Uno de los mayores puntos fuertes de la plataforma Shopify es la gran variedad de temas para tiendas (tanto gratuitos como de pago). Pero a veces puede que necesites ajustar ligeramente el diseño o cambiar los colores. Para algunos de estos cambios (especialmente los avanzados), necesitarás editar el archivo CSS del tema. También puedes utilizar el CSS personalizado para editar el diseño de las aplicaciones de terceros instaladas en tu tienda. ¿Cuál es la mejor forma de hacerlo?
Opción 1 - Añadir CSS Personalizado a través del Editor de Temas (Recomendado)
En febrero de 2023, Shopify introdujo una nueva forma de gestionar el CSS personalizado. Ahora es una parte nativa de todos los temas construidos por Shopify (es decir, Dawn) y nuestra opción recomendada para gestionar el CSS en tu tienda.
Los principales beneficios son la gestión sencilla de CSS, vista previa en vivo de los cambios, actualizaciones de temas compatibles y validador y sugerencias integradas.

Para añadir CSS personalizado a través del editor de temas sigue estos pasos:
- Ve al administrador de tu tienda > Canales de venta > Tienda online > Personalizar
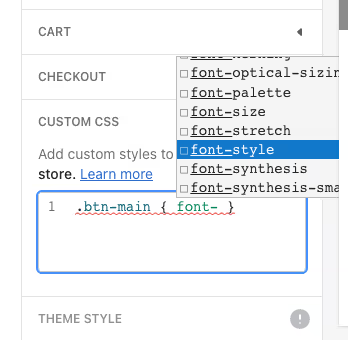
- Ve a la configuración del tema (icono del pincel en el menú de la izquierda) > CSS PERSONALIZADO
- Añada CSS personalizado según sus necesidades, compruebe la vista previa en vivo y haga clic en Guardar si todo es correcto.
Opción 2 - Editar el diseño del tema (colores, fuentes, CSS, etc.)
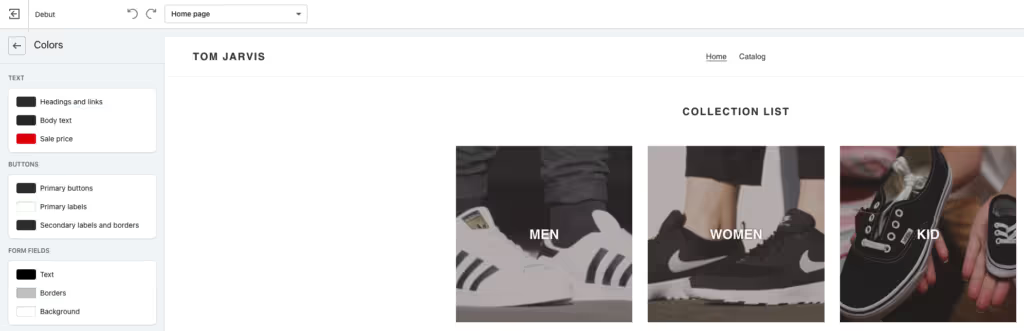
A veces no es necesario editar el CSS, basta con utilizar el personalizador de temas incorporado. Ofrece varias opciones dependiendo del tema que esté utilizando, pero en su mayoría sólo tendrá que cambiar cosas estándar como colores, tipos de fuente, y a veces diseños.

Algunos de los temas también tienen una sección llamada "CSS Personalizado" donde puedes añadir tu CSS. Es prácticamente muy similar a la edición de un archivo CSS del tema (ver más abajo), ya que una vez que actualices el tema, se perderá también. A menos que el tema esté utilizando algún actualizador de temas avanzado, que no muchos lo hacen.
Opción 3 - Añadir/editar el CSS personalizado en su tema
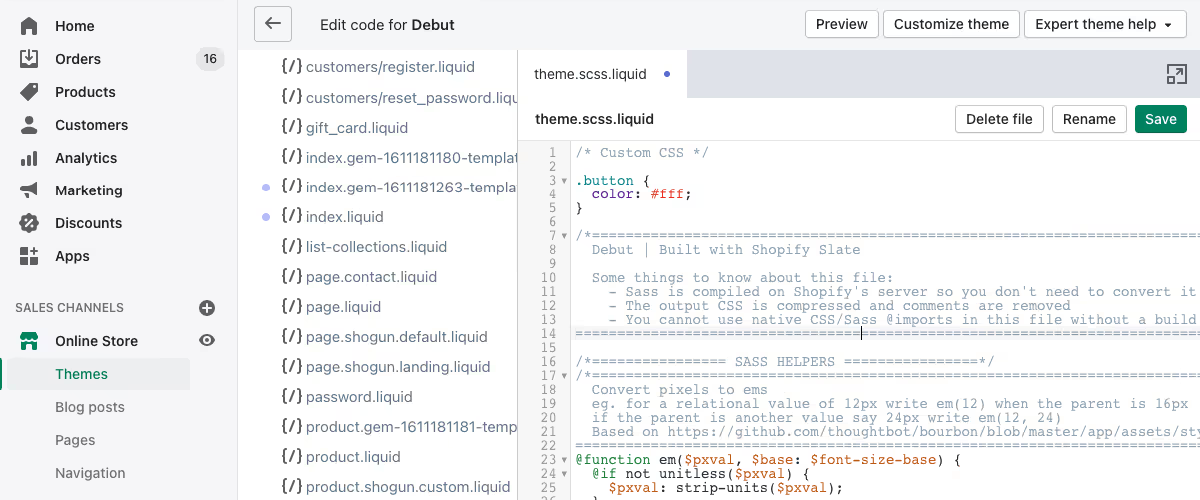
La forma común de editar el CSS es editándolo dentro del archivo CSS existente ubicado en el código del tema. Normalmente se llama theme .scss.liquid o base.css en los nuevos temas Shopify 2.0 (es decir, Dawn). Puedes encontrarlo yendo al administrador de tu tienda > Tienda Online > Temas > Acciones > Editar código > carpeta Activos.

Una vez que lo abras podrás editar o añadir el CSS que quieras. La desventaja es que si cambias o actualizas el tema, tu CSS se perderá. Es una buena práctica poner todas tus personalizaciones en una sección llamada "CSS personalizado" o similar y simplemente copiarlo y pegarlo en el nuevo tema en caso de que lo necesites.
Opción 4 - Crear el archivo CSS personalizado
Esto es muy similar a la opción 2, pero en lugar de editar el archivo CSS existente, va a crear uno nuevo. La principal ventaja es que una vez que el tema se actualiza o cambia, puede conectar fácilmente su archivo CSS.
Para crear su propio archivo CSS, vaya al administrador de la tienda > Tienda Online > Temas > Acciones > Editar código > carpeta Activos, y haga clic en Añadir un nuevo activo. En la ventana emergente, seleccione Crear un archivo en blanco y asígnele el nombre que desee (por ejemplo, custom.css).

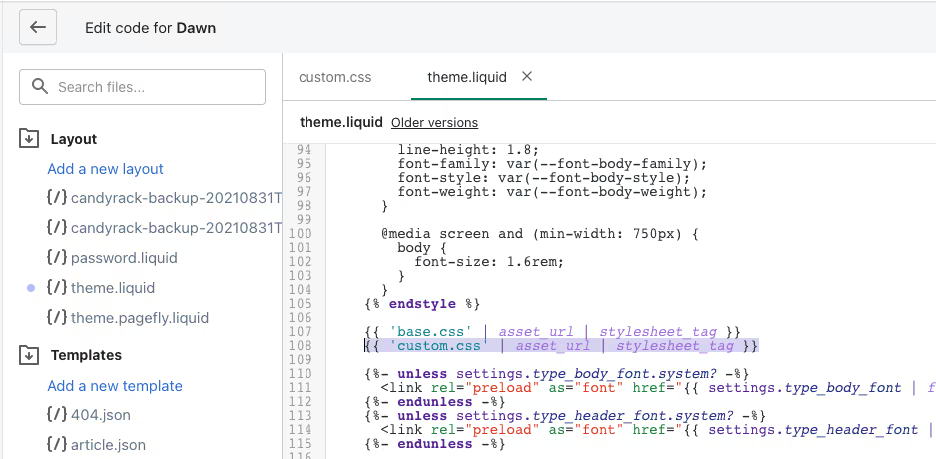
Una vez que tengas el nuevo archivo CSS creado, puedes añadir tu CSS personalizado. La parte importante es "llamar" desde tu tema, para que realmente se utilice. Para ello ve a la carpeta Layout y abre un archivo llamado theme.liquid. Añade el siguiente código liquid a la sección <head> donde "custom.css" es el nombre de tu archivo CSS personalizado.
Una vez que actualices o cambies tu tema, necesitas copiar este código a theme. liquid de nuevo. Pero el archivo CSS personalizado siempre permanecerá en tu carpeta assets.
Opción 5 - Añadir/editar el CSS personalizado a través de una aplicación de terceros
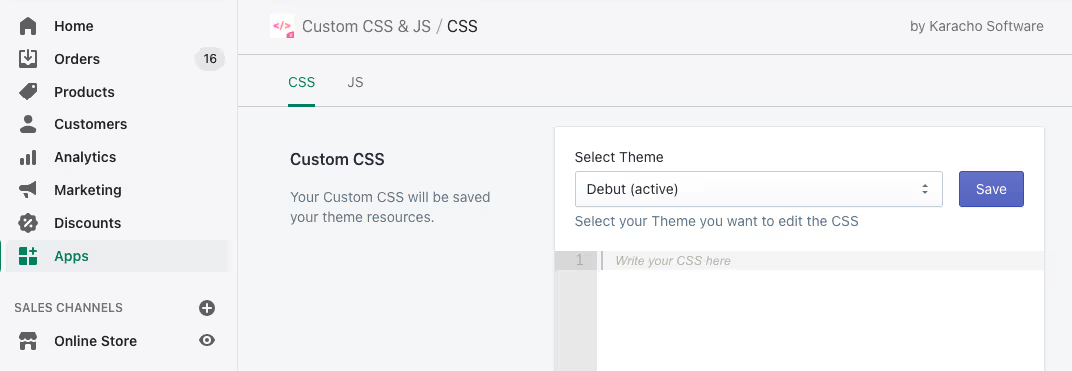
El último método requiere la instalación de una app de terceros pero proporciona una gran ventaja. Todo el CSS personalizado introducido en la app es independiente de tu tema actual. Así que puedes cambiar o actualizar temas como quieras pero el CSS prevalecerá. O puedes dirigir el CSS para cada tema instalado como se muestra en el ejemplo de abajo.

Hay algunas aplicaciones que hacen esto y algunas de ellas son incluso gratuitas. La desventaja es que cada aplicación tiene algún impacto en el rendimiento de la tienda. Especialmente si el CSS se carga a través de un archivo diferente. Así que considere cuidadosamente cuál es la mejor manera para su tienda.
Si necesitas ayuda con la personalización del CSS de tu tienda o cambios en el tema, no dudes en ponerte en contacto con nosotros, y nuestro equipo de la agencia estará encantado de ayudarte.
















