Uno dei maggiori punti di forza della piattaforma Shopify è la grande varietà di temi per negozi (sia gratuiti che a pagamento). Tuttavia, a volte potrebbe essere necessario modificare leggermente il layout o cambiare i colori. Per alcune di queste modifiche (soprattutto quelle avanzate), è necessario modificare il file CSS del tema. È inoltre possibile utilizzare il CSS personalizzato per modificare il design delle app di terze parti installate sul negozio. Qual è il modo migliore per farlo?
Opzione 1 - Aggiungere CSS personalizzati tramite l'editor del tema (consigliato)
Nel febbraio 2023, Shopify ha introdotto un nuovo modo di gestire i CSS personalizzati. Ora è una parte nativa di ogni tema costruito da Shopify (cioè Dawn) e la nostra opzione consigliata per gestire il CSS sul vostro negozio.
I principali vantaggi sono la semplicità di gestione dei CSS, l'anteprima in tempo reale delle modifiche, gli aggiornamenti del tema supportati, il validatore e i suggerimenti integrati.

Per aggiungere CSS personalizzati tramite l'editor di temi, seguite i seguenti passaggi:
- Accedere all'amministrazione del negozio > Canali di vendita > Negozio online > Personalizza
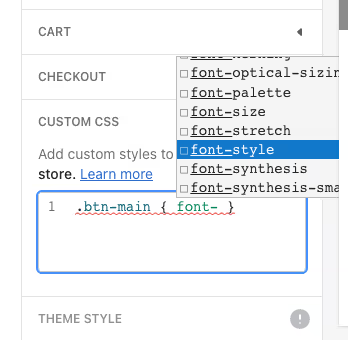
- Andare alle impostazioni del tema (icona del pennello nel menu a sinistra) > CSS PERSONALIZZATO
- Aggiungere il CSS personalizzato in base alle proprie esigenze, controllare l'anteprima dal vivo e fare clic su Salva se tutto è a posto.
Opzione 2 - Modificare il design del tema (colori, caratteri, CSS, ecc.)
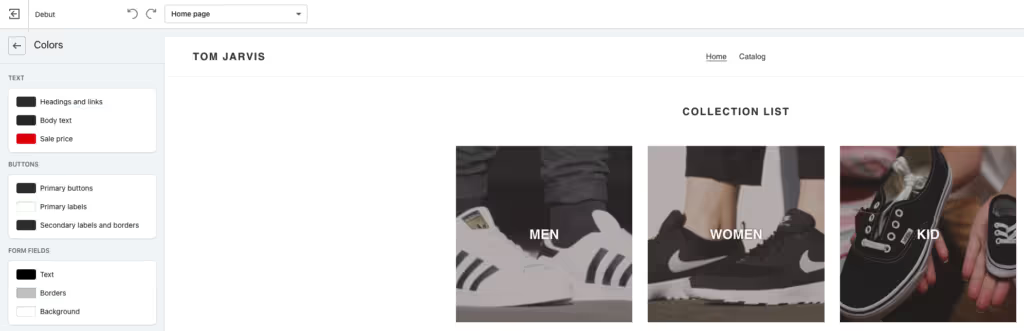
A volte non è necessario modificare il CSS, basta utilizzare il personalizzatore di temi integrato. Offre varie opzioni a seconda del tema in uso, ma per lo più si tratta di modificare solo elementi standard come colori, tipi di carattere e talvolta layout.

Alcuni temi hanno anche una sezione chiamata "CSS personalizzato", dove è possibile aggiungere il proprio CSS. È praticamente molto simile alla modifica del CSS di un file del tema (vedi sotto), poiché una volta aggiornato il tema, anche questo andrà perso. A meno che il tema non utilizzi un aggiornamento avanzato del tema, cosa che non molti fanno.
Opzione 3 - Aggiungere/modificare il CSS personalizzato nel tema
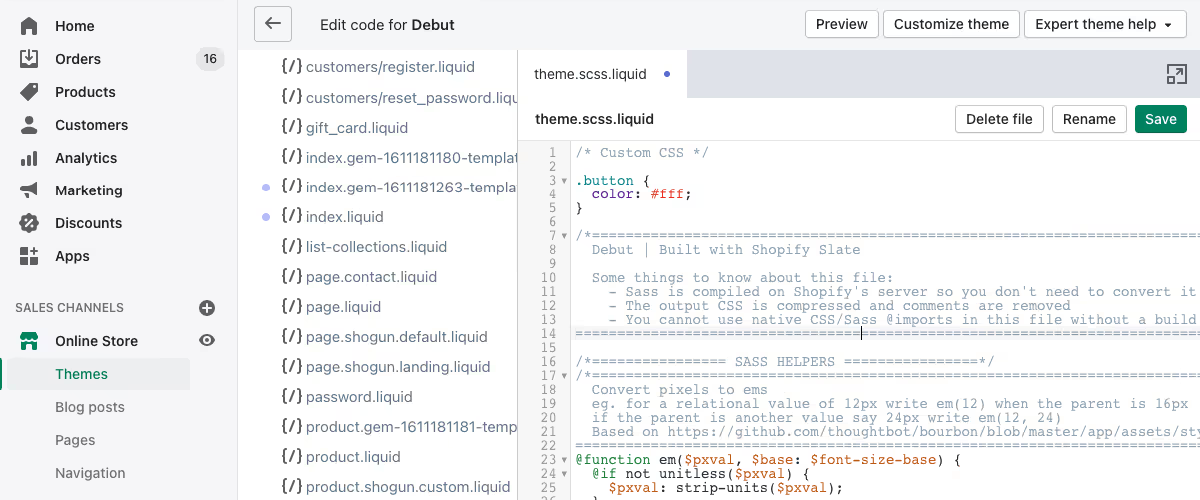
Il modo più comune di modificare il CSS è quello di modificarlo all'interno del file CSS esistente che si trova nel codice del tema. Di solito si chiama theme.scss.liquid o base.css nei nuovi temi Shopify 2.0 (ad esempio, Dawn). Potete trovarlo andando nell'amministrazione del vostro negozio > Negozio online > Temi > Azioni > Modifica codice > cartella Assets.

Una volta aperto, è possibile modificare o aggiungere qualsiasi CSS si desideri. Lo svantaggio è che se si cambia o si aggiorna il tema, il CSS andrà perso. È buona norma inserire tutte le personalizzazioni in una sezione chiamata "Custom CSS" o simile e copiarle e incollarle nel nuovo tema, nel caso in cui siano necessarie.
Opzione 4 - Creare il file CSS personalizzato
Questa opzione è molto simile all'opzione 2, ma invece di modificare il file CSS esistente, ne creerete uno nuovo. Il vantaggio principale è che, una volta aggiornato o modificato il tema, potrete facilmente collegare il vostro file CSS.
Per creare il vostro file CSS, accedete all'amministrazione del negozio > Online Store > Temi > Azioni > Modifica codice > cartella Attività e fate clic su Aggiungi una nuova attività. Nel pop-up selezionare Crea un file vuoto e assegnargli il nome desiderato (ad esempio, custom.css).

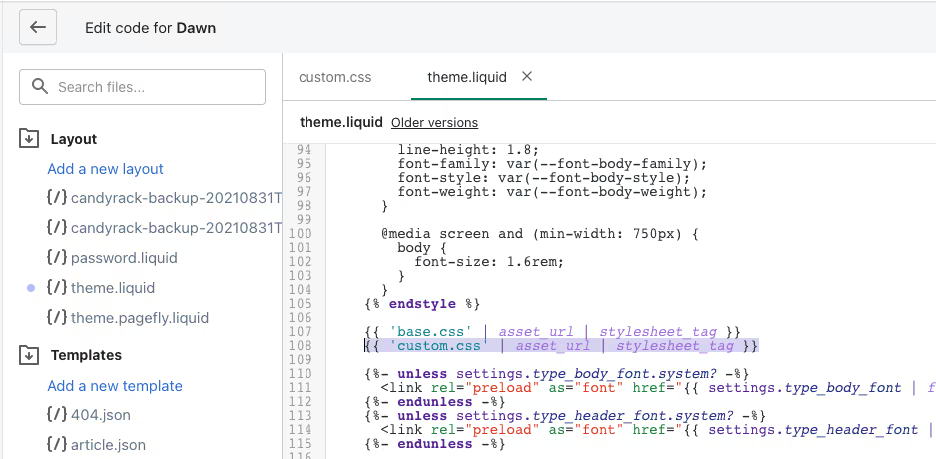
Una volta creato il nuovo file CSS, è possibile aggiungere il CSS personalizzato. La parte importante è "richiamare" dal tema, in modo che venga effettivamente utilizzato. Per farlo, andare nella cartella Layout e aprire un file chiamato theme.liquid. Aggiungete il seguente codice liquid alla sezione <head>, dove "custom.css" è il nome del file CSS personalizzato.
Una volta aggiornato o modificato il tema, è necessario copiare nuovamente questo codice in theme.liquid. Ma il file CSS personalizzato rimarrà sempre nella cartella delle risorse.
Opzione 5 - Aggiungere/modificare il CSS personalizzato tramite un'applicazione di terze parti
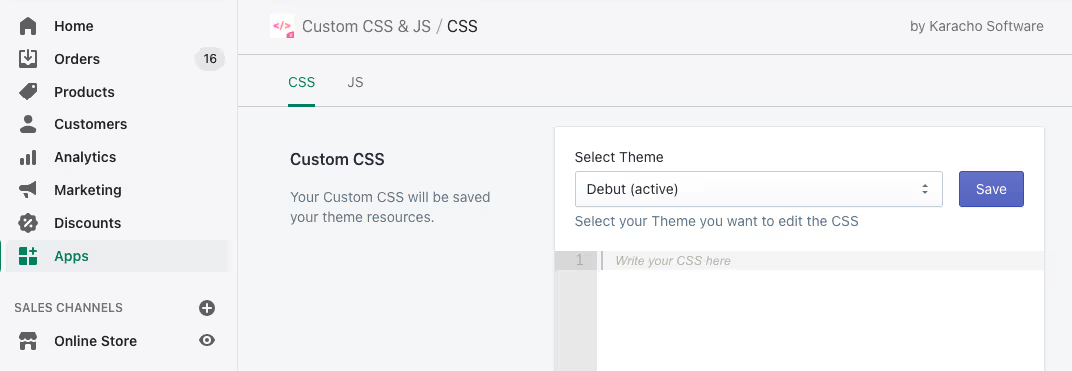
L'ultimo metodo richiede l'installazione di un'applicazione di terze parti, ma offre un grande vantaggio. Tutti i CSS personalizzati inseriti nell'app sono indipendenti dal tema corrente. È quindi possibile cambiare o aggiornare i temi a piacimento, ma il CSS rimarrà invariato. In alternativa, è possibile indirizzare il CSS per ogni tema installato, come mostrato nell'esempio seguente.

Esistono alcune applicazioni che svolgono questa funzione e alcune di esse sono addirittura gratuite. Lo svantaggio è che ogni app ha un certo impatto sulle prestazioni dello store. Soprattutto se il CSS viene caricato da un file diverso. Quindi valutate attentamente quale sia il modo migliore per il vostro negozio.
Se avete bisogno di aiuto per la personalizzazione del CSS del vostro negozio o per le modifiche al tema, non esitate a contattarci e il team della nostra agenzia sarà lieto di aiutarvi.
















