Eコマースでは、ビジュアルが購買の意思決定を左右することがよくあります。 統計によると、買い物客の75%がオンラインストアを閲覧する際に商品画像を参考にしており、eBayの調査によると、写真がコンバージョンを最大65%増加させるという結果が出ています。
質の高い画像で商品ページをサポートする必要があることは言うまでもありません。 しかし、画像の最適化にはまだ多くの疑問があります。 何枚使うべきか? どのサイズがベストか? 写真は読み込み速度を低下させるか? Googleで検索可能な画像にするには? Shopifyストアで画像のおかげでSEOを改善するには? などなど。
この記事では、Shopifyの画像最適化に関連する最も一般的な質問に対する答えを見つけていきます。
まず第一に、Shopifyはあなたのために多くの力仕事をしてくれます:
- CDNを使用 することで、画像ファイルはコピーされ、世界中のサーバーに分散されます。
- 画像をレスポンシブ対応にすることで、コード内に複数の寸法が表示され、各ユーザーは自分のデバイスのスクリーンの機能に合わせて画像をリサイズして見ることができます。
- 自動的に圧縮を適用し、リソースを節約してページの読み込みを高速化します。
これらの対策はどれも素晴らしいものですが、Shopifyストアの画像を最適化する方法はまだいくつかあります。 ここでは、顧客と検索エンジンの両方にとって魅力的なストアの画像にするために考慮すべき8つのことをご紹介します。
1.Shopifyの画像圧縮に頼るか、不十分な場合は他のツールを使う
画像は読み込み速度を遅くする最大の要因である一方、速度はユーザーエクスペリエンスとSEOにとって非常に重要です。 ページの読み込みを速くするためには、圧縮ツールを使って画像の品質とサイズの適切なバランスを見つけましょう。
PNGやWebP形式は可逆圧縮が可能で、JPEGはサイズを小さくすると画質が落ちるので注意が必要です。
Shopifyにはネイティブの画像圧縮機能があり、ページにファイルをアップロードすると、Shopifyが自動的に圧縮します。 そのため、Shopifyは常に最高の画質でアップロードすることを推奨しています。
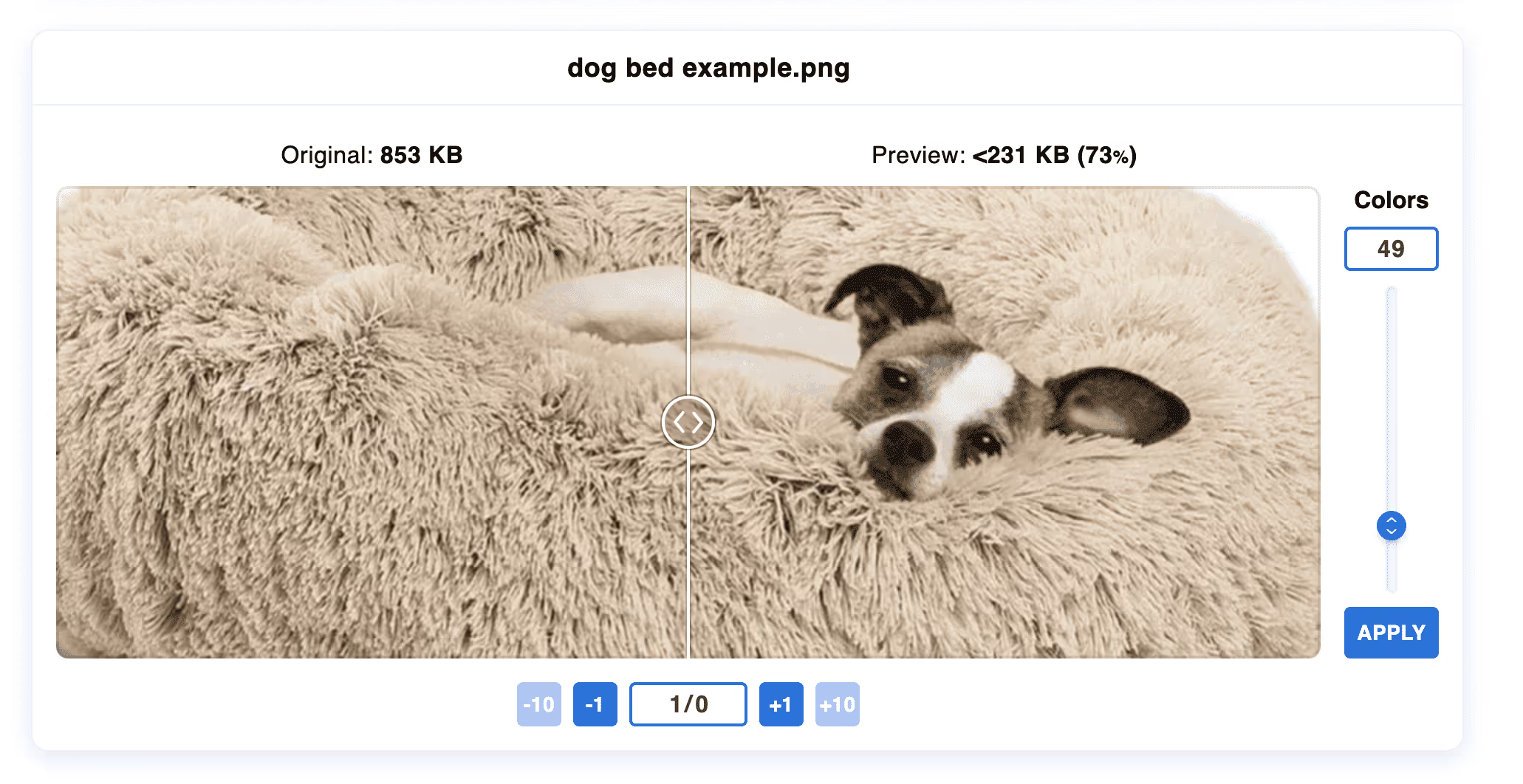
しかし、Shopifyは常に最高の仕事をしてくれるわけではなく、どの程度圧縮するかという選択肢はあなたに残されていません。 写真がぼやけすぎて見えることもありますし、逆に自動圧縮では不十分なこともあります。自動圧縮を避けたいマーチャントは、コードを編集して画像の比率を "マスター "に変更するという解決策を思いつきました。
Shopifyがアップロードした画像を表示する方法に不満がある場合は、このトリックを使うことができる。 しかし、手動でビジュアルを圧縮することもお忘れなく。 このためのツールはたくさんあり(Shopifyの画像最適化アプリを含む)、圧縮レベルを調整したり、元の画像と結果を比較したりできるものもある。

商品とは関係のない装飾的な画像も重く、ページの読み込みを遅くする可能性があります。 サイズも最小限に抑えるようにしましょう。 色付きのスタイリング要素として機能する画像の代わりに、カスタムCSSを使用した方が良い場合もあります。
2.説明的なファイル名とaltテキストを使用する
Shopifyにアップロードしたファイル名は、ページ上のテキストと同じように検索エンジンにクロールされます。 商品写真にデフォルトでカメラ名(IMG_421.jpgなど)が付けられているかもしれませんが、これらの一般的な名前を修正する必要があります。 ベストな選択は、商品名とそのブランドやモデルを組み合わせることです:例えば、Smoothie-Blender-Blendjet-2など。
商品画像の名前の付け方は、商品ページのタイトルや見出しに書く内容と関連させる必要があります。ゴールは、ページや個々の画像に表示されている内容を正確に説明することです。 あなたが販売している商品の種類に対して、人々がどのような検索キーワードを使っているかを分析し、それらのキーワードをファイル名に組み込みましょう。 ただし、キーワードを使いすぎず、読みやすくシンプルなフレーズを書くようにしましょう。
説明的でキーワードが豊富なファイル名は、通常の検索でもGoogle画像でも上位に表示されます。
Shopifyの画像ファイル名を編集するには、再アップロードする必要があります。
SEOにとってより重要なのは、altテキストに何を指定するかです。altは imgタグの属性で、アクセシビリティのためのものです。 ブラウザが画像をレンダリングできない、または失敗した場合、ユーザーはaltテキストを見ることになります。 また、視覚障害のあるユーザーへの説明の役割も果たします。
各商品画像にaltテキストを記入することは重要です。 ファイル名と同じルールに従いましょう:画像に写っている商品のタイプやモデルを示しますが、ページタイトルや画像名などに既にあるものをそのままコピーしないようにしましょう。Googleのアナリストは、商品名を繰り返す代わりに画像に写っているものを説明することを推奨しています。 また、商業的なキーワード(「patio umbrellaを買う」)の使用は避けましょう。
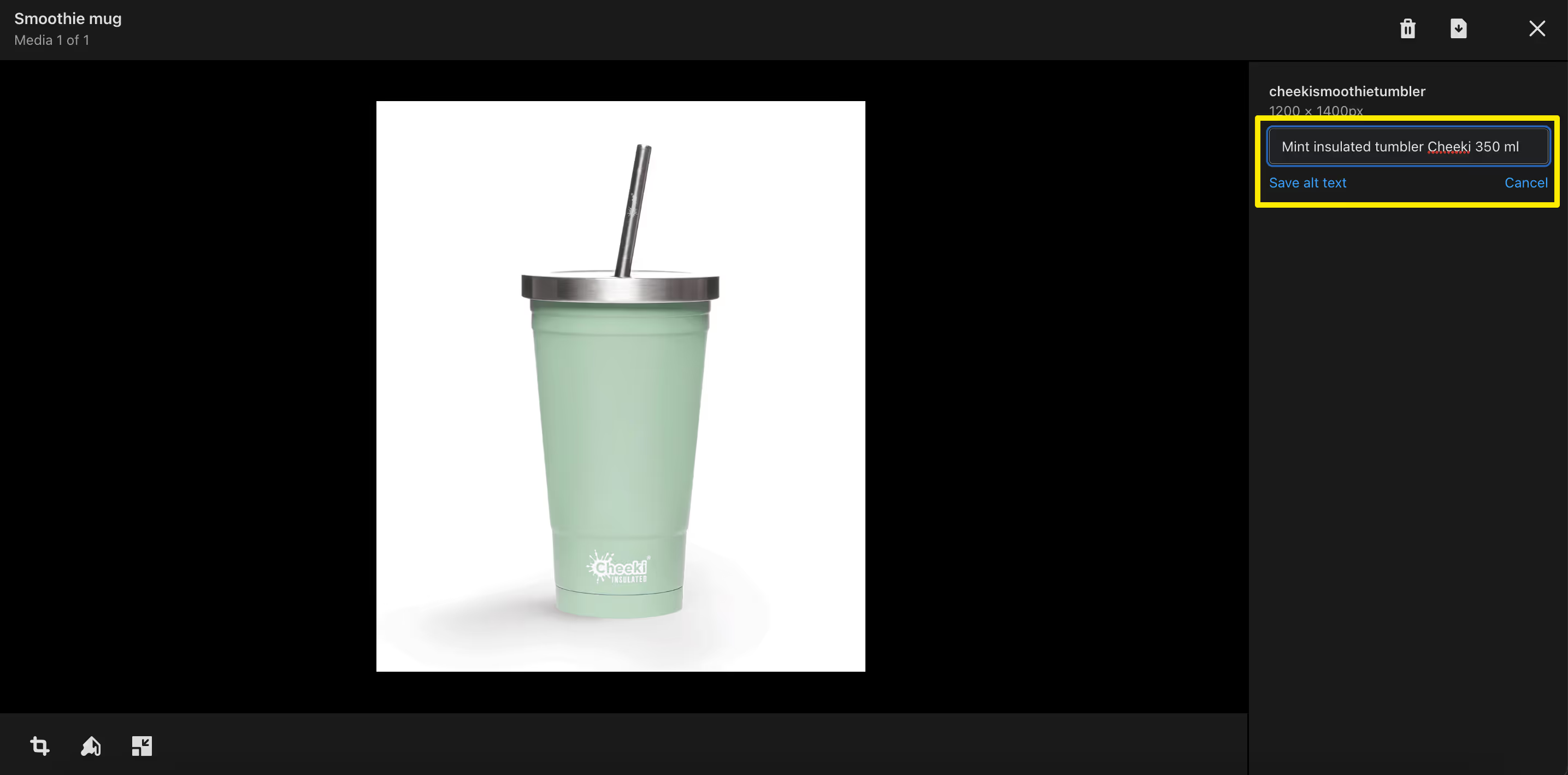
Shopifyでは、altテキストを簡単に使用することができます。 管理パネルで、商品のMediaセクションで画像を開くと、右側にaltフィールドが表示されます。

役に立つaltテキストは、画像のランク付けを容易にし、ページをよりアクセスしやすくします。
3.Shopifyの画像がレスポンシブであることを確認する
Shopifyは各ユーザーのスクリーンに適応するレスポンシブ画像を使用していますが、サードパーティのテーマによっては自動的にレスポンシブビジュアルに対応していない場合があります。Shopifyテーマの変更を検討している場合は、テーマを選ぶ際にこの点に注意してください。
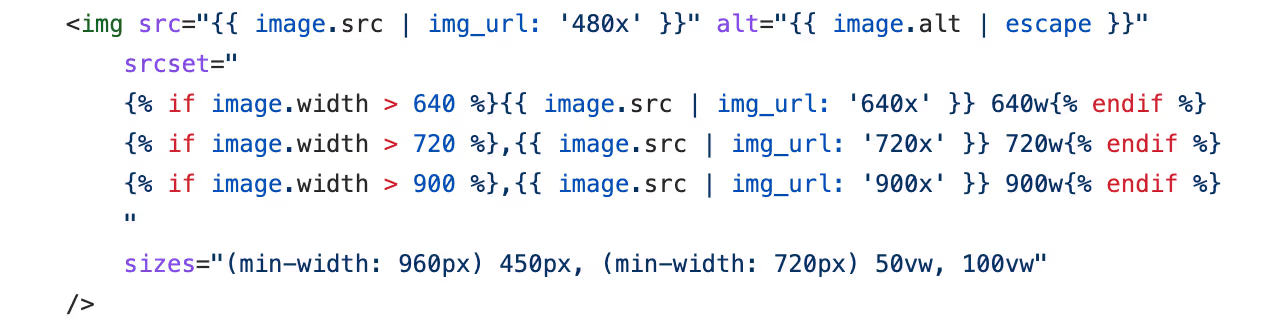
この場合、テーマコードを編集し、imgタグのsrcset属性を記入する必要があります。 このようになります:

4.複数の商品写真を表示し、一貫性を持たせる
Shopifyでの商品写真のゴールは、より多くの顧客を惹きつけることです。 1つの商品につき1つの画像に限定せず、様々な角度から、実用的な設定で商品を写した様々な写真を掲載しましょう。 そうすることで、販売している商品への信頼が高まり、訪問者に商品の良さをより知ってもらうことができます。
eBayのリスティング広告を調査したところ、商品画像を2枚掲載した場合、1枚掲載した場合と比較してコンバージョン率が2倍になったという結果が出ています。 しかし、1ページあたり何枚の商品画像が必要なのでしょうか? 1ページあたり何枚の商品画像を掲載すべきかについて、普遍的な答えはありません。a/bテストを実施して、商品の特徴を紹介するために画像を増やすか、ストアを高速化するために画像を減らすか、どちらが最もコンバージョン率が高いかを確認することができます。 また、ヒートマップを使用して、訪問者がどのようなタイプの商品写真に反応するかを確認することもできます。
同じことがコレクションページにも当てはまります。
商品ごとに複数の画像を使用する場合、コレクションページで表示されるサムネイルが一貫していることを確認しましょう。 例えば、ある商品は正面から、ある商品は背面から表示されていると、見栄えが良くありません。 また、すべての紹介商品が同じスタイルで撮影されていると、すっきりと見えます。 また、動画や3Dモデルを使用している場合、高画質の画像でサムネイルを作成することができます。そうしないと、Shopifyが自動的にサムネイルを生成します。
5.ズーム可能な画像を追加する
調査によると、高画質な画像を拡大することができると、コンバージョン率が3倍になることが分かっています。 Shopifyの画像を拡大できるようにするには、いくつかの方法があります。
もしあなたのチームに開発者がいるか、スペシャリストを雇うことができれば、JavaScript、特にJSライブラリJQueryやJSフレームワークVanillaを使ってズーム機能を素早く追加することができる。
また、Shopifyの画像ズームアプリを選択することもできます。 例えば:
- Full Page Zoomは、画像にズームインとズームアウトのアイコンを追加し、ユーザーが商品の全画面表示を楽しめるようにします。 月額2.99ドルで、30日間の無料トライアルが含まれています。
- Magic Zoom Plusは、ホバーでズームプレビュー、クリックでフルビューを可能にします。 生涯ライセンスは69ドルですが、このアプリは360商品スピンなどの追加機能のために月額料金を請求することもできます。
6.画像サイトマップの作成
サイトマップとは、検索結果に表示させたい全店舗のページのリストである。Shopifyのサイトマップについての記事で説明したように、Shopifyは作成とフォーマットのプロセスを自動化してくれるので、あとは検索エンジンにサイトマップを送信するだけである。 しかし、Shopifyが生成したファイルでは自由度が低く、画像も含まれていない。
これは、検索エンジンがあなたの商品写真を発見し、上位表示するためのもう一つの方法です。 このようなファイルを作成するには、Image Sitemapのようなアプリを使用することができます。
7.レイジーローディングを導入する
Shopifyストアにたくさんの画像がある場合、それらを非同期でロードすることをお勧めします。 レイジーローディングテクニックは、ページ上のすべてをすぐにロードするのではなく、徐々にロードし、ユーザーがスクロールダウンしたときにコンテンツの一部を表示します。 2021年のコアウェブバイタルアップデートでは、ページ全体のロードの速さではなく、最初のレンダリングの速さ(つまりフォールドより上のコンテンツ)が評価されたことを考えると、これは素晴らしいロードスピードの節約であり、SEOブースターでもあります。
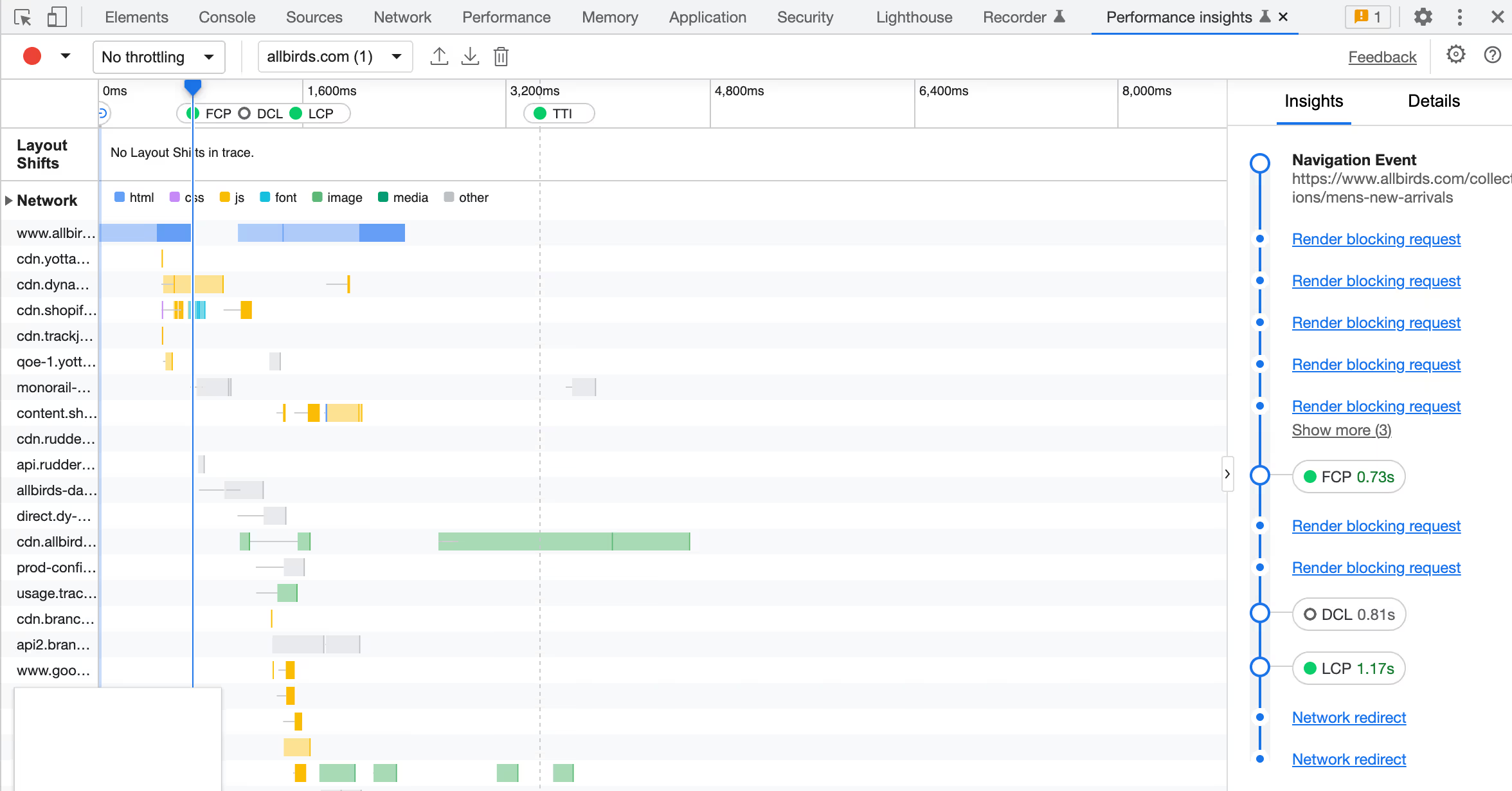
Chrome Dev ToolsのPerformance Insightsを使ってチェックを行うことができます。ページのレンダリングをブロックしている可能性のあるもの、LCP(検索エンジンにとって重要な最大のコンテンツペイント)の読み込みやページがインタラクティブになるまでにかかる時間(TTI、time to interactiveを参照)を可視化します。

レイジーローディングを適用するには、imgタグにloading: 'lazy'を挿入する必要があります。TinyIMG(多くのSEO機能を含み、アセットプリローディングはどの有料プランでも利用可能)やLoadify(レイジーローディングは月額3.99ドルで提供)のようなShopify用の画像最適化アプリの助けを借りて、それを自動化することができます。
8.バーチャル写真を検討する
テクノロジーの進歩に伴い、革新的でインタラクティブなショッピング体験の需要が高まっています。 商品をさまざまな角度から見せたり、実際に使用したりするために、さまざまな写真やビデオを含めるだけでなく、バーチャル写真を導入することもできます。
実際に商品を撮影することなく、デジタルデザインに基づいて画像を作成したり、修正したりするソフトウェアソリューションがあります。 さらに、商品を立体的にすることで、顧客がさまざまな角度から商品を観察し、より没入感のある体験をすることができます。
例えば、色や形の異なるソファを販売しているような場合です。 個々の注文ごとに生産しているため、撮影可能なすべての種類のソファを準備しているわけではありませんが、バーチャル写真撮影ソフトウェアの助けを借りて、様々な形や色のオプションを表示することは可能です。Threekitのようなソリューションをチェックして、あなたのストアでどのように機能するかを把握しましょう。
Shopifyの画像を簡単に最適化
これらの推奨事項に従うことで、あなたのページはよりコンバージョンを生み出し、読み込み速度を改善し、通常検索や画像検索で上位にランクされるようになります。 Shopifyストアの画像最適化を手動で行うか、外注することにするかはあなた次第ですが、適切なツールやSEOアプリを使えば、多くの時間を節約し、あなたのストアをより早く画像に完璧な存在にすることができます。
ShopifyのSEOのヒントをもっとお探しなら、最適化ガイドをご覧ください。
















