Shopifyプラットフォームの最大の強みの1つは、豊富なストアテーマ(無料・有料の両方)です。 しかし、時にはレイアウトを少し調整したり、色を変更したりする必要があるかもしれません。 これらの変更の一部(特に高度なもの)には、テーマのCSSファイルを編集する必要があります。 また、カスタムCSSを使用して、ストアにインストールされているサードパーティアプリのデザインを編集することもできます。 そのための最善の方法は何でしょうか?
オプション1 - テーマエディタ経由でカスタムCSSを追加する(推奨)
2023年2月、ShopifyはカスタムCSSを管理する新しい方法を導入しました。 これは現在、Shopifyによって構築されたすべてのテーマ(つまりDawn)のネイティブ部分であり、あなたのストアでCSSを管理するための私たちの推奨オプションです。
主な利点は、シンプルなCSS管理、変更のライブプレビュー、サポートされているテーマの更新、内蔵のバリデータとサジェストです。

テーマエディタ経由でカスタムCSSを追加するには、以下の手順に従ってください:
- ストア管理 >販売チャンネル>オンラインストア > カスタマイズ
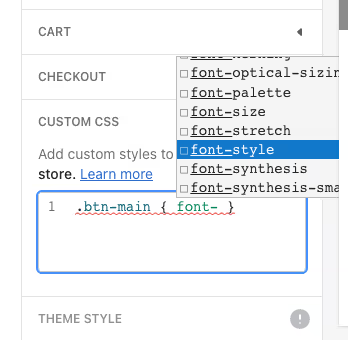
- テーマ設定(左メニューのペイントブラシアイコン) >CUSTOM CSSに移動します。
- 必要に応じてカスタムCSSを追加し、ライブプレビューを確認して、問題がなければ保存をクリックします。
オプション2 - テーマデザインの編集(色、フォント、CSSなど)
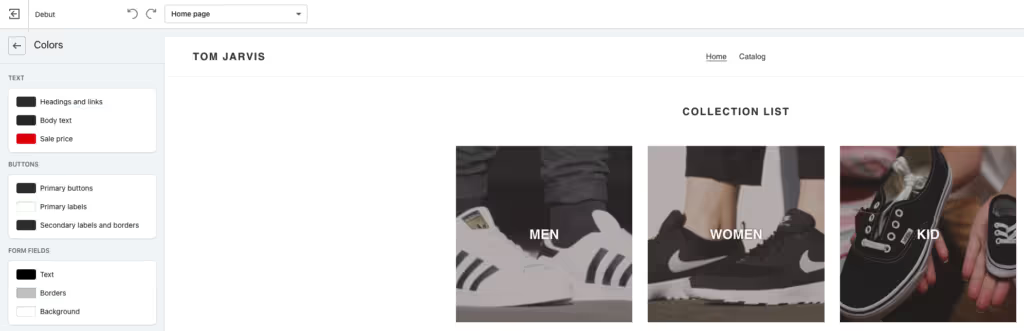
CSSを編集する必要がなく、内蔵のテーマカスタマイザーを使用することもできます。 使用するテーマによって様々なオプションがありますが、ほとんどの場合、色、フォントの種類、時にはレイアウトのような標準的なものだけを変更することになります。

テーマの中には、CSSを追加できる「カスタムCSS」と呼ばれるセクションがあるものもあります。 これは、テーマファイルのCSSを編集する方法(下記参照)とほとんど同じです。 テーマが高度なテーマアップデータを使用している場合は別ですが、そう多くはありません。
オプション3 - テーマにカスタムCSSを追加/編集する
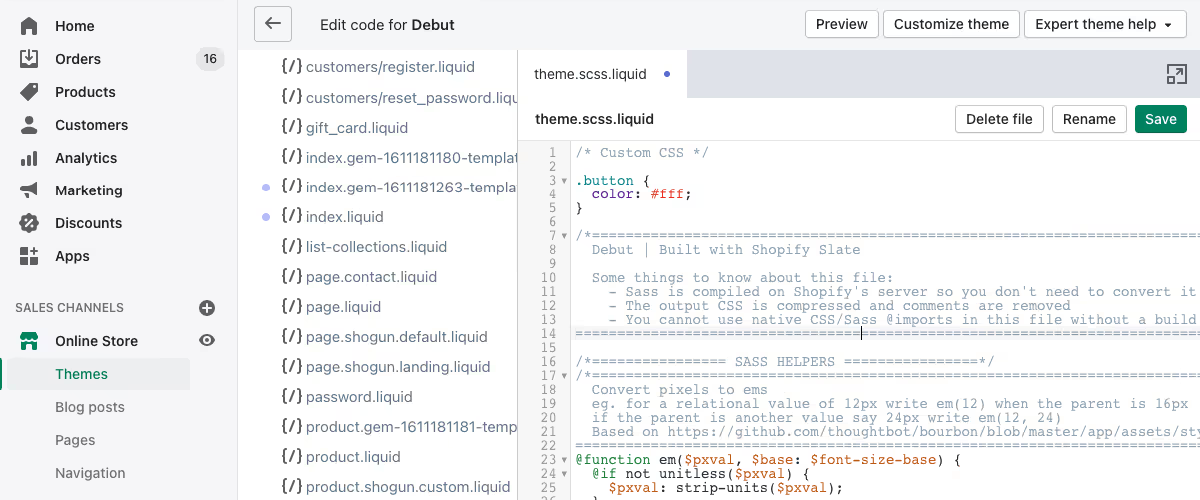
CSSを編集する一般的な方法は、テーマコードにある既存のCSSファイル内で編集することです。 これは通常theme.scss.liquidまたは新しいShopify 2.0テーマ(つまりDawn)ではbase.cssと呼ばれています。 あなたは、ストア管理 >オンラインストア>テーマ>アクション>コードを編集>Assetsフォルダに行くことで見つけることができます。

このファイルを開くと、好きなCSSを編集したり追加したりすることができます。 欠点は、テーマを変更したり更新したりすると、CSSが失われてしまうことです。 カスタマイズした内容はすべて「カスタムCSS」というセクションなどにまとめておき、新しいテーマにコピー&ペーストしておくとよいでしょう。
オプション4 - カスタムCSSファイルを作成する
これはオプション2と非常に似ていますが、既存のCSSファイルを編集する代わりに、新しいCSSファイルを作成します。 主な利点は、一度テーマが更新または変更されると、簡単にCSSファイルを接続できることです。
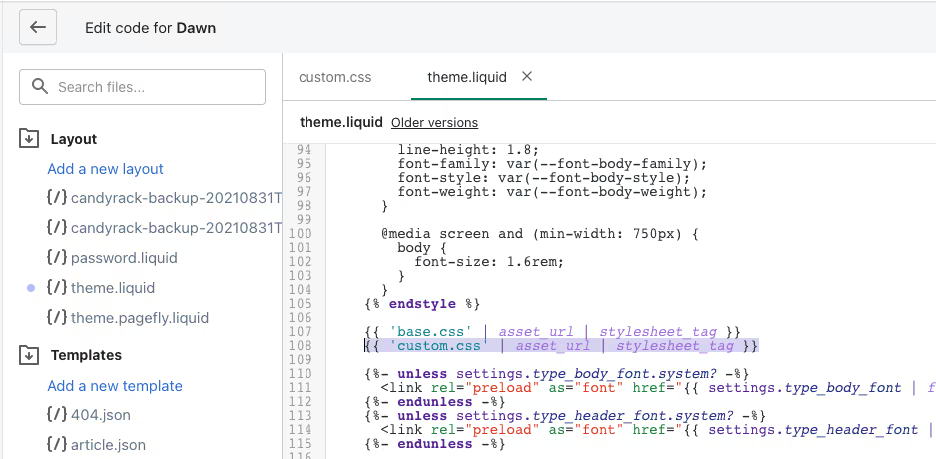
独自のCSSファイルを作成するには、store admin >Online Store>Themes>Actions>Edit code>Assetsフォルダに移動し、Add a new assetをクリックします。 ポップアップでCreate a blank fileを選択し、好きな名前を付けます(例:custom.css)。

新しいCSSファイルを作成したら、カスタムCSSを追加することができます。 重要なのは、テーマから "呼び出す "ことで、実際に使用されます。 これを行うには、Layoutフォルダに移動し、theme.liquidというファイルを開きます。 <head>セクションに次のliquidコードを追加します。
テーマを更新または変更したら、このコードを再度theme.liquidにコピーする必要があります。 しかし、カスタムCSSファイルは常にassetsフォルダに残ります。
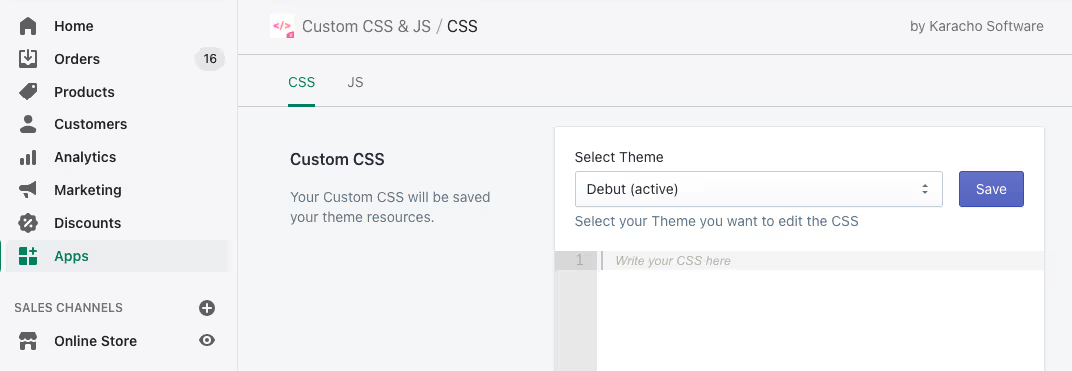
オプション5 - サードパーティアプリ経由でカスタムCSSを追加/編集する
最後の方法は、サードパーティのアプリをインストールする必要がありますが、大きな利点があります。 アプリに入力されたすべてのカスタムCSSは、現在のテーマとは独立しています。 そのため、好きなようにテーマを変更または更新することができますが、CSSは優先されます。 または、以下の例に示すように、インストールされている各テーマのCSSをターゲットにすることもできます。

カスタムCSS&JSアプリはいくつかあり、無料で利用できるものもあります。 しかし、どのアプリもストアのパフォーマンスに影響を与えるというデメリットがあります。 特に、CSSが別のファイル経由で読み込まれる場合は注意が必要です。 あなたのストアに最適な方法を慎重に検討してください。
ストアのCSSのカスタマイズやテーマの変更でお困りでしたら、お気軽にお問い合わせください。
















