Visuelle Elemente im E-Commerce sind oft ausschlaggebend für Kaufentscheidungen. Statistiken zeigen, dass 75 % der Käufer sich beim Stöbern in einem Online-Shop auf Produktbilder verlassen. Untersuchungen von eBay zeigen, dass Fotos bis zu 65 % mehr Konversionen auslösen.
Es versteht sich von selbst, dass Sie Ihre Produktseiten mit hochwertigen Bildern unterstützen müssen. Aber es gibt immer noch viele Fragen zur Bildoptimierung. Wie viele sollten Sie verwenden? Welche Größe ist die beste? Können Fotos Ihre Ladegeschwindigkeit beeinträchtigen? Wie macht man Bilder in Google durchsuchbar? Wie lässt sich die Suchmaschinenoptimierung in einem Shopify-Shop dank Bildern verbessern? Und so weiter.
In diesem Beitrag finden wir Antworten auf die häufigsten Fragen im Zusammenhang mit der Shopify-Bildoptimierung.
Zunächst einmal nimmt Ihnen Shopify eine Menge Arbeit ab:
- Es verwendet ein CDN , so dass die Bilddateien kopiert und auf Server in der ganzen Welt verteilt werden, und jeder Shopbesucher sieht ein Bild, das von dem Server gerendert wird, der ihm am nächsten ist.
- Es macht Bilder responsive, was bedeutet, dass mehrere Dimensionen im Code angegeben werden und jeder Benutzer ein Bild in der Größe sieht, die den Möglichkeiten des Bildschirms seines Geräts entspricht.
- Es wendet automatisch eine Komprimierung an und spart so Ressourcen für ein schnelleres Laden der Seite.
All diese Maßnahmen sind großartig, aber es gibt noch einige Möglichkeiten, die Bilder in Ihrem Shopify-Shop zu optimieren. Hier sind die 8 Dinge, die Sie beachten sollten, um die Bilder Ihres Shops sowohl für Kunden als auch für Suchmaschinen attraktiv zu gestalten.
1. Verlassen Sie sich auf die Shopify-Bildkomprimierung oder verwenden Sie andere Tools, wenn dies nicht ausreicht
Bilder tragen am stärksten zur Verlangsamung der Ladegeschwindigkeit bei, während die Geschwindigkeit für die Benutzerfreundlichkeit und die Suchmaschinenoptimierung entscheidend ist. Um ein schnelles Laden der Seite zu gewährleisten, verwenden Sie Komprimierungstools, um das richtige Gleichgewicht zwischen der Qualität des Bildes und seiner Größe zu finden.
Beachten Sie, dass es besser ist, PNG- oder WebP-Formate zu verwenden, da sie verlustfrei komprimiert werden können, im Gegensatz zu JPEG, das bei der Verkleinerung mehr an Qualität verliert.
Es gibt eine systemeigene Shopify-Bildkomprimierung, d. h. nachdem Sie eine Datei auf Ihre Seite hochgeladen haben, wird sie von Shopify automatisch komprimiert. Aus diesem Grund empfiehlt Shopify, immer die beste Qualität hochzuladen, die Sie haben.
Shopify leistet jedoch nicht immer die beste Arbeit und lässt Ihnen keine Wahl, wie stark Sie die Komprimierung vornehmen möchten. Manchmal sehen die Fotos zu unscharf aus, und manchmal ist die automatische Komprimierung nicht ausreichend. Händler, die eine automatische Komprimierung vermeiden möchten, haben eine Lösung gefunden, indem sie den Code bearbeiten und das Bildverhältnis auf "Master" ändern
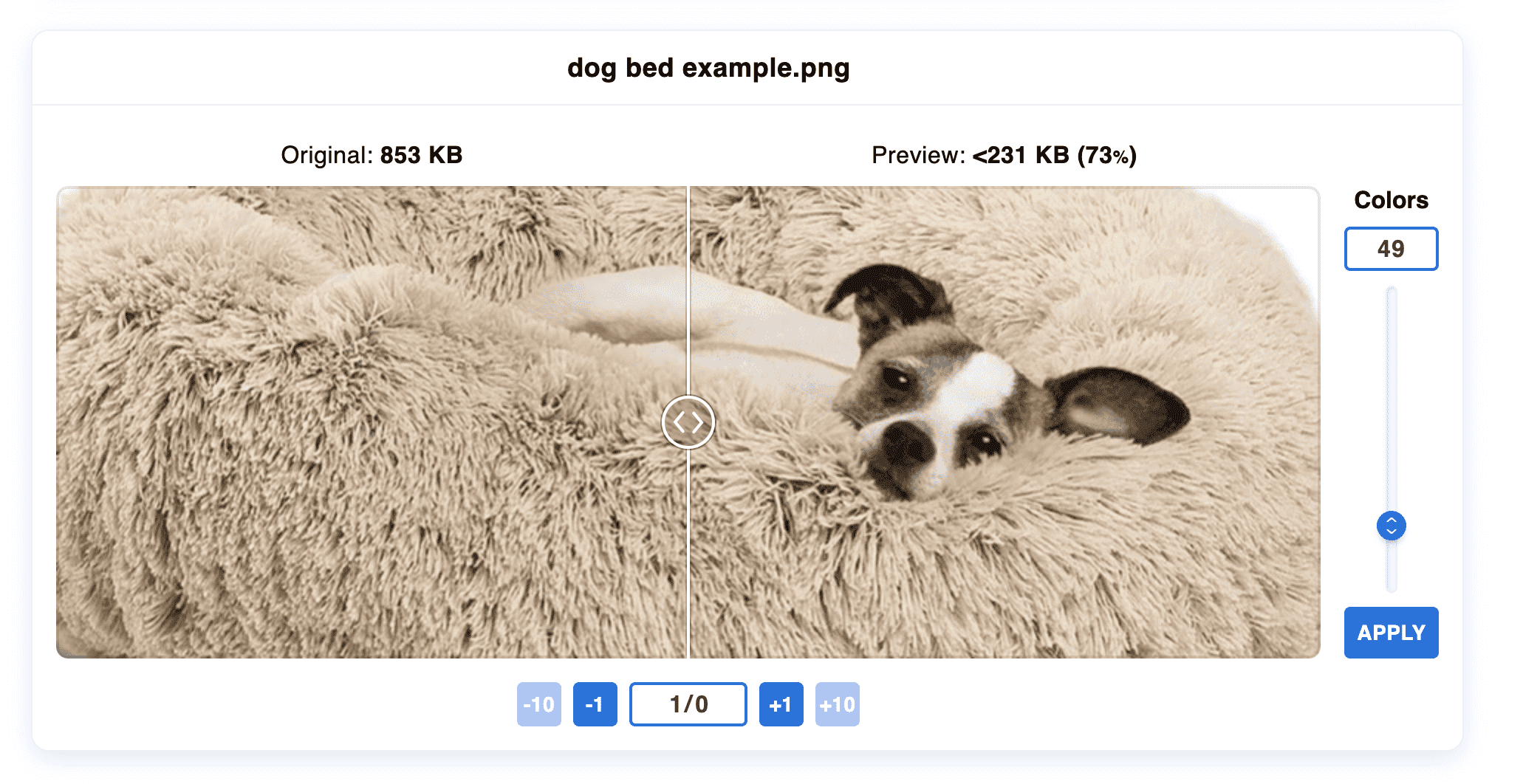
Wenn Sie nicht damit zufrieden sind, wie Shopify hochgeladene Bilder anzeigt, können Sie diesen Trick anwenden. Vergessen Sie aber nicht, Ihr Bildmaterial manuell zu komprimieren. Dafür gibt es zahlreiche Tools (einschließlich Shopify-Apps zur Bildoptimierung), und einige ermöglichen es Ihnen, den Grad der Komprimierung einzustellen und das Ergebnis mit dem Originalbild zu vergleichen.

Dekorative Bilder, die nicht mit Produkten in Verbindung stehen, können ebenfalls schwer sein und das Laden der Seite verlangsamen. Achten Sie darauf, auch deren Größe zu minimieren. Manchmal ist es besser, anstelle von Bildern, die als farbige Stilelemente dienen, benutzerdefinierte CSS zu verwenden.
2. Verwenden Sie beschreibende Dateinamen und Alt-Text
Die Namen der Dateien, die Sie in Shopify hochladen, werden von Suchmaschinen genauso durchsucht wie der Text auf Ihren Seiten. Möglicherweise haben Sie Ihre Produktfotos standardmäßig nach einer Kamera benannt (z. B. IMG_421.jpg) - Sie müssen diese generischen Namen ändern. Am besten ist es, wenn Sie den Produktnamen mit der Marke und/oder dem Modell kombinieren: z. B. Smoothie-Blender-Blendjet-2.
Die Art und Weise, wie Sie Produktbilder benennen, sollte mit dem übereinstimmen, was Sie in den Titeln und Überschriften der Produktseiten schreiben. Das Ziel ist es, genau zu beschreiben, was auf der Seite und auf jedem einzelnen Bild dargestellt wird. Analysieren Sie, welche Suchbegriffe die Nutzer für die von Ihnen verkauften Produkte verwenden, und nehmen Sie diese Begriffe in die Dateinamen auf. Übertreiben Sie es aber nicht mit den Schlüsselwörtern - schreiben Sie einen lesbaren und einfachen Satz.
Wie wird Ihnen das helfen? Beschreibende, schlüsselwortreiche Dateinamen helfen Ihnen, sowohl in der regulären Suche als auch in Google Bilder besser zu ranken.
Beachten Sie, dass Sie die Dateinamen nicht mehr ändern können, sobald Sie sie hochgeladen haben. Um Shopify-Bilddateinamen zu bearbeiten, müssen Sie sie erneut hochladen.
Für die Suchmaschinenoptimierung ist es wichtiger, was Sie im Alt-Text angeben. Alt ist ein Attribut des img-Tags, das für die Barrierefreiheit gedacht ist: Wenn ein Browser ein Bild nicht darstellen kann oder will, sehen die Nutzer den Alt-Text. Er dient auch als Erklärung für sehbehinderte Nutzer.
Es ist wichtig, den Alt-Text für jedes Produktbild auszufüllen. Befolgen Sie die gleichen Regeln wie bei Dateinamen: Geben Sie an, welcher Produkttyp und welches Modell auf dem Bild zu sehen ist, aber kopieren Sie nicht einfach, was Sie bereits im Seitentitel, im Bildnamen oder an anderer Stelle haben. Google-Analysten empfehlen, den Inhalt des Bildes zu beschreiben, anstatt den Produktnamen zu wiederholen. Vermeiden Sie auch die Verwendung kommerzieller Schlüsselwörter ("Terrassenschirm kaufen").
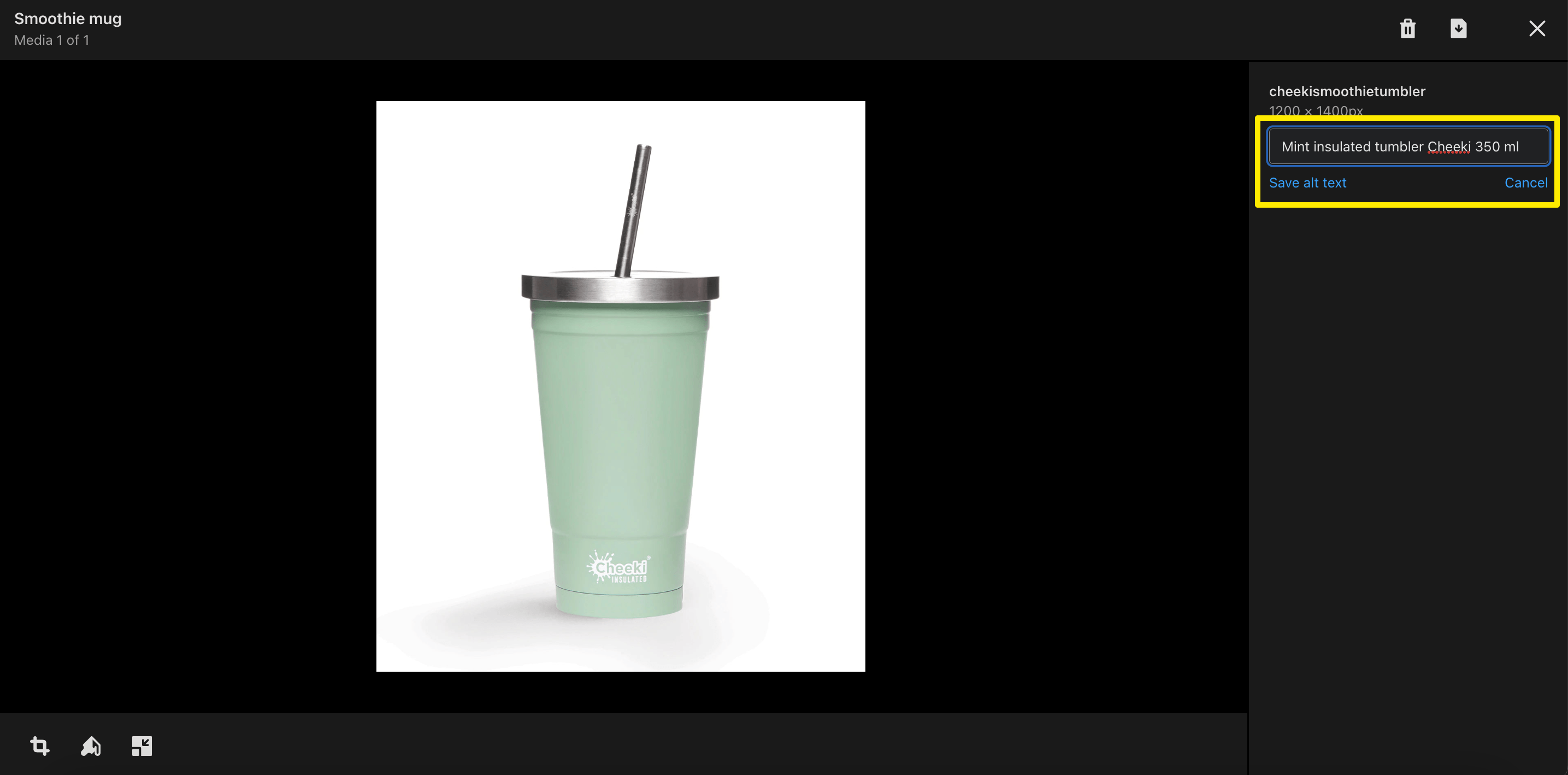
Shopify macht die Verwendung von Alt-Text einfach. Öffnen Sie in der Verwaltungskonsole ein Bild im Abschnitt " Medien" auf Ihrem Produkt, und Sie sehen das Feld "Alt " auf der rechten Seite.

Wie wird Ihnen das helfen? Hilfreiche Alt-Texte erleichtern Ihr Bild-Ranking und machen Ihre Seiten zugänglicher.
3. Stellen Sie sicher, dass Ihre Shopify-Bilder responsive sind
Wie wir bereits erwähnt haben, verwendet Shopify responsive Bilder, die sich an den Bildschirm jedes Nutzers anpassen. Es kann jedoch sein, dass einige Themes von Drittanbietern nicht automatisch responsive Bilder unterstützen. Wenn Sie erwägen, Ihr Shopify-Theme zu wechseln, sollten Sie dies bei der Auswahl berücksichtigen.
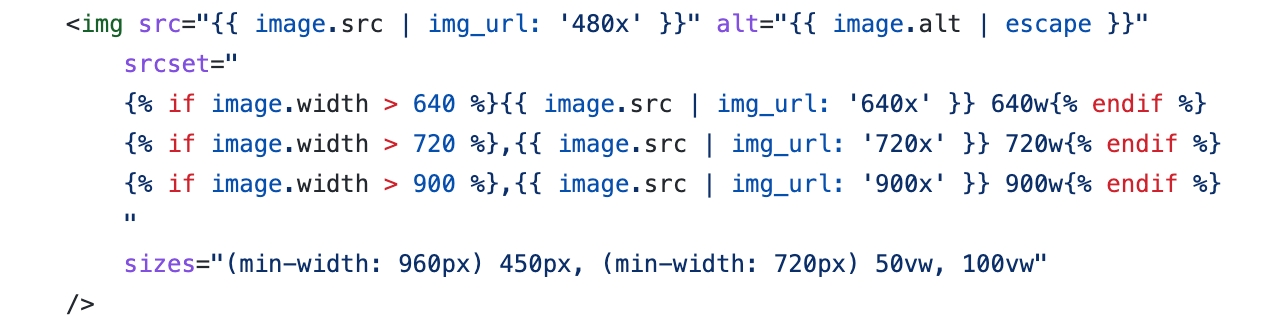
In jedem Fall können Sie immer mehrere Dimensionen manuell festlegen. Dazu müssen Sie den Code Ihres Themes bearbeiten und das Attribut srcset im img-Tag ausfüllen. Das kann wie folgt aussehen:

4. Mehrere Produktfotos anzeigen und konsistent sein
Ihr Ziel mit Produktfotos auf Shopify ist es, mehr Kunden anzuziehen. Beschränken Sie sich nicht auf ein Bild pro Produkt - fügen Sie eine Vielzahl von Bildern ein, die Artikel aus verschiedenen Blickwinkeln und in praktischen Situationen zeigen. Auf diese Weise erhöhen Sie das Vertrauen in Ihre Produkte und sorgen dafür, dass die Besucher besser über die Eigenschaften Ihrer Produkte informiert sind.
Eine Studie über eBay-Angebote hat gezeigt, dass sich die Konversionsrate mit zwei Produktbildern im Vergleich zu einem Bild verdoppelt. Aber wie viele Bilder brauchen Sie darüber hinaus? Es gibt keine allgemeingültige Antwort auf die Frage, wie viele Produktbilder Sie pro Seite verwenden sollten. Sie können A/B-Tests durchführen, um herauszufinden, was am besten konvertiert: mehr Bilder, um Produktmerkmale zu präsentieren, oder weniger Bilder, um den Shop schneller zu machen. Sie können auch Heatmaps verwenden, um zu sehen, mit welchen Arten von Produktfotos Besucher interagieren.
Dasselbe gilt für Kollektionsseiten: Experimentieren Sie damit, wie viele Produkte auf ihnen angezeigt werden. Beachten Sie, dass Shopify die maximale Anzahl auf 50 festlegt.
Wenn Sie mehrere Bilder pro Produkt verwenden, achten Sie darauf, dass die auf den Sammlungsseiten angezeigten Miniaturansichten einheitlich sind. Es sieht zum Beispiel nicht gut aus, wenn einige Produkte in der Vorderansicht und andere in der Rückansicht gezeigt werden. Außerdem sieht es sauberer aus, wenn alle präsentierten Produkte im gleichen Stil fotografiert sind. Wenn Sie Videos oder 3D-Modelle verwenden, können Sie außerdem Miniaturansichten mit einem qualitativ hochwertigen Bild erstellen - andernfalls wird Shopify diese Miniaturansichten automatisch generieren.
5. Zoombare Bilder hinzufügen
Untersuchungen zeigen, dass die Möglichkeit, qualitativ hochwertige Bilder zu vergrößern, zu dreifachen Konversionsraten führt (zusammen mit der Möglichkeit, mehrere Ansichten und Farben eines Produkts zu sehen). Es gibt mehrere Möglichkeiten, Shopify-Fotos zoombar zu machen.
Wenn Sie Entwickler in Ihrem Team haben oder Spezialisten einstellen können, können diese mit Hilfe von JavaScript, insbesondere der JS-Bibliothek JQuery oder dem JS-Framework Vanilla, schnell Zoomfunktionen hinzufügen.
Sie können auch eine Shopify-Bildzoom-App wählen. Zum Beispiel:
- Full Page Zoom fügt Ihren Bildern Vergrößerungs- und Verkleinerungssymbole hinzu, so dass die Nutzer eine Vollbildansicht eines Produkts genießen können. Die App kostet 2,99 $ pro Monat und kann 30 Tage lang kostenlos getestet werden.
- Magic Zoom Plus ermöglicht eine Zoom-Vorschau beim Hovern und eine Vollansicht beim Klicken. Die lebenslange Lizenz kostet 69 $, aber die App kann auch eine monatliche Gebühr für zusätzliche Funktionen, wie z. B. 360-Produktdrehungen, verlangen.
6. Erstellen Sie eine Bild-Sitemap
Eine Sitemap ist eine Liste aller Seiten des Shops, die in den Suchergebnissen erscheinen sollen. Wie wir in unserem Artikel über Shopify-Sitemaps beschrieben haben, automatisiert Shopify den Prozess der Erstellung und Formatierung, und das Einzige, was Sie noch tun müssen, ist die Übermittlung einer Sitemap an Suchmaschinen. Allerdings haben Sie mit einer von Shopify generierten Datei nicht viel Flexibilität, und sie enthält keine Bilder.
Es ist daher sinnvoll, eine separate Bilder-Sitemap zu erstellen. Dies ist eine weitere Möglichkeit, Suchmaschinen dabei zu helfen, Ihre Produktfotos zu finden und sie gut zu platzieren. Um eine solche Datei zu erstellen, können Sie eine Anwendung wie Image Sitemap verwenden.
7. Implementieren Sie "Lazy Loading
Wenn Sie viele Bilder in Ihrem Shopify-Shop haben, möchten Sie diese vielleicht asynchron laden. Bei der Technik des "Lazy Loading" wird nicht alles, was Sie auf einer Seite haben, sofort geladen, sondern nach und nach, indem Teile des Inhalts angezeigt werden, wenn ein Benutzer zu ihnen nach unten scrollt. Das spart Ladezeit und fördert die Suchmaschinenoptimierung, vor allem, wenn man bedenkt, dass das Core Web Vitals Update 2021 nicht bewertet, wie schnell die gesamte Seite geladen wird, sondern wie schnell das erste Rendering fertig ist (d. h. Inhalte oberhalb der Ausklappliste).
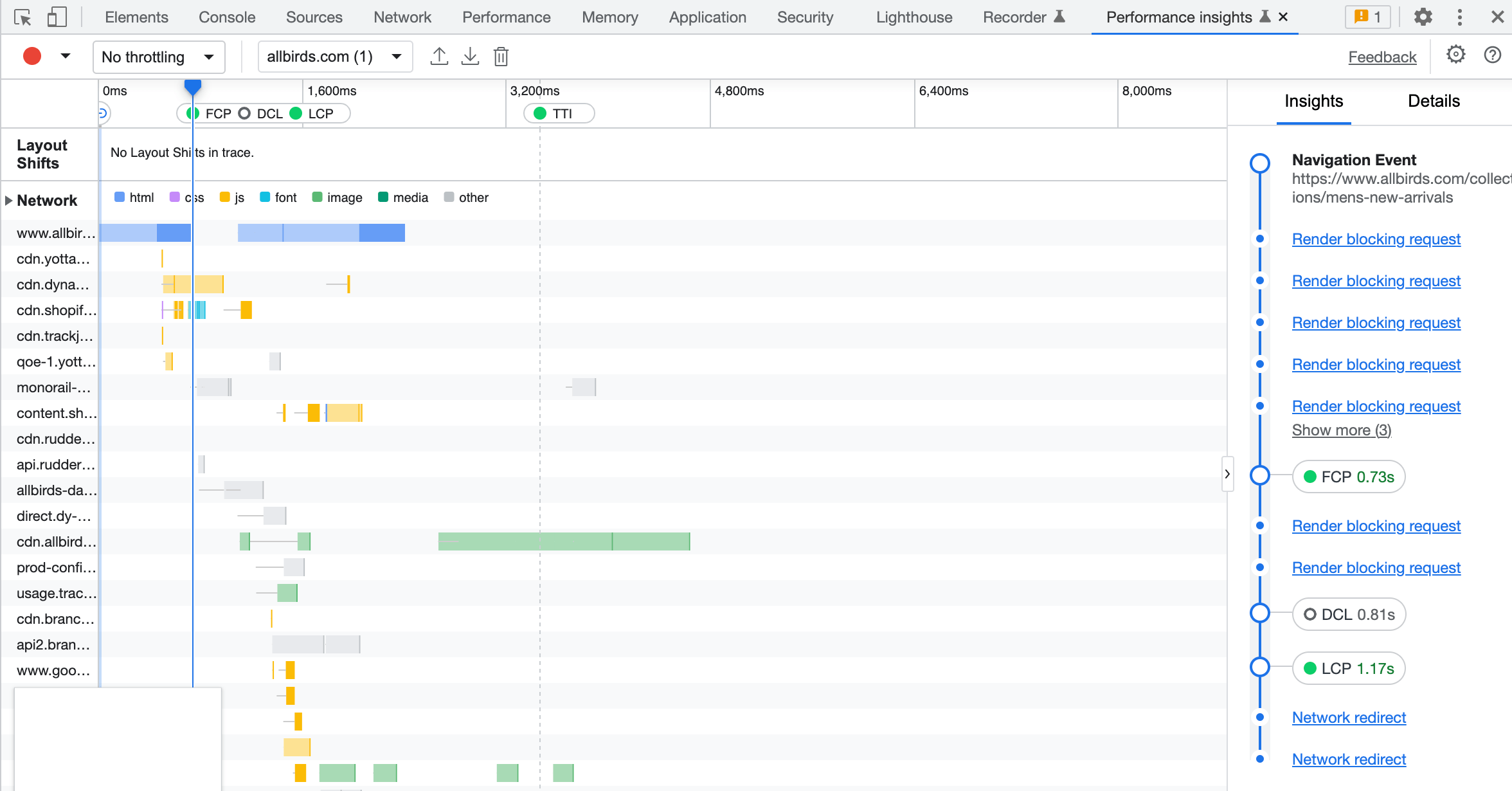
Sie können eine Überprüfung mit Performance Insights in Chrome Dev Tools durchführen: Es wird visualisiert, was das Rendering der Seite blockieren könnte und wie viel Zeit es dauert, die LCP (größte inhaltsreiche Farbe, die für Suchmaschinen entscheidend ist) zu laden und bis die Seite interaktiv wird (siehe TTI, time to interactive).

Um lazy loading anzuwenden, müssen Sie loading: 'lazy' in den img-Tag einfügen. Sie können dies mit Hilfe von Bildoptimierungs-Apps für Shopify wie TinyIMG (enthält viele SEO-Funktionen, und Asset-Preloading ist in jedem kostenpflichtigen Plan verfügbar) oder Loadify (Lazy Loading wird für 3,99 $ pro Monat angeboten) automatisieren.
8. Virtuelle Fotografie in Betracht ziehen
Mit dem technologischen Fortschritt steigt auch die Nachfrage nach innovativen, interaktiven Einkaufserlebnissen. Sie können nicht nur verschiedene Fotos und Videos einbinden, um Produkte aus verschiedenen Blickwinkeln und in der praktischen Anwendung zu zeigen, sondern auch virtuelle Fotografie einsetzen.
Was ist darunter zu verstehen? Es gibt Softwarelösungen, mit denen Bilder auf der Grundlage digitaler Entwürfe erstellt oder verändert werden können - ohne dass ein physisches Produkt fotografiert werden muss. Außerdem können sie Ihre Produkte dreidimensional machen, so dass die Kunden sie aus verschiedenen Blickwinkeln betrachten können und ein intensiveres Erlebnis haben.
Dies kann besonders hilfreich sein, wenn Ihr Geschäft individuelle Anpassungsmöglichkeiten anbietet: Sie verkaufen beispielsweise Sofas, die in verschiedenen Farben und veränderten Formen erhältlich sind. Sie haben nicht alle möglichen Sofatypen zum Fotografieren bereit, da Sie sie für jede einzelne Bestellung herstellen, aber Sie können dennoch verschiedene Form- und Farboptionen mit Hilfe einer virtuellen Fotosoftware zeigen. Informieren Sie sich über Lösungen wie Threekit, um einen Eindruck davon zu bekommen, wie das für Ihren Shop funktionieren könnte.
Shopify-Bilder ganz einfach optimieren
Wenn Sie diese Empfehlungen befolgen, können Sie Ihre Seiten konversionsfördernder gestalten, die Ladegeschwindigkeit verbessern und bei der regulären Suche und der Bildersuche besser abschneiden. Sie können die Bildoptimierung für Ihren Shopify-Shop manuell durchführen oder auslagern, aber mit den richtigen Tools und SEO-Apps können Sie viel Zeit sparen und Ihren Shop schneller zu seinem perfekten Image bringen.
Wenn Sie weitere Shopify-SEO-Tipps suchen, schauen Sie sich unseren Optimierungsleitfaden an.
















