L'un des principaux atouts de la plateforme Shopify est la grande variété de thèmes de boutique (gratuits et payants). Mais il peut arriver que vous ayez besoin d'ajuster légèrement la mise en page ou de changer les couleurs. Pour certains de ces changements (en particulier les plus avancés), vous devrez modifier le fichier CSS du thème. Vous pouvez également utiliser le CSS personnalisé pour modifier le design des applications tierces installées sur votre boutique. Quelle est la meilleure façon de procéder ?
Option 1 - Ajouter un CSS personnalisé via l'éditeur de thème (recommandé)
En février 2023, Shopify a introduit une nouvelle façon de gérer les feuilles de style CSS personnalisées. C'est maintenant une partie native de chaque thème construit par Shopify (c'est-à-dire Dawn) et notre option recommandée pour gérer le CSS sur votre boutique.
Les principaux avantages sont la gestion simple des CSS, la prévisualisation en direct des modifications, la prise en charge des mises à jour de thèmes, ainsi qu'un validateur et des suggestions intégrés.

Pour ajouter des feuilles de style CSS personnalisées via l'éditeur de thème, veuillez suivre les étapes suivantes :
- Accédez à l'administration de votre boutique > Canaux de vente > Boutique en ligne > Personnaliser
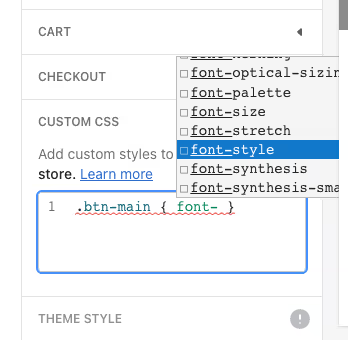
- Allez dans les paramètres du thème (icône en forme de pinceau dans le menu de gauche) > CUSTOM CSS
- Ajoutez le CSS personnalisé selon vos besoins, vérifiez l'aperçu en direct et cliquez sur Enregistrer si tout est bon
Option 2 - Modifier le design du thème (couleurs, polices, CSS, etc.)
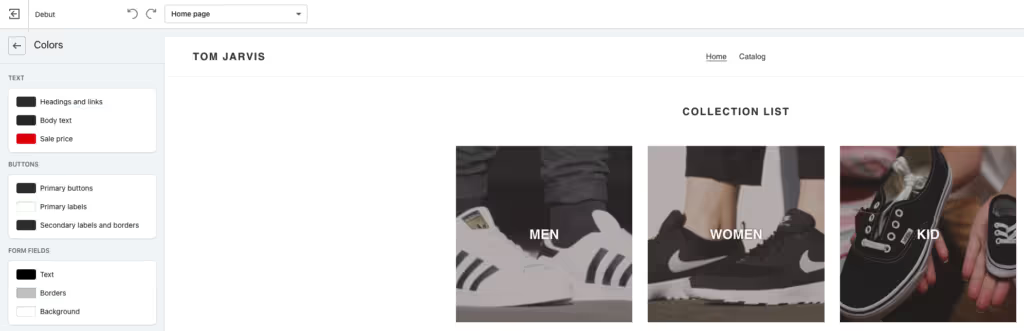
Parfois, il n'est pas nécessaire d'éditer le CSS, il suffit d'utiliser le personnalisateur de thème intégré. Il offre diverses options en fonction du thème que vous utilisez, mais la plupart du temps, vous n'aurez qu'à modifier des éléments standard tels que les couleurs, les types de polices, et parfois les mises en page.

Certains thèmes disposent également d'une section appelée "Custom CSS" (CSS personnalisé) dans laquelle vous pouvez ajouter votre CSS. C'est pratiquement similaire à l'édition d'un fichier CSS de thème (voir ci-dessous) car une fois que vous mettez à jour le thème, il sera également perdu. A moins que le thème n'utilise un outil de mise à jour avancé, ce qui n'est pas le cas de beaucoup d'entre eux.
Option 3 - Ajouter/éditer le CSS personnalisé dans votre thème
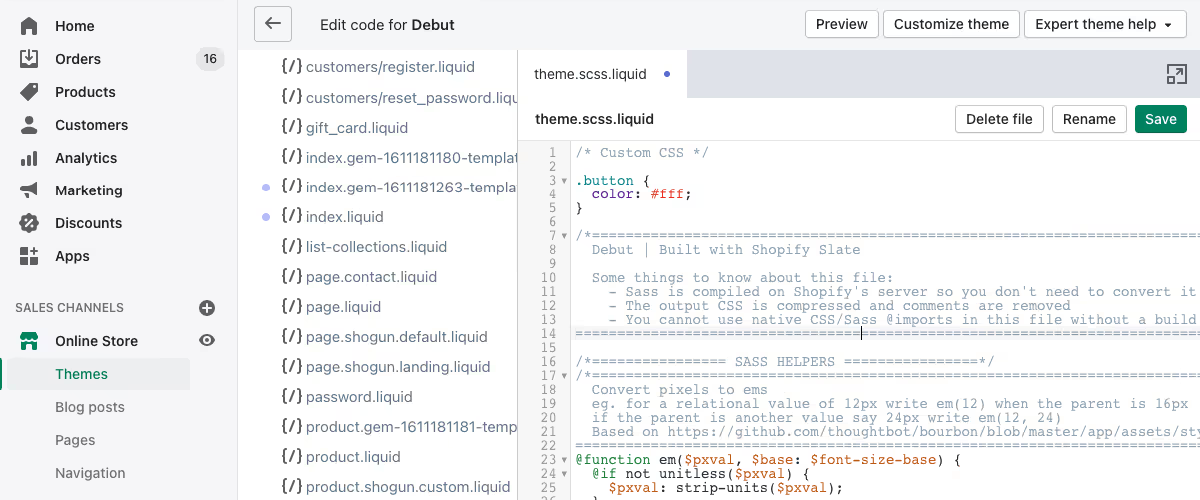
La façon la plus courante d'éditer le CSS est de le faire à l'intérieur du fichier CSS existant situé dans le code du thème. Il est généralement appelé theme.scss.liquid ou base.css dans les nouveaux thèmes Shopify 2.0 (c'est-à-dire Dawn). Vous pouvez le trouver en allant dans l'administration de votre boutique > Boutique en ligne > Thèmes > Actions > Modifier le code > Dossier Assets.

Une fois que vous l'avez ouvert, vous pouvez modifier ou ajouter n'importe quelle feuille de style CSS. L'inconvénient est que si vous changez ou mettez à jour le thème, votre CSS sera perdu. C'est une bonne pratique de mettre toutes vos personnalisations dans une section appelée "Custom CSS" ou similaire et de les copier-coller dans le nouveau thème au cas où vous en auriez besoin.
Option 4 - Créer le fichier CSS personnalisé
Cette option est très similaire à l'option 2, mais au lieu de modifier le fichier CSS existant, vous en créerez un nouveau. L'avantage principal est qu'une fois le thème mis à jour ou modifié, vous pouvez facilement connecter votre fichier CSS.
Pour créer votre propre fichier CSS, allez dans l'administration de la boutique > Boutique en ligne > Thèmes > Actions > Modifier le code > Dossier Assets, et cliquez sur Add a new asset. Dans la fenêtre contextuelle, sélectionnez Créer un fichier vierge et donnez-lui le nom que vous souhaitez (par exemple, custom.css).

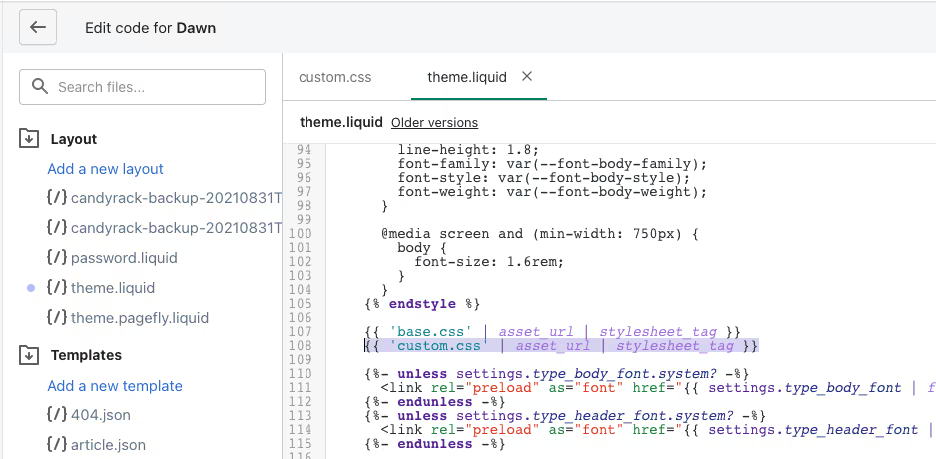
Une fois le nouveau fichier CSS créé, vous pouvez ajouter votre CSS personnalisé. L'important est de l'appeler depuis votre thème, afin qu'il soit réellement utilisé. Pour ce faire, allez dans le dossier Layout et ouvrez un fichier appelé theme.liquid. Ajoutez le code liquide suivant à la section <head> où "custom.css" est le nom de votre fichier CSS personnalisé.
Lorsque vous mettez à jour ou modifiez votre thème, vous devez copier à nouveau ce code dans theme.liquid. Mais le fichier CSS personnalisé restera toujours dans votre dossier assets.
Option 5 - Ajouter/modifier le CSS personnalisé via une application tierce
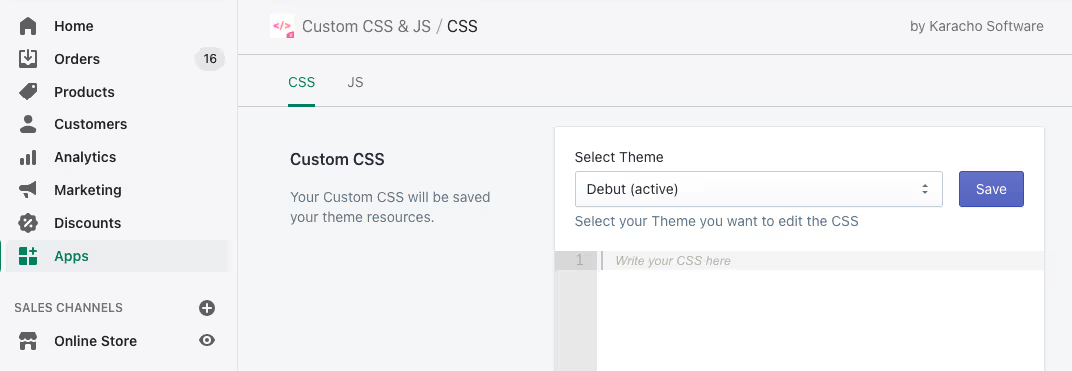
La dernière méthode nécessite l'installation d'une application tier ce, mais elle présente un grand avantage. Toutes les feuilles de style CSS personnalisées saisies dans l'application sont indépendantes de votre thème actuel. Vous pouvez donc changer ou mettre à jour les thèmes comme vous le souhaitez, mais le CSS restera inchangé. Vous pouvez également cibler le CSS pour chaque thème installé, comme le montre l'exemple ci-dessous.

Il existe quelques applications qui font cela et certaines d'entre elles sont même gratuites. L'inconvénient est que chaque application a un impact sur les performances de la boutique. Surtout si le CSS est chargé via un fichier différent. Réfléchissez donc attentivement à la meilleure façon de procéder pour votre boutique.
Si vous avez besoin d'aide pour personnaliser le CSS de votre boutique ou pour changer de thème, n'hésitez pas à nous contacter, et notre équipe se fera un plaisir de vous aider.














