Le immagini del commercio elettronico spesso definiscono le decisioni di acquisto. Le statistiche mostrano che il 75% degli acquirenti si affida alle immagini dei prodotti quando naviga in un negozio online. Una ricerca condotta da eBay dimostra che le foto aumentano le conversioni fino al 65%.
Va da sé che è necessario supportare le pagine dei prodotti con immagini di qualità. Ma ci sono ancora molte domande sull'ottimizzazione delle immagini. Quante se ne dovrebbero usare? Quali sono le dimensioni migliori? Le foto possono ridurre la velocità di caricamento? Come rendere le immagini ricercabili su Google? Come migliorare la SEO su un negozio Shopify grazie alle immagini? E così via.
In questo post, troveremo le risposte alle domande più comuni relative all'ottimizzazione delle immagini su Shopify.
Prima di tutto, Shopify fa un sacco di lavoro pesante per voi:
- Utilizza un CDN in modo che i file di immagine vengano copiati e distribuiti tra i server situati in tutto il mondo, e ogni visitatore del negozio vede un'immagine renderizzata dal server più vicino a lui.
- Rende le immagini responsive, il che significa che nel codice sono indicate diverse dimensioni e ogni utente vede un'immagine ridimensionata in base alle capacità dello schermo del proprio dispositivo.
- Applica automaticamente la compressione, risparmiando risorse per velocizzare il caricamento delle pagine.
Tutte queste misure sono ottime, ma ci sono ancora alcuni modi per ottimizzare le immagini del vostro negozio Shopify. Ecco le 8 cose da considerare per rendere le immagini del vostro negozio attraenti sia per i clienti che per i motori di ricerca.
1. Affidarsi alla compressione delle immagini di Shopify o utilizzare altri strumenti quando non è sufficiente
Le immagini sono le maggiori responsabili del rallentamento della velocità di caricamento, mentre la velocità è fondamentale per l'esperienza utente e la SEO. Per garantire un caricamento veloce delle pagine, utilizzate gli strumenti di compressione per trovare il giusto equilibrio tra la qualità dell'immagine e le sue dimensioni.
È meglio utilizzare i formati PNG o WebP, in quanto sono in grado di effettuare una compressione senza perdita di dati, rispetto al JPEG, che perde più qualità quando viene ridotto di dimensioni.
Esiste una compressione nativa delle immagini di Shopify, il che significa che dopo aver caricato un file sulla pagina, Shopify lo comprime automaticamente. Per questo motivo Shopify consiglia di caricare sempre la migliore qualità possibile.
Tuttavia, Shopify non sempre fa il lavoro migliore, non lasciando all'utente la possibilità di scegliere la quantità di compressione che desidera ottenere. A volte le foto appaiono troppo sfocate e a volte, al contrario, la compressione automatica non è sufficiente. I commercianti che vogliono evitare la compressione automatica hanno trovato una soluzione per modificare il codice e cambiare i rapporti delle immagini in "master".
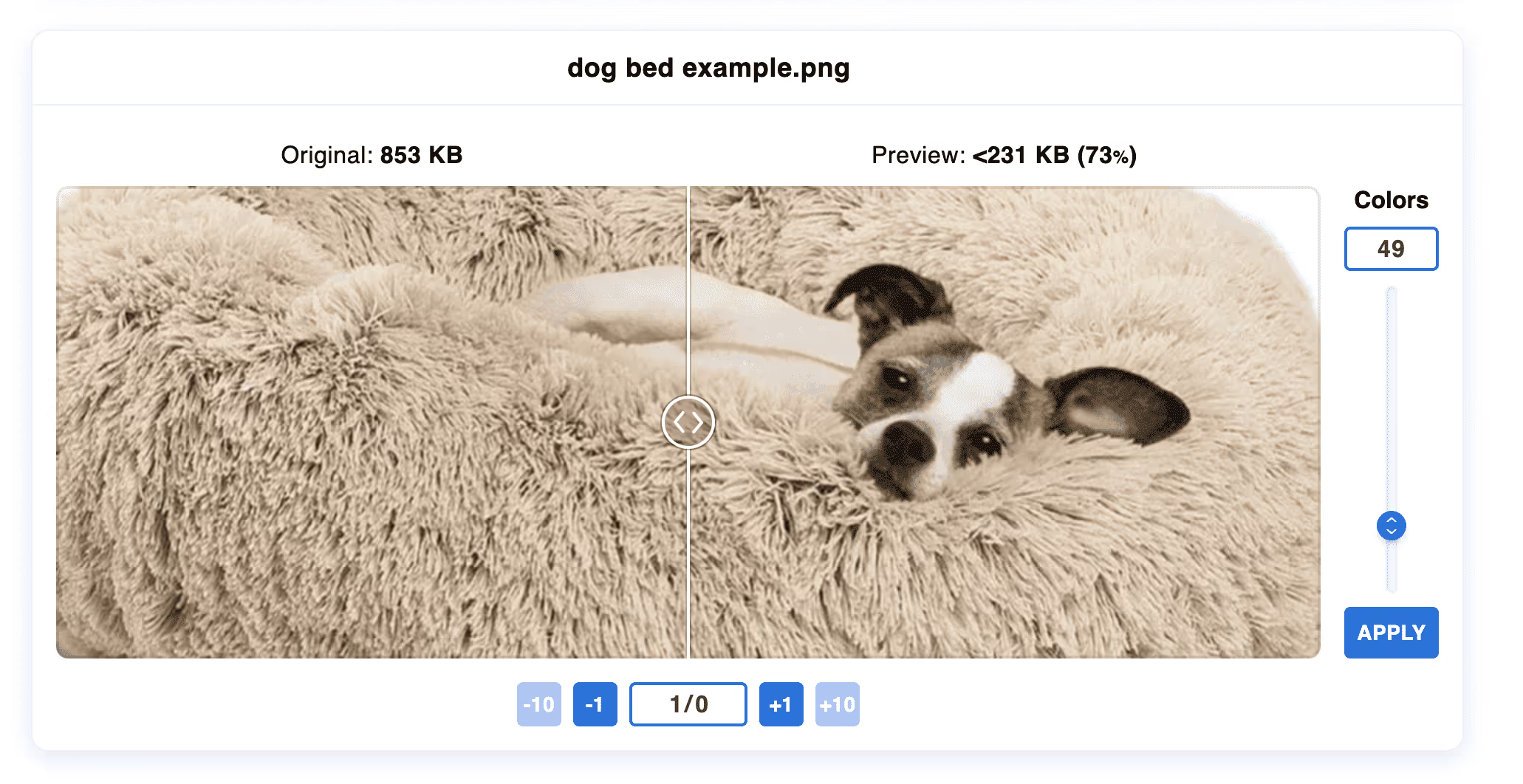
Se non siete soddisfatti di come Shopify visualizza le immagini caricate, potete usare questo trucco. Ma non dimenticate di comprimere manualmente le immagini. Esistono molti strumenti a questo scopo (tra cui le applicazioni per l'ottimizzazione delle immagini di Shopify), alcuni dei quali consentono di regolare il livello di compressione e di confrontare il risultato con l'immagine originale.

Anche le immagini decorative non correlate ai prodotti possono essere pesanti e rallentare il caricamento della pagina. Assicuratevi di ridurre al minimo anche le loro dimensioni. A volte è meglio utilizzare CSS personalizzati invece di immagini che fungono da elementi di stile colorati.
2. Utilizzate nomi di file e testi alt descrittivi
I nomi dei file che caricate su Shopify vengono caricati dai motori di ricerca proprio come il testo delle vostre pagine. È possibile che le foto dei prodotti abbiano un nome predefinito di una fotocamera (come IMG_421.jpg): dovrete modificare questi nomi generici. La scelta migliore è quella di combinare il nome di un prodotto con la sua marca e/o modello: ad esempio, Smoothie-Blender-Blendjet-2.
Il modo in cui nominate le immagini dei prodotti deve essere correlato a ciò che scrivete nei titoli e nelle intestazioni delle pagine dei prodotti. L'obiettivo è descrivere accuratamente ciò che viene presentato nella pagina e in ogni singola immagine. Analizzate quali termini di ricerca vengono utilizzati per i tipi di prodotti che vendete e incorporateli nei nomi dei file. Ma non esagerate con le parole chiave: scrivete una frase semplice e leggibile.
Come vi aiuterà? Nomi di file descrittivi e ricchi di parole chiave vi aiuteranno a posizionarvi meglio sia nella ricerca normale che in Google Immagini.
Si noti che non è possibile modificare i nomi dei file una volta caricati. Per modificare i nomi dei file immagine di Shopify, è necessario ricaricarli.
Ciò che è più importante per la SEO è ciò che si specifica nel testo alt. Alt è un attributo del tag img che serve per l'accessibilità: quando un browser non può o non riesce a visualizzare un'immagine, gli utenti vedranno il testo alt. Serve anche come spiegazione per gli utenti ipovedenti.
È importante compilare il testo alt per ogni immagine del prodotto. Seguite le stesse regole dei nomi dei file: indicate il tipo e il modello di prodotto presente nell'immagine, ma non limitatevi a copiare quanto già presente nel titolo della pagina, nel nome dell'immagine o altrove. Gli analisti di Google consigliano di descrivere il contenuto dell'immagine invece di ripetere il nome del prodotto. Inoltre, evitate di utilizzare parole chiave commerciali ("comprare un ombrellone").
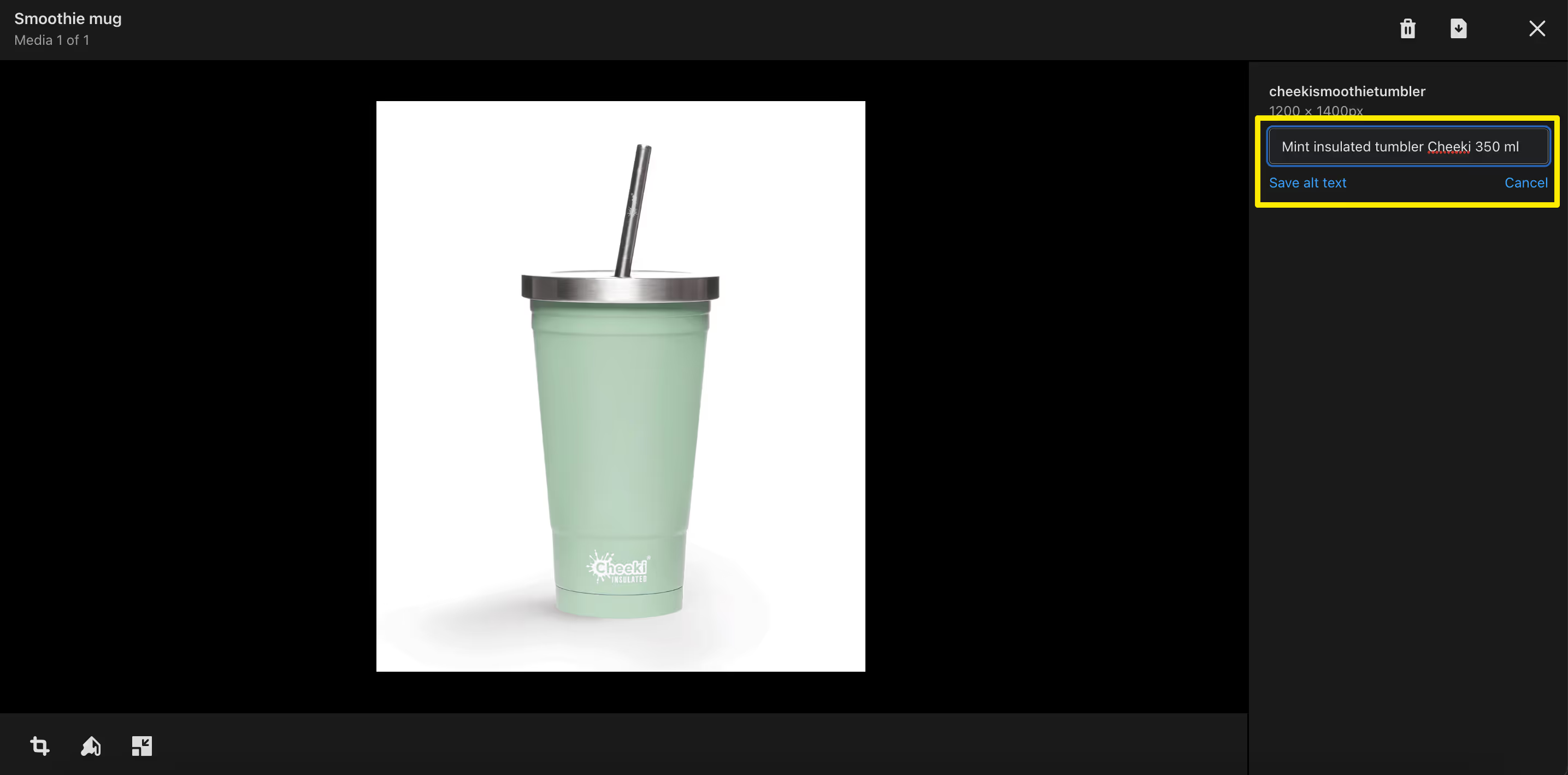
Shopify semplifica l'uso del testo alt. Nel pannello di amministrazione, aprite un'immagine nella sezione Media del vostro prodotto e vedrete il campo alt sulla destra.

Come vi aiuterà? Un testo alt utile faciliterà il posizionamento delle immagini e renderà le vostre pagine più accessibili.
3. Assicuratevi che le immagini di Shopify siano reattive
Come abbiamo detto, Shopify utilizza immagini reattive che si adattano allo schermo di ogni utente. Ma può capitare che alcuni temi di terze parti non supportino automaticamente le immagini responsive. Se state pensando di cambiare il vostro tema Shopify, prestate attenzione a questo aspetto quando ne scegliete uno.
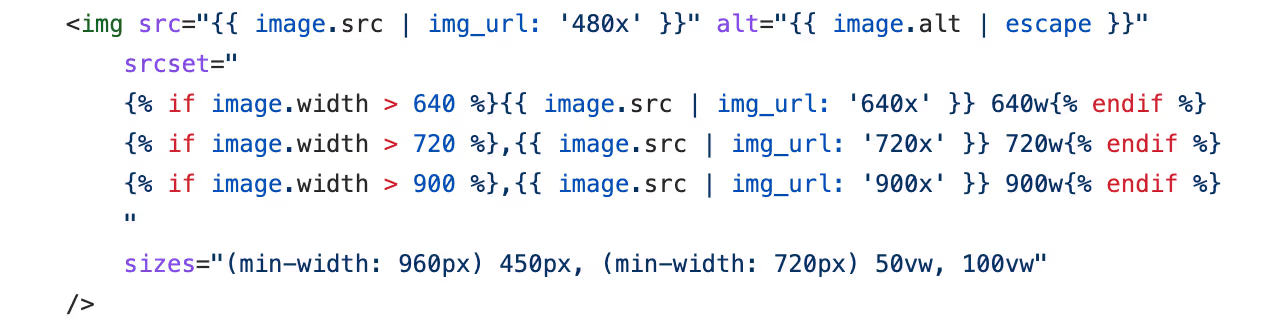
In ogni caso, è sempre possibile specificare manualmente diverse dimensioni. A tale scopo, è necessario modificare il codice del tema e compilare l'attributo srcset nel tag img. L'aspetto può essere il seguente:

4. Mostrare più foto di prodotti ed essere coerenti
L'obiettivo delle foto dei prodotti su Shopify è quello di attirare più clienti. Non limitatevi a un'immagine per prodotto, ma includete una varietà di immagini che mostrino gli articoli da diverse angolazioni e in contesti pratici. In questo modo, aumenterete la fiducia in ciò che vendete e renderete i visitatori più informati sulle qualità dei vostri prodotti.
Uno studio sulle inserzioni di eBay ha dimostrato che due immagini del prodotto raddoppiano i tassi di conversione rispetto a una sola. Ma quante ne servono oltre a queste? Non esiste una risposta universale al numero di immagini di prodotto da avere per pagina. È possibile eseguire test a/b per vedere cosa converte meglio: più immagini per mostrare le caratteristiche del prodotto o meno immagini per rendere il negozio più veloce. Potete anche usare le heatmap per vedere con quali tipi di foto dei prodotti interagiscono i visitatori.
Lo stesso vale per le pagine delle collezioni: sperimentate con quanti prodotti vengono visualizzati su di esse. Si noti che Shopify imposta il limite massimo a 50.
Quando si utilizzano più immagini per prodotto, assicurarsi che le miniature mostrate sulle pagine delle collezioni siano coerenti. Ad esempio, non sarà bello se alcuni prodotti sono mostrati nella vista frontale e altri nella vista posteriore. Inoltre, l'aspetto è più pulito quando tutti i prodotti presentati sono fotografati con lo stesso stile. Inoltre, se si utilizzano video o modelli 3D, è possibile creare miniature con immagini di alta qualità, altrimenti Shopify le genererà automaticamente.
5. Aggiungere immagini zoomabili
Le ricerche dimostrano che la possibilità di ingrandire le immagini di alta qualità porta a tassi di conversione tripli (insieme alla possibilità di vedere più viste e colori di un prodotto). Esistono diversi modi per rendere le foto di Shopify zoomabili.
Se avete degli sviluppatori nel vostro team o potete assumere degli specialisti, possono aggiungere rapidamente la funzionalità di zoom utilizzando JavaScript, in particolare la libreria JS JQuery o il framework JS Vanilla.
Potete anche scegliere un'applicazione per lo zoom delle immagini di Shopify. Ad esempio:
- Full Page Zoom aggiunge icone di zoom-in e zoom-out alle vostre immagini, consentendo agli utenti di godere di una visione a schermo intero di un prodotto. Costa 2,99 dollari al mese e prevede una prova gratuita di 30 giorni.
- Magic Zoom Plus consente l'anteprima dello zoom al passaggio del mouse e la visualizzazione completa al clic. La licenza a vita costa 69 dollari, ma l'applicazione può anche addebitare un canone mensile per funzioni aggiuntive, come la rotazione del prodotto a 360 gradi.
6. Creare una sitemap di immagini
Una sitemap è un elenco di tutte le pagine del negozio che si desidera far apparire nei risultati di ricerca. Come abbiamo discusso nel nostro articolo sulle sitemap di Shopify, Shopify automatizza il processo di creazione e formattazione e l'unica cosa che vi resta da fare è inviare una sitemap ai motori di ricerca. Tuttavia, non avete molta flessibilità con un file generato da Shopify e non include le immagini.
Ha senso creare una sitemap separata per le immagini. Questo è un altro modo per aiutare i motori di ricerca a scoprire le foto dei prodotti e a classificarle bene. Per creare un file di questo tipo, è possibile utilizzare un'applicazione come Image Sitemap.
7. Implementare il caricamento pigro
Se avete molte immagini su un negozio Shopify, potreste volerle caricare in modo asincrono. La tecnica del caricamento pigro non carica subito tutto ciò che è presente in una pagina, ma lo fa gradualmente, mostrando pezzi di contenuto quando l'utente li scorre verso il basso. Si tratta di un ottimo risparmio di velocità di caricamento e di un vantaggio in termini di SEO, soprattutto se si considera che l'aggiornamento 2021 dei Core Web Vitals valuta non la velocità di caricamento dell'intera pagina, ma la velocità con cui è pronto il primo rendering (ovvero i contenuti above-the-fold).
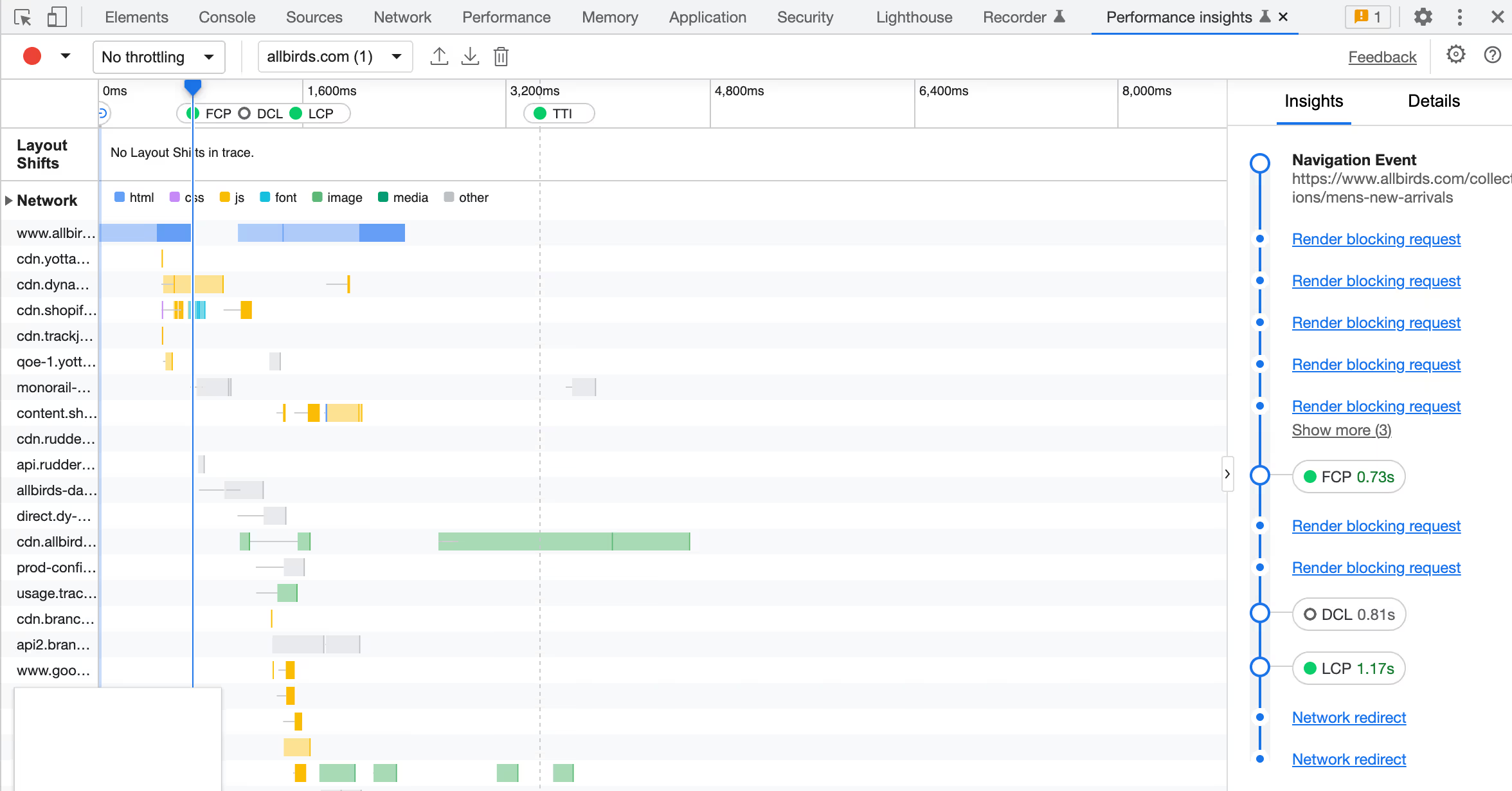
È possibile eseguire un controllo utilizzando Performance Insights in Chrome Dev Tools: verrà visualizzato ciò che potrebbe bloccare il rendering della pagina e quanto tempo occorre per caricare l'LCP (il paint contentful più grande, fondamentale per i motori di ricerca) e per rendere la pagina interattiva (vedere TTI, time to interactive).

Per applicare il caricamento pigro, è necessario inserire loading: 'lazy' al tag img. È possibile automatizzare l'operazione con l'aiuto di applicazioni per l'ottimizzazione delle immagini per Shopify come TinyIMG (include molte funzioni SEO e il precaricamento delle risorse è disponibile in qualsiasi piano a pagamento) o Loadify (il caricamento pigro è offerto a 3,99 dollari al mese).
8. Considerare la fotografia virtuale
Con il progredire della tecnologia, aumenta la richiesta di esperienze di acquisto innovative e interattive. Non basta includere diverse fotografie e video per mostrare i prodotti da diverse angolazioni e nell'uso pratico: si può anche implementare la fotografia virtuale.
Che cosa significa? Esistono soluzioni software che creano o modificano immagini basate su progetti digitali, senza fotografare un prodotto fisico. Inoltre, possono rendere i vostri prodotti tridimensionali, in modo che i clienti possano osservarli da diverse angolazioni e vivere un'esperienza più coinvolgente.
Può essere particolarmente utile se il vostro negozio offre opzioni di personalizzazione su richiesta: ad esempio, vendete divani che possono essere disponibili in diversi colori e forme modificate. Non avete tutti i tipi di divani possibili pronti per essere fotografati, perché li producete per ogni singolo ordine, ma potete comunque mostrare varie opzioni di forma e colore con l'aiuto di un software di fotografia virtuale. Date un'occhiata a soluzioni come Threekit per capire come potrebbe funzionare per il vostro negozio.
Ottimizzare le immagini di Shopify con facilità
Seguendo questi consigli, le vostre pagine genereranno più conversioni, miglioreranno la velocità di caricamento e si posizioneranno più in alto nelle ricerche regolari e per immagini. Se scegliete l'ottimizzazione manuale delle immagini per il vostro negozio Shopify o decidete di esternalizzare, gli strumenti giusti e le app SEO possono farvi risparmiare molto tempo e portare più velocemente il vostro negozio a un'esistenza perfetta dal punto di vista delle immagini.
Se cercate altri consigli SEO per Shopify, consultate la nostra guida all'ottimizzazione.
















