aggiungere i metaoggetti alle collezioni
Tutto è stato definito, quindi aggiungiamo i metaoggetti alle collezioni:
- Andate nell'amministrazione del vostro negozio > Prodotti > Collezioni e trovate una collezione per la quale volete definire il metaoggetto.
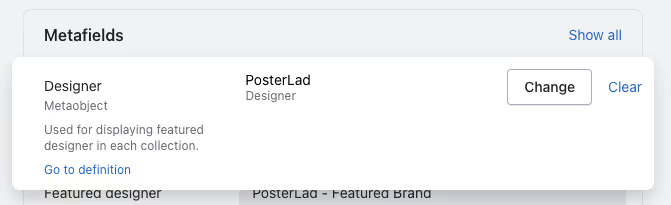
- Nella pagina della collezione nell'amministrazione, scorrere fino in fondo per vedere i meta-campi disponibili
- Fare clic sull'input vuoto accanto al meta-campo, selezionare una delle voci esistenti e fare clic su Salva.

Passo #5 - Visualizzazione del metaoggetto nella pagina della raccolta
Ora abbiamo tutto pronto, quindi visualizziamo le informazioni del metaoggetto nella pagina della collezione:
- Andate nell'amministrazione del vostro negozio > Negozio online > Temi > Personalizza
- Nel menu del modello in alto al centro, selezionare > Collezioni > Collezione predefinita
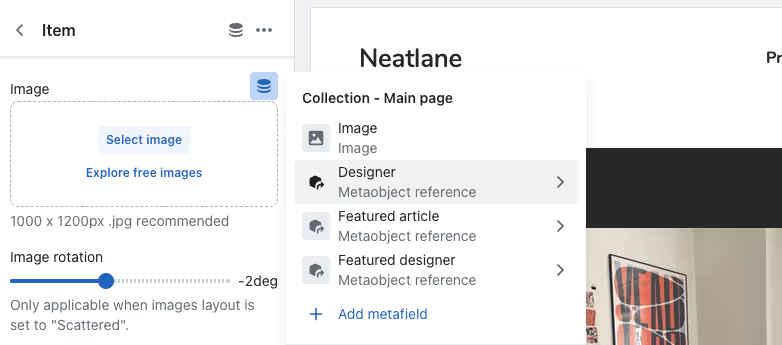
- Aggiungete una nuova sezione come segnaposto e collegatela al metaoggetto facendo clic sull'icona del database ("hamburger")
- Collegare gli elementi rilevanti della sezione/blocco con le voci appropriate del metaoggetto.

Ora si può giocare con il modello e assegnare voci diverse a collezioni diverse. Di conseguenza, si avranno contenuti diversi su più pagine di raccolte, pur utilizzando un unico file di modello.
Conclusione e risultati finali
La comprensione dei meta-campi e dei meta-oggetti in Shopify è piuttosto complessa e richiede tempo. Iniziate con elementi semplici e proseguite. Una volta acquisita la padronanza, vi stupirete di quanto siano potenti e di quanto lavoro manuale possano farvi risparmiare nella gestione del vostro negozio Shopify.

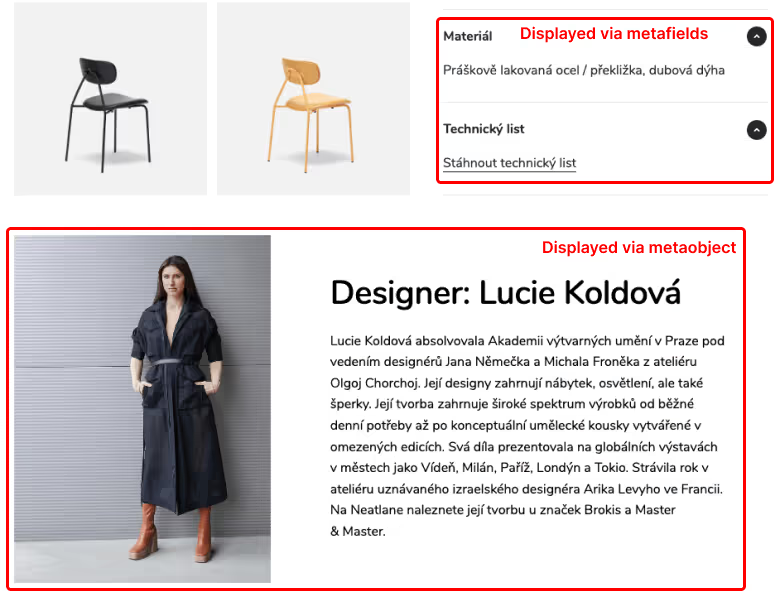
Nel risultato finale qui sopra si può vedere un modello di pagina di prodotto singolo che può visualizzare diverse informazioni sul prodotto e designer per ogni prodotto. Inoltre, la gestione del contenuto del metaoggetto avviene ora da un'unica postazione, per cui non è necessario aggiornare manualmente ogni singolo prodotto.
















