El checkout es definitivamente la parte más crucial del embudo de compra. Un cliente ya ha decidido comprar, y el rol del checkout es recolectar la información de envío, procesar el pago, y crear la orden. Es por eso que debe ser lo más sencillo posible. Esta guía te ayudará a optimizar tu checkout en Shopify para impulsar más conversiones y ventas en general.
La creencia bastante común entre los comerciantes de Shopify es que no puedes personalizar la página (proceso) de checkout a menos que estés en el plan Shopify Plus. Sin embargo, eso no es cierto, y hay muchas cosas que puedes personalizar y optimizar incluso si estás en el plan Shopify Basic. En las ediciones de Shopify Invierno 2023, Shopify anunció la posibilidad del checkout de una sola página, ¡lo cual es súper emocionante!
Actualización [Marzo 2024]: El checkout de una página está en vivo y armamos una guía de optimización del checkout de una página enfocada únicamente en el nuevo diseño (reducido).
Te traemos la guía definitiva que resume las mejores prácticas y consejos sobre cómo personalizar tu checkout de Shopify para mejorar el rendimiento, aumentar lasconversiones y el valor medio de los pedidos.
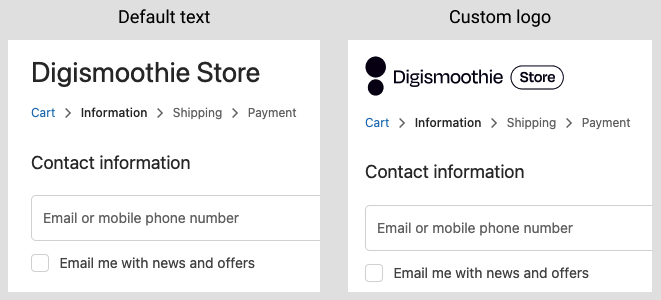
Por defecto, Shopify utiliza el nombre de tu tienda y lo muestra como un texto por encima de la navegación de migas de pan en la caja. Sin embargo, puedes subir un logotipo personalizado y mostrarlo en su lugar. El uso del logotipo de tu negocio genera confianza y hace que la caja esté más integrada en tu tienda.
Para cargar un logotipo personalizado en la caja, sigue estos pasos:
- Vaya al administrador de su tienda > Tienda Online > Temas, y haga clic en Personalizar su tema en vivo
- En la esquina inferior izquierda, haz clic en Configuración del tema y selecciona COMPRAR
- Busque la sección Logotipo y haga clic en Seleccionar imagen, cargue su logotipo y confirme haciendo clic en Seleccionar.
- Revise el aspecto visual (asegúrese de comprobar tanto la vista de escritorio como la vista móvil) y haga clic en Guardar si está satisfecho.

La parte complicada de tu logo son las dimensiones. Shopify no proporciona ninguna recomendación, pero recomendamos utilizar un tamaño de logo pequeño con una altura de 40 píxeles exactos y colocarlo a la izquierda. El logo utilizará la misma altura para dispositivos móviles y de escritorio y no se redimensionará para mantener la calidad original. Ten en cuenta que estas dimensiones son óptimas para el tema Dawn 2.0.
Las dimensiones máximas de altura para otros tamaños se enumeran en la tabla siguiente.
Otra parte esencial de la experiencia del usuario en el proceso de compra es el diseño. De forma estándar, Shopify utiliza el color azul para los botones y la fuente System, que muy probablemente es diferente de los estilos de la página del producto o del carrito, por lo que la experiencia al pasar por el flujo no es fluida.
Afortunadamente, hay una manera fácil de arreglarlo.
- Ve al administrador de tu tienda > Tienda Online > Temas, y haz clic en Personalizar tu tema activo
- En la esquina inferior izquierda, haz clic en Configuración del tema y selecciona COMPRAR
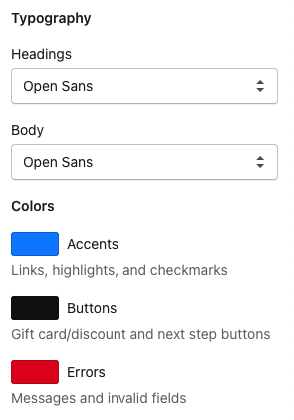
- Desplázate hacia abajo hasta Tipografía y elige la fuente que utilizas en tu tienda. Si no está disponible, mantén la del sistema.
- En la sección Colores, cambie los colores de los botones y enlaces para que coincidan con la página de su producto/carro.

Si utilizas un escaparate oscuro, también puedes considerar cambiar el color de fondo de la página de pago de blanco a oscuro. Sin embargo, no te lo recomendamos, ya que los colores claros suelen ser más adecuados cuando se trata de formularios o procesos de pago.
Por ejemplo, Spotify es famoso por su interfaz de usuario oscura (tanto en la aplicación como en el sitio web), pero cuando se trata de cambiar la suscripción (una especie de proceso de pago), es blanca.

Es bastante común pensar que no puedes cambiar ningún texto en el Checkout de Shopify a menos que utilices Shopify Plus. Por suerte, eso no es cierto ya que puedes cambiar la mayoría de ellos muy fácilmente.
- Ve al administrador de tu tienda > Tienda Online > Temas, haz clic en Acciones para tu tema y selecciona Editar idiomas.
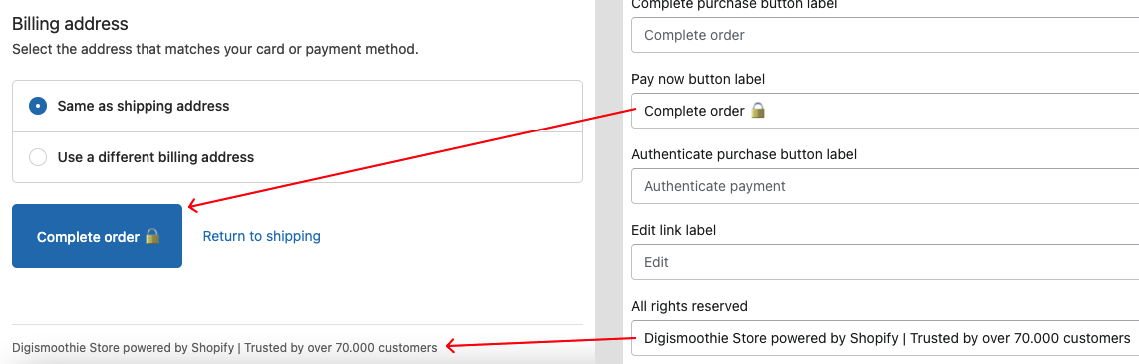
- En la barra de navegación superior, selecciona Pago y sistema, y ahí podrás editar todos los textos que veas, incluidos botones, enlaces, pie de página, navegación, etc.
- Una vez hecho esto, haga clic en Guardar y revise su cambio en el sitio en vivo

Puedes ponerte muy creativo y cambiar la redacción para aumentar la confianza (de nuevo) o motivar a los clientes a continuar hasta el último paso. En el ejemplo anterior, hemos cambiado el botón por defecto de "Pagar ahora", que es un poco agresivo, a "Completar pedido" y hemos añadido el emoji del candado 🔒 para reforzar la sensación de seguridad.
En cuanto al título de la página de pago, solo puedes cambiar la última parte, que por defecto es "Pago", y la parte central, que es el nombre de tu tienda. Pero no puedes cambiar el formato (es decir, paso actual - nombre de la tienda - título de pago).
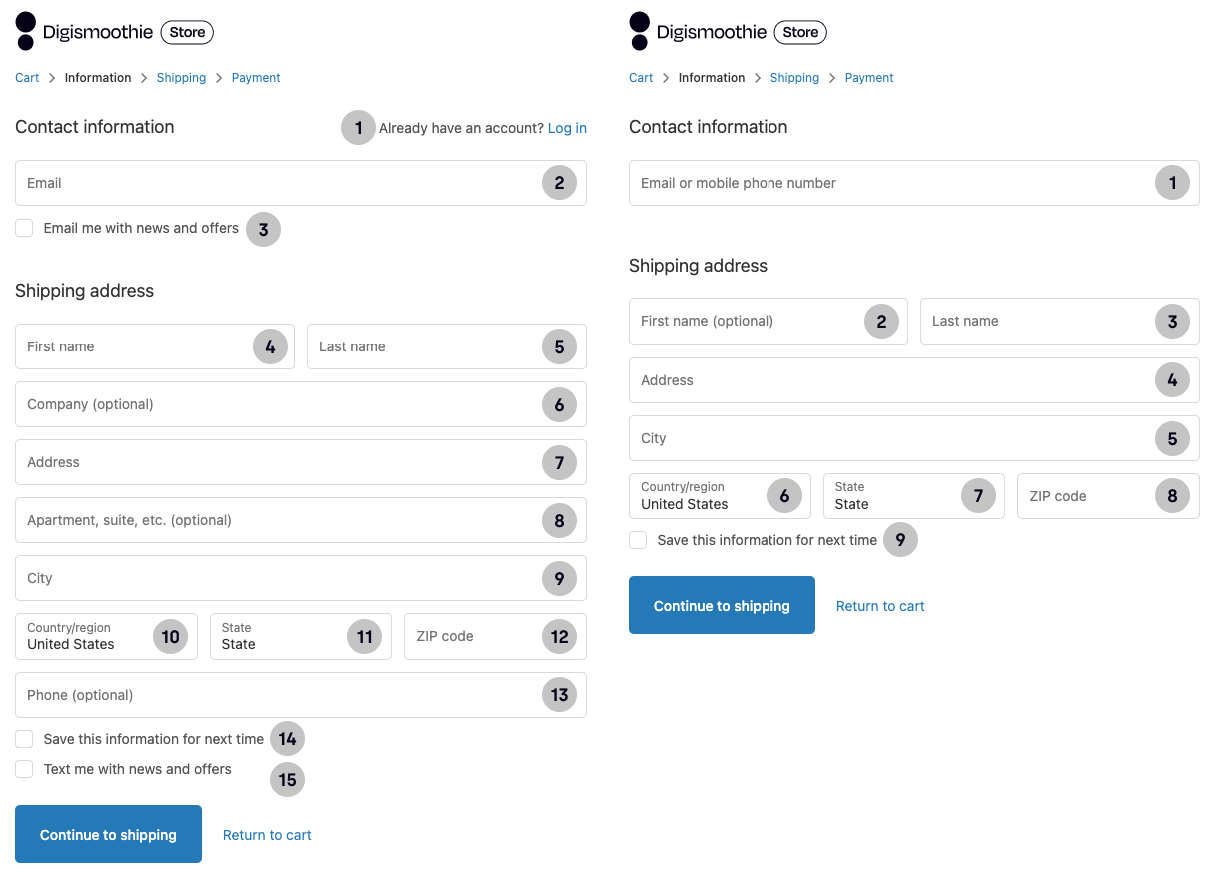
Este es probablemente el consejo más importante de todos. Revise sus campos y entradas de pago actuales (tanto opcionales como obligatorios) y piense detenidamente cuáles necesita realmente. Cuantos más elimine, más simplificará el proceso de pago y mayor será la tasa de conversión.
Según Bolt, el proceso de compra complejo es la tercera razón más común por la que los clientes abandonan el proceso de compra. Especialmente hoy en día, los clientes están más preocupados por su privacidad y se lo piensan dos veces antes de compartir su información privada.
Para eliminar algunos de los campos de tu checkout, sigue estos pasos.
- Ve al administrador de tu tienda > Configuración > Pago y desplázate hacia abajo hasta Opciones de formulario.
- Establece Nombre completo como Sólo se requiere el apellido y el resto de campos como Ocultos.
- Confirme haciendo clic en el botón Guardar

No te olvides tampoco de tus métodos de pago y envío. Es bueno ofrecer una opción, pero no debería ser demasiado compleja. Si tienes algún método de envío/pago que se utiliza poco, considera desactivarlo también.
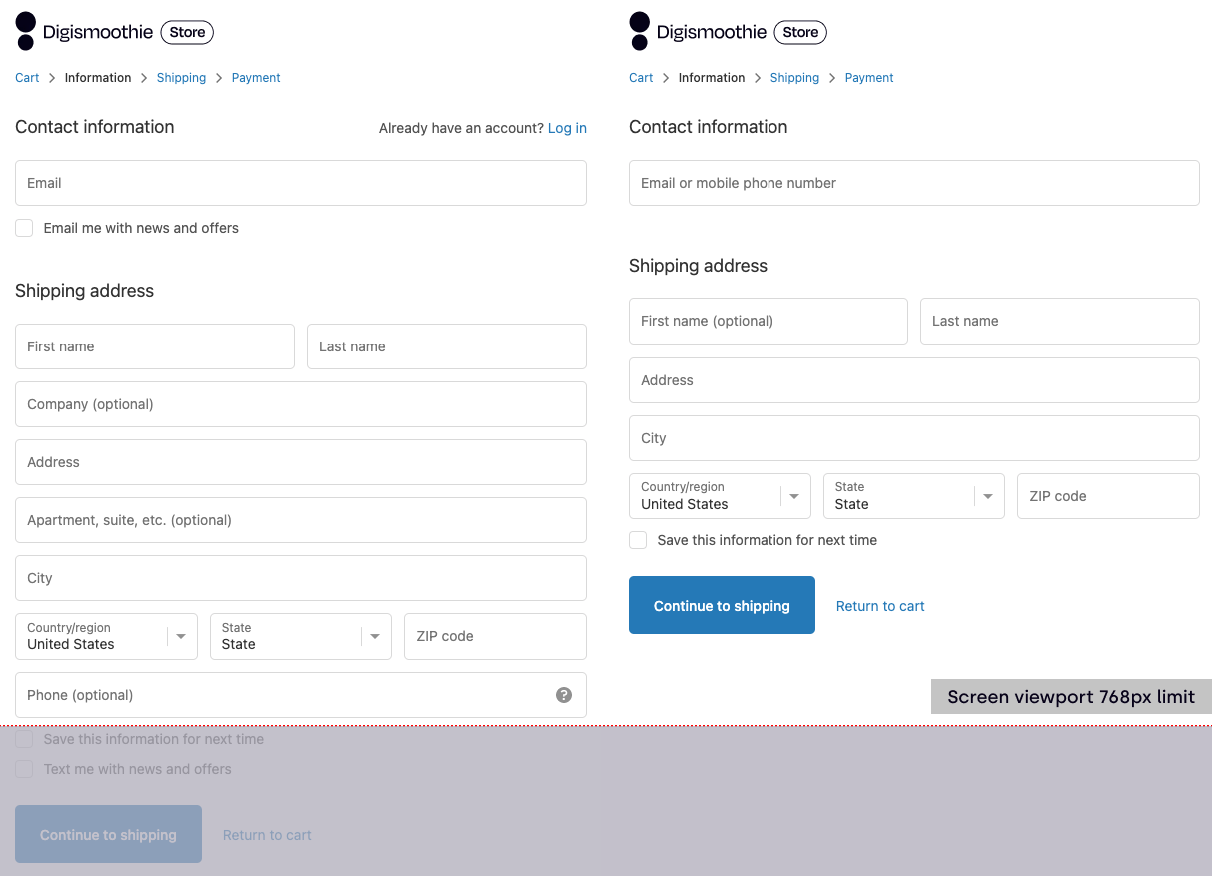
Otra razón importante por la que tiene sentido reducir el número de campos en el proceso de pago (consejo nº 4) es la altura total de la página. Según Statcounter, el 30% (!) de los clientes siguen utilizando una pantalla de ordenador de sobremesa o portátil con una altura de 768px o inferior en diciembre de 2021.
La diferencia se muestra claramente en la siguiente imagen comparativa.

Hay muchos elementos que influyen en la altura del paso Información: el número de campos, los pagos exprés, el tamaño del logotipo y el fondo.
Mostrar el botón Continuar con el envío en la página de información (es decir, el primer paso del proceso de pago) por encima del pliegue es crucial. Una vez que el cliente avanza, las posibilidades de que termine el proceso aumentan drásticamente. El paso de envío suele estar bien, y no se puede hacer mucho con el paso de pago.
Una de las razones más populares para abandonar el carrito o la caja es la falta de confianza. Según Baymard Institue, el 17% de los clientes abandonan el carrito/la caja porque no confían en la tienda con su información de pago.
Muchas aplicaciones gratuitas de Shopify añaden insignias de confianza en el escaparate, incluida la página del carrito, pero no hay ninguna que las implemente en el proceso de pago.
Sin embargo, hay algunas soluciones y consejos para aumentar la confianza de los clientes durante el proceso de pago.
- Utilice el logotipo de su marca durante el proceso de compra (consulte el consejo nº 1).
- Personalice el estilo y el diseño de la caja para que coincida con el escaparate (véase el consejo nº 2).
- Cambia los textos en la caja y céntrate en generar confianza (ver consejo nº 3)
- Añada información de contacto (véase el consejo nº 6)
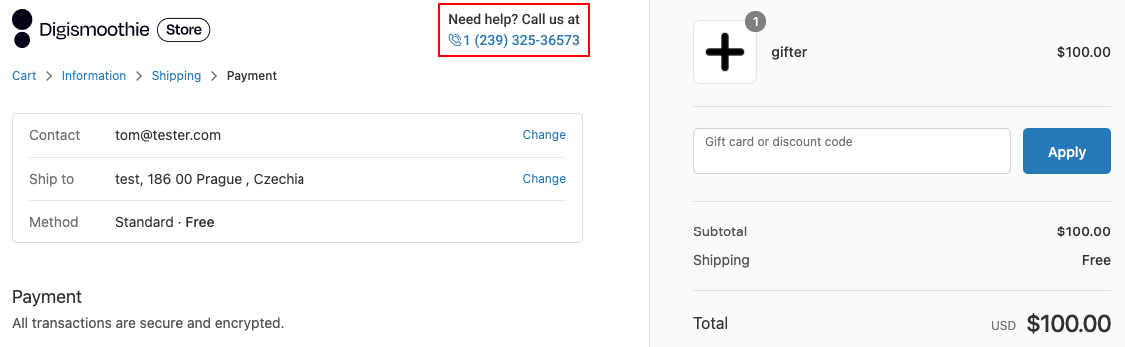
Mostrar información de contacto durante el proceso de compra puede ayudar a aumentar la tasa de conversión. En primer lugar, genera confianza porque los clientes ven un número de teléfono al que pueden llamar si tienen algún problema con el pedido. En segundo lugar, algunos clientes pueden encontrarse con problemas y necesitan ayuda. En tercer lugar, los clientes de algunos países (¡Konnichi wa!) te llamarán sólo para asegurarse de que la tienda existe 😉 .
Una buena práctica es añadir un pequeño texto que diga: "¿Necesitas ayuda? Llámanos a X". Puedes modificarlo cambiando los textos del tema (ver consejo nº 3), pero la forma más elegante es ajustar la imagen de tu logotipo (ver consejo nº 1) y añadir otra información. Si juegas con las fuentes, los colores y la posición del texto, casi parecerá una parte nativa y no intrusiva de la caja.

Incluso una mejor manera que mostrar la información de contacto es incrustar un widget de chat en línea. Es probable que no lo necesites en el escaparate de la tienda, pero te recomendamos tenerlo en la caja (y en la página del carrito). Esos clientes están listos para comprar tus productos, así que debes ayudarlos y guiarlos a través del proceso.

Desafortunadamente, esto sólo es posible en Shopify Plus, ya que necesitas añadir un javascript personalizado a tu página de pago. Incluso el chat de Shopify Inbox no funciona allí.
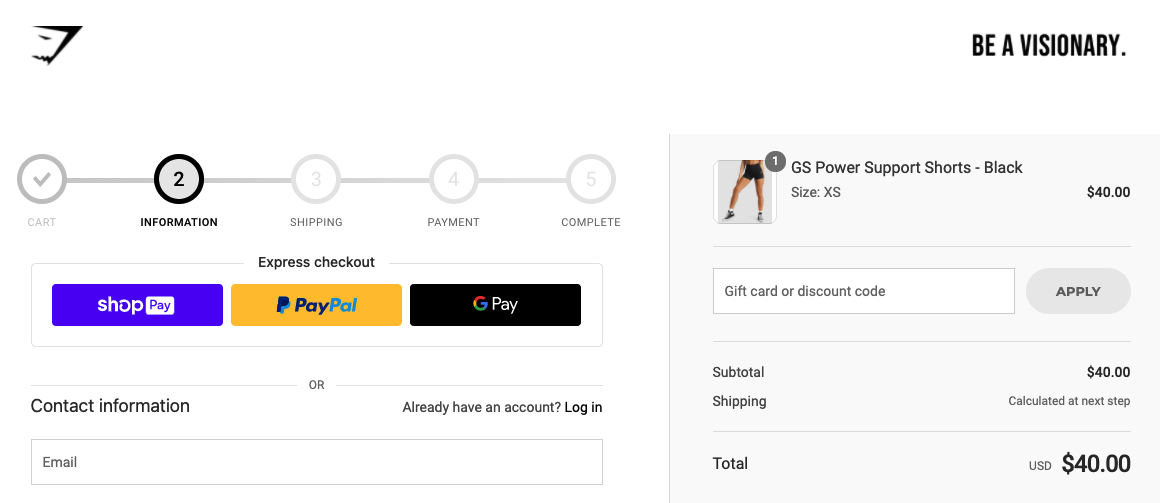
Los pagos exprés (a veces también llamados pagos acelerados) permiten a tus clientes saltarse el proceso de pago predeterminado y pagar el pedido utilizando uno de los métodos de pago. El beneficio es mucha menos fricción, lo que lleva a mayores tasas de conversión.
Para habilitar el pago exprés en tu tienda Shopify, debes usar Shopify Payments o Stripe.
- Ve al administrador de tu tienda > Configuración > Pagos
- Haz clic en el enlace Administrar para tu proveedor de pago con tarjeta (normalmente Shopify Payments o Stripe)
- Añade los proveedores de pago deseados en la sección Monederos y haz clic en Guardar

Los "botones de pago" también se pueden mostrar en las páginas de tus productos o en la página de tu carrito. Los métodos de pago que soportan el checkout acelerado son:
- Apple Pay
- Google Pay
- Amazon Pay
- PayPal
- Pago en tienda
Por ejemplo, con Shop Pay, la prueba ha demostrado un aumento masivo del 72% en la tasa de conversión en comparación con el pago normal. Personalmente, me encantaría ver los resultados detallados de la prueba y comparar la cantidad de transacciones realizadas en Shop Pay y el pago normal. El punto es que los pagos acelerados siempre tendrán una conversión mucho mayor, pero no son utilizados por la mayoría de los compradores (todavía).
Otra forma de generar más confianza con tus compradores es utilizar el logotipo de tu empresa como favicon, que es el pequeño icono visible en cada pestaña de tu navegador. Para subir tu favicon personalizado, sigue estos pasos.
- Ve al administrador de tu tienda > Tienda Online > Temas, y haz clic en Personalizar tu tema activo
- En la esquina inferior izquierda, haz clic en Configuración del tema y selecciona FAVICON.
- Haz clic en Seleccionar imagen y sube tu propio favicon
- Haga clic en Guardar y revise el cambio en el sitio en vivo (no se puede previsualizar)

El formato del favicon puede ser JPG, PNG, GIF o SVG, y el tamaño óptimo es de 32 x 32 píxeles.
El favicon puede ser cambiado para todas tus páginas (incluyendo el carrito) excepto para el checkout de Shopify. Muchos comerciantes se quejan de esto, pero Shopify no puede cargar un favicon personalizado en el proceso de checkout debido a razones de seguridad a menos que estés en un plan Shopify Plus.
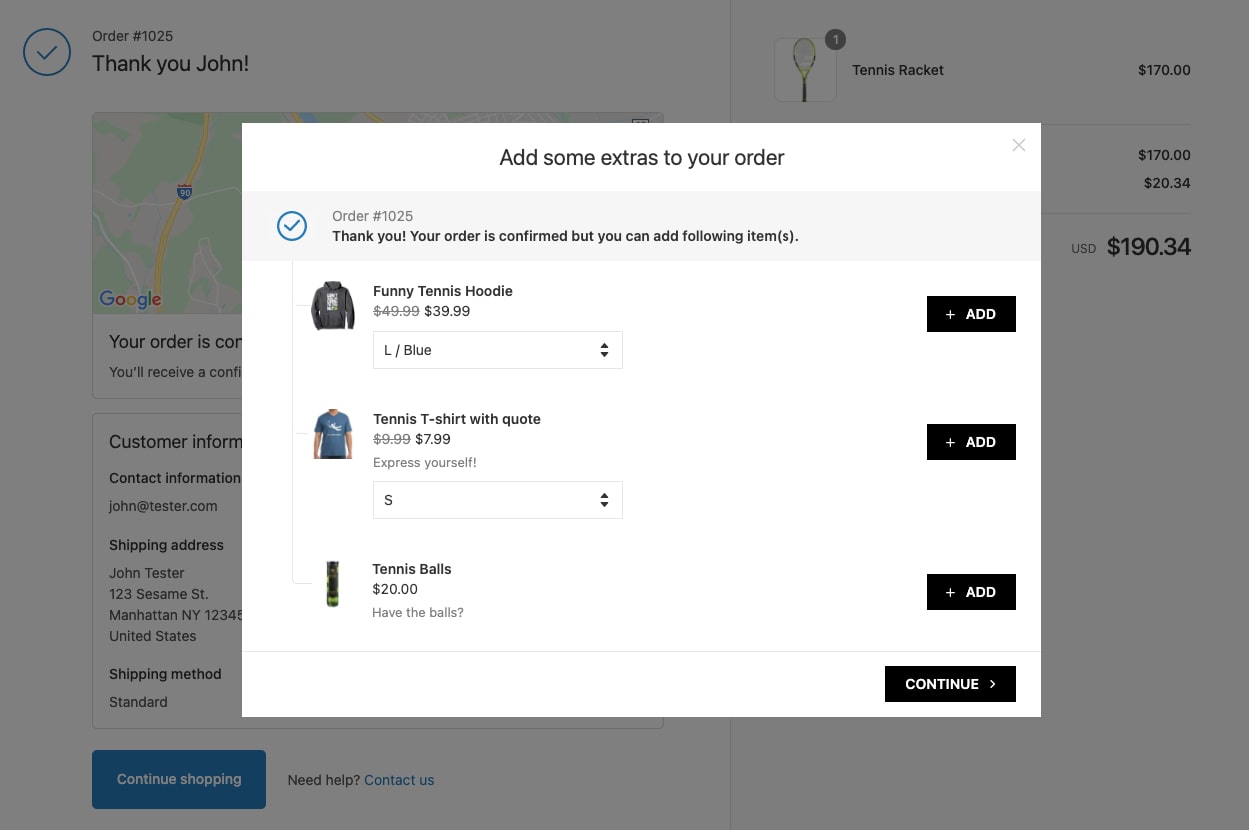
La venta adicionaly la venta cruzada son métodos probados para aumentar el valor medio de los pedidos. Está bastante bien establecido en la plataforma Shopify durante la fase previa al pago (es decir, antes de que un cliente entre en el proceso de pago). Sin embargo, con algunas de las últimas actualizaciones de Shopify como la extensión de pago posterior a la compra, ahora puedes ofrecer ventas adicionales y también ventas cruzadas durante el proceso de pago. El principal beneficio es que el cliente no tiene que introducir la información de pago de nuevo, y el pago adicional se captura a través de un solo clic (el llamado pago con un solo clic).

La única forma de ofrecer ventas adicionales posteriores a la compra es a través de una aplicación de terceros. Aquí tiene nuestra lista de las recomendadas:
- Candy Rack - Aplicación de ventas adicionales todo en uno que cubre el embudo desde la pre-compra hasta la post-compra.
- Checkout Promotions - Aplicación más avanzada que ofrece muchas posibilidades de personalización.
- Zipify OCU - Popular aplicación de upsell que ofrece un montón de características, incluyendo pruebas A/B
Cuando se trata de la estrategia de ofertas post-compra, deberías ser un poco más agresivo y ofrecer descuentos. Es prácticamente tu última oportunidad para hacer upsell al cliente.
Además del upselling pre-compra y post-compra, también puedes ofrecer upsells nativos incorporados a través del método de envío. Para aprender cómo, consulta nuestro artículo sobre upsells gratuitos y sin aplicación en el checkout de Shopify.
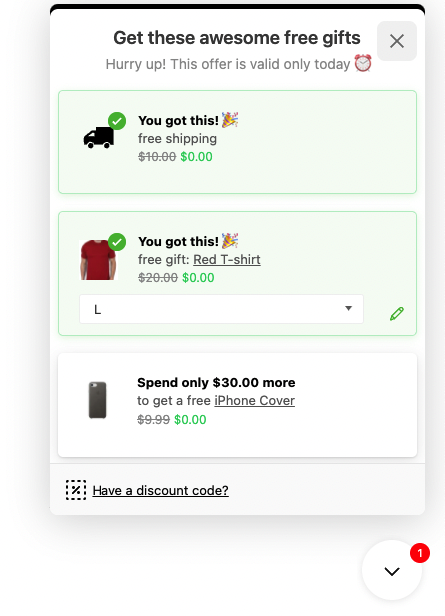
Si quieres que tus clientes terminen el checkout, ofréceles algún incentivo. Está comprobado que esta táctica funciona principalmente con incentivos como envíos gratuitos o regalos.
Hay varias maneras de cómo ofrecer un producto de regalo gratis con la compra, y ya lo describimos en nuestro artículo. La mejor manera es utilizar una aplicación específica como Gift Box.

Cuando se trata de envíos gratuitos, eso es algo que puedes configurar directamente en tu tienda Shopify.
- Ve al administrador de tu tienda > Configuración > Envío y entrega
- En la sección Envío, haz clic en Gestionar tarifas
- Haz clic en Añadir tarifa en la zona de envío concreta
- Configura la tarifa como "Configura tus propias tarifas", nómbrala algo así como "Envío gratuito" y añade una condición de peso o precio mínimo si es necesario
- Haz clic en Hecho, y ya está, ahora deberías ver esta tarifa en tu caja

También puedes limitar la tarifa de envío gratuito a determinadas zonas geográficas a través de las zonas de envío o de los productos seleccionados.
La mejor práctica es poner la información de envío gratis cerca del botón de añadir al carrito, incluyendo los requisitos mínimos. Trate de evitar los banners de todo el sitio, ya que los visitantes tienden a pasarlos por alto.
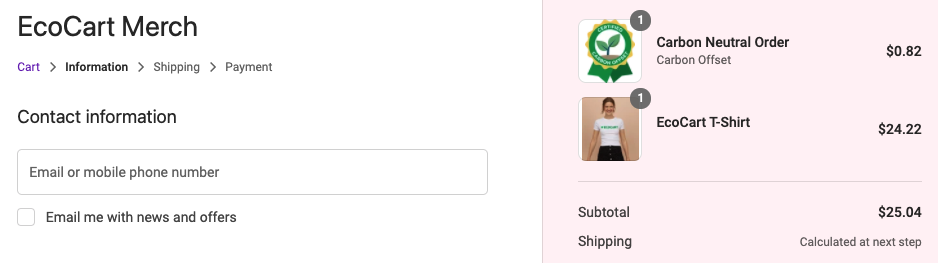
Shopify es una empresa centenaria que invierte muchos recursos en la protección de nuestro planeta, al igual que muchos de los compradores de hoy en día. Ofrecer envíos neutros en carbono es una excelente forma de reducir el impacto sobre el cambio climático y aumentar tu conversión al mismo tiempo.
Puedes utilizar la aplicación oficial de Shopify llamada Offset o una de terceros, que suelen ser gratuitas. La ventaja de las de terceros es que muestran la información al cliente, y puedes elegir si cubres los costes adicionales o lo dejas en manos de tus clientes.

Además de eso, cuando un cliente paga a través de Shop Pay o selecciona Shopify Shipping, los costos son cubiertos por Shopify como negocio.
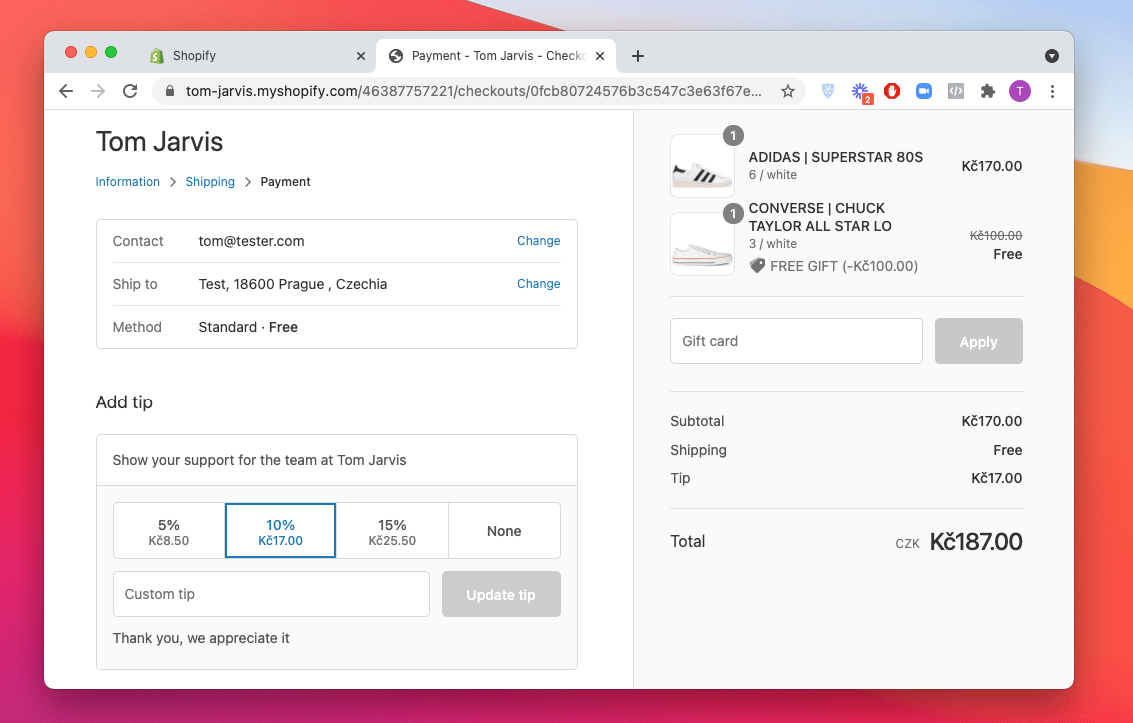
Shopify ofrece una manera integrada para que tus clientes te dejen una prop ina durante su pago. Dependiendo de tu configuración, se convierte en una parte nativa del paso de pago, y los clientes pueden elegir el nivel de porcentaje o una cantidad personalizada. Para habilitar la propina sigue los siguientes pasos.
- Ve al administrador de tu tienda > Configuración > Pago
- Desplácese hacia abajo hasta la sección Propinas y marque la opción Mostrar opciones de propinas en el proceso de pago.
- Establezca los niveles de propina (de uno a tres). Le recomendamos que anule la selección de Mostrar opciones de propina a todos los clientes y establezca los niveles en 5% - 10% - 15%.
- Confirme haciendo clic en Guardar

No olvide controlar el impacto en la tasa de conversión general de la caja, ya que añadir cualquier campo (incluso los voluntarios) puede afectarla. Si no ve que muchos clientes le dejan propinas, simplemente desactive el formulario.
Puedes obtener más información en nuestra guía sobre cómo configurar las propinas en el checkout de Shopify.
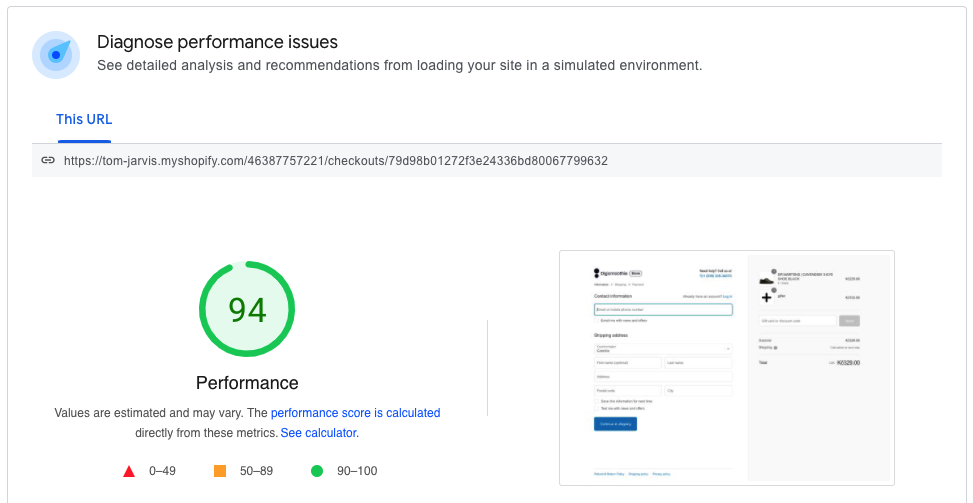
Probablemente sepas que la velocidad del sitio es súper importante desde el punto de vista del SEO. Pero también es un factor clave desde el punto de vista de la conversión. Según una investigación de Portent de 2019, la conversión cae un 4,42% con cada segundo adicional de tiempo de carga.
Para medir el tiempo de carga de tu checkout en Shopify, no puedes usar el informe de velocidad de la tienda online incorporado en los temas. Eso mide solo la puntuación en la página de inicio, el producto y las páginas de colección. Necesitas usar PageSpeed Insights de Google e ingresar la URL de checkout existente (es decir, ir al primer paso del checkout con cualquier producto y copiar la URL).

A menos que estés en el plan Shopify Plus, no podrás arreglar o mejorar la mayoría de los hallazgos. Sin embargo, debes tener en cuenta:
- Usar imagen comprimida para tu logo o fondo en el checkout
- Tener cuidado al utilizar aplicaciones de terceros o pasarelas de pago que se cargan durante la compra, ya que pueden ralentizarla significativamente.
En general, tu checkout debería cargar en hasta 4 segundos. Durante mis pruebas, el checkout de Shopify siempre cargó más rápido en desktop que en móvil.
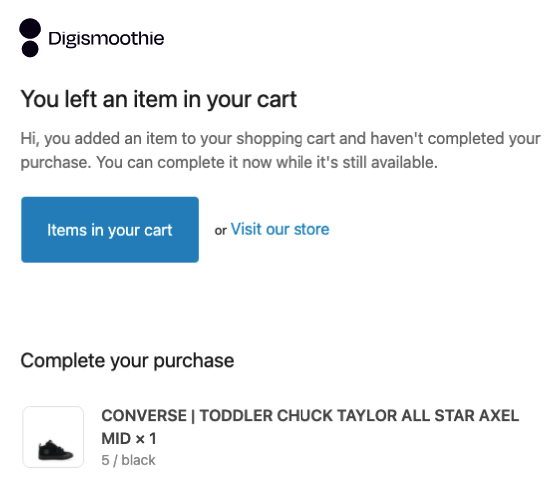
Casi el 70% de los clientes abandonan el checkout antes de finalizar la compra. Una de las formas más elegantes de hacer que vuelvan son los llamados emails de abandono de checkout/cart.
Si un cliente deja el email pero no completa el checkout, recibirá automáticamente una notificación por email. Estas notificaciones son una parte nativa de la plataforma Shopify, y es súper fácil habilitarlas.
- Ve al administrador de tu tienda > Marketing > Automatizaciones
- Haz clic en Crear automatización y selecciona Pago abandonado.
- Personaliza la configuración del flujo de trabajo y el correo electrónico
- Confirma haciendo clic en Guardar

También hay un montón de opciones con respecto a quién y cuándo enviar el correo electrónico. Definitivamente recomendamos enviarlo a cualquiera que abandone el checkout después de 1 hora. Básicamente, cuanto antes se envíe el correo electrónico, mayor será la posibilidad de recuperar al cliente. Puedes esperar recuperar entre el 5 y el 10% de los pedidos. Enviar el correo electrónico al día siguiente realmente no tiene mucho sentido.
También puedes personalizar el email por defecto con el asunto "Completa tu compra". En general, el email está bien, pero le falta una llamada a la acción. Te recomendamos cambiar la etiqueta del botón por defecto de "Artículos en tu carrito" a algo más atractivo como "Completa tu compra" o "No pierdas mis artículos".
Si estás buscando una solución más avanzada para la recuperación del abandono del carrito, hay muchas opciones en la tienda de aplicaciones. Recomendamos Payster, donde puedes configurar hasta 3 recordatorios por correo electrónico y definir el tiempo de envío. Además, la aplicación es capaz de recuperar tanto las compras abandonadas como los pedidos impagados (es decir, pedidos con métodos de pago retrasados como transferencia bancaria o contra reembolso).
Muchos comerciantes desconocen esta funcionalidad de Shopify, pero puedes rellenar previamente la información de los clientes antes de llegar a la caja si los conoces, claro.
La principal ventaja es que los clientes no tienen que introducirlos, lo que simplifica el proceso de pago y elimina algunas fricciones.
Para añadir la información de los clientes, utilice la siguiente estructura de enlaces, que lleva directamente a la caja.
Si desea añadir también los productos, utilice la siguiente.
La lista completa de variables se encuentra en la siguiente tabla.
Consulta nuestro artículo"Cómo crear enlaces de pago personalizados con datos rellenados previamente en Shopify" para más detalles.
No obligues a tu cliente a crear una cuenta antes de finalizar la compra. La creación forzada de una cuenta lleva hasta a un 37% de los clientes a abandonar el flujo de compra.
Para habilitar el llamado guest checkout, sigue estos pasos.
- Ve al administrador de tu tienda > Configuración > Pago
- En la sección Cuentas de cliente, selecciona la opción Las cuentas son opcionales
- Confirme haciendo clic en Guardar

Sin embargo, las cuentas de cliente son beneficiosas para los clientes que vuelven, especialmente en combinación con el "Consejo nº 11 - Preffil Customer Information". Pero la forma correcta de pedir a sus clientes que creen una es después de que envíen su primera compra. El enfoque se llama creación de cuenta post-compra (o diferida), y hay dos aplicaciones de terceros que le ayudarán con eso. Y ambas son de instalación gratuita.
- Smart Account Activate, que pregunta a los clientes directamente en la página de agradecimiento
- WOTIO Account Invites Plus, que envía un correo electrónico a los clientes para pedirles que creen una cuenta.
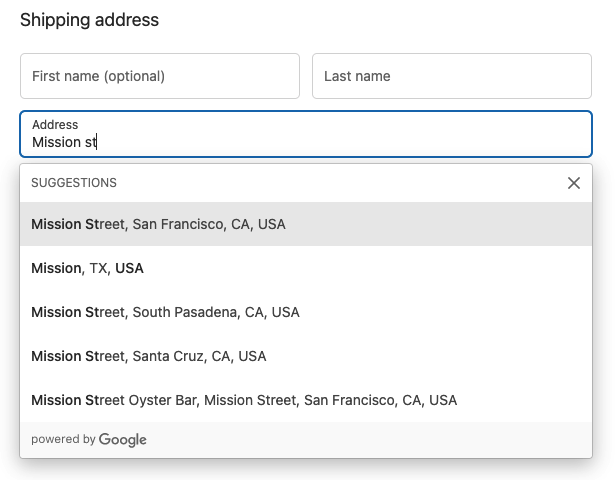
Desde 2017 Shopify utiliza Google Places Autocomplete API para ayudar a los clientes a rellenar su información de envío y facturación. Así, cuando tu cliente empiece a escribir una dirección, aparecerá la sugerencia inteligente y podrá elegir la dirección correcta.
Las sugerencias siempre provienen de Google, no de Shopify, incluso si el cliente tiene una cuenta. Funciona bastante bien y mejora significativamente el flujo general de pago. Para habilitar el autocompletado de direcciones, sigue estos pasos.
- Ve al administrador de tu tienda > Configuración > Pago
- Desplácese hacia abajo hasta la sección Procesamiento de pedidos y marque la opción Activar autocompletado de dirección.
- Confirme haciendo clic en Guardar

La desventaja es que sólo algunos países son compatibles. No hay una "lista oficial", y Google añade nuevos países con regularidad. Algunos ejemplos de los países compatibles son Australia, Austria, Bélgica, Brasil, Canadá, Dinamarca, Francia, Alemania, Hong Kong RAE, India, Italia, Japón, Luxemburgo, Países Bajos, Nueva Zelanda, España, Suiza y Estados Unidos.
Esta es una característica bastante desconocida pero muy interesante del checkout de Shopify. Los clientes pueden finalizar el checkout utilizando su número de teléfono móvil en lugar de una dirección de correo electrónico cuando está habilitado.
Según la Ley de Protección del Consumidor Telefónico (TCPA), los clientes deben dar su consentimiento por escrito a las empresas antes de enviarles mensajes promocionales o transaccionales.
Además, a algunos clientes les gusta la opción: quizá no consulten el correo electrónico con regularidad y les resulte más fácil seguir el estado de su pedido por SMS.
Para habilitar el pago con el número de teléfono móvil, sigue estos pasos.
- Ve al administrador de tu tienda > Configuración > Pago
- En la sección Contacto con el cliente, selecciona "Los clientes pueden realizar el pago utilizando su número de teléfono o su correo electrónico".
- Desplácese hacia abajo hasta la sección Consentimiento de marketing y marque "Mostrar una opción para suscribirse al finalizar la compra".
- Confirme haciendo clic en Guardar

El consentimiento de marketing predeterminado dice "Envíame un mensaje de texto con noticias y ofertas", pero si piensas utilizar el SMS sólo para mensajes transaccionales, puedes cambiarlo por algo más aceptable, como "Envíame un mensaje de texto con actualizaciones del estado del pedido".
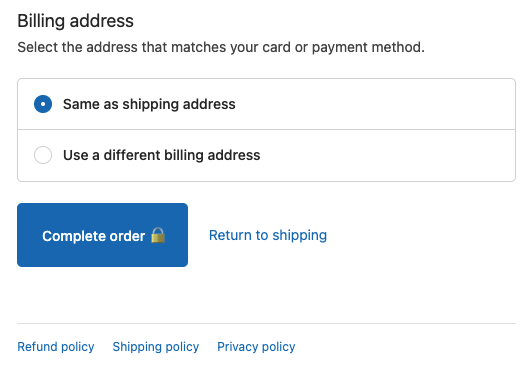
Muchos clientes que compran online están preocupados por los gastos de envío y las reglas de devolución/reembolso. Mientras que el envío es una parte nativa del checkout de Shopify, las devoluciones dependen de cada tienda y de cómo las gestiona.
Según Baymard Institue, muchos compradores buscan esta información en el pie de página. Y es por eso que tu checkout debería incluir enlaces directos a tu Política de Devolución/Reembolso y otros documentos legales como la Política de Privacidad o los Términos de Servicio. Además de eso, tu checkout parecerá más profesional y de confianza. ¿Cómo añadirlos?
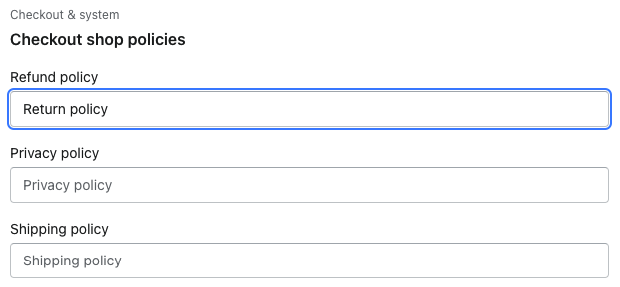
- Ve al administrador de tu tienda > Configuración > Políticas
- Añade tus políticas legales en las secciones correspondientes. Si no tienes ninguna, puedes hacer clic en el botón "Reemplazar con plantilla" para utilizar las plantillas predeterminadas de Shopify.
- Haz clic en Guardar, y los enlaces se añadirán automáticamente a tu pie de página de pago.

Recomendamos mostrar la Política de devolución, la Política de envío y la Política de privacidad durante el proceso de pago. Si las tienes, pero no están insertadas a través de las Políticas de Shopify, no se mostrarán en el pie de página del proceso de pago y, en su lugar, se mostrará la nota estándar "Todos los derechos reservados".
Si no estás contento con la nomenclatura por defecto, puedes cambiar fácilmente los enlaces yendo a Configuración > Temas > Acciones > Editar idiomas > Pago y sistema > Políticas de la tienda de pago.

La única desventaja de mostrar las políticas en el pie de página de la caja es que pierdes la opción de mostrar cualquier texto personalizado.
¿Qué es una buena tasa de conversión en la caja?
Según el Instituto Baymard, una de las organizaciones de investigación de UX más respetadas en el comercio electrónico, la tasa media actual de abandono en la caja es del 69% (lo que representa una tasa de conversión en la caja del 31%). Por lo tanto, tu objetivo debería ser mejorar la media. Regularmente vemos tiendas Shopify sólidas que logran una tasa de conversión del 60%+ (es decir, una tasa de abandono inferior al 40%).
Ten en cuenta que la optimización de tu checkout es un proceso sin fin. Siempre hay cosas nuevas que probar, nuevos lanzamientos, nuevas características. El número total también depende en gran medida de tu tráfico móvil frente al de escritorio . En general, el tráfico de escritorio convierte cuatro veces mejor.
Sin embargo, no se trata de alcanzar una tasa de abandono (o de conversión) específica, sino de encontrar el equilibrio entre una buena conversión y las herramientas para aumentar el valor medio de los pedidos.
Recursos adicionales
- Cómo acelerar elproceso de pago para aumentar las conversiones, por Jessica Wynne Lockhart
- 13 Ecommerce Checkout Optimizations to Increase Conversions with Shopify Scripts por Shopify
- CómoCalcular la Tasa de Abandono en el Checkout + Top 10 Metrics to Track por Bolt
- Cart & Checkout artículos por Baymard Institute (¡merece la pena leerlos!)
- Cómooptimizar tu página de pago por Benjamin Ligier
















