Le passage en caisse est certainement la partie la plus cruciale de l'entonnoir d'achat. Le client a déjà décidé d'acheter, et le rôle de la caisse est de collecter les informations relatives à la livraison, de traiter le paiement et de créer la commande. C'est pourquoi elle doit être aussi simple que possible. Ce guide vous aidera à optimiser la caisse de Shopify afin d'augmenter le nombre de conversions et les ventes globales.
La croyance la plus répandue parmi les marchands Shopify est qu'il n'est pas possible de personnaliser la page de paiement (processus) à moins d'avoir souscrit à l'offre Shopify Plus. Cependant, ce n'est pas vrai, et il y a beaucoup de choses que vous pouvez personnaliser et optimiser même si vous êtes sur le plan Shopify Basic. Lors du Shopify Editions Winter 2023, Shopify a annoncé la possibilité d'un paiement en une seule page, ce qui est très excitant !
Nous vous apportons le guide ultime résumant les meilleures pratiques et les conseils sur la façon de personnaliser votre caisse Shopify pour être plus performant - augmenter lesconversions et la valeur moyenne de la commande.
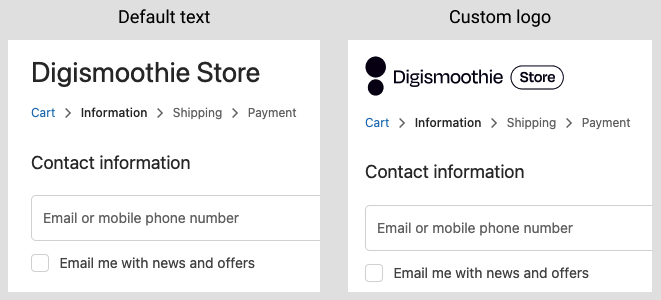
Par défaut, Shopify utilise le nom de votre boutique et l'affiche sous forme de texte au-dessus du fil d'Ariane dans la caisse. Toutefois, vous pouvez télécharger un logo personnalisé et l'afficher à la place. L'utilisation du logo de votre entreprise permet d'instaurer un climat de confiance et d'intégrer davantage la caisse à votre vitrine.
Pour télécharger un logo personnalisé dans votre caisse, procédez comme suit :
- Allez dans l'administration de votre boutique > Boutique en ligne > Thèmes, et cliquez sur Personnaliser votre thème en direct
- Dans le coin inférieur gauche, cliquez sur Paramètres du thème et sélectionnez Caisse
- Trouvez la section Logo et cliquez sur Sélectionner une image, téléchargez votre logo et confirmez en cliquant sur Sélectionner
- Examinez l'aspect visuel (assurez-vous de vérifier la vue de bureau et la vue mobile) et cliquez sur Enregistrer si vous êtes satisfait

La partie la plus délicate de votre logo est sa taille. Shopify ne fournit aucune recommandation, mais nous vous conseillons d'utiliser un logo de petite taille, d'une hauteur de 40 pixels exactement, et de le placer à gauche. Le logo utilisera la même hauteur pour les appareils mobiles et de bureau et ne sera pas redimensionné afin de conserver la qualité d'origine. Veuillez noter que ces dimensions sont optimales pour le thème Dawn 2.0.
Les dimensions maximales pour les autres tailles sont indiquées dans le tableau ci-dessous.
Une autre partie essentielle de l'expérience utilisateur de la caisse est le design. Shopify utilise généralement une couleur bleue pour les boutons et la police System. Il est très probable que cette couleur soit différente de celle des pages de produit ou de panier, de sorte que l'expérience de l'utilisateur n'est pas homogène.
Heureusement, il existe un moyen simple de résoudre ce problème.
- Allez dans l'administration de votre boutique > Boutique en ligne > Thèmes, et cliquez sur Personnaliser votre thème en direct
- Dans le coin inférieur gauche, cliquez sur Theme settings et sélectionnez CHECKOUT
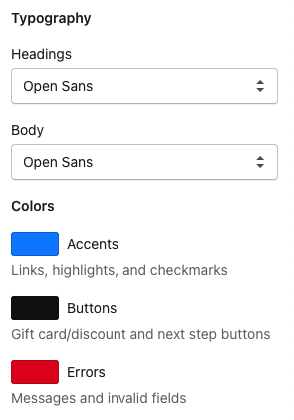
- Faites défiler jusqu'à Typographie et choisissez la police que vous utilisez sur votre vitrine. Si elle n'est pas disponible, conservez celle du système
- Dans la section Couleurs, modifiez les couleurs des boutons et des liens pour qu'elles correspondent à celles de la page de votre produit ou de votre panier

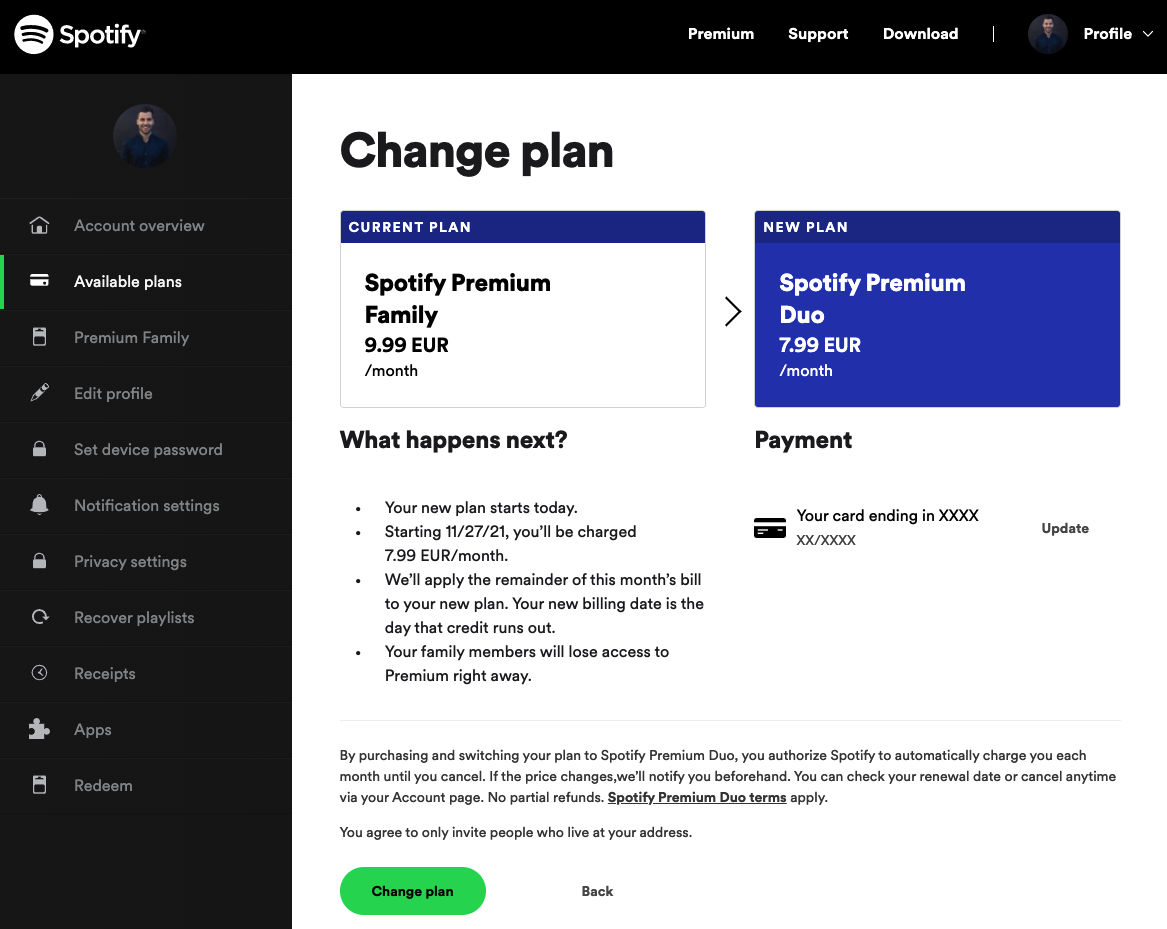
Si vous utilisez une vitrine foncée, vous pouvez également envisager de changer la couleur de fond de la caisse de blanc à foncé. Cependant, nous ne le recommandons pas, car les couleurs claires sont généralement mieux adaptées aux formulaires et aux processus de paiement.
Prenons l'exemple de Spotify, qui est réputé pour son interface utilisateur sombre (à la fois dans l'application et sur le site Web). Mais lorsqu'il s'agit de modifier votre abonnement (une sorte de processus de paiement), c'est blanc.

Il est communément admis que vous ne pouvez modifier aucun texte dans Shopify Checkout à moins d'utiliser Shopify Plus. Heureusement, ce n'est pas le cas, car vous pouvez modifier la plupart d'entre eux très facilement.
- Allez dans l'administration de votre boutique > Boutique en ligne > Thèmes, cliquez sur Actions pour votre thème en direct, et sélectionnez Modifier les langues
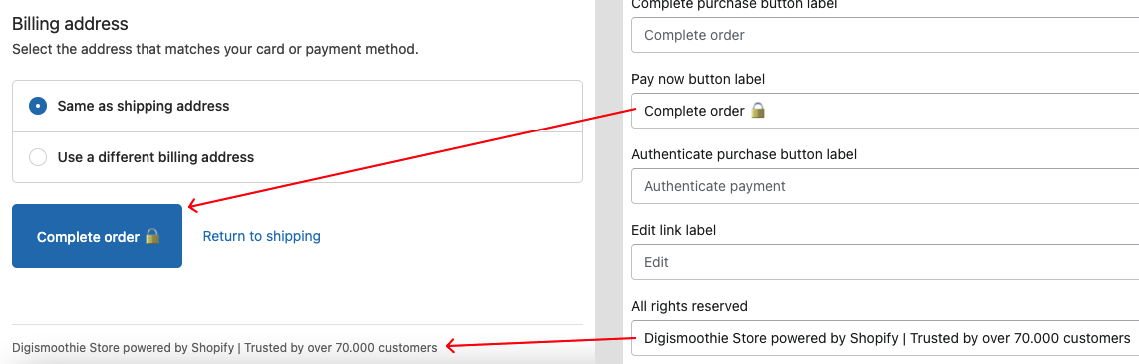
- Dans la navigation supérieure, choisissez Checkout & system, et voilà, vous pouvez modifier tous les textes que vous voyez, y compris les boutons, les liens, le pied de page, la navigation, etc.
- Une fois que vous avez terminé, cliquez sur Enregistrer et vérifiez vos modifications sur le site en ligne

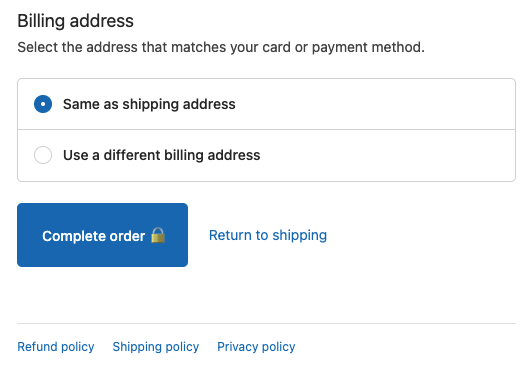
Vous pouvez faire preuve d'une grande créativité et modifier la formulation afin d'accroître la confiance (une fois de plus) ou de motiver les clients à poursuivre jusqu'à la dernière étape. Dans l'exemple ci-dessus, nous avons changé le bouton par défaut de "Pay now", qui est un peu agressif, en "Complete order" et ajouté l'emoji verrou 🔒 pour renforcer le sentiment de sécurité.
En ce qui concerne le titre de la page de paiement, vous ne pouvez modifier que la dernière partie, qui est "Payer" par défaut, et la partie centrale, qui est le nom de votre magasin. Mais vous ne pouvez pas modifier le format (c'est-à-dire, étape actuelle - nom du magasin - titre de la page de paiement).
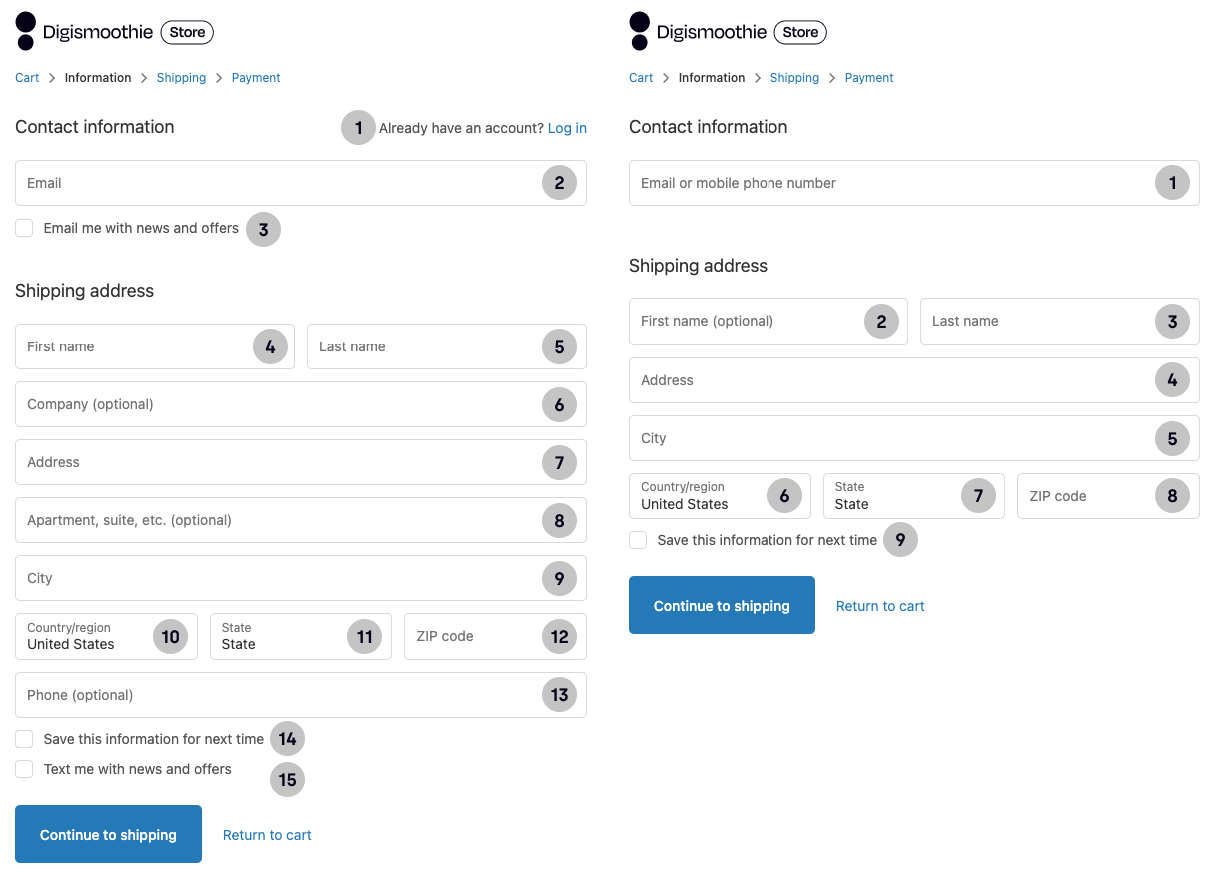
Ce conseil est probablement le plus important de tous. Passez en revue vos champs et entrées de caisse actuels (facultatifs et obligatoires) et réfléchissez bien à ceux dont vous avez vraiment besoin. Plus vous en supprimez, plus vous simplifiez le processus de paiement et plus le taux de conversion sera élevé.
Selon Bolt, la complexité du processus de paiement est la troisième raison la plus fréquente pour laquelle les clients abandonnent le processus de paiement. De nos jours, les clients sont de plus en plus préoccupés par leur vie privée et réfléchissent à deux fois avant de partager leurs informations personnelles.
Pour supprimer certains champs de votre caisse, procédez comme suit.
- Allez dans l'interface d'administration de votre boutique > Paramètres > Caisse et faites défiler les options de formulaire
- Réglez Nom complet sur Exiger uniquement le nom de famille et tous les autres champs sur Cachés
- Confirmez en cliquant sur le bouton Enregistrer

N'oubliez pas non plus vos méthodes de paiement et d'expédition. Il est bon d'offrir un choix, mais celui-ci ne doit pas être trop complexe. Si vous avez des méthodes d'expédition ou de paiement qui sont rarement utilisées, envisagez de les désactiver.
Conseil n° 5 - Affichez le bouton "Continuer" au-dessus de la ligne de pliage
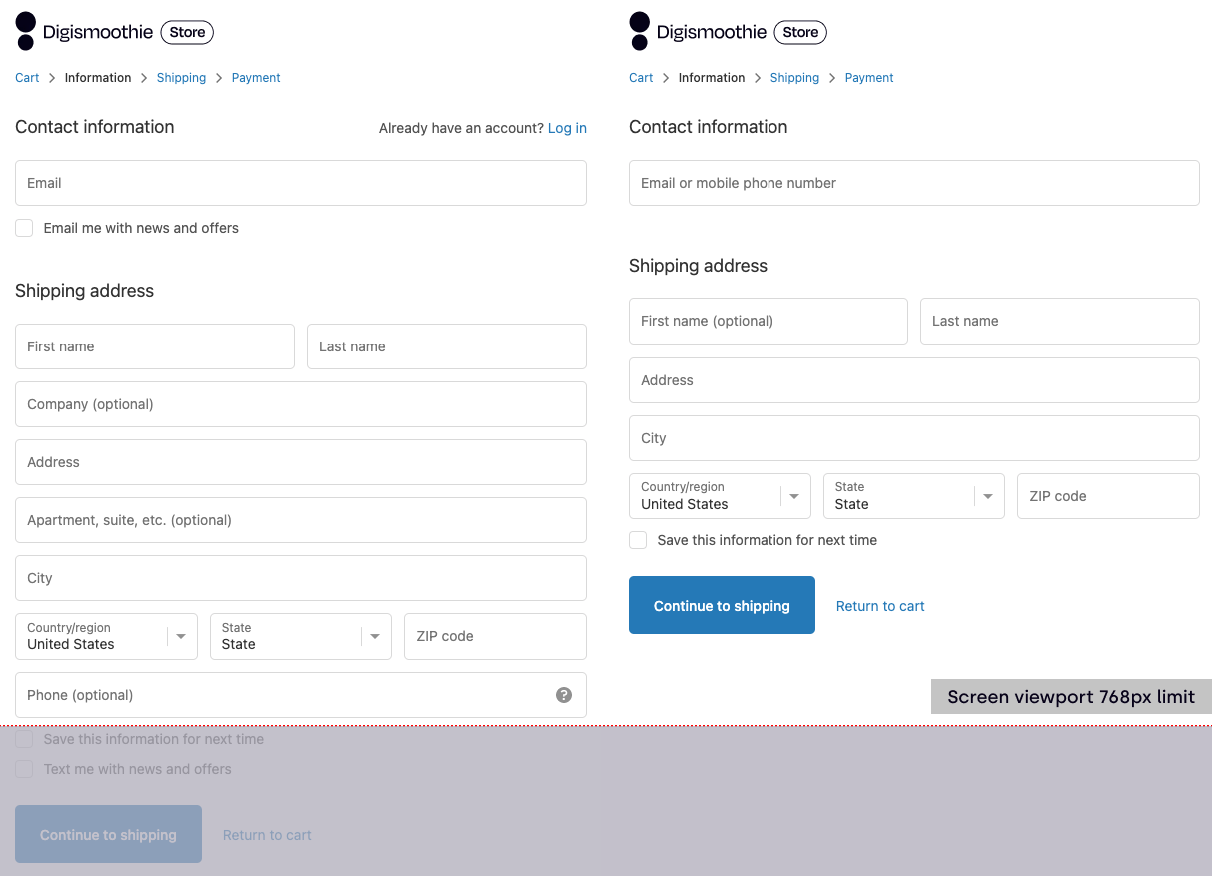
Une autre raison importante pour laquelle il est judicieux de réduire le nombre de champs dans la caisse (conseil n° 4) est la hauteur globale de la page. Selon Statcounter, 30 % ( !) des clients utiliseront encore en décembre 2021 un écran de bureau ou d'ordinateur portable d'une hauteur de 768 px ou moins.
La différence est clairement illustrée dans l'image de comparaison ci-dessous.

De nombreux éléments influencent la hauteur de l'étape d'information : le nombre de champs, les paiements express, la taille du logo et de l'arrière-plan.
Il est essentiel d'afficher le bouton Continuer l'expédition sur la page d'information (c'est-à-dire la première étape du paiement) au-dessus de la ligne de pliage. Une fois que le client continue, les chances qu'il termine le processus augmentent considérablement. L'étape de l'expédition est généralement correcte, et vous ne pouvez pas faire grand-chose avec l'étape du paiement.
Conseil n° 6 - Ajouter des marques de confiance (badges de confiance)
L'une des raisons les plus courantes pour lesquelles les internautes quittent le panier ou la caisse est le manque de confiance. Selon l'Institut Baymard, 17 % des clients quittent le panier ou la caisse parce qu'ils ne font pas confiance au magasin pour leurs informations de paiement.
De nombreuses applications gratuites de Shopify ajoutent des badges de confiance sur la vitrine, y compris sur la page du panier. Mais il n'est pas possible de les intégrer au processus de paiement.
Cependant, il existe quelques solutions de contournement et des astuces pour renforcer la confiance des clients lors du paiement.
- Utilisez le logo de votre marque lors du paiement (voir conseil n° 1)
- Personnalisez le style et la conception de votre caisse pour qu'elle corresponde à la vitrine de votre magasin (voir conseil n°2)
- Modifiez les textes de la caisse et mettez l'accent sur la confiance (voir le conseil n° 3)
- Ajoutez des informations de contact (voir conseil n°6)
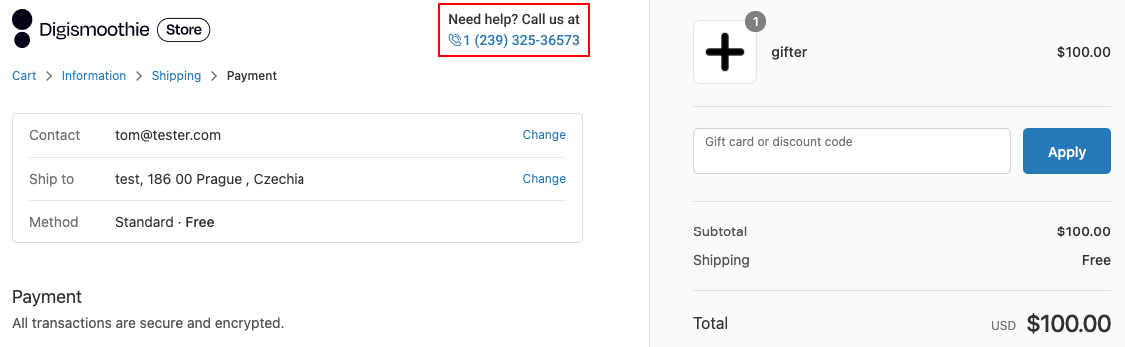
Conseil n° 7 - Afficher les informations de contact ou intégrer un chat
L'affichage des coordonnées d'une personne à contacter au moment de la validation de la commande peut contribuer à augmenter le taux de conversion. Tout d'abord, cela renforce la confiance car les clients voient un numéro de téléphone qu'ils peuvent appeler s'ils ont un problème avec leur commande. Deuxièmement, certains clients peuvent rencontrer des problèmes et avoir besoin d'aide. Troisièmement, les clients de certains pays (Konnichi wa !) vous appelleront juste pour s'assurer que le magasin existe 😉
Une bonne pratique consiste à ajouter un petit texte disant : "Besoin d'aide ? Appelez-nous à X". Vous pouvez modifier ce texte en changeant les textes du thème (voir le conseil n° 3), mais la façon la plus élégante est d'ajuster l'image de votre logo (voir le conseil n° 1) et d'ajouter une autre information. Si vous jouez avec les polices, les couleurs et la position du texte, il semblera presque faire partie intégrante de la caisse.

L'intégration d'un widget de chat en ligne est un moyen encore plus efficace que l'affichage des informations de contact. Vous n'en aurez probablement pas besoin sur la vitrine, mais nous vous recommandons de l'intégrer à la caisse (et à la page du panier). Ces clients sont prêts à acheter vos produits, vous devez donc les aider et les guider tout au long du processus.

Malheureusement, cela n'est possible que sur Shopify Plus, car vous devez ajouter un javascript personnalisé à votre page de paiement. Même le chat Shopify Inbox ne fonctionne pas sur ce site.
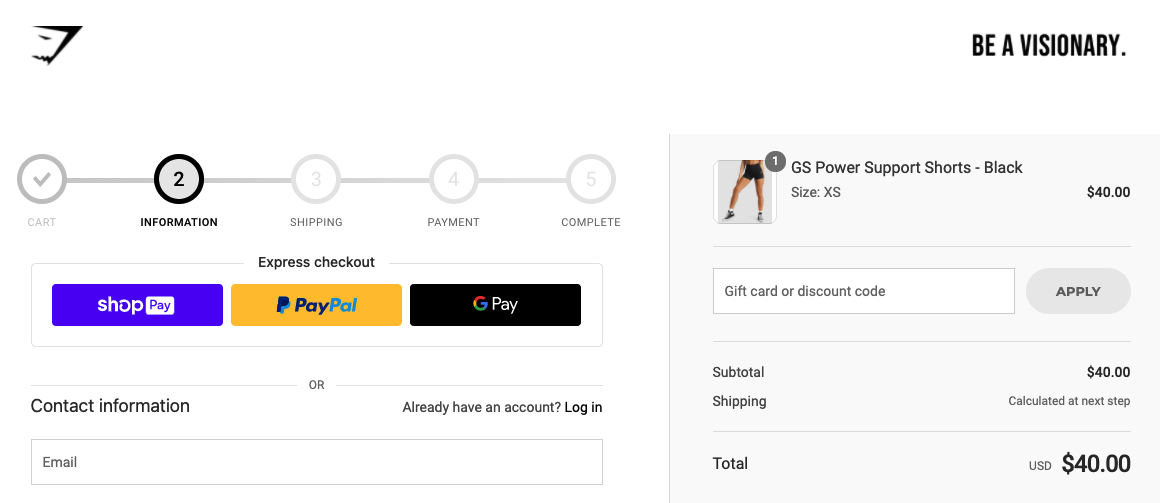
Les paiements express (parfois également appelés paiements accélérés) permettent à vos clients de sauter le processus de paiement par défaut et de régler leur commande en utilisant l'une des méthodes de paiement proposées. L'avantage est de réduire les frictions et d'augmenter les taux de conversion.
Pour activer le paiement express dans votre boutique Shopify, vous devez utiliser Shopify Payments ou Stripe.
- Accédez à l'administration de votre boutique > Paramètres > Paiements
- Cliquez sur le lien Gérer pour votre fournisseur de paiement par carte (généralement Shopify Payments ou Stripe)
- Ajoutez les fournisseurs de paiement souhaités dans la section Portefeuilles et cliquez sur Enregistrer

Les "boutons de paiement" peuvent également être affichés sur les pages de vos produits ou de votre panier. Les méthodes de paiement qui prennent en charge le paiement accéléré sont les suivantes :
- Apple Pay
- Google Pay
- Amazon Pay
- PayPal
- Shop Pay
Par exemple, avec Shop Pay, le test a démontré une augmentation massive de 72% du taux de conversion par rapport à la caisse normale. Personnellement, j'aimerais bien voir les résultats détaillés du test et comparer le montant des transactions effectuées avec Shop Pay et avec la caisse normale. Le fait est que les caisses accélérées auront toujours un taux de conversion beaucoup plus élevé, mais elles ne sont pas (encore) utilisées par la majorité des acheteurs.
Astuce n°9 - Ajouter un Favicon (Shopify Plus uniquement)
Une autre façon de renforcer la confiance de vos clients est d'utiliser le logo de votre entreprise comme favicon. Il s'agit de la petite icône visible dans chaque onglet de votre navigateur. Pour télécharger votre favicon personnalisé, procédez comme suit.
- Accédez à l'administration de votre boutique > Boutique en ligne > Thèmes, puis cliquez sur Personnaliser votre thème en direct
- Dans le coin inférieur gauche, cliquez sur Paramètres du thème et sélectionnez FAVICON
- Cliquez sur Sélectionner une image et téléchargez votre propre favicon
- Cliquez sur Enregistrer et vérifiez les modifications sur le site en direct (il n'est pas possible de les prévisualiser)

La favicon peut être au format JPG, PNG, GIF ou SVG, et la taille optimale est de 32 x 32 pixels.
Le favicon peut être modifié pour toutes vos pages (y compris le panier), à l'exception de la caisse de Shopify. De nombreux marchands s'en plaignent, mais Shopify ne peut pas charger une favicon personnalisée lors du processus de paiement pour des raisons de sécurité, à moins que vous n'ayez souscrit à un plan Shopify Plus.
Conseil n° 10 - Proposer des ventes incitatives et croisées
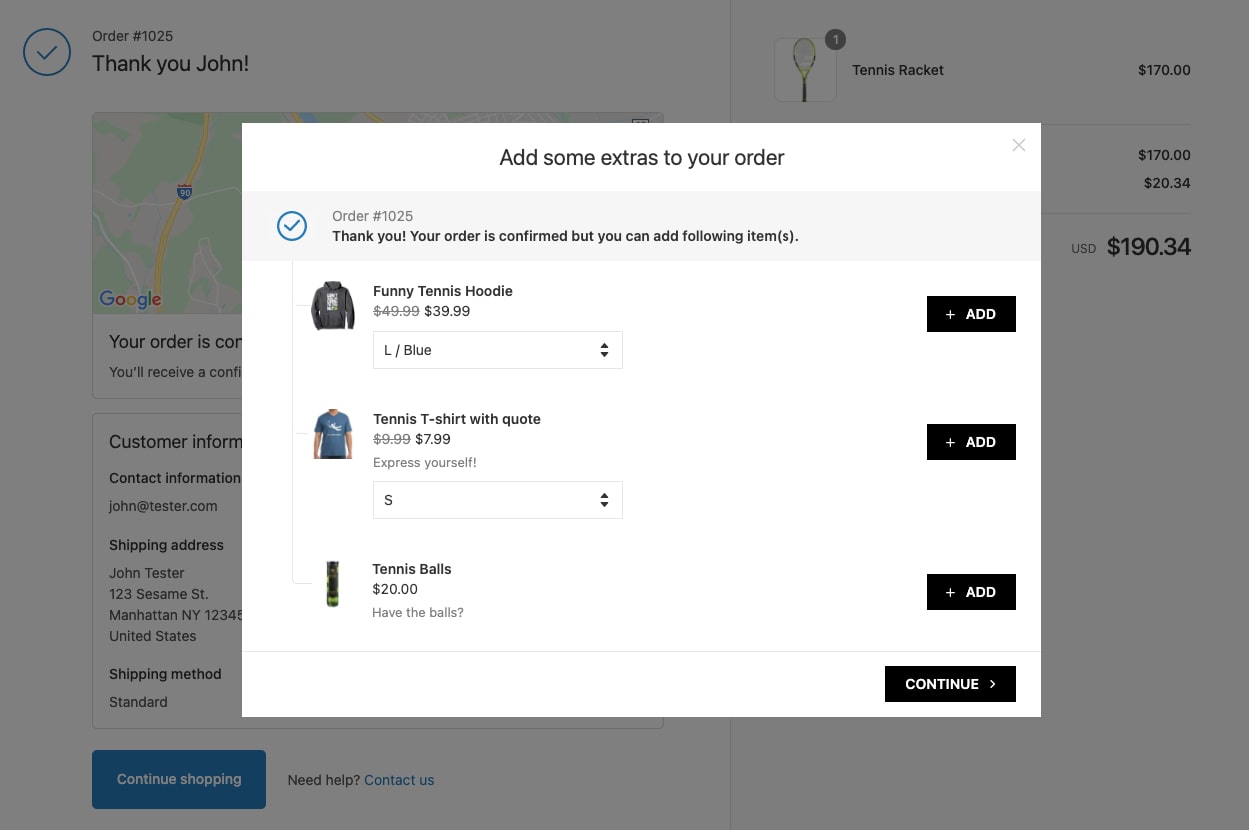
Lavente incitative et la vente cro isée sont des méthodes éprouvées pour augmenter la valeur moyenne des commandes. Elles sont assez bien établies sur la plateforme Shopify pendant la phase de précommande (c'est-à-dire avant que le client n'entre dans le processus de commande). Cependant, grâce à certaines des dernières mises à jour de Shopify, telles que l'extension post-purchase checkout, vous pouvez désormais proposer des ventes incitatives et des ventes croisées pendant le processus de paiement. Le principal avantage est que le client n'a pas besoin de saisir à nouveau ses informations de paiement et que le paiement supplémentaire est enregistré en un seul clic (paiement en un seul clic).

La seule façon de proposer des ventes incitatives après l'achat est d'utiliser une application tierce. Voici notre liste des applications recommandées :
- Last Upsell - Application simple permettant de proposer des ventes incitatives après l'achat sur la page de remerciement et à l'étape suivant l'achat
- Checkout Promotions - Application plus avancée offrant de nombreuses possibilités de personnalisation
- Zipify OCU - Application d'upsell tout-en-un couvrant l'entonnoir du pré-achat au post-achat
En ce qui concerne la stratégie des offres post-achat, vous devriez être un peu plus agressif et proposer des remises. C'est pratiquement votre dernière chance de vendre au client.
Outre la vente incitative avant et après l'achat, vous pouvez également proposer une vente incitative native intégrée par le biais de la méthode d'expédition. Pour en savoir plus, consultez notre article sur les offres de vente incitative gratuites et sans application dans Shopify.
Conseil n° 11 - Offrir des frais de port ou des cadeaux
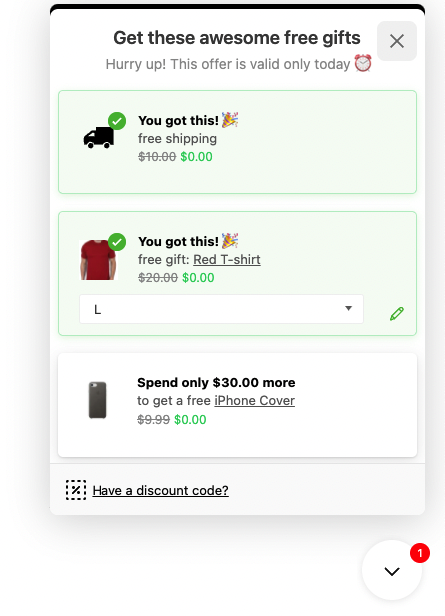
Si vous voulez que vos clients terminent leur commande, offrez-leur une incitation. Il est prouvé que cette tactique fonctionne principalement avec des incitations telles que des frais de port ou des cadeaux gratuits.
Il existe plusieurs façons d'offrir un produit gratuit à l'achat, et nous l'avons déjà décrit dans notre article. Le meilleur moyen est d'utiliser une application dédiée comme Gift Box.

Pour ce qui est de la livraison gratuite, vous pouvez la configurer directement dans votre boutique Shopify.
- Accédez à l'administration de votre boutique > Paramètres > Expédition et livraison
- Dans la section Expédition, cliquez sur Gérer les tarifs
- Cliquez sur Ajouter un tarif dans la zone d'expédition concernée
- Définissez le tarif comme "Configurez vos propres tarifs", donnez-lui un nom tel que "Livraison gratuite" et ajoutez une condition de poids ou de prix minimum si nécessaire
- Cliquez sur Terminé, et c'est tout. Vous devriez maintenant voir ce tarif dans votre panier

Vous pouvez également limiter le tarif de livraison gratuite à des zones géographiques particulières via les zones d'expédition ou les produits sélectionnés.
La meilleure pratique consiste à placer les informations relatives à la gratuité des frais de port près du bouton "Ajouter au panier", y compris les exigences minimales. Essayez d'éviter les bannières sur l'ensemble du site, car les visiteurs ont tendance à les ignorer.
Conseil n°12 - Proposer une livraison neutre en carbone
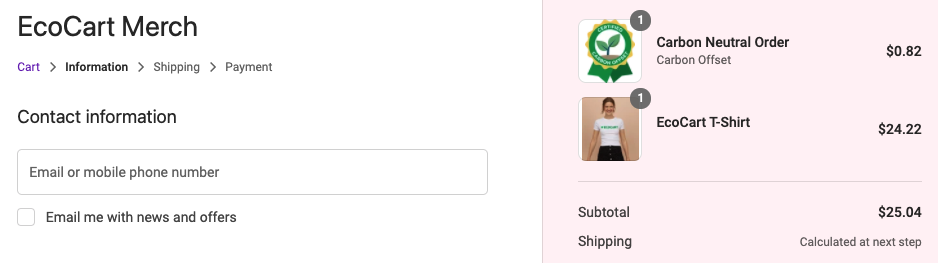
Shopify se consacre à la construction d'une entreprise centenaire et investit de nombreuses ressources pour protéger notre planète. Il en va de même pour de nombreux acheteurs actuels. Proposer une livraison neutre en carbone est un excellent moyen de réduire l'impact sur le changement climatique et d'augmenter votre taux de conversion en même temps.
Vous pouvez utiliser l'application officielle de Shopify appelée Offset ou l'une des applications tierces, qui sont généralement gratuites. L'avantage des applications tierces est qu'elles affichent les informations au client et que vous pouvez choisir de couvrir les coûts supplémentaires ou de les laisser à la charge de vos clients.

En outre, lorsqu'un client paie via Shop Pay ou choisit Shopify Shipping, les coûts sont pris en charge par Shopify en tant qu'entreprise.
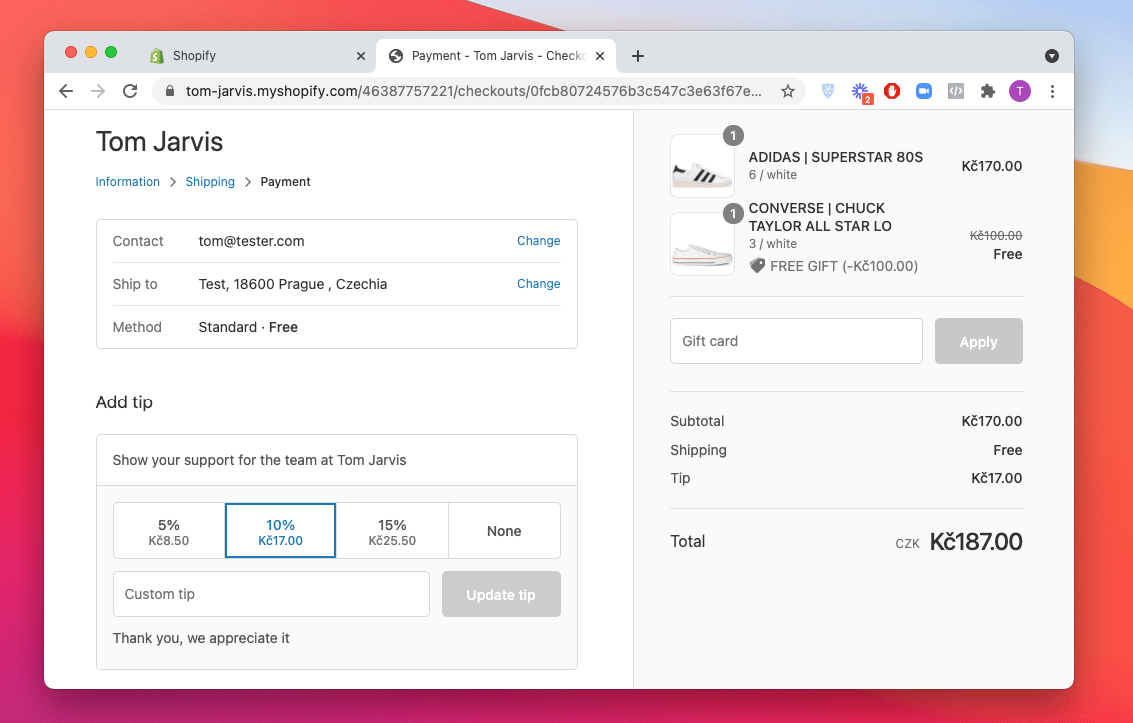
Astuce n°13 - Permettre le versement d'un pourboire à la caisse
Shopify offre à vos clients un moyen intégré de vous laisser un pourboire lors de leur passage en caisse. Selon votre configuration, le pourboire fait partie intégrante de l'étape de paiement, et les clients peuvent choisir un pourcentage ou un montant personnalisé. Pour activer le pourboire, suivez les étapes ci-dessous.
- Accédez à l'administration de votre boutique > Paramètres > Paiement
- Faites défiler la page jusqu'à la section pourboires et cochez l'option Afficher les options de pourboires à la caisse
- Définissez vos paliers de pourboire (un à trois). Nous vous recommandons de désélectionner l'option Afficher les options de pourboire pour tous les clients et de régler les niveaux sur 5 % - 10 % - 15 %
- Confirmez en cliquant sur Enregistrer

N'oubliez pas de surveiller l'impact sur le taux de conversion global de la caisse, car l'ajout de champs (même facultatifs) peut avoir une incidence sur ce taux. Si vous ne voyez pas beaucoup de clients vous laisser des pourboires, désactivez le formulaire.
Pour en savoir plus, consultez notre guide sur la mise en place des pourboires dans la caisse de Shopify.
Astuce n°14 - Optimiser la vitesse de chargement de la caisse
Vous savez probablement que la vitesse du site est très importante du point de vue du référencement. Mais c'est aussi un facteur clé du point de vue de la conversion. Selon une étude de Portent datant de 2019, la conversion diminue de 4,42% à chaque seconde supplémentaire de temps de chargement.
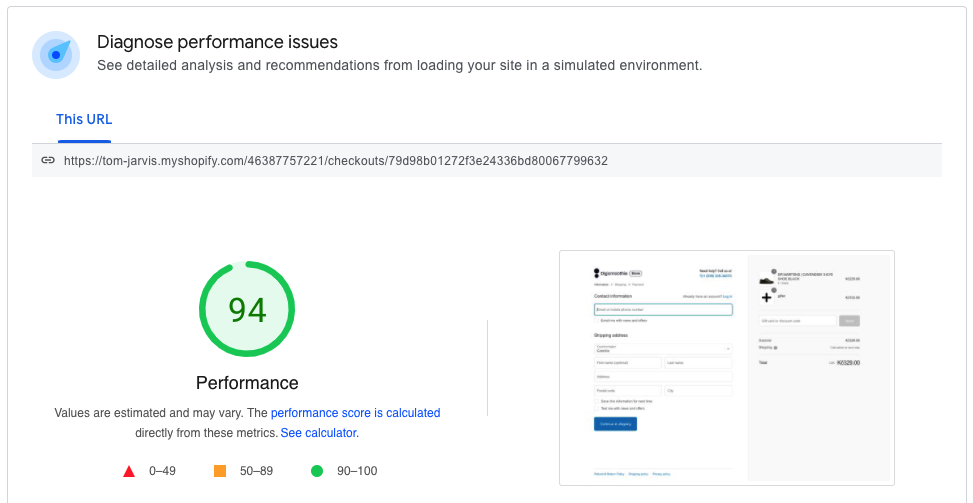
Pour mesurer le temps de chargement de votre caisse Shopify, vous ne pouvez pas utiliser le rapport de vitesse de la boutique en ligne intégré dans les thèmes. Ce rapport ne mesure que le score de la page d'accueil, des produits et des pages de collection. Vous devez utiliser PageSpeed Insights de Google et saisir l'URL de la caisse existante (c'est-à-dire aller à la première étape de la caisse avec n'importe quel produit et copier l'URL).

À moins d'avoir souscrit à l'offre Shopify Plus, vous ne serez pas en mesure de corriger ou d'améliorer la plupart des résultats. Cependant, vous devez garder à l'esprit les points suivants
- Utiliser une image compressée pour votre logo ou l'arrière-plan de la caisse
- Soyez prudent lorsque vous utilisez des applications tierces ou des passerelles de paiement qui sont chargées pendant la commande, car elles peuvent la ralentir considérablement
En général, votre caisse doit se charger en 4 secondes maximum. Lors de mes tests, la caisse de Shopify s'est toujours chargée plus rapidement sur ordinateur que sur mobile.
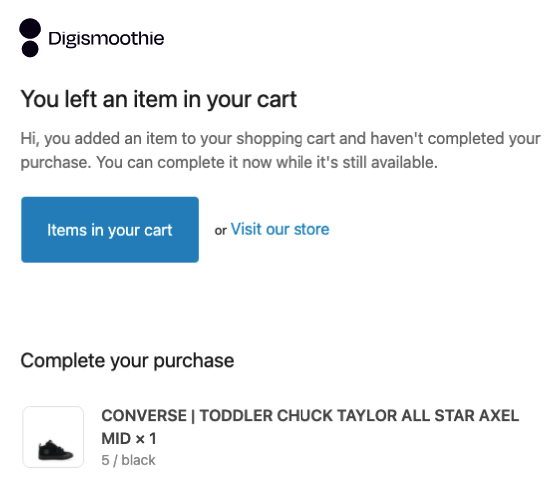
Astuce n°15 - Activer les e-mails d'abandon de commande
Près de 70 % des clients quittent la caisse avant d'avoir terminé leur achat. L'un des moyens les plus élégants de les faire revenir est l'envoi d'e-mails d'abandon de panier.
Si un client quitte l'adresse électronique mais ne termine pas son achat, il reçoit automatiquement une notification par courrier électronique. Ces notifications font partie intégrante de la plateforme Shopify, et il est très facile de les activer.
- Accédez à l'administration de votre boutique > Marketing > Automations
- Cliquez sur Créer une automatisation et sélectionnez Abandon de commande
- Personnalisez les paramètres du flux de travail et l'email
- Confirmez en cliquant sur Enregistrer

Il existe également de nombreuses options concernant le destinataire et le moment de l'envoi de l'email. Nous recommandons vivement de l'envoyer à tous ceux qui abandonnent leur commande après une heure. En effet, plus l'email est envoyé tôt, plus les chances de récupérer le client sont élevées. Vous pouvez espérer récupérer entre 5 et 10 % des commandes. Envoyer l'e-mail le lendemain n'a pas vraiment de sens.
Vous pouvez également personnaliser l'e-mail par défaut avec l'objet "Terminez votre achat" Dans l'ensemble, l'e-mail est correct, mais il manque un appel à l'action. Nous vous recommandons de remplacer l'intitulé du bouton par défaut "Articles dans votre panier" par quelque chose de plus attrayant, comme "Terminez votre achat" ou "Ne perdez pas mes articles"
Si vous êtes à la recherche d'une solution plus avancée pour la récupération des abandons de panier, il existe de nombreuses options sur le magasin d'applications. Nous vous recommandons Payster, qui vous permet de définir jusqu'à trois rappels par e-mail et de définir l'heure d'envoi. De plus, l'application est capable de récupérer à la fois les commandes abandonnées et les commandes non payées (c'est-à-dire les commandes avec des méthodes de paiement retardées comme le virement bancaire ou le paiement à la livraison).
Conseil n° 16 - Pré-remplir les informations sur les clients
De nombreux commerçants ne connaissent pas cette fonctionnalité de Shopify, mais vous pouvez pré-remplir les informations des clients avant de passer à la caisse, si vous les connaissez, bien sûr.
Le principal avantage est que les clients n'ont pas besoin de les saisir, ce qui simplifie le processus de paiement et élimine certaines frictions.
Pour ajouter les informations des clients, utilisez la structure de lien suivante, qui mène directement à la caisse.
Si vous souhaitez également ajouter les produits, utilisez la structure suivante.
La liste complète des variables se trouve dans le tableau ci-dessous.
Consultez notre article"Comment créer des liens de paiement personnalisés avec des données pré-remplies sur Shopify" pour plus de détails.
Conseil n°17 - Activer le paiement par les visiteurs
Ne forcez pas votre client à créer un compte avant de terminer l'achat. La création forcée d'un compte conduit jusqu'à 37 % des clients à abandonner le processus d'achat.
Pour activer le "guest checkout", suivez les étapes suivantes.
- Accédez à l'administration de votre boutique > Paramètres > Caisse
- Dans la section Comptes clients, sélectionnez l'option Les comptes sont facultatifs
- Confirmez en cliquant sur Enregistrer

Cependant, les comptes clients sont bénéfiques pour les clients qui reviennent, surtout si vous les combinez avec le "Conseil n° 11 - Préparez les informations sur les clients" Mais la bonne façon de demander à vos clients d'en créer un est de le faire après qu'ils aient effectué leur premier achat. C'est ce qu'on appelle la création d'un compte après l'achat (ou en différé), et il existe deux applications tierces pour vous aider dans cette tâche. Elles sont toutes deux gratuites.
- Smart Account Activate, qui pose la question aux clients directement sur la page de remerciement
- WOTIO Account Invites Plus, qui envoie un courrier électronique aux clients pour les inviter à créer un compte
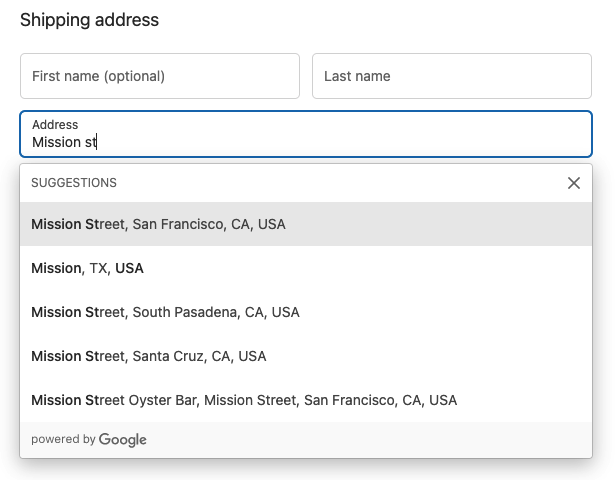
Conseil n° 18 - Activer l'autocomplétion des adresses
Depuis 2017, Shopify utilise l'API Google Places Autocomplete pour aider les clients à remplir leurs informations de livraison et de facturation. Ainsi, lorsque votre client commence à taper une adresse, la suggestion intelligente apparaîtra et il pourra choisir la bonne adresse.
Les suggestions proviennent toujours de Google, et non de Shopify, même si le client possède un compte. Ce système fonctionne très bien et améliore considérablement le processus de paiement. Pour activer l'autocomplétion de l'adresse, procédez comme suit.
- Accédez à l'administration de votre boutique > Paramètres > Paiement
- Faites défiler la page jusqu'à la section Traitement des commandes et cochez l'option Activer l'autocomplétion de l'adresse
- Confirmez en cliquant sur Enregistrer

L'inconvénient est que seuls certains pays sont pris en charge. Il n'existe pas de "liste officielle" et Google ajoute régulièrement de nouveaux pays. Voici quelques exemples de pays pris en charge : Australie, Autriche, Belgique, Brésil, Canada, Danemark, France, Allemagne, Hong Kong SAR, Inde, Italie, Japon, Luxembourg, Pays-Bas, Nouvelle-Zélande, Espagne, Suisse et États-Unis.
Conseil n° 19 - Recueillir le numéro de téléphone mobile au lieu de l'adresse électronique
Il s'agit d'une fonctionnalité méconnue et pourtant très intéressante de la caisse de Shopify. Les clients peuvent terminer leur commande en utilisant leur numéro de téléphone portable au lieu de leur adresse électronique lorsque cette option est activée.
Le numéro de téléphone portable est certes une information plus privée, mais il est également plus réglementé en matière de marketing. Selon le Telephone Consumer Protection Act (TCPA), les clients doivent donner leur accord écrit aux entreprises avant de leur envoyer des messages promotionnels ou transactionnels.
Et certains clients aiment avoir le choix. Il se peut qu'ils ne consultent pas régulièrement leur courrier électronique et que les SMS leur permettent de suivre plus facilement l'état de leur commande.
Pour activer le paiement à l'aide du numéro de téléphone portable, procédez comme suit.
- Accédez à l'administration de votre boutique > Paramètres > Paiement
- Dans la section Contact client, sélectionnez "Les clients peuvent passer à la caisse en utilisant leur numéro de téléphone ou leur adresse électronique"
- Faites défiler vers le bas jusqu'à la section Consentement marketing et cochez "Afficher une option d'abonnement à la caisse"
- Confirmez en cliquant sur Enregistrer

Le consentement marketing par défaut est le suivant : "Envoyez-moi des SMS pour m'informer des nouveautés et des offres" Toutefois, si vous prévoyez d'utiliser le SMS uniquement pour des messages transactionnels, vous pouvez le remplacer par quelque chose de plus acceptable, comme "Envoyez-moi par SMS des mises à jour sur l'état de la commande" Le texte peut être modifié via les traductions du thème, comme expliqué dans l'astuce n°3 ci-dessus.
Conseil n° 20 - Afficher les informations relatives aux remboursements et aux retours dans le pied de page
De nombreux clients qui achètent en ligne s'inquiètent des frais d'expédition et des règles de retour et de remboursement. Si les frais d'expédition font partie intégrante de la caisse de Shopify, les retours dépendent de chaque boutique et de la manière dont elle les gère.
Selon l'Institut Baymard, de nombreux acheteurs recherchent ces informations dans le pied de page. C'est pourquoi votre caisse doit comporter des liens directs vers votre politique de remboursement/retour et d'autres documents juridiques tels que la politique de confidentialité ou les conditions d'utilisation. En outre, votre page de paiement aura l'air plus professionnelle et plus fiable. Comment les ajouter ?
- Allez dans l'interface d'administration de votre boutique > Paramètres > Politiques
- Ajoutez vos politiques juridiques dans les sections appropriées. Si vous n'en avez pas, vous pouvez cliquer sur le bouton "Remplacer par un modèle" pour utiliser les modèles par défaut de Shopify
- Cliquez sur Enregistrer, et les liens seront automatiquement ajoutés au pied de page de votre caisse

Nous vous recommandons d'afficher les informations relatives à la politique de remboursement, à la politique d'expédition et à la politique de confidentialité lors de la validation de votre commande. Si vous disposez de ces informations, mais qu'elles ne sont pas insérées dans les politiques de Shopify, elles n'apparaîtront pas dans le pied de page de la caisse, et c'est la mention standard "Tous droits réservés" qui s'affichera.
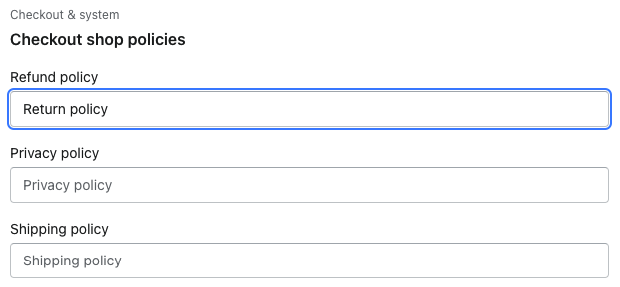
Si vous n'êtes pas satisfait de l'appellation par défaut, vous pouvez facilement modifier les liens en allant dans Paramètres > Thèmes > Actions > Modifier les langues > Checkout & system > Checkout shop policies.

Le seul inconvénient de l'affichage des politiques dans le pied de page de la caisse est que vous perdez la possibilité d'afficher un texte personnalisé.
Qu'est-ce qu'un bon taux de conversion en caisse ?
Selon l'Institut Baymard, l'un des organismes de recherche UX les plus respectés dans le domaine du commerce électronique, le taux moyen d'abandon des commandes est actuellement de 69 % (ce qui représente un taux de conversion de 31 %). Votre objectif devrait donc être de faire mieux que la moyenne. Nous voyons régulièrement des boutiques Shopify solides atteindre un taux de conversion de plus de 60 % (c'est-à-dire un taux d'abandon inférieur à 40 %).
Gardez à l'esprit que l'optimisation de votre caisse est un processus sans fin. Il y a toujours de nouvelles choses à essayer et à tester, de nouveaux déploiements, de nouvelles fonctionnalités. Le chiffre global dépend aussi fortement de la répartition entre le trafic mobile et le trafic de bureau . En général, le trafic sur ordinateur convertit quatre fois mieux.
Cependant, il ne s'agit pas d'atteindre un taux de chute (ou de conversion) spécifique. Il s'agit de trouver l'équilibre entre une bonne conversion et des outils permettant d'augmenter la valeur moyenne des commandes.
Ressources complémentaires
- Comment accélérer le passage en caisse pour augmenter les conversions, par Jessica Wynne Lockhart
- 13 Ecommerce Checkout Optimizations to Increase Conversions with Shopify Scripts par Shopify
- Comment calculer le taux d'abandon en caisse + les 10 meilleurs indicateurs à suivre par Bolt
- Articles sur le panier et le paiement par l'Institut Baymard (à lire !)
- Comment optimiser votre page de paiement par Benjamin Ligier














