Las imágenes en el comercio electrónico suelen definir las decisiones de compra. Las estadísticas muestran que el 75% de los compradores confían en las imágenes de los productos cuando navegan por una tienda online. Las investigaciones de eBay muestran que las fotos impulsan hasta un 65% más de conversiones.
No hace falta decir que necesitas apoyar tus páginas de productos con imágenes de calidad. Pero todavía hay muchas preguntas en torno a la optimización de imágenes. ¿Cuántas debes usar? ¿Qué tamaños son los mejores? ¿Pueden las fotos drenar tu velocidad de carga? ¿Cómo hacer que las imágenes se puedan buscar en Google? ¿Cómo mejorar el SEO en una tienda Shopify gracias a las imágenes? Y así sucesivamente.
En este post, iremos encontrando respuestas a las preguntas más comunes relacionadas con la optimización de imágenes en Shopify.
En primer lugar, Shopify hace mucho trabajo pesado por ti:
- Utiliza una CDN para que los archivos de imagen se copien y distribuyan entre servidores ubicados en todo el mundo, y cada visitante de la tienda ve una imagen renderizada desde el servidor que está más cerca de ellos.
- Hace que las imágenes sean responsive, lo que significa que se indican varias dimensiones en el código, y cada usuario ve una imagen redimensionada a las capacidades de la pantalla de su dispositivo.
- Aplica automáticamente la compresión, ahorrando recursos para una carga más rápida de la página.
Todas estas medidas son geniales, pero todavía hay algunas maneras de optimizar las imágenes de tu tienda Shopify. Aquí están las 8 cosas que debes tener en cuenta para hacer que las imágenes de tu tienda sean atractivas tanto para los clientes como para los motores de búsqueda.
1. Confía en la compresión de imágenes de Shopify o utiliza otras herramientas cuando no sea suficiente
Las imágenes son las que más contribuyen a ralentizar la velocidad de carga, mientras que la velocidad es crucial para la experiencia del usuario y el SEO. Para garantizar una carga rápida de la página, utiliza herramientas de compresión para encontrar el equilibrio adecuado entre la calidad de la imagen y su tamaño.
Ten en cuenta que es mejor utilizar los formatos PNG o WebP, ya que son capaces de comprimir sin pérdidas, en comparación con JPEG, que pierde más calidad al reducir su tamaño.
Existe la compresión de imágenes nativa de Shopify, lo que significa que después de subir un archivo a tu página, Shopify lo comprimirá automáticamente, por eso Shopify recomienda subir siempre la mejor calidad que tengas.
Sin embargo, Shopify no siempre hace el mejor trabajo, no dejándote opción de cuánta compresión quieres lograr. A veces, las fotos se ven demasiado borrosas, y a veces, por el contrario, la compresión automatizada no es suficiente. Los comerciantes que buscan evitar la compresión automatizada han encontrado una solución para editar el código y cambiar los ratios de imagen a "maestro".
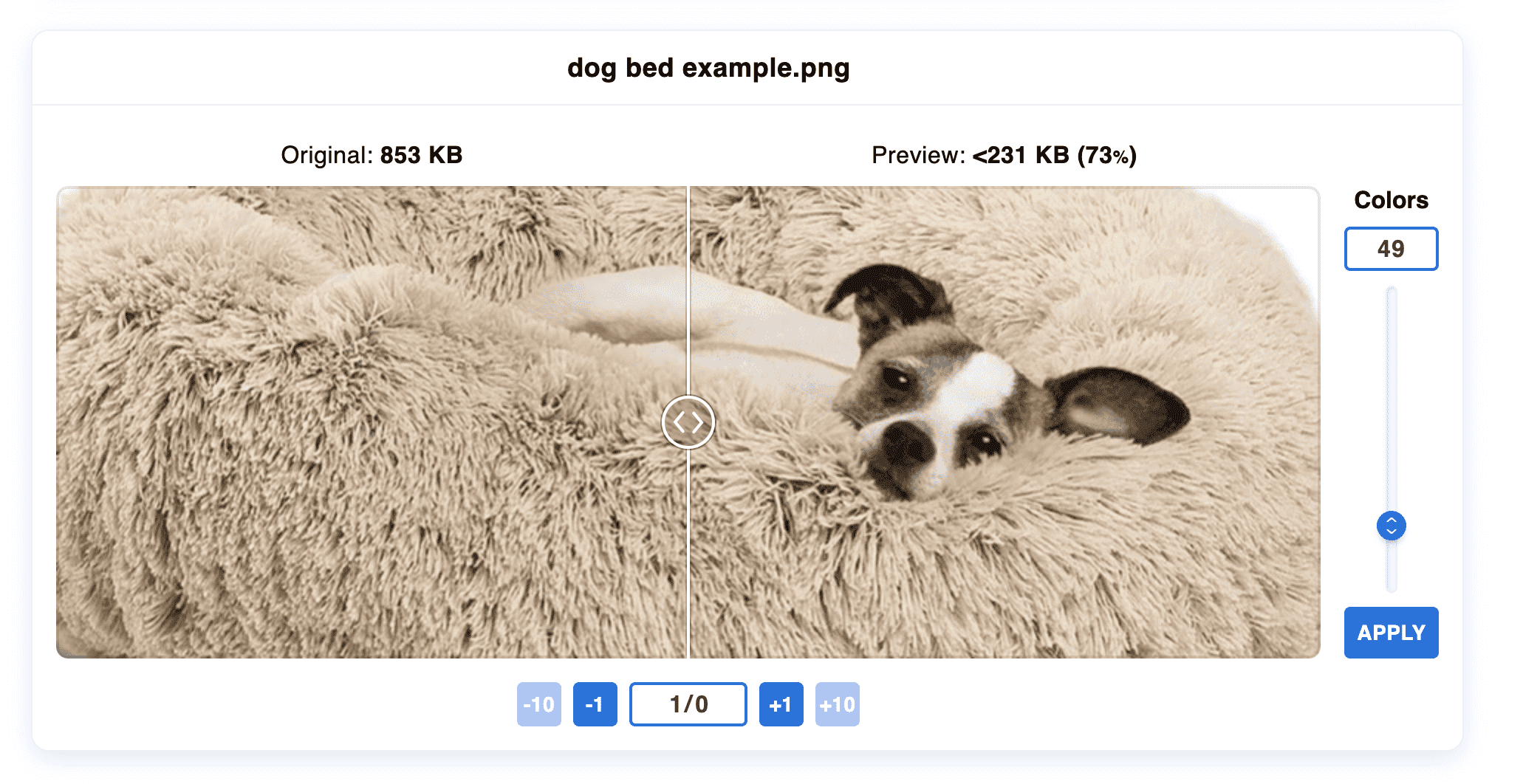
Si no estás contento con cómo Shopify muestra las imágenes subidas, puedes usar este truco. Pero no te olvides de comprimir tus imágenes manualmente. Hay muchas herramientas para esto (incluyendo aplicaciones de optimización de imágenes de Shopify), y algunas te permiten ajustar el nivel de compresión y comparar el resultado con la imagen original.

Las imágenes decorativas que no están relacionadas con los productos también pueden ser pesadas y ralentizar la carga de la página. Asegúrate también de minimizar sus tamaños. A veces, es mejor optar por CSS personalizado en lugar de imágenes que sirven como elementos de estilo de color.
2. Utiliza nombres de archivo y texto alternativo descriptivos
Los nombres de los archivos que subes a Shopify son rastreados por los motores de búsqueda al igual que el texto de tus páginas. Es posible que las fotos de tus productos tengan por defecto el nombre de una cámara (como IMG_421.jpg)-tendrás que modificar estos nombres genéricos. La mejor opción es combinar el nombre de un producto y su marca y/o modelo: por ejemplo, Smoothie-Blender-Blendjet-2.
La forma de nombrar las imágenes de los productos debe estar en correlación con lo que escriba en los títulos y encabezados de las páginas de productos. El objetivo es describir con precisión lo que se presenta en la página, así como en cada imagen individual. Analice qué términos de búsqueda utiliza la gente para los tipos de productos que vende e incorpore esos términos a los nombres de los archivos. Pero no abuse de las palabras clave: escriba una frase legible y sencilla.
¿Cómo le ayudará esto? Los nombres de archivo descriptivos y ricos en palabras clave le ayudarán a posicionarse mejor tanto en la búsqueda normal como en Google Imágenes.
Ten en cuenta que no puedes cambiar los nombres de los archivos una vez que los has subido. Para editar los nombres de los archivos de imagen de Shopify, tienes que volver a subirlos.
Lo que es más importante para el SEO es lo que especifiques en el texto alternativo. Alt es un atributo de la etiqueta img que está pensado para la accesibilidad: cuando un navegador no puede o no consigue renderizar una imagen, los usuarios verán el texto alternativo. También sirve como explicación para los usuarios con problemas de visión.
Es importante rellenar el texto alternativo para cada imagen de producto. Sigue las mismas reglas que con los nombres de archivo: indica qué tipo y modelo de producto hay en la imagen, pero no te limites a copiar lo que ya aparece en el título de la página, en el nombre de la imagen o en cualquier otro lugar. Los analistas de Google recomiendan describir lo que hay en la imagen en lugar de repetir el nombre del producto. Además, evita utilizar palabras clave comerciales ("comprar sombrilla para patio").
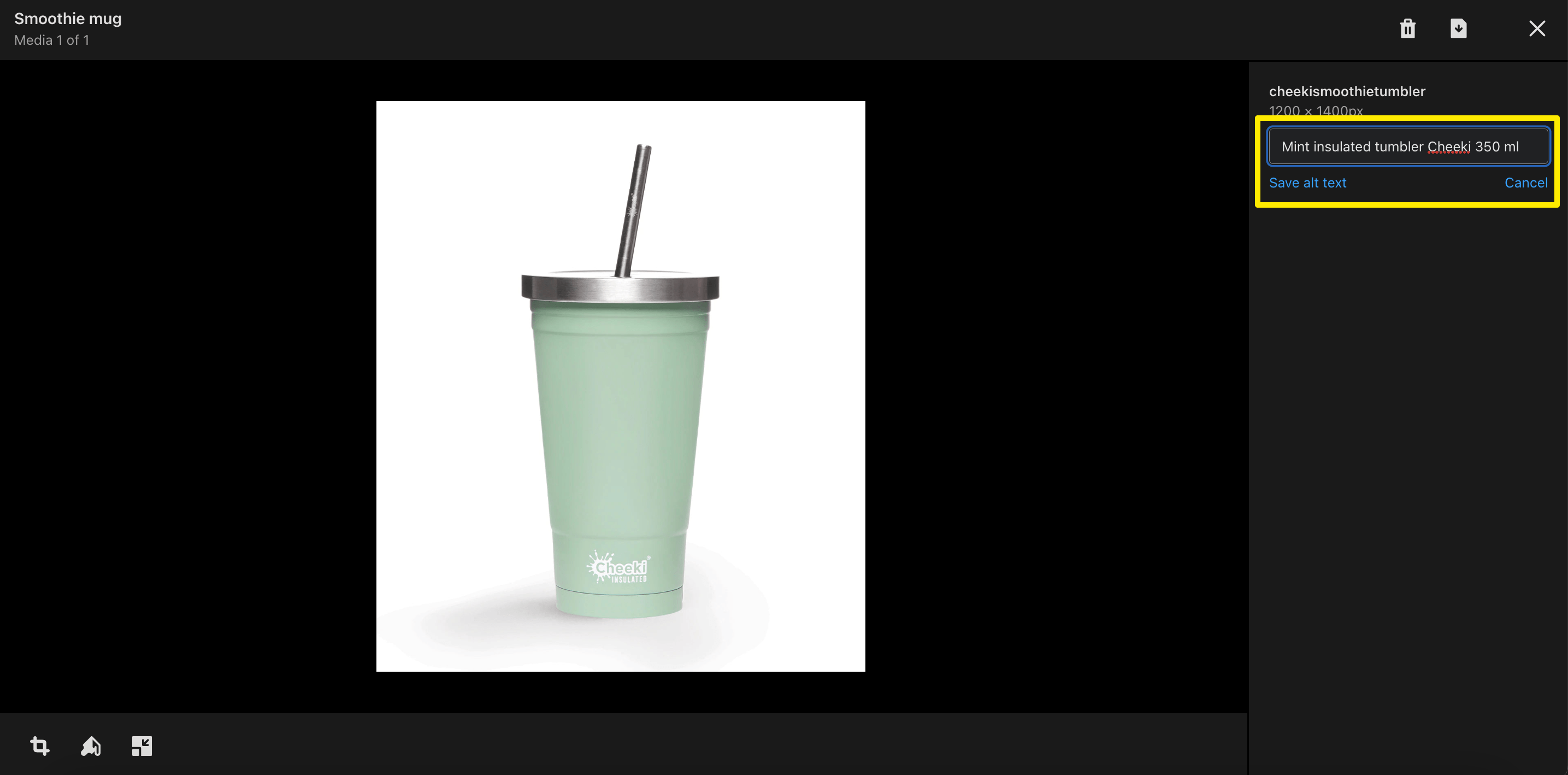
Shopify facilita el uso del texto alternativo. En el panel de administración, abre una imagen en la sección Multimedia de tu producto y verás el campo alternativo a la derecha.

¿Cómo te ayudará esto? Un texto alternativo útil facilitará la clasificación de tus imágenes y hará que tus páginas sean más accesibles.
3. Asegúrate de que tus imágenes en Shopify sean responsivas
Como hemos mencionado, Shopify utiliza imágenes responsive que se adaptan a la pantalla de cada usuario. Pero puede ser que algunos temas de terceros no soporten automáticamente imágenes responsive. Si estás considerando cambiar tu tema de Shopify, presta atención a esto cuando elijas uno.
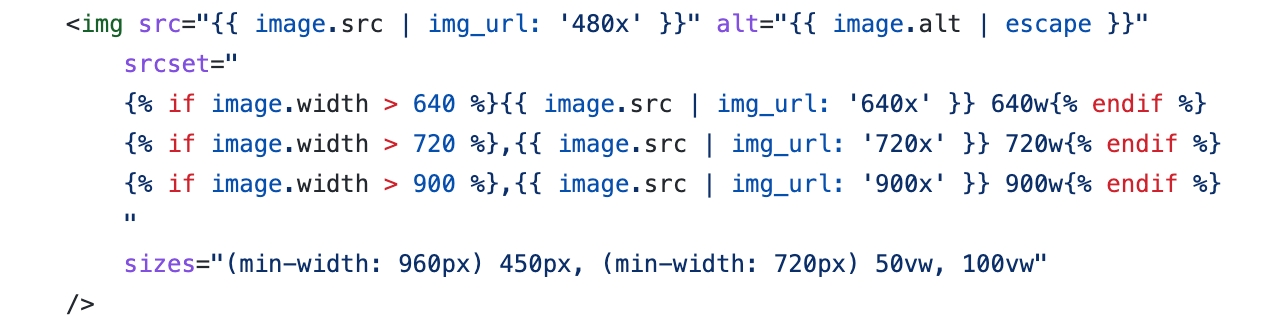
En cualquier caso, siempre puedes especificar varias dimensiones manualmente. Para ello, tienes que editar el código de tu tema y rellenar el atributo srcset en la etiqueta img. Puede quedar así:

4. Mostrar varias fotos de producto y ser coherente
Tu objetivo con las fotos de producto en Shopify es atraer a más clientes. No te limites a una imagen por producto: incluye una variedad de imágenes que muestren los artículos desde diferentes ángulos y en escenarios prácticos. De esta manera, aumentarás la confianza en lo que vendes y harás que los visitantes estén mejor informados sobre las cualidades de tus productos.
Un estudio de los listados de eBay demostró que tener dos imágenes de producto duplicaba las tasas de conversión en comparación con tener sólo una. Pero, ¿cuántas necesita por encima de las que? No hay una respuesta universal a cuántas imágenes de producto debe tener por página. Puede realizar pruebas a/b para ver qué convierte mejor: más imágenes para mostrar las características del producto o menos imágenes para que la tienda sea más rápida. También puede utilizar mapas de calor para ver con qué tipos de fotos de producto interactúan los visitantes.
Lo mismo se aplica a las páginas de colección: experimenta con cuántos productos se muestran en ellas. Ten en cuenta que Shopify establece el límite máximo en 50.
Cuando utilices múltiples imágenes por producto, asegúrate de que las miniaturas mostradas en las páginas de colecciones sean consistentes. Por ejemplo, no se verá bien si algunos de los productos se muestran en la vista frontal y otros en la vista posterior. Además, se ve más limpio cuando todos los productos presentados son fotografiados en el mismo estilo. Además, si estás utilizando videos o modelos 3D, puedes crear miniaturas para ellos con una imagen de alta calidad- de lo contrario, Shopify generará automáticamente esas miniaturas.
5. Añade imágenes con zoom
Las investigaciones muestran que la capacidad de hacer zoom en imágenes de alta calidad conduce a tasas de conversión de 3x (junto con la capacidad de ver múltiples vistas y colores de un producto). Hay varias maneras de hacer que las fotos de Shopify sean ampliables.
Si tienes desarrolladores en tu equipo o puedes contratar especialistas, pueden añadir rápidamente la funcionalidad de zoom utilizando JavaScript, en particular la biblioteca JS JQuery o el framework JS Vanilla.
También puedes elegir una aplicación de zoom para imágenes de Shopify, por ejemplo:
- Full Page Zoom añadirá iconos de acercamiento y alejamiento a tus imágenes, permitiendo a los usuarios disfrutar de una vista a pantalla completa de un producto. Cuesta 2,99 dólares al mes e incluye una prueba gratuita de 30 días.
- Magic Zoom Plus permitirá la vista previa del zoom al pasar el ratón por encima y la vista completa al hacer clic. La licencia de por vida cuesta 69 dólares, pero la aplicación también puede cobrar una cuota mensual por funciones adicionales, como el giro de 360º del producto.
6. Crear un mapa del sitio de imágenes
Un mapa del sitio es una lista de todas las páginas de la tienda que quieres que aparezcan en los resultados de búsqueda. Como hemos comentado en nuestro artículo sobre los mapas del sitio de Shopify, Shopify automatiza el proceso de creación y formateo, y lo único que te queda por hacer es enviar un mapa del sitio a los motores de búsqueda. Sin embargo, no tienes mucha flexibilidad con un archivo generado por Shopify, y no incluye imágenes.
Tiene sentido crear un mapa del sitio de imágenes por separado. Esta es otra forma de ayudar a los motores de búsqueda a descubrir las fotos de tus productos y clasificarlas bien. Para crear un archivo de este tipo, puedes utilizar una aplicación como Image Sitemap.
7. Implementar la carga lenta
Si tienes muchas imágenes en una tienda Shopify, es posible que desees cargarlas de forma asíncrona. La técnica de carga perezosa no carga todo lo que tienes en una página de inmediato, sino que lo hace gradualmente, mostrando piezas de contenido cuando un usuario se desplaza hacia abajo para llegar a ellas. Es un gran ahorro de velocidad de carga y un refuerzo de SEO, especialmente dado que la actualización de 2021 de Core Web Vitals evalúa no la rapidez con la que se carga toda la página, sino la rapidez con la que está lista la primera renderización (lo que significa contenido por encima de la doble página).
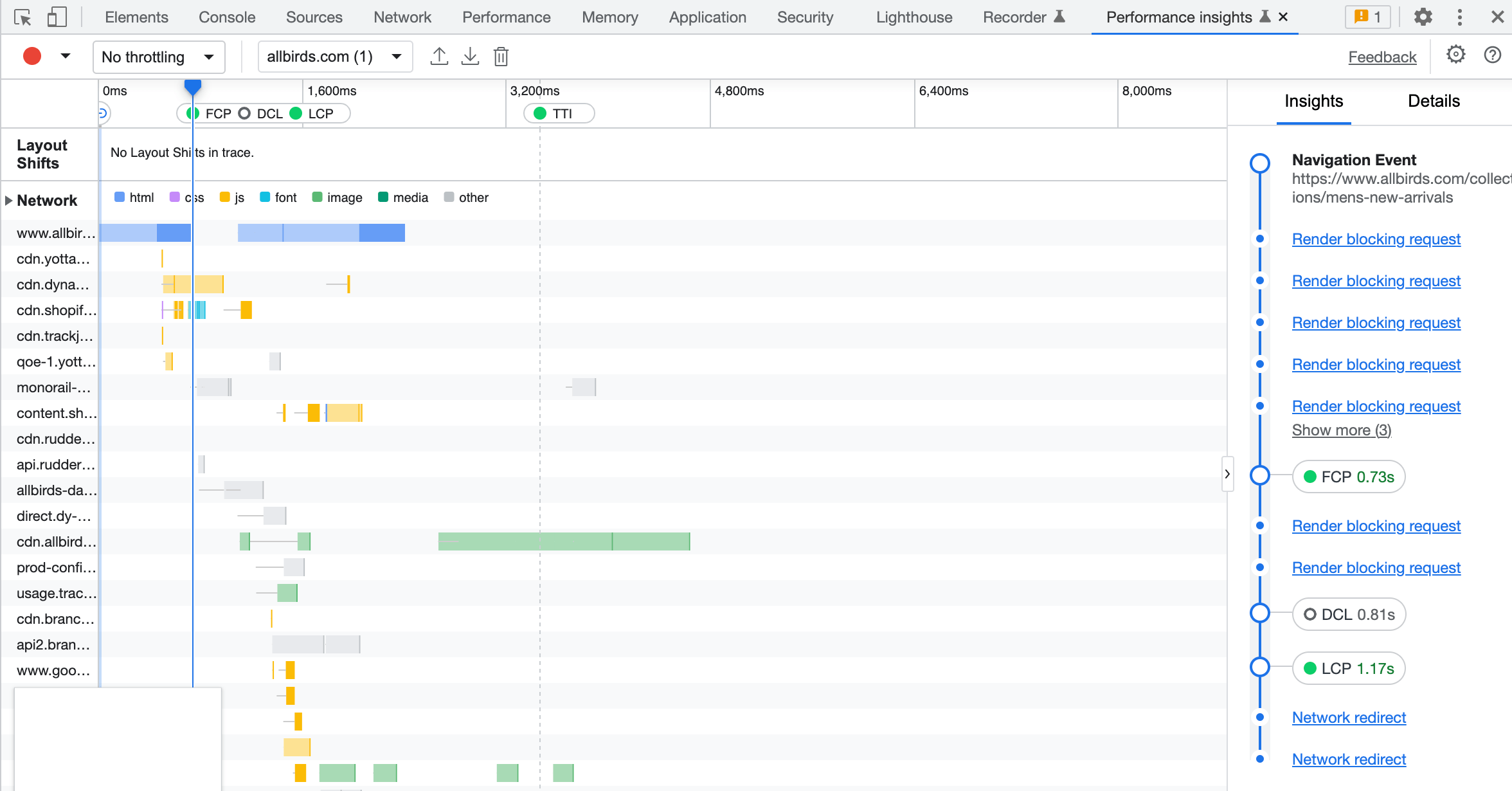
Puedes realizar una comprobación utilizando Performance Insights en Chrome Dev Tools: visualizará qué puede estar bloqueando la renderización de la página y cuánto tiempo tarda en cargarse el LCP (mayor contenido de la página, que es crucial para los motores de búsqueda) y para que la página se vuelva interactiva (véase TTI, tiempo hasta la interactividad).

Para aplicar la carga perezosa, necesitas insertar loading: 'lazy' a la etiqueta img. Puedes automatizarlo con la ayuda de apps de optimización de imágenes para Shopify como TinyIMG (incluye muchas características SEO, y la precarga de activos está disponible en cualquier plan de pago) o Loadify (la carga perezosa se ofrece a 3,99$ al mes).
8. Considera la fotografía virtual
A medida que avanza la tecnología, aumenta la demanda de experiencias de compra innovadoras e interactivas. No basta con incluir diferentes fotografías y vídeos para mostrar los productos desde distintos ángulos y en uso práctico: también se puede implementar la fotografía virtual.
¿Qué significa esto? Existen soluciones de software que crean o modifican imágenes basadas en diseños digitales, sin necesidad de fotografiar realmente un producto físico. Además, pueden hacer que sus productos sean tridimensionales para que los clientes puedan observarlos desde distintos ángulos y tener una experiencia más envolvente.
Puede ser especialmente útil si tu tienda ofrece opciones de personalización bajo demanda: por ejemplo, vendes sofás que pueden venir en diferentes colores y formas modificadas. No tienes todos los tipos posibles de sofás listos para ser fotografiados, ya que los produces para cada pedido individual, pero aún así puedes mostrar varias opciones de forma y color con la ayuda de un software de fotografía virtual. Echa un vistazo a soluciones como Threekit para hacerte una idea de cómo podría funcionar para tu tienda.
Optimiza las imágenes de Shopify con facilidad
Siguiendo estas recomendaciones, conseguirás que tus páginas generen más conversiones, mejorarán la velocidad de carga y se posicionarán mejor en las búsquedas habituales y de imágenes. Puedes optar por la optimización manual de imágenes para tu tienda Shopify o decidir subcontratarla, pero las herramientas y aplicaciones SEO adecuadas pueden ahorrarte mucho tiempo y llevar tu tienda a su existencia de imagen perfecta más rápidamente.
Si estás buscando más consejos de SEO para Shopify, echa un vistazo a nuestra guía de optimización.
















