Eine der größten Stärken der Shopify-Plattform ist die große Auswahl an Shop-Themen (sowohl kostenlose als auch kostenpflichtige). Aber manchmal müssen Sie vielleicht das Layout leicht anpassen oder die Farben ändern. Für einige dieser Änderungen (insbesondere die fortgeschrittenen) müssen Sie die CSS-Datei des Themes bearbeiten. Sie können die benutzerdefinierte CSS-Datei auch verwenden, um das Design der in Ihrem Shop installierten Drittanbieter-Apps zu bearbeiten. Was ist der beste Weg, das zu tun?
Option 1 - Benutzerdefiniertes CSS über den Theme-Editor hinzufügen (empfohlen)
Im Februar 2023 führte Shopify eine neue Art der Verwaltung von benutzerdefinierten CSS ein. Es ist nun ein nativer Bestandteil jedes von Shopify erstellten Themes (z. B. Dawn) und unsere empfohlene Option zur Verwaltung von CSS in Ihrem Shop.
Die wichtigsten Vorteile sind die einfache CSS-Verwaltung, die Live-Vorschau der Änderungen, die Unterstützung von Theme-Updates sowie der integrierte Validator und Vorschläge.

Um benutzerdefinierte CSS über den Theme-Editor hinzuzufügen, gehen Sie bitte folgendermaßen vor:
- Gehen Sie zu Ihrer Shop-Verwaltung > Verkaufskanäle > Online Store > Anpassen
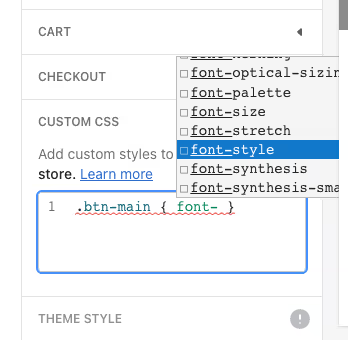
- Gehen Sie zu den Themeneinstellungen (Pinselsymbol im linken Menü) > CUSTOM CSS
- Fügen Sie benutzerdefinierte CSS nach Ihrem Bedarf hinzu, prüfen Sie die Live-Vorschau und klicken Sie auf Speichern, wenn alles in Ordnung ist
Option 2 - Bearbeiten Sie das Design des Themas (Farben, Schriftarten, CSS, etc.)
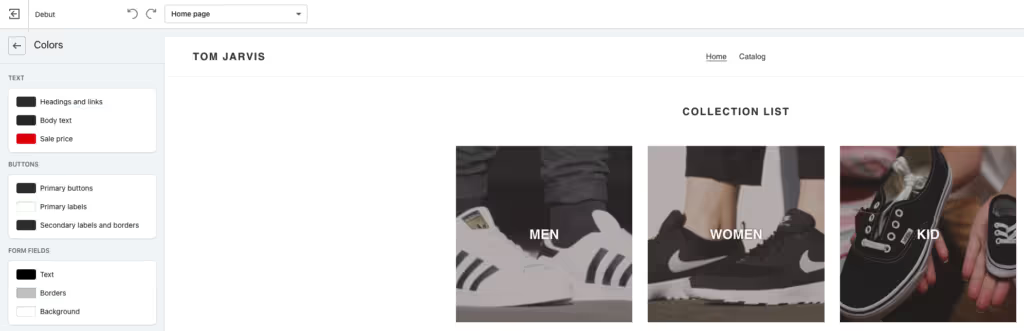
Manchmal ist es nicht nötig, das CSS zu bearbeiten, sondern einfach den integrierten Theme-Customizer zu verwenden. Dieser bietet je nach verwendetem Theme verschiedene Optionen, aber meistens werden Sie nur Standardfunktionen wie Farben, Schriftarten und manchmal auch Layouts ändern müssen.

Einige Themes haben auch einen Abschnitt namens "Custom CSS", in dem Sie Ihr CSS hinzufügen können. Das ist praktisch so ähnlich wie das Bearbeiten des CSS in der Themadatei (siehe unten), denn sobald Sie das Theme aktualisieren, geht es ebenfalls verloren. Es sei denn, das Theme verwendet einen erweiterten Theme-Updater, was nicht viele tun.
Option 3 - Hinzufügen/Bearbeiten des benutzerdefinierten CSS in Ihrem Theme
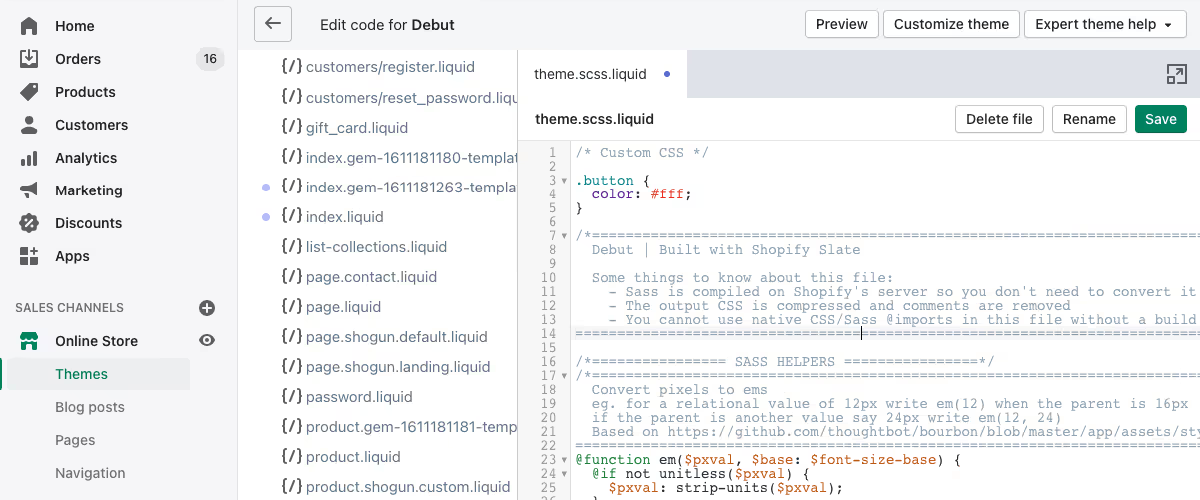
Der übliche Weg, das CSS zu bearbeiten, ist die Bearbeitung innerhalb der bestehenden CSS-Datei, die sich im Code des Themes befindet. Sie heißt normalerweise theme.scss.liquid oder base.css in den neuen Shopify 2.0-Themes (z. B. Dawn). Sie finden die Datei in Ihrer Shop-Verwaltung unter > Online-Shop > Themes > Aktionen > Code bearbeiten > Ordner Assets.

Sobald Sie die Datei geöffnet haben, können Sie jedes gewünschte CSS bearbeiten oder hinzufügen. Der Nachteil ist, dass Ihr CSS verloren geht, wenn Sie das Thema ändern oder aktualisieren. Es empfiehlt sich, alle Ihre Anpassungen in einem Abschnitt mit dem Namen "Custom CSS" oder ähnlichem abzulegen und sie einfach in das neue Theme zu kopieren, falls Sie sie benötigen.
Option 4 - Erstellen Sie die benutzerdefinierte CSS-Datei
Diese Option ist der Option 2 sehr ähnlich, aber anstatt die bestehende CSS-Datei zu bearbeiten, erstellen Sie eine neue. Der Hauptvorteil besteht darin, dass Sie Ihre CSS-Datei einfach anschließen können, sobald das Theme aktualisiert oder geändert wird.
Um Ihre eigene CSS-Datei zu erstellen, gehen Sie zu Shop-Administration > Online-Shop > Themes > Aktionen > Code bearbeiten > Ordner Assets, und klicken Sie auf Neues Asset hinzufügen. Wählen Sie im Pop-up-Fenster die Option Leere Datei erstellen und geben Sie ihr einen beliebigen Namen (z. B. custom.css).

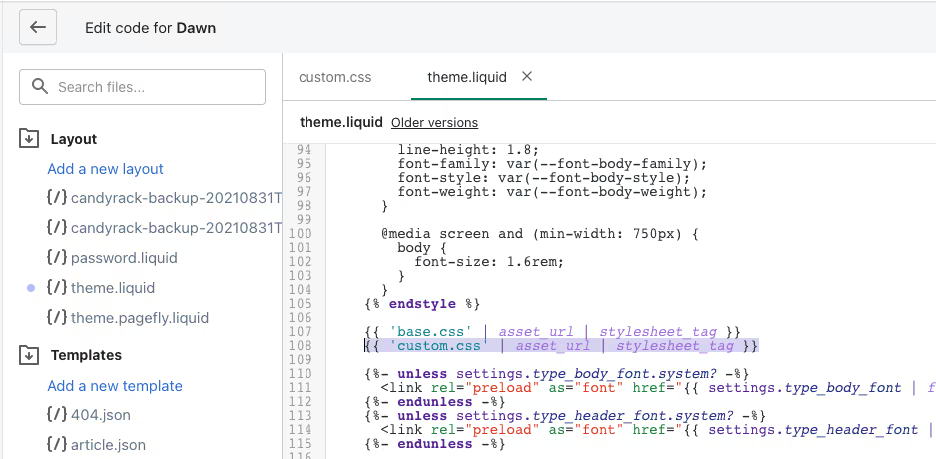
Sobald Sie die neue CSS-Datei erstellt haben, können Sie Ihr benutzerdefiniertes CSS hinzufügen. Wichtig ist, dass Sie die Datei von Ihrem Theme aus "aufrufen", damit sie tatsächlich verwendet wird. Gehen Sie dazu in den Ordner Layout und öffnen Sie eine Datei namens theme.liquid. Fügen Sie den folgenden flüssigen Code in den Abschnitt <head> ein, wobei "custom.css" der Dateiname Ihrer benutzerdefinierten CSS-Datei ist.
Sobald Sie Ihr Thema aktualisieren oder ändern, müssen Sie diesen Code erneut in die Datei theme.liquid kopieren. Die benutzerdefinierte CSS-Datei verbleibt jedoch immer in Ihrem Assets-Ordner.
Option 5 - Hinzufügen/Bearbeiten der benutzerdefinierten CSS-Datei über eine Drittanbieter-App
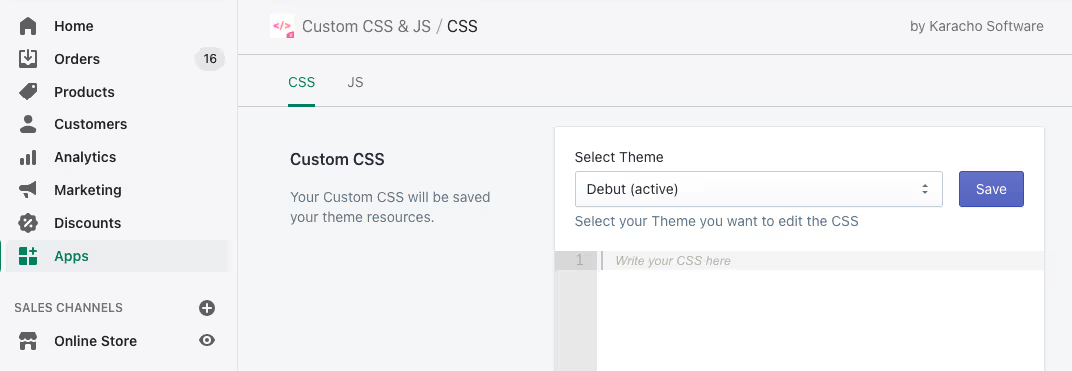
Die letzte Methode erfordert die Installation einer Drittanbieter-App, bietet aber einen großen Vorteil. Das gesamte benutzerdefinierte CSS, das in die App eingegeben wird, ist unabhängig von Ihrem aktuellen Theme. Sie können also Themes nach Belieben ändern oder aktualisieren, aber das CSS bleibt bestehen. Oder Sie können das CSS für jedes installierte Theme anpassen, wie im folgenden Beispiel gezeigt.

Es gibt einige Apps, die dies ermöglichen, und einige von ihnen sind sogar kostenlos. Der Nachteil ist, dass jede App einen gewissen Einfluss auf die Leistung des Shops hat. Vor allem, wenn das CSS über eine andere Datei geladen wird. Überlegen Sie also sorgfältig, welcher Weg für Ihren Shop der beste ist.
Wenn Sie Hilfe bei der Anpassung des CSS Ihres Shops oder bei Theme-Änderungen benötigen, kontaktieren Sie uns, und unser Agenturteam hilft Ihnen gerne weiter.
















