チェックアウトは、間違いなく購入ファネルの最も重要な部分です。 顧客はすでに購入を決定しており、チェックアウトの役割は、配送情報の収集、支払い処理、注文の作成です。 だからこそ、チェックアウトは可能な限りわかりやすいものであるべきです。 このガイドは、より多くのコンバージョンと全体的な売上を促進するために、Shopifyのチェックアウトを最適化するのに役立ちます。
Shopifyプラスプランに加入していない限り、チェックアウトページ(プロセス)をカスタマイズすることはできないというのが、Shopifyマーチャントの間では一般的です。 しかし、そんなことはありません。Shopifyベーシックプランに加入していても、カスタマイズや最適化ができることはたくさんあります。Shopifyエディションウィンター2023で、Shopifyはワンページチェックアウトの可能性を発表しました!
更新[2024年3月]: ワンページ・チェックアウトが始動し、私たちは新しい(縮小された)レイアウトのみに焦点を当てたワンページ・チェックアウト最適化ガイドをまとめました。
Shopifyのチェックアウトをカスタマイズして、コンバージョンと平均注文金額を増やすベストプラクティスとヒントをまとめた究極のガイドをお届けします。
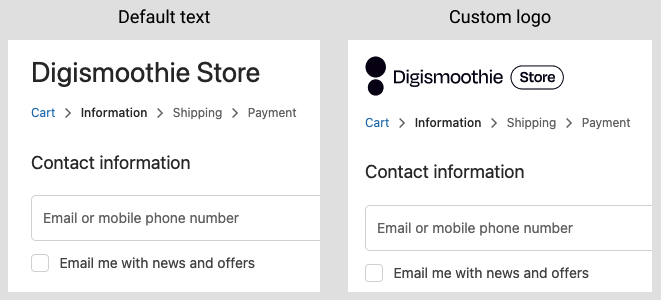
デフォルトでは、Shopifyはあなたのストア名を使用し、チェックアウトのパンくずナビゲーションの上にテキストとして表示します。 しかし、カスタムロゴをアップロードし、代わりに表示させることができます。 あなたのビジネスロゴを使用することで、信頼を築き、チェックアウトをよりあなたのストアフロントと一体化させることができます。
カスタムロゴをチェックアウトにアップロードするには、以下の手順に従ってください:
- ストア管理 >オンラインストア>テーマに移動し、ライブテーマをカスタマイズをクリックします。
- 左下にあるテーマ設定をクリックし、チェックアウトを選択します。
- ロゴセクションを見つけ、画像を選択するをクリックし、ロゴをアップロードし、選択をクリックして確認します。
- 視覚的な外観を確認し(デスクトップとモバイルの両方の表示を確認してください)、問題がなければ保存をクリックします。

ロゴで難しいのは寸法です。 Shopifyは推奨サイズを提供していませんが、高さ40ピクセルの 小さなロゴサイズを 使用し、左側に配置することをお勧めします。 ロゴはモバイルデバイスとデスクトップデバイスで同じ高さを使用し、元の品質を保つためにリサイズされません。 これらの寸法はDawn 2.0テーマに最適であることに注意してください。
他のサイズの最大高さ寸法は以下の表に記載されています。
チェックアウトのユーザーエクスペリエンスのもう一つの重要な部分はデザインです。 標準的に、Shopifyはボタンとシステムフォントに青色を使用しています。 これは、製品やカートページのスタイルと異なる可能性が非常に高いので、フローを通過する際のエクスペリエンスはシームレスではありません。
幸いなことに、それを修正する簡単な方法があります。
- ストア管理 >オンラインストア>テーマに移動し、ライブテーマのカスタマイズをクリックします。
- 左下にあるテーマ設定をクリックし、CHECKOUTを選択します。
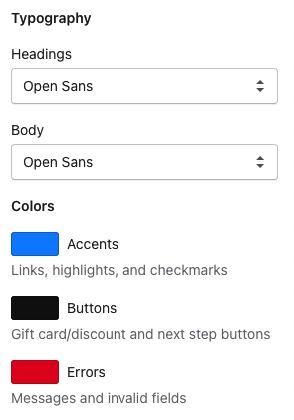
- Typographyまでスクロールダウンし、ストアフロントで使用しているフォントを選択します。 利用可能でない場合は、システムフォントのままにしておきます。
- Colorsセクションで、ボタンとリンクの色を商品/カートページに合うように変更します。

もしあなたが暗い色のストアフロントを使用している場合、チェックアウトの背景色を白から暗い色に変更することを検討することもできます。 しかし、フォームやチェックアウトプロセスに関しては、通常明るい色の方が採用されやすいので、私たちはそれをお勧めしません。
例えば、Spotifyは暗いUI(アプリ内とウェブサイトの両方)で有名ですが、サブスクリプションの変更(一種のチェックアウトプロセス)に関しては白です。

Shopify Plusを使用していない限り、Shopifyチェックアウトのテキストは変更できないというのが一般的な認識です。 幸いなことに、それは真実ではありません。
- ストア管理 >オンラインストア>テーマに移動し、ライブテーマのアクションをクリックし、言語を編集を選択します。
- トップナビゲーションで、チェックアウト&システムを選択し、ボタン、リンク、フッター、ナビゲーションなどを含むすべてのテキストを編集することができます。
- 完了したら、保存をクリックし、ライブサイトで変更を確認します。

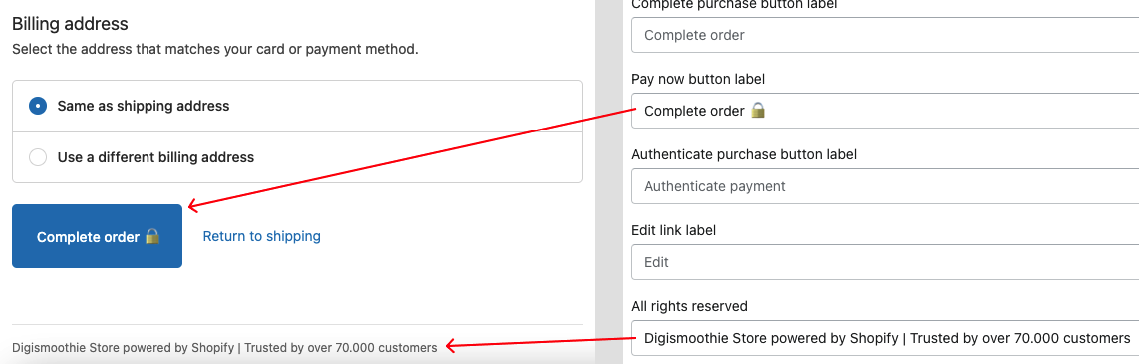
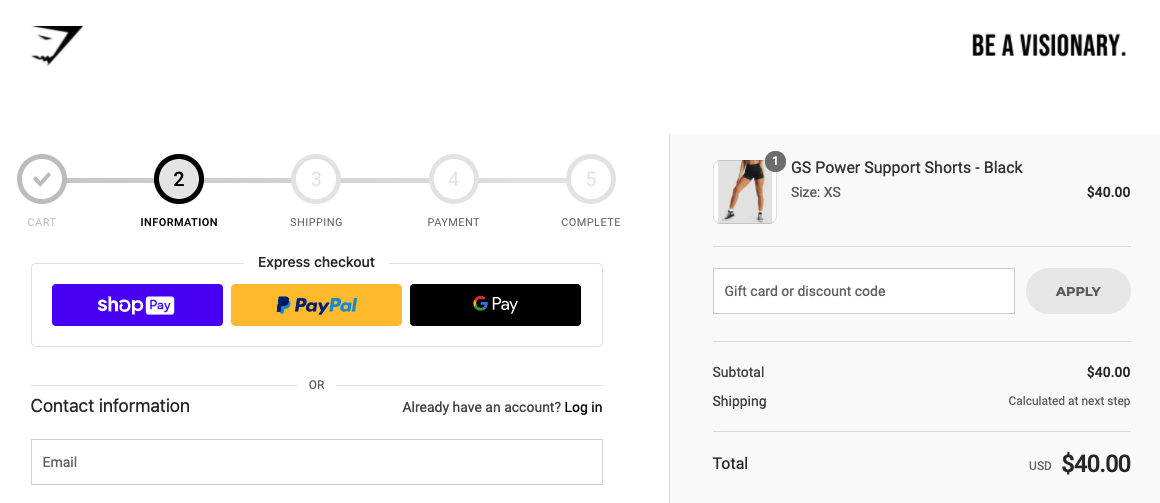
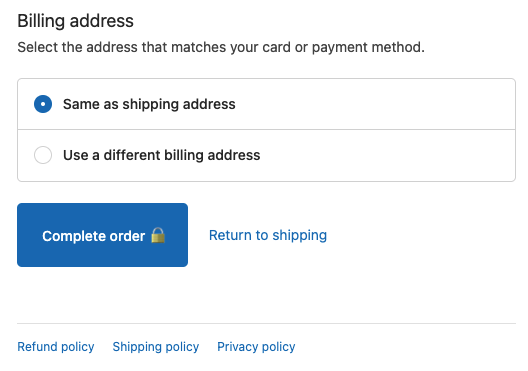
あなたは非常に創造的になり、信頼を高めるために(再び)、または顧客が最後のステップまで続けるように動機づけるために文言を変更することができます。 上の例では、我々は少し積極的である "今すぐ支払う "から "注文を完了する "にデフォルトのボタンを変更し、安全感を強化するためにロック絵文字🔒を追加しました。
チェックアウトページのタイトルに関しては、デフォルトで "Checkout "になっている最後の部分と、お店の名前である真ん中の部分のみを変更することができます。 しかし、フォーマット(つまり、現在のステップ - お店の名前 - チェックアウトタイトル)を変更することはできません。
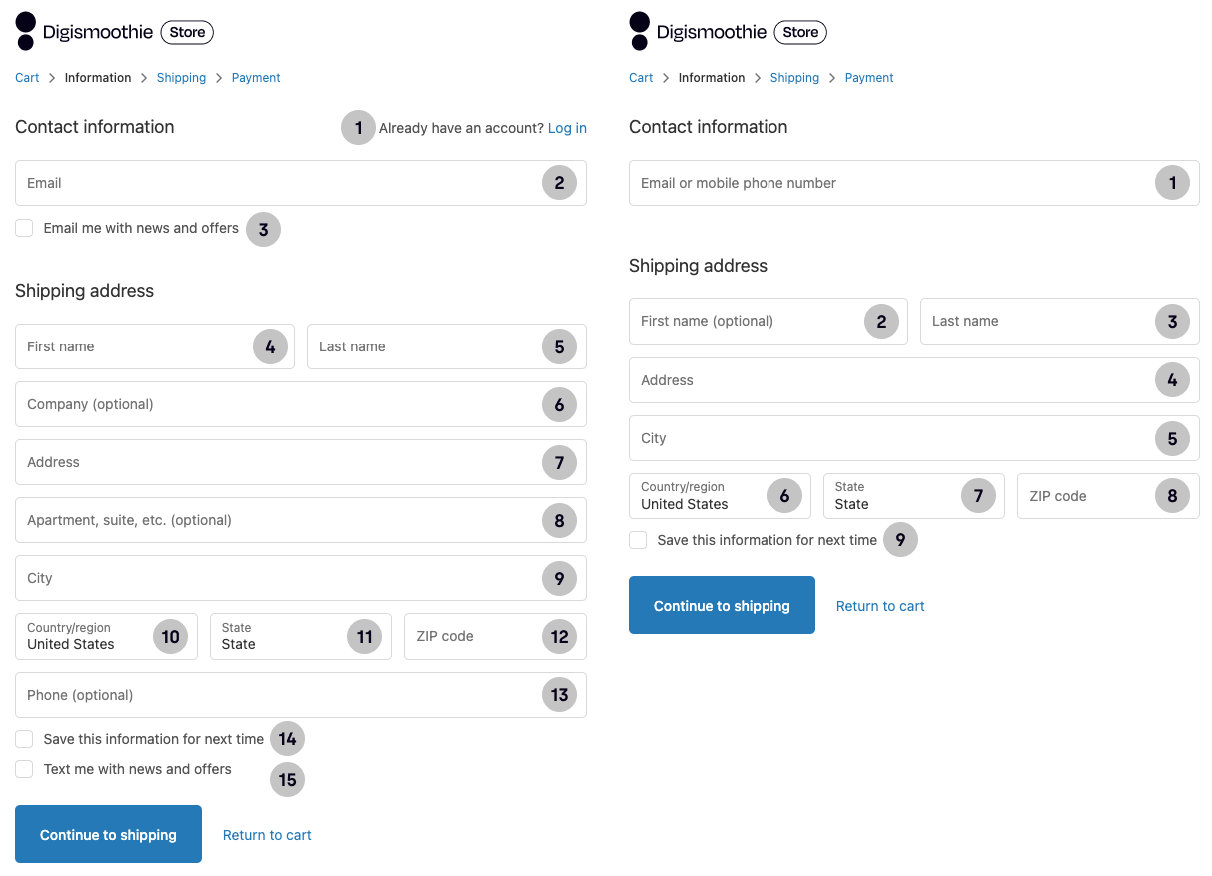
これはおそらく最も重要なヒントです。 現在のチェックアウトのフィールドと入力(オプションと必須の両方)を見直し、どれが本当に必要なのかをよく考えてください。 除去すればするほど、チェックアウトプロセスが簡素化され、コンバージョン率が高くなります。
Boltによると、複雑なチェックアウトは、顧客がチェックアウトを放棄する3番目に一般的な理由である。 特に最近では、顧客はプライバシーをより心配し、個人情報を共有する前によく考えるようになっている。
チェックアウトからいくつかのフィールドを削除するには、以下の手順に従ってください。
- ストア管理 >設定>チェックアウトに移動し、フォームオプションまでスクロールダウンします。
- フルネーム]を[姓のみ必須]に設定し、その他のフィールドを[非表示]に設定します。
- 保存ボタンをクリックして確認します。

支払い方法と配送方法についてもお忘れなく。 選択肢を提供するのは良いことですが、あまり複雑になりすぎないようにしましょう。 ほとんど使用されない配送/支払い方法がある場合は、それらを無効にすることも検討しましょう。
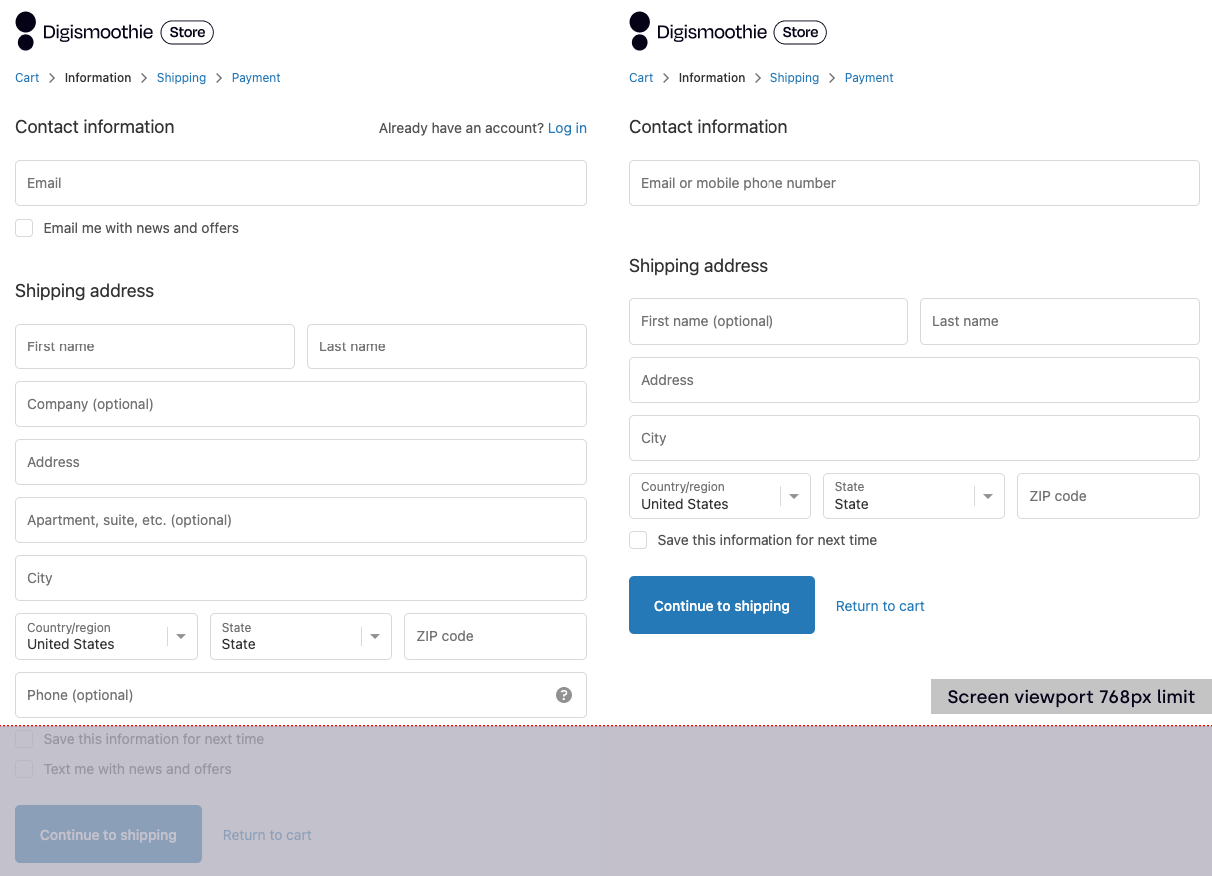
チェックアウトのフィールド数を減らすことが理にかなっているもう一つの重要な理由(ヒント#4)は、ページ全体の高さです。Statcounterによると、2021年12月現在、顧客の30%(!)がまだ768px以下の高さのデスクトップまたはラップトップの画面を使っています。
その差は下の比較画像にはっきりと表れている。

情報ステップの高さに影響を与える要素はたくさんあります:フィールドの数、エクスプレスチェックアウトの支払い、ロゴのサイズ、背景など。
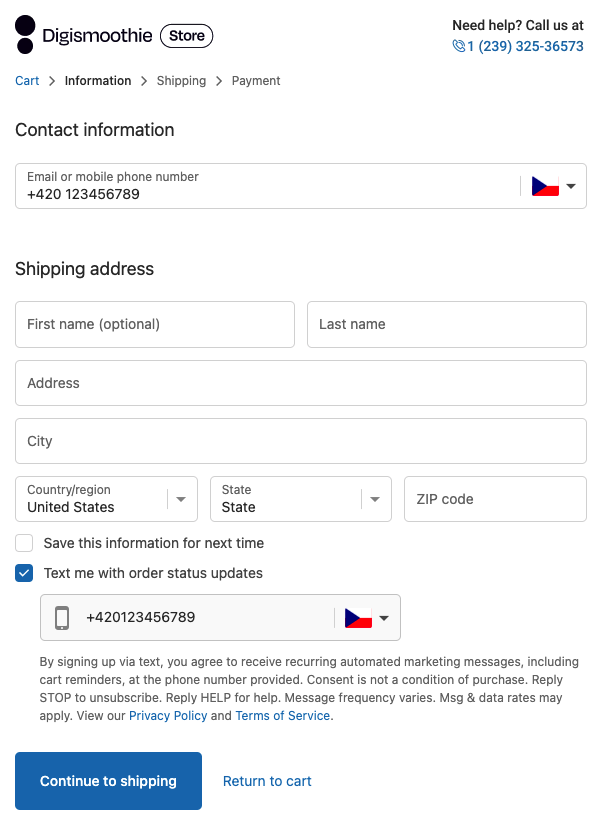
インフォメーションページ(つまりチェックアウトの最初のステップ)の「Continue to shipping」ボタンを折り目の上に表示することは非常に重要です。 顧客がさらに進むと、プロセスを終了する可能性が飛躍的に高まります。 発送ステップは通常OKで、支払いステップではあまり何もできません。
ベイマード・インスティテュートによると、顧客の17%が、支払い情報を預ける店舗を信頼できないために、カート/チェックアウトから離脱している。
Shopifyの無料アプリの多くは、カートページを含むストアフロントに信頼バッジを追加している。 しかし、チェックアウトプロセスにそれらを実装するものはない。
しかし、チェックアウト時に顧客の信頼を高めるための回避策やヒントがいくつかある。
- チェックアウト時にブランドロゴを使用する(ヒント1参照)
- チェックアウトのスタイルとデザインをストアフロントに合わせてカスタマイズする(ヒント2参照)
- チェックアウト時のテキストを変更し、信頼構築に注力する(ヒント#3参照)
- 連絡先情報を追加する(ヒント#6を参照)
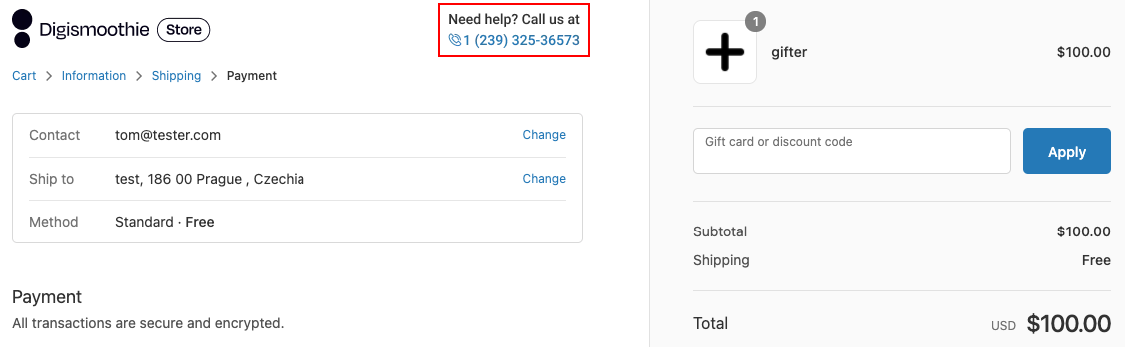
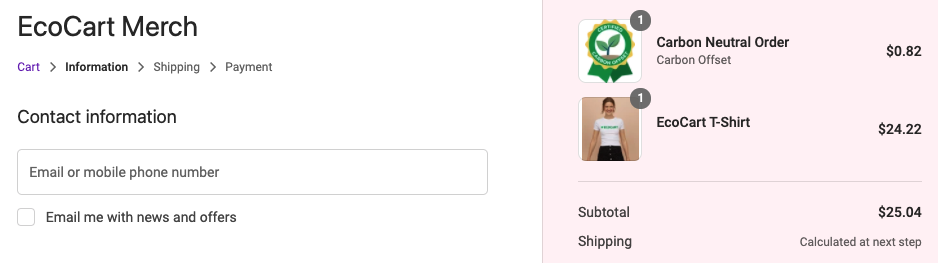
チェックアウト中に連絡先情報を表示することは、コンバージョン率を上げるのに役立つかもしれない。 第一に、顧客は注文に問題がある場合に電話することができる電話番号を見るので、信頼を築くことができる。 第二に、一部の顧客は問題に遭遇し、助けを必要とするかもしれない。 第三に、国によっては(コンニチは!)顧客が店の存在を確認するためだけに電話をかけてくる。
テーマのテキストを変更することで編集することもできるが(ヒント3参照)、よりエレガントな方法は、ロゴ画像を調整し(ヒント1参照)、別の情報を追加することである。 フォント、色、テキストの位置で遊べば、チェックアウトのネイティブで邪魔にならない部分のように見えるだろう。

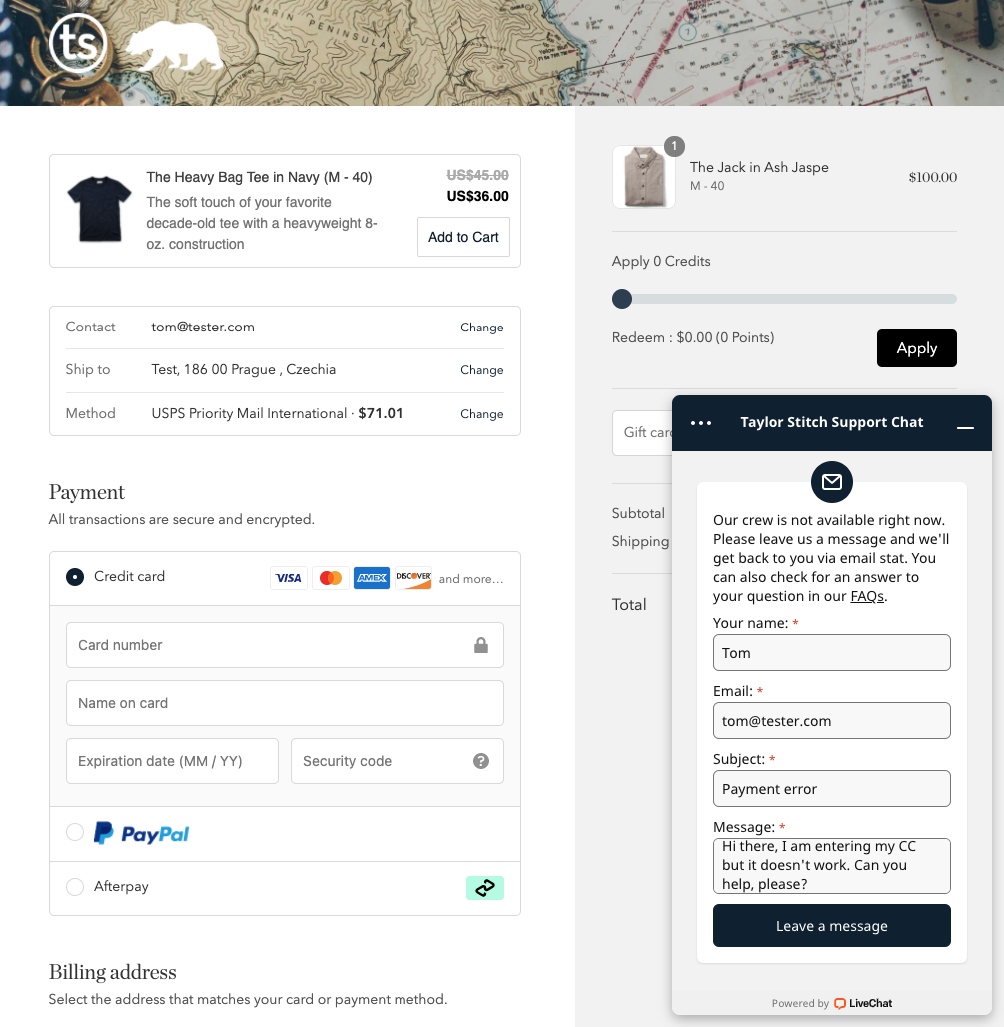
連絡先情報を表示するよりもさらに良い方法は、オンラインチャットウィジェットを埋め込むことです。 店頭に表示する必要はないかもしれませんが、チェックアウト(およびカートページ)に表示することをお勧めします。 それらの顧客は、あなたの製品を購入する準備ができているので、あなたは彼らを助け、プロセスを通して彼らを導くべきです。

残念ながら、それはチェックアウトページにカスタムjavascriptを追加する必要があるため、Shopify Plusでのみ可能です。 Shopify Inbox チャットでさえ、そこでは動作しません。
エクスプレス決済(加速チェックアウトとも呼ばれる)は、あなたの顧客がデフォルトのチェックアウトプロセスをスキップし、サポート方法のいずれかを使用して注文の支払いをすることができます。 メリットは、より高いコンバージョン率につながるはるかに少ない摩擦です。
Shopifyストアでエクスプレスチェックアウトを有効にするには、ShopifyペイメントまたはStripeを使用している必要があります。
- ストア管理 >設定>ペイメントに移動します。
- カード決済プロバイダー(通常はShopify PaymentsまたはStripe)の管理リンクをクリックします。
- ウォレットセクションに希望の支払いプロバイダを追加し、保存をクリックします。

支払いボタン」は商品ページやカートページにも表示することができます。 アクセラレーションチェックアウトに対応している支払い方法は以下の通りです:
- アップルペイ
- Google Pay
- Amazon Pay
- ペイパル
- ショップペイ
例えば、Shop Payの場合、テストでは 通常のチェックアウトと比較してコンバージョン率が72%も大幅に 増加したことが証明されている。 個人的には、詳細なテスト結果を見て、Shop Payと通常のチェックアウトで行われた取引額を比較してみたい。 ポイントは、高速化されたチェックアウトは常にはるかに高いコンバージョンを持つが、買い物客の大部分には(まだ)利用されていないということだ。
買い物客との信頼関係を築くもう一つの方法は、会社のロゴをファビコンとして使用することです。 これは、ブラウザの各タブに表示される小さなアイコンのことです。 カスタムファビコンをアップロードするには、以下の手順に従ってください。
- ストア管理 >オンラインストア>テーマに移動し、ライブテーマのカスタマイズをクリックします。
- 左下にあるテーマ設定をクリックし、ファビコンを選択します。
- 画像を選択]をクリックし、独自のファビコンをアップロードします。
- 保存をクリックし、ライブサイトで変更を確認します(プレビューはできません)。

ファビコンの形式はJPG、PNG、GIF、またはSVG形式で、最適なサイズは32 x 32ピクセルです。
ファビコンは、Shopifyのチェックアウトを除く全てのページ(カートを含む)で変更することができます。 多くのマーチャントがこの点について不満を述べていますが、Shopifyは、あなたがShopify Plusプランに加入していない限り、セキュリティ上の理由から、チェックアウトプロセスでカスタムファビコンを読み込むことができません。
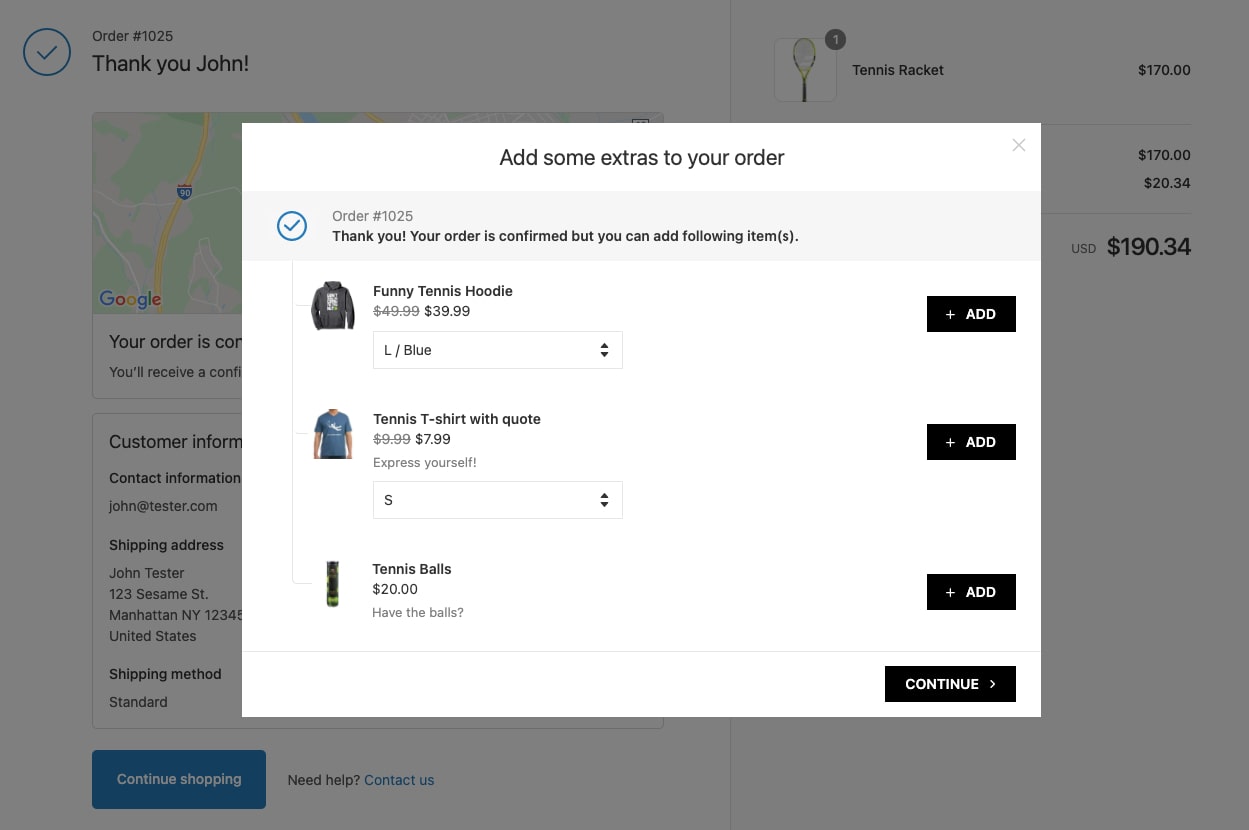
アップセルとクロスセルは、平均注文額を増加させるための実証済みの方法です。 Shopifyのプラットフォームでは、チェックアウト前の段階(つまり、顧客がチェックアウトプロセスに入る前)で、アップセルとクロスセルを提供することはかなり確立されています。 しかし、購入後のチェックアウトエクステンションのような最新のShopifyのアップデートにより、チェックアウトプロセス中にアップセルとクロスセルを提供することができるようになりました。 主なメリットは、顧客が支払い情報を再度入力する必要がなく、ワンクリックで追加支払いが完了することです(いわゆるワンクリック決済)。

購入後のアップセルを提供する唯一の方法は、サードパーティのアプリを利用することです。 ここでは、おすすめのアプリをご紹介します:
- Candy Rack- 購入前から購入後までのファネルをカバーするオールインワンのアップセルアプリ。
- Checkout Promotions- 多くのカスタマイズが可能な、より高度なアプリ。
- Zipify OCU- A/Bテストを含む多くの機能を提供する人気のアップセルアプリ
購入後オファーの戦略に関しては、もう少し積極的にディスカウントを提供すべきです。 それは実質的に顧客をアップセルする最後のチャンスです。
購入前と購入後のアップセルに加えて、配送方法を通じてビルトインネイティブアップセルを提供することもできます。 その方法については、Shopifyチェックアウトの無料アップセルについての記事をご覧ください。
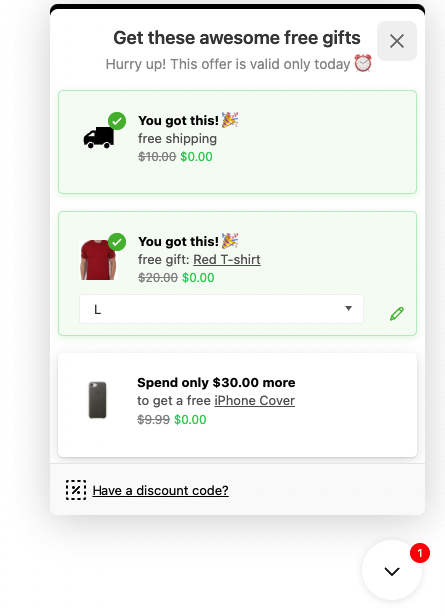
顧客にチェックアウトを完了してもらいたいのであれば、何らかのインセンティブを提供しましょう。 この戦術は、主に送料無料や無料ギフトのようなインセンティブで機能することが証明されています。
ギフトボックスのような専用アプリを使うのがベストです。

送料無料に関しては、Shopifyストアで直接設定することができます。
- ストア管理 >設定>配送と配送
- 配送セクションで、料金管理をクリックします。
- 特定の配送ゾーンで料金を追加をクリック
- 料金を "Set up your own rates "として設定し、"Free Shipping "のような名前を付け、必要であれば最小重量や価格の条件を追加する。
- 完了をクリックすると、チェックアウト時にこの料金が表示されます。

Shopifyで送料無料を設定する場合、配送地域や選択した商品によって、送料無料を特定の地域に限定することもできます。
ベストプラクティスは、カートに入れるボタンの近くに送料無料情報を最低条件も含めて表示することです。 サイト全体のバナーは訪問者が見落としがちなので避けるようにしましょう。
Shopifyは100年企業を目指しており、地球を保護するために多くの資源を投入しています。 そして最近の買い物客の多くも同様です。カーボンニュートラル配送を提供することは、気候変動への影響を軽減し、同時にコンバージョンを高める素晴らしい方法です。
Offsetと呼ばれるShopifyの公式アプリを使うか、サードパーティ製のアプリを使うことができます。 サードパーティ製のアプリの利点は、顧客に情報を表示し、追加費用を負担するか顧客に任せるかを選択できることです。

その上、顧客がShop Payで支払うか、Shopify Shippingを選択すると、そのコストはShopifyがビジネスとしてカバーする。
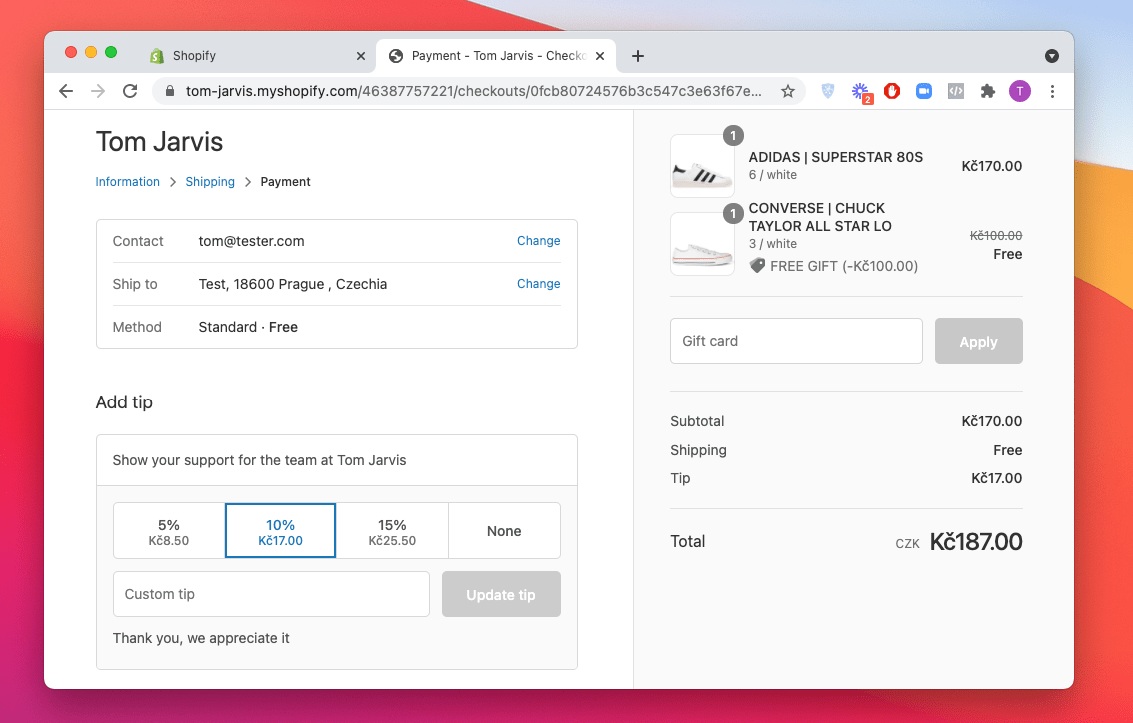
Shopifyは、顧客がチェックアウトの際にチップを残すための統合された方法を提供します。 あなたのセットアップによっては、チップは支払いステップのネイティブな一部となり、顧客はパーセンテージ段階またはカスタム金額のいずれかを選択することができます。 チップを有効にするには、以下の手順に従ってください。
- ストア管理 >設定>チェックアウトに移動します。
- チップセクションまでスクロールダウンし、チェックアウト時にチップオプションを表示するオプションにチェックを入れます。
- チップのレベルを設定します(1~3段階)。すべてのお客様にチップのオプションを表示する]を選択解除し、レベルを5%~10%~15%に設定することをお勧めします。
- 保存をクリックして確定します。

チェックアウトのコンバージョン率に影響を与える可能性があるため、任意のフィールド(任意のフィールドであっても)を追加する場合は、チェックアウト全体のコンバージョン率への影響を監視することに留意してください。 多くの顧客がチップを残すことがない場合は、フォームを無効にしてください。
詳しくは、Shopifyのチェックアウトでチップを設定する方法をご覧ください。
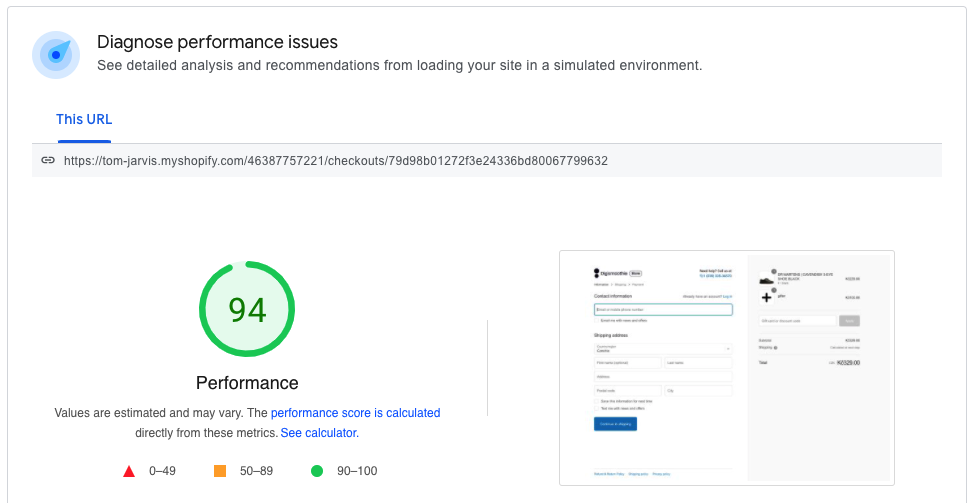
サイトスピードがSEOの観点から非常に重要であることはご存知かと思いますが、コンバージョンの観点からも重要な要素です。2019年のPortentの調査によると、ロード時間が1秒増えるごとにコンバージョンは4.42%低下します。
Shopifyのチェックアウトのロード時間を測定するには、テーマに内蔵されているオンラインストアのスピードレポートを使用することはできません。 それはホームページ、商品、コレクションページのスコアのみを測定します。 GoogleのPageSpeed Insightsを使用し、既存のチェックアウトのURLを入力する必要があります(つまり、任意の商品でチェックアウトの最初のステップに移動し、URLをコピーします)。

あなたがShopify Plusプランでない限り、あなたは調査結果のほとんどを修正または改善することはできません。 しかし、あなたは心に留めておく必要があります:
- チェックアウトのロゴや背景に圧縮画像を使用する
- チェックアウト中に読み込まれるサードパーティのアプリや支払いゲートウェイを使用する場合は、大幅に遅くなる可能性があるため注意が必要です。
私のテストでは、Shopifyのチェックアウトは常にモバイルよりもデスクトップで速く読み込まれました。
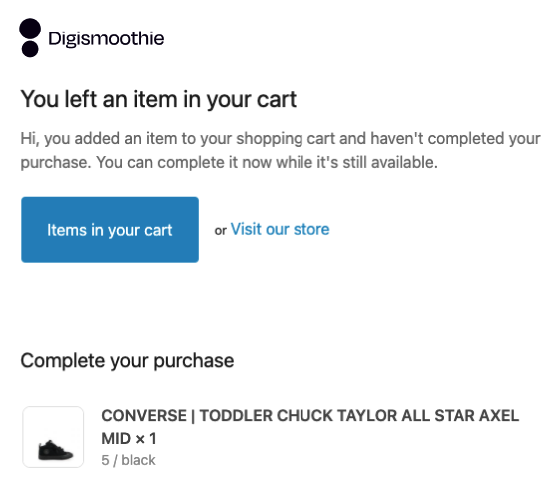
顧客の70%近くが購入を完了する前にチェックアウトから離脱します。 顧客を呼び戻す最もエレガントな方法の1つは、いわゆるチェックアウト/カート放棄メールです。
この通知はShopifyプラットフォームのネイティブな機能であり、有効にするのはとても簡単です。
- ストア管理 >マーケティング> 自動化
- 自動化を作成]をクリックし、[放棄されたチェックアウト]を選択します。
- ワークフローの設定とEメールをカスタマイズする
- 保存をクリックして確認する

また、メールを送信する相手やタイミングに関しても多くのオプションがあります。1時間後にチェックアウトを放棄した人にメールを送信することをお勧めします。 基本的に、メールは早ければ早いほど、顧客を回復させる可能性が高くなります。 注文の5~10%を回復させることが期待できます。 翌日にメールを送信することはあまり意味がありません。
また、"Complete your Purchase "という件名でデフォルトのメールをカスタマイズすることもできます。 全体的に、このメールは問題ありませんが、行動喚起が欠けています。 デフォルトのボタンラベルを "Items in your cart "から "Complete your purchase "や "Don't lose my items "のような魅力的なものに変更することをお勧めします。
もしカート放棄の回復のためのより高度なソリューションをお探しなら、アプリストアにたくさんのオプションがあります。 私たちは、最大3つのメールリマインダーを設定し、送信時間を定義することができるPaysterをお勧めします。 その上、このアプリは放棄されたチェックアウトと未払いの注文の両方を回復することができます(つまり、電信送金や代引きのような遅延した支払い方法の注文)。
多くのマーチャントがこのShopifyの機能を知らないが、もちろん知っていればチェックアウトに行く前に顧客情報を事前に入力することができる。
主な利点は、顧客がそれらを入力する必要がないことで、チェックアウトのプロセスを簡素化し、摩擦を取り除くことができます。
顧客情報を追加するには、チェックアウトに直接つながる以下のリンク構造を使用します。
商品も追加したい場合は、以下のようにします。
変数の完全なリストは以下の表にある。
詳しくは「Shopifyでプリフィルドデータでカスタムチェックアウトリンクを作成する方法」をご覧ください。
購入を完了する前に、顧客にアカウントの作成を強制しないでください。 強制的なアカウント作成は、最大37%の顧客が購入フローを放棄することにつながります。
いわゆるゲストチェックアウトを有効にするには、以下の手順に従ってください。
- ストア管理 >設定>チェックアウト
- 顧客アカウント]セクションで、[アカウントは任意です]オプションを選択します。
- 保存をクリックして確認します。

しかし、顧客アカウントは、特に「ヒント#11 - 事前顧客情報」と組み合わせることで、リピーターにとって有益です。 しかし、顧客にアカウント作成を依頼する正しい方法は、顧客が最初の購入を送信した後です。 このアプローチは、購入後(または遅延)アカウント作成と呼ばれ、それを支援する2つのサードパーティ製アプリがあります。 そして、どちらも無料でインストールできます。
- Smart Account Activateは、サンキューページで顧客に直接質問します。
- WOTIO Account Invites Plus:顧客にアカウント作成を促すメールを送信する。
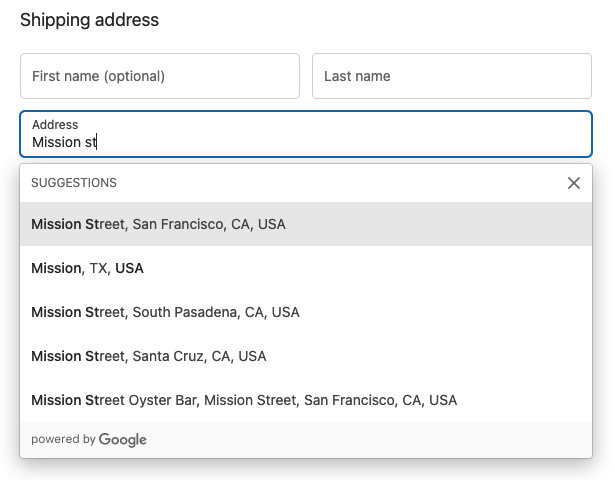
2017年以来、ShopifyはGoogle Places Autocomplete APIを使用して、顧客が配送先と請求先情報を入力するのを支援しています。 そのため、顧客が住所を入力し始めると、スマートなサジェストが表示され、正しい住所を選択することができます。
たとえ顧客がアカウントを持っていたとしても、サジェストは常にShopifyからではなくGoogleから表示されます。 これは非常にうまく機能し、全体的なチェックアウトの流れを大幅に改善します。 住所のオートコンプリートを有効にするには、以下の手順に従ってください。
- ストア管理 >設定>チェックアウトに移動します。
- Order processing(注文処理)セクションまでスクロールダウンし、Enable address autocompletion(住所自動入力を有効にする)オプションにチェックを入れます。
- 保存をクリックして確認します。

デメリットは、対応している国が限られていることです。 公式リスト」はなく、Googleは定期的に新しい国を追加しています。 対応国の例としては、オーストラリア、オーストリア、ベルギー、ブラジル、カナダ、デンマーク、フランス、ドイツ、香港特別行政区、インド、イタリア、日本、ルクセンブルグ、オランダ、ニュージーランド、スペイン、スイス、米国があります。
これはShopifyのチェックアウト機能の中でも、非常に知られていない、しかし非常に興味深い機能です。 有効にすると、顧客はメールアドレスの代わりに携帯電話番号を使ってチェックアウトを終えることができます。
携帯電話番号は、より個人的な情報であることは間違いないが、マーケティングに関してはより規制されている。 電話消費者保護法(TCPA)によると、顧客は企業に宣伝や取引のメッセージを送る前に書面による同意を与えなければならない。
Eメールを定期的にチェックしない顧客にとっては、SMSの方が注文状況を把握しやすいかもしれない。
携帯電話番号でのチェックアウトを有効にするには、以下の手順に従ってください。
- ストアの管理画面 >設定>レジに進みます。
- カスタマーコンタクトセクションで、"カスタマーは電話番号またはEメールのいずれかを使用してチェックアウトすることができます "を選択します。
- マーケティング同意セクションまでスクロールダウンし、"チェックアウト時に購読オプションを表示する "にチェックを入れます。
- 保存をクリックして確認します。

デフォルトのマーケティング同意は、"ニュースやオファーをメールする "となっていますが、SMSをトランザクションメッセージングのみに使用する予定であれば、"注文ステータスのアップデートをメールする "のような、より受け入れやすいものに変更することができます。
オンラインで買い物をする多くの顧客は、送料と返品/返金ルールについて心配している。 送料はShopifyのチェックアウトのネイティブな部分であるが、返品は各店舗に任されており、どのように処理するかは各店舗に任されている。
Baymard Institueによると、多くの買い物客はこの情報をページのフッターで探している。 そのため、チェックアウトの際に、返金/返品ポリシーやプライバシーポリシー、利用規約などの法的文書への直接リンクを含める必要があります。 その上、チェックアウトの見た目がよりプロフェッショナルで信頼できるものになります。 どのように追加するのですか?
- ストア管理 >設定>ポリシー
- 関連するセクションに法的ポリシーを追加します。 もし何もなければ、"テンプレートに置き換える "ボタンをクリックし、Shopifyのデフォルトテンプレートを使用することができます。
- 保存をクリックすると、リンクが自動的にチェックアウトフッターに追加されます。

返金ポリシー、配送ポリシー、プライバシーポリシーをチェックアウト時に表示することをお勧めします。 もしこれらがあっても、Shopifyのポリシーを通して挿入されていない場合、チェックアウトフッターには表示されず、代わりに標準の "All rights reserved "の注意書きが表示されます。
デフォルトのネーミングに満足できない場合は、設定>テーマ>アクション>言語の編集>チェックアウトとシステム>チェックアウトショップポリシーで簡単にリンクを変更することができます。

チェックアウトフッターにポリシーを表示する唯一の欠点は、カスタムテキストを表示するオプションを失うことです。
良いチェックアウトのコンバージョン率とは?
eコマースで最も尊敬されているUX研究機関の1つであるBaymard Instituteによると、現在の平均的なチェックアウト離脱率は69%です (これはチェックアウトのコンバージョン率31%に相当します)。 ですから、あなたの目標は平均よりも良くなることです。 私たちは、60%以上のコンバージョン率(つまり、離脱率が40%以下)を達成している堅実なShopifyストアを定期的に見ています。
チェックアウトの最適化は終わりのないプロセスであることを心に留めておいてください。 常に新しいことを試し、テストし、新しいロールアウトや新機能があります。 全体的な数値は、モバイルとデスクトップの トラフィックの割合にも大きく左右されます。 一般的に、デスクトップのトラフィックの方が4倍コンバージョンが良いです。
しかし、特定の離脱率(またはコンバージョン率)を達成することが重要なのではなく、平均注文金額を上げるために、良いコンバージョンとツールのバランスを見つけることが重要なのです。
その他のリソース
- コンバージョンを高めるためにチェックアウトを高速化する方法byJessica Wynne Lockhart
- Shopifyスクリプトでコンバージョンを高める13のEコマースチェックアウト最適化byShopify
- チェックアウト放棄率を計算する方法 + 追跡すべきトップ10メトリクスbyBolt
- ベイマード・インスティテュートによるカートとチェックアウトの記事(一読の価値あり)
- チェックアウトページを最適化する方法byBenjamin Ligier

















