Shopify introdujo los metafields durante Unite 2021 y los lanzó a producción a principios de 2022. Los metafields son una gran manera de añadir parámetros adicionales a los productos de tu catálogo y mostrarlos en un escaparate.
Los metaobjetos siguen siendo relativamente nuevos, ya que se introdujeron en febrero de 2023. Puede pensar en ellos como objetos personalizados con múltiples parámetros/campos. Personalmente, siempre utilizo la siguiente regla:
- ¿Se trata de un parámetro/valor de producto que se comparte entre varios productos? En caso afirmativo, utilice metafield.
- ¿Es un contenido (bloque, sección, imagen) que se muestra en toda la tienda en diferentes archivos de plantilla? En caso afirmativo, utilice metaobject para gestionarlo.
Este tutorial le mostrará cómo utilizarlos en su tienda Shopify sin codificación o edición de código. Tenga en cuenta que necesita utilizar cualquier tema 2.0.
¿Cuál es la diferencia entre metafields y metaobjects?
Los meta campos almacenan una simple pieza de información como texto, color, producto, página, etc., que puedes asignar a cualquier producto, colección, página, entrada de blog, etc., en tu tienda. La desventaja es que necesitas introducir el valor para cada uno por separado. Y si quieres actualizarlo, también debes actualizar cada uno individualmente.
El caso de uso típico es mostrar información adicional en las páginas de detalles de tus productos como dimensiones, material, fechas de entrega o similares.

Losmetaobjetos están por encima de los metacampos, y cada metaobjeto puede contener varios metacampos. A menudo se utilizan para mostrar múltiples parámetros o contenido repetido en tu tienda. La ventaja de los metaobjetos es que puedes editarlos para todas las instancias en las que se están utilizando simultáneamente, desde un solo lugar.
El uso de metaobjetos tiene mucho sentido si tiene un bloque o sección en su tienda que se muestra en varias páginas.
Cómo añadir parámetros adicionales a las páginas de detalles del producto utilizando metafields
Supongamos que tiene una tienda que vende muebles. Y cada producto de mobiliario tiene diferentes parámetros compartidos (no variantes). Por ejemplo, las sillas tienen 1. material, 2. diseñadores y 3. dimensiones únicas, que desea mostrar en su página de detalles del producto.
Paso 1 - Creación de metacampos en la administración de la tienda
En primer lugar, vamos a preparar los tres metacampos en el administrador de la tienda:
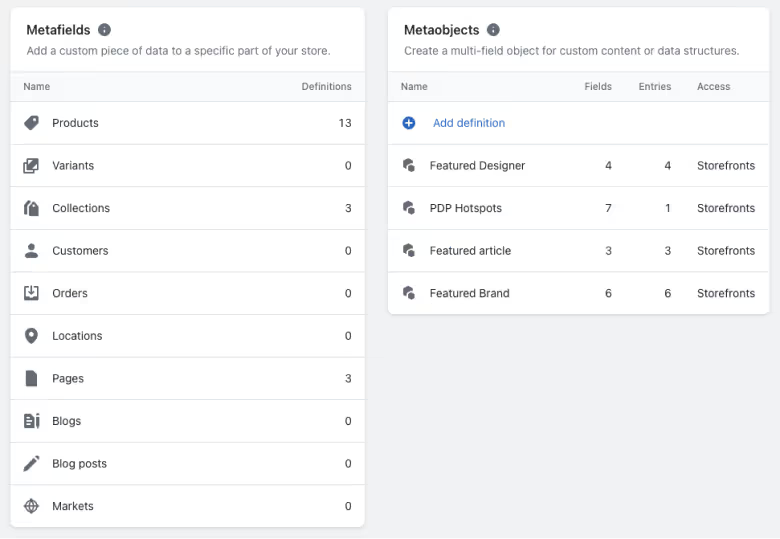
- Ve al administrador de tu tienda > Configuración > Datos personalizados
- En la sección Metafields, seleccione Productos, y haga clic en Añadir definición
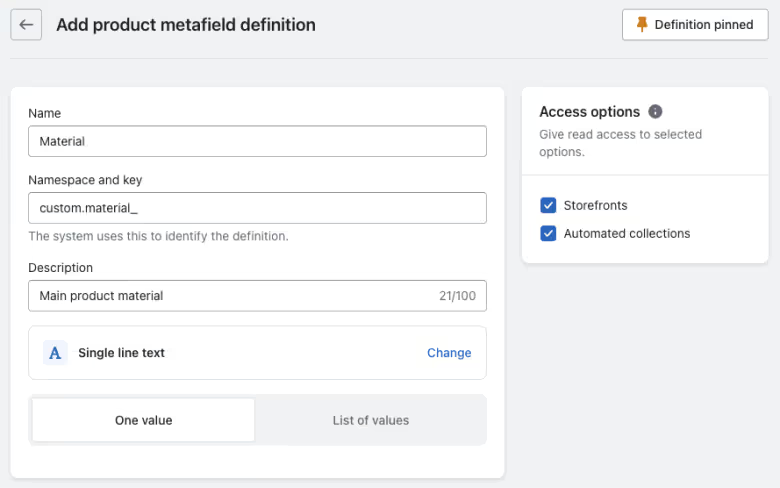
- Introduzca el nombre del metacampo (es decir, Material) y seleccione el tipo (es decir, Texto de una línea)

Una vez creados los tres metacampos, es hora de añadirlos a sus sillas.
Paso #2 - Añadir metacampos a los productos
Ya tienes definidos los metacampos, así que vamos a añadirlos a tus productos:
- Ve al administrador de tu tienda > Productos, y busca un producto para el que quieras definir esos metacampos.
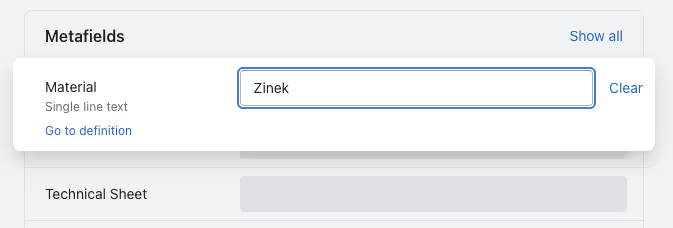
- En la página del producto, desplázate hacia abajo para ver los metacampos disponibles.
- Introduzca los datos relevantes para este producto en particular, y haga clic en Guardar

Paso 3 - Mostrar los metacampos en la página de detalles del producto
Ahora que tenemos todo listo, vamos a mostrar la información de los metacampos en la PDP:
- Vaya al administrador de su tienda > Tienda Online > Temas > Personalizar
- En el menú superior-medio de la plantilla, seleccione > Productos > Producto predeterminado
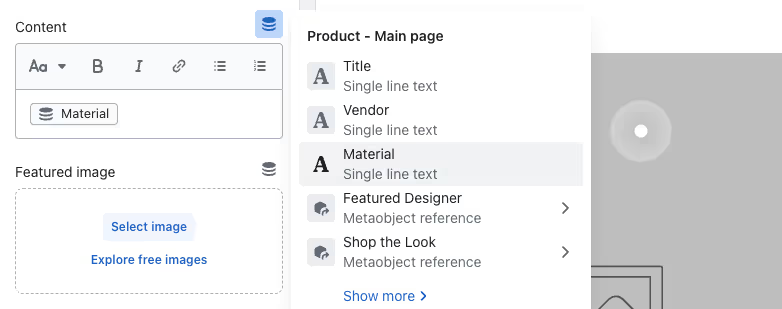
- Añada un nuevo bloque debajo de la página Producto, por ejemplo, Texto
- Añada el contenido de los metacampos haciendo clic en el icono de la base de datos ("hamburguesa")

Ahora puede jugar con los metacampos y mostrarlos de la forma que desee.
Nuestro consejo - Utilice opciones preestablecidas para ahorrar tiempo
Nuestro consejo es que utilice la opción "Limitar a opciones preestablecidas" en la definición del metacampo, ya que le ahorrará mucho tiempo. En lugar de introducir manualmente el valor para cada producto, puede simplemente seleccionarlo en el desplegable.

Cómo mostrar contenido dinámico en páginas de productos/colecciones utilizando metaobjetos
Los metaobjetos son más complejos y te permiten añadir contenido dinámico a tu tienda, que puedes editar/actualizar desde un único lugar - casi como en un CMS. Imagina que te gustaría mostrar un diseñador diferente en cada página de colección, no sólo un nombre, sino una sección completa incluyendo nombre, descripción, colores, imágenes, etc.
En los viejos tiempos del tema 1.0 de Shopify, podías hacerlo creando diferentes plantillas. Eso también funciona, pero consume mucho tiempo, es inconsistente e ineficiente. Con los metaobjetos, puedes crear un único objeto y conectarlo a diferentes productos y páginas.
Paso #1 - Crear un metaobjeto en la administración de tu tienda
En primer lugar, vamos a preparar el metaobjeto en el administrador de la tienda:
- Ve al administrador de tu tienda > Configuración > Datos personalizados
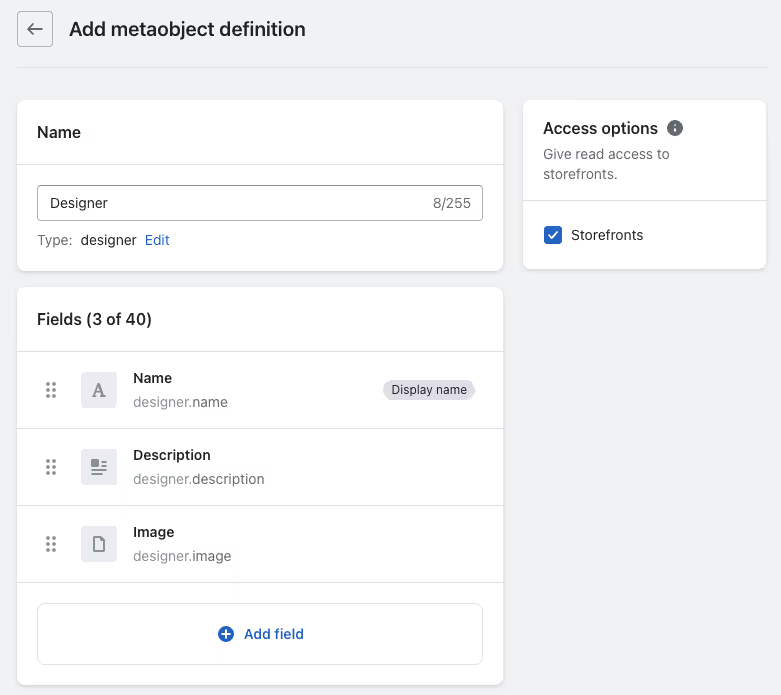
- En la sección Metaobjetos, haga clic en Añadir definición
- Introduce el nombre del metaobjeto (por ejemplo, Diseñador) y añade (meta)campos

En nuestro ejemplo, cada diseñador tiene un Nombre (texto de una línea), Descripción (texto enriquecido), Fondo y color del texto (color), e Imagen principal y secundaria (archivo).
Paso #2 - Añadir entradas al metaobjeto
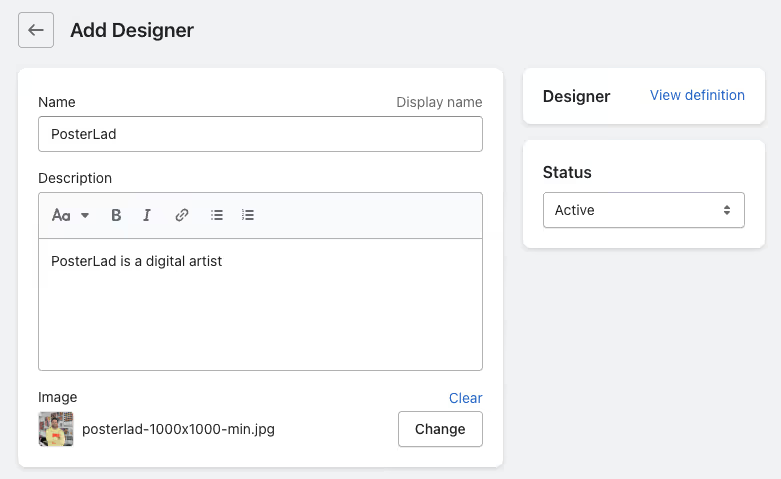
Una vez creado el metaobjeto, debe rellenarlo con datos:
- Ve al administrador de tu tienda > Configuración > Datos personalizados
- En la sección Metaobjetos, seleccione el metaobjeto existente
- Haga clic en Más acciones en la esquina superior derecha y seleccione Añadir nueva entrada
- Rellene todos los datos requeridos, guarde y continúe con otra entrada nueva (en caso de que haya más)

Paso #3 - Preparar el metacampo colección/producto
Ahora viene la parte complicada. Para poder conectar un metaobjeto a cualquier colección/producto, primero necesitas crear un metacampo con el tipo metaobjeto 🤯.
- Ve al administrador de tu tienda > Configuración > Datos personalizados
- En la sección Metacampos, selecciona Colecciones y haz clic en Añadir definición
- Introduce el nombre del metacampo (es decir, Diseñador), selecciona el tipo (es decir, Metaobjeto), selecciona Referencia, que debe ser un metaobjeto existente, y guarda

Si ha realizado la conexión de referencia, debería poder asignar un diseñador específico a cada colección.
Paso #4 - Añadir el metaobjeto a las colecciones
Ya tienes todo definido, así que vamos a añadir el metaobjeto a tus colecciones:
- Ve al administrador de tu tienda > Productos > Colecciones, y busca una colección para la que quieras definir el metaobjeto.
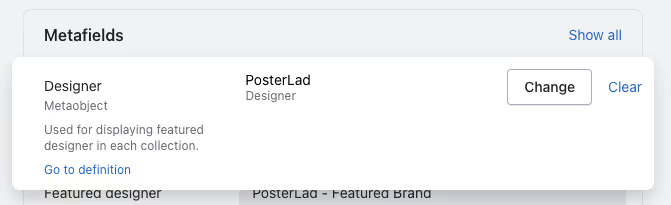
- En la página de la colección, desplázate hacia abajo para ver los metacampos disponibles.
- Haga clic en la entrada vacía junto a su metacampo, seleccione una de las entradas existentes y haga clic en Guardar.

Paso 5 - Mostrar el metaobjeto en la página de la colección
Ahora que tenemos todo listo, vamos a mostrar la información del metaobjeto en las páginas de la colección:
- Vaya al administrador de su tienda > Tienda Online > Temas > Personalizar
- En el menú superior-medio de la plantilla, seleccione > Colecciones > Colección predeterminada
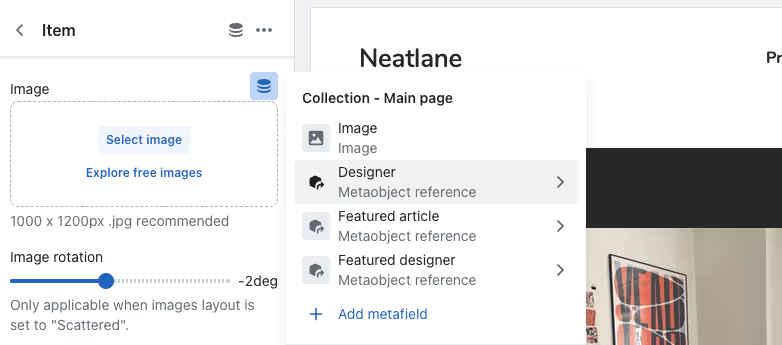
- Añade una nueva sección como marcador de posición y conéctala al metaobjeto haciendo clic en el icono de la base de datos ("hamburguesa")
- Conecte los elementos relevantes de la sección/bloque con las entradas apropiadas de su metaobjeto

Ahora puede jugar con la plantilla y asignar diferentes entradas a diferentes colecciones. Como resultado, tendrá diferentes contenidos en múltiples páginas de colección mientras utiliza un único archivo de plantilla.
Conclusión y resultados finales
Entender los metacampos y metaobjetos en Shopify es bastante complejo y lleva su tiempo. Empieza con elementos sencillos e itera. Una vez que los domines, te sorprenderá lo poderosos que son y la cantidad de trabajo manual que pueden ahorrarte a la hora de gestionar tu tienda Shopify.

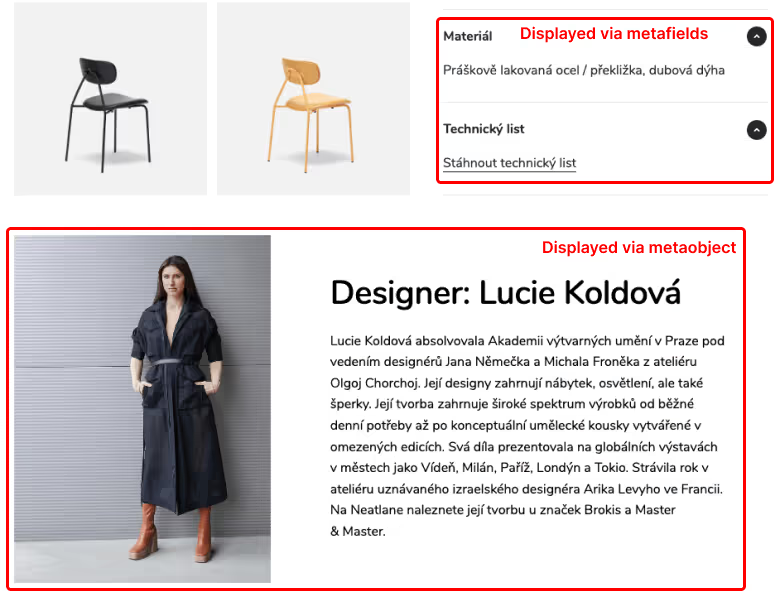
En el resultado final de arriba puedes ver una única plantilla de página de producto que puede mostrar diferente información del producto y diseñador para cada producto. Además, la gestión del contenido del metaobjeto es ahora desde un único lugar, por lo que no necesitas actualizar cada producto manualmente.
















