Les visuels du commerce électronique déterminent souvent les décisions d'achat. Les statistiques montrent que 75 % des acheteurs se fient aux images des produits lorsqu'ils parcourent une boutique en ligne. Une étude menée par eBay montre que les photos permettent d'augmenter les conversions de 65 %.
Il va sans dire que vous devez accompagner vos pages de produits d'images de qualité. Mais l'optimisation des images soulève encore de nombreuses questions. Combien d'images faut-il utiliser ? Quelles sont les meilleures tailles ? Les photos peuvent-elles réduire la vitesse de chargement ? Comment rendre les images consultables dans Google ? Comment améliorer le référencement d'une boutique Shopify grâce aux images ? Et bien d'autres choses encore.
Dans ce billet, nous allons trouver des réponses aux questions les plus courantes liées à l'optimisation des images sur Shopify.
Tout d'abord, Shopify fait beaucoup de choses lourdes pour vous :
- Il utilise un CDN pour que les fichiers d'images soient copiés et distribués entre des serveurs situés dans le monde entier, et chaque visiteur de la boutique voit une image rendue à partir du serveur le plus proche de lui.
- Il rend les images réactives, ce qui signifie que plusieurs dimensions sont indiquées dans le code, et chaque utilisateur voit une image redimensionnée en fonction des capacités de l'écran de son appareil.
- Il applique automatiquement la compression, ce qui permet d'économiser des ressources et d'accélérer le chargement des pages.
Toutes ces mesures sont excellentes, mais il existe encore quelques moyens d'optimiser les images de votre boutique Shopify. Voici les 8 éléments à prendre en compte pour rendre les images de votre boutique attrayantes à la fois pour les clients et pour les moteurs de recherche.
1. S'appuyer sur la compression des images de Shopify ou utiliser d'autres outils lorsque cela n'est pas suffisant
Les images sont les principaux facteurs de ralentissement de la vitesse de chargement, alors que la vitesse est cruciale pour l'expérience utilisateur et le référencement. Pour garantir un chargement rapide des pages, utilisez des outils de compression afin de trouver le bon équilibre entre la qualité de l'image et sa taille.
Notez qu'il est préférable d'utiliser les formats PNG ou WebP, car ils permettent une compression sans perte, contrairement au format JPEG qui perd davantage en qualité lorsqu'il est réduit en taille.
Il existe une compression d'image native de Shopify, ce qui signifie que lorsque vous téléchargez un fichier sur votre page, Shopify le compresse automatiquement. C'est pourquoi Shopify recommande de toujours télécharger la meilleure qualité possible.
Cependant, Shopify ne fait pas toujours le meilleur travail, ne vous laissant pas le choix du niveau de compression que vous souhaitez atteindre. Parfois, les photos sont trop floues et parfois, au contraire, la compression automatique n'est pas suffisante. Les marchands qui souhaitent éviter la compression automatique ont trouvé une solution pour modifier le code et changer les ratios d'image en "master"
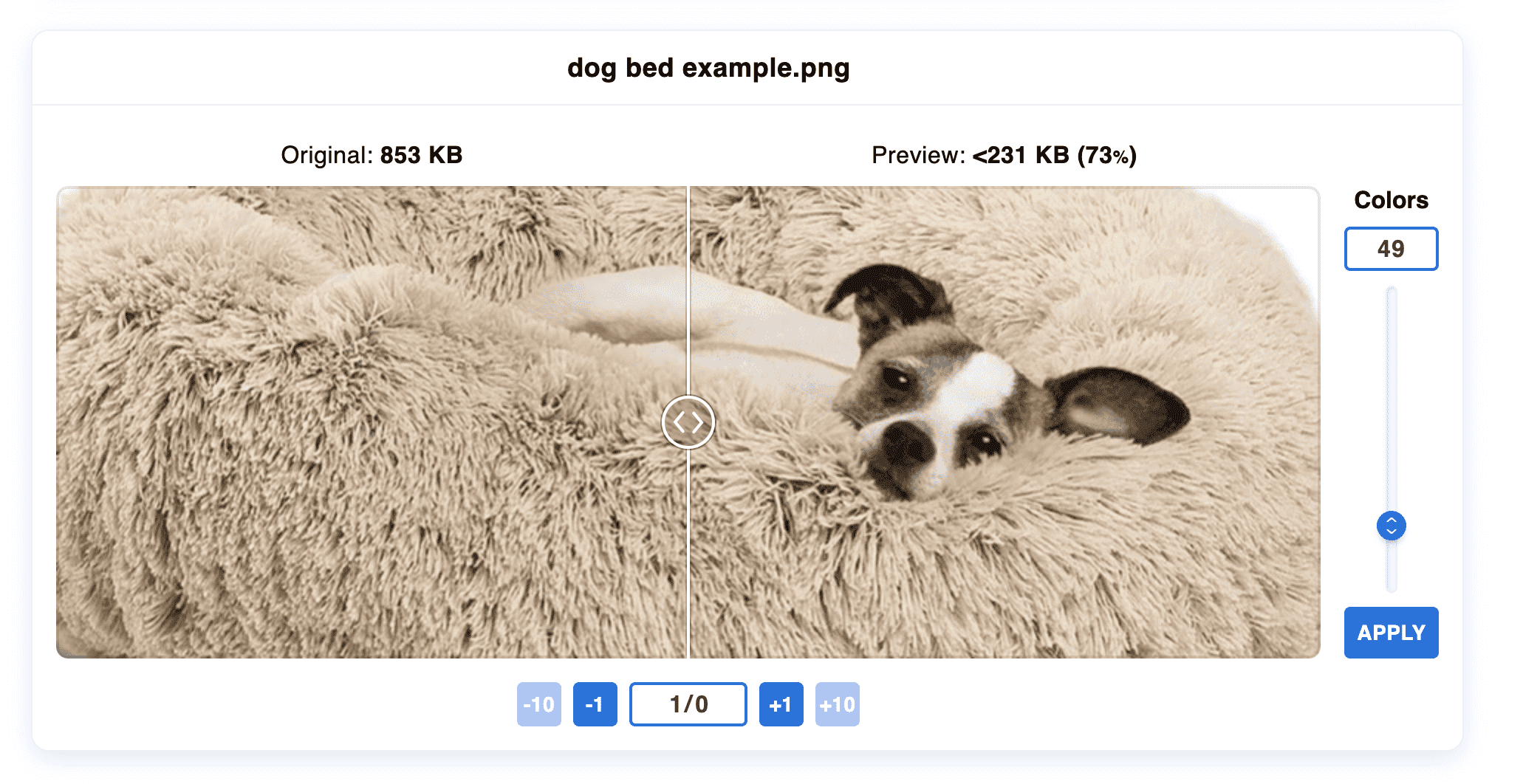
Si vous n'êtes pas satisfait de la façon dont Shopify affiche les images téléchargées, vous pouvez utiliser cette astuce. Mais n'oubliez pas de compresser vos images manuellement. Il existe de nombreux outils pour cela (y compris des applications d'optimisation d'images pour Shopify), et certains vous permettent d'ajuster le niveau de compression et de comparer le résultat avec l'image d'origine.

Les images décoratives qui ne sont pas liées aux produits peuvent également être lourdes et ralentir le chargement des pages. Veillez à réduire leur taille. Parfois, il est préférable d'utiliser des feuilles de style CSS personnalisées plutôt que des images qui servent d'éléments de style colorés.
2. Utilisez des noms de fichiers et des textes alt descriptifs
Les noms des fichiers que vous téléchargez sur Shopify sont explorés par les moteurs de recherche, tout comme le texte de vos pages. Il se peut que vos photos de produits soient nommées par défaut par un appareil photo (comme IMG_421.jpg) - vous devrez modifier ces noms génériques. Le mieux est de combiner le nom d'un produit et sa marque et/ou son modèle : par exemple, Smoothie-Blender-Blendjet-2.
La façon dont vous nommez les images des produits doit correspondre à ce que vous écrivez dans les titres et les en-têtes des pages de produits. L'objectif est de décrire avec précision ce qui est présenté sur la page, ainsi que sur chaque image. Analysez les termes de recherche utilisés par les internautes pour les types de produits que vous vendez et incorporez-les dans les noms de fichiers. Mais n'abusez pas des mots-clés : écrivez une phrase simple et lisible.
En quoi cela vous aidera-t-il ? Les noms de fichiers descriptifs et riches en mots clés vous aideront à obtenir un meilleur classement dans la recherche normale et dans Google Images.
Notez que vous ne pouvez pas modifier les noms de fichiers une fois que vous les avez téléchargés. Pour modifier les noms de fichiers des images Shopify, vous devez les télécharger à nouveau.
Ce qui est plus important pour le référencement, c'est ce que vous spécifiez dans le texte alt. Alt est un attribut de la balise img qui est destiné à l'accessibilité : lorsqu'un navigateur ne peut pas ou ne parvient pas à rendre une image, les utilisateurs verront le texte alt. Il sert également d'explication pour les utilisateurs malvoyants.
Il est important de compléter le texte alt pour chaque image de produit. Suivez les mêmes règles que pour les noms de fichiers : indiquez le type et le modèle de produit figurant sur l'image, mais ne vous contentez pas de copier ce qui figure déjà dans le titre de la page, le nom de l'image ou ailleurs. Les analystes de Google recommandent de décrire ce qui se trouve sur l'image plutôt que de répéter le nom du produit. Évitez également d'utiliser des mots-clés commerciaux ("acheter un parasol de terrasse").
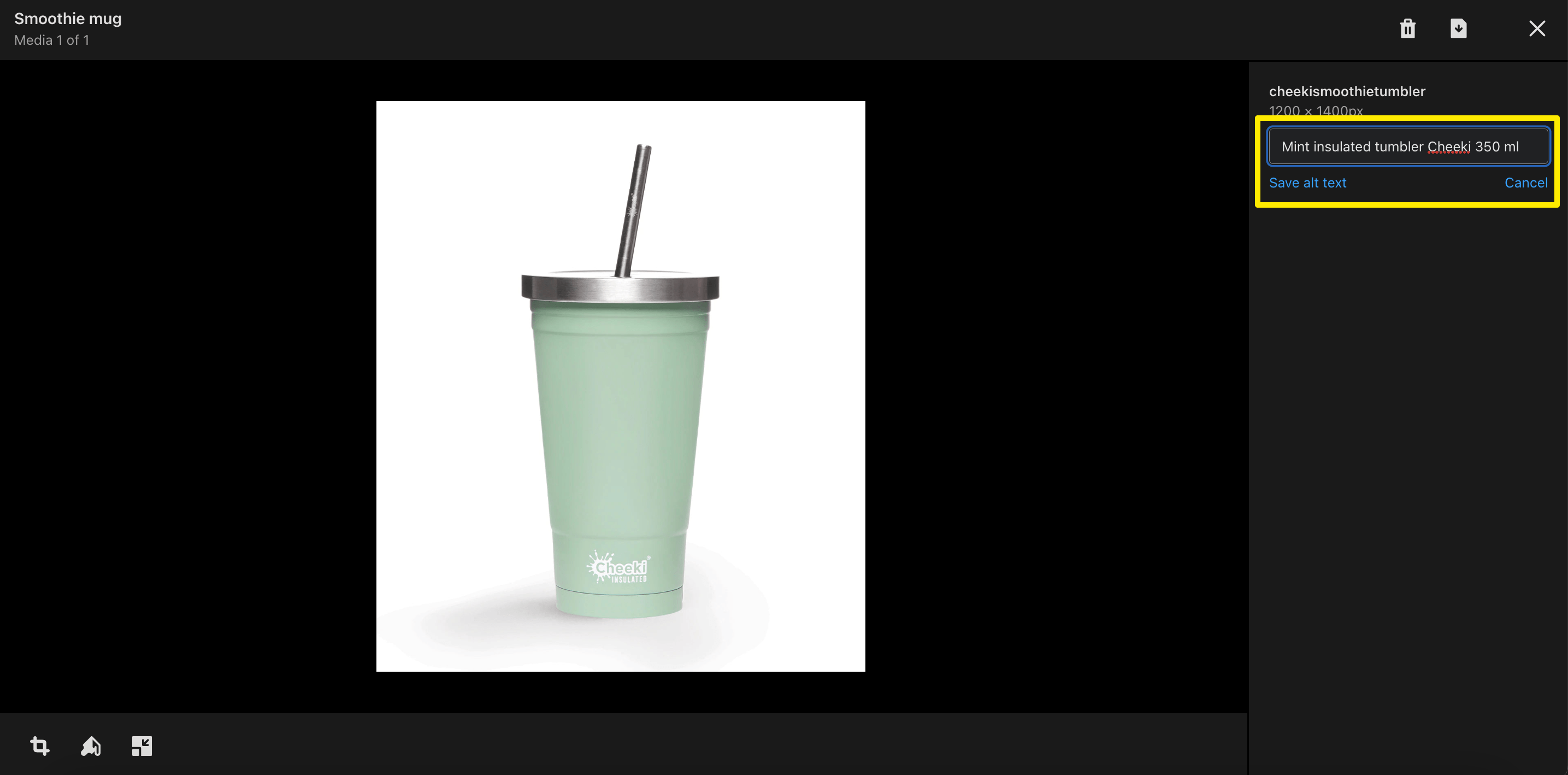
Shopify facilite l'utilisation du texte alt. Dans le panneau d'administration, ouvrez une image dans la section Média de votre produit et vous verrez le champ alt à droite.

En quoi cela vous aide-t-il ? Un texte alt utile facilitera le classement de vos images et rendra vos pages plus accessibles.
3. Veillez à ce que vos images Shopify soient réactives
Comme nous l'avons mentionné, Shopify utilise des images réactives qui s'adaptent à l'écran de chaque utilisateur. Mais il se peut que certains thèmes tiers ne prennent pas automatiquement en charge les images réactives. Si vous envisagez de changer de thème Shopify, faites attention à cela lorsque vous en choisirez un.
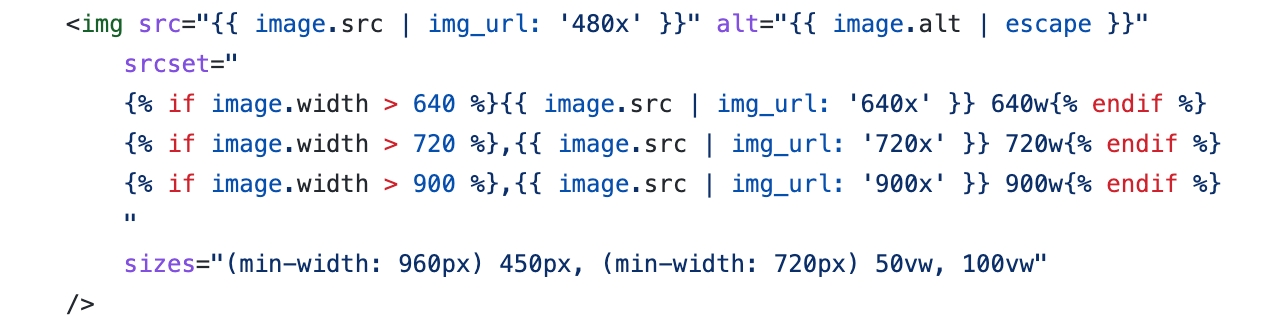
Dans tous les cas, vous pouvez toujours spécifier plusieurs dimensions manuellement. Pour cela, vous devez modifier le code de votre thème et remplir l'attribut srcset dans la balise img. Cela peut ressembler à ceci :

4. Afficher plusieurs photos de produits et être cohérent
L'objectif des photos de produits sur Shopify est d'attirer plus de clients. Ne vous limitez pas à une seule image par produit : incluez plusieurs photos montrant les articles sous différents angles et dans des contextes pratiques. De cette façon, vous augmentez la confiance dans ce que vous vendez et les visiteurs sont mieux informés sur les qualités de vos produits.
Une étude portant sur des listes eBay a montré que la présence de deux images de produits doublait les taux de conversion par rapport à une seule. Mais combien d'images faut-il en plus ? Il n'existe pas de réponse universelle à la question de savoir combien d'images de produits vous devriez avoir par page. Vous pouvez effectuer des tests a/b pour déterminer ce qui convertit le mieux: plus d'images pour mettre en valeur les caractéristiques des produits ou moins d'images pour rendre la boutique plus rapide. Vous pouvez également utiliser des cartes thermiques pour voir avec quels types de photos de produits les visiteurs interagissent.
Il en va de même pour les pages de collection : expérimentez le nombre de produits qui y sont affichés. Notez que Shopify fixe la limite maximale à 50.
Lorsque vous utilisez plusieurs images par produit, veillez à ce que les vignettes affichées sur les pages de collection soient cohérentes. Par exemple, il n'est pas souhaitable que certains produits soient présentés de face et d'autres de dos. En outre, les produits présentés sont plus nets lorsqu'ils sont photographiés dans le même style. Par ailleurs, si vous utilisez des vidéos ou des modèles 3D, vous pouvez créer des vignettes avec une image de haute qualité, faute de quoi Shopify générera automatiquement ces vignettes.
5. Ajoutez des images zoomables
Les études montrent que la possibilité de zoomer sur des images de haute qualité permet de multiplier par trois les taux de conversion (tout comme la possibilité de voir plusieurs vues et couleurs d'un produit). Il existe plusieurs façons de rendre les photos Shopify zoomables.
Si vous avez des développeurs dans votre équipe ou si vous pouvez embaucher des spécialistes, ils peuvent rapidement ajouter une fonctionnalité de zoom à l'aide de JavaScript, en particulier la bibliothèque JS JQuery ou le cadre JS Vanilla.
Vous pouvez également choisir une application de zoom d'image Shopify. Par exemple :
- Full Page Zoom ajoutera des icônes de zoom avant et arrière à vos images, permettant aux utilisateurs de profiter d'une vue plein écran d'un produit. Elle coûte 2,99 $ par mois et comprend une période d'essai gratuite de 30 jours.
- Magic Zoom Plus permet de prévisualiser le zoom au survol de l'image et de l'afficher en plein écran au clic. La licence à vie coûte 69 $, mais l'application peut également facturer des frais mensuels pour des fonctionnalités supplémentaires, telles que la rotation des produits sur 360°.
6. Créer un plan du site pour les images
Un plan du site est une liste de toutes les pages du magasin que vous souhaitez voir apparaître dans les résultats de recherche. Comme nous l'avons expliqué dans notre article sur les sitemaps de Shopify, Shopify automatise le processus de création et de formatage, et la seule chose qu'il vous reste à faire est de soumettre un sitemap aux moteurs de recherche. Cependant, le fichier généré par Shopify n'est pas très flexible et n'inclut pas d'images.
Il est donc logique de créer un sitemap d'images distinct. C'est une autre façon d'aider les moteurs de recherche à découvrir vos photos de produits et à bien les classer. Pour créer un tel fichier, vous pouvez utiliser une application comme Image Sitemap.
7. Mettre en œuvre le chargement paresseux
Si vous avez beaucoup d'images sur votre boutique Shopify, vous voudrez peut-être les charger de manière asynchrone. La technique du chargement paresseux consiste à ne pas charger immédiatement tout ce que vous avez sur une page, mais à le faire progressivement, en affichant des éléments de contenu lorsque l'utilisateur fait défiler la page jusqu'à eux. C'est un excellent moyen de réduire la vitesse de chargement et d'améliorer le référencement, d'autant plus que la mise à jour 2021 de Core Web Vitals évalue non pas la vitesse de chargement de l'ensemble de la page, mais la vitesse à laquelle le premier rendu est prêt (c'est-à-dire le contenu situé au-dessus du pli).
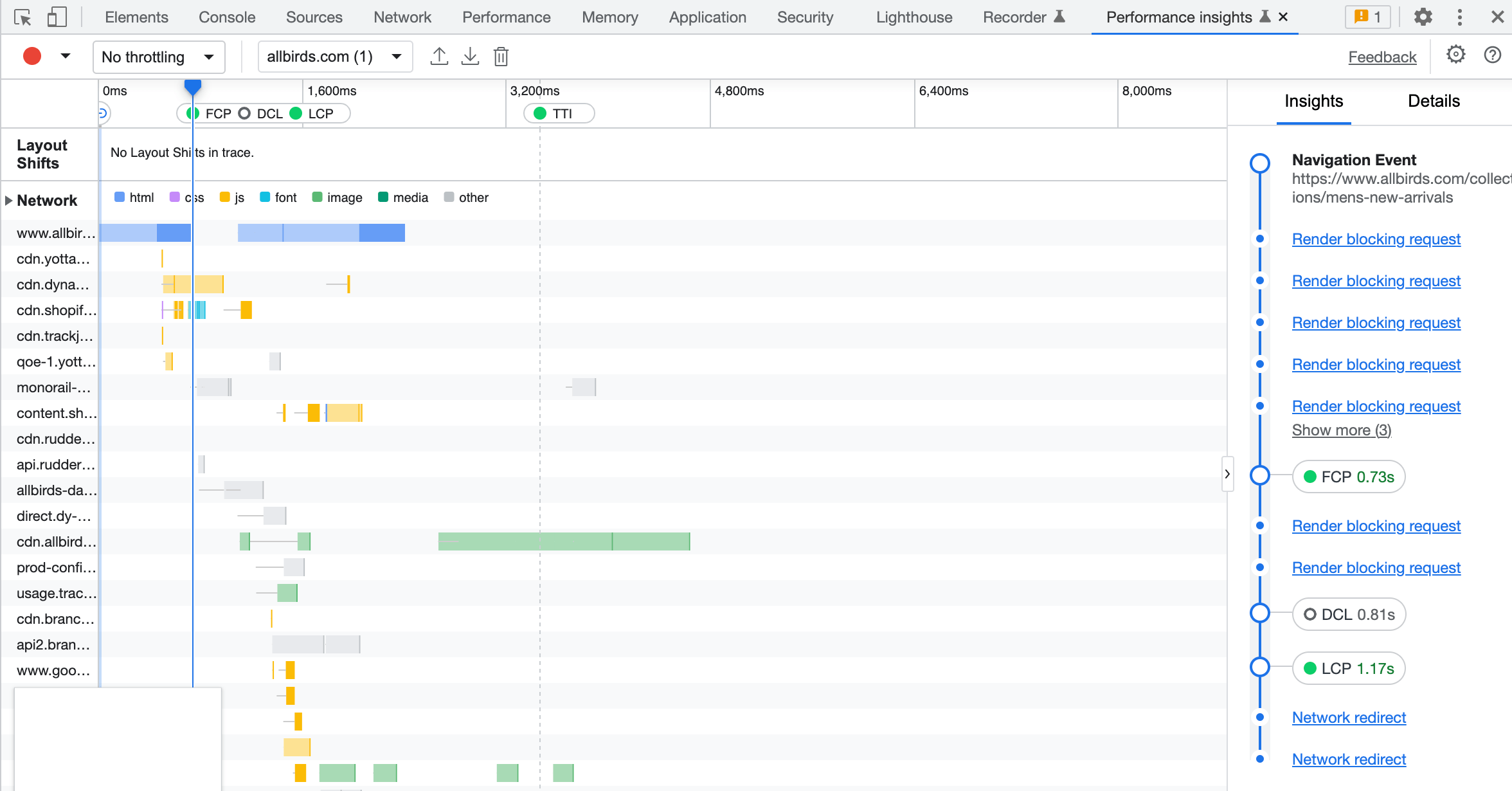
Vous pouvez effectuer une vérification à l'aide de Performance Insights dans Chrome Dev Tools : il visualisera ce qui pourrait bloquer le rendu de la page et combien de temps il faut pour charger le LCP (largest contentful paint, ce qui est crucial pour les moteurs de recherche) et pour que la page devienne interactive (voir TTI, time to interactive).

Pour appliquer le lazy loading, vous devez insérer loading : 'lazy' dans la balise img. Vous pouvez l'automatiser à l'aide d'applications d'optimisation d'images pour Shopify comme TinyIMG (qui comprend de nombreuses fonctionnalités SEO, et le préchargement des actifs est disponible dans tous les plans payants) ou Loadify (le chargement paresseux est proposé à 3,99 $ par mois).
8. Envisager la photographie virtuelle
À mesure que la technologie progresse, la demande d'expériences d'achat innovantes et interactives augmente. Vous pouvez non seulement inclure différentes photographies et vidéos pour montrer les produits sous différents angles et dans leur utilisation pratique, mais aussi mettre en œuvre la photographie virtuelle.
Qu'est-ce que cela signifie ? Il existe des solutions logicielles qui créent ou modifient des images sur la base de conceptions numériques, sans avoir à photographier un produit physique. De plus, elles peuvent rendre vos produits tridimensionnels afin que les clients puissent les observer sous différents angles et vivre une expérience plus immersive.
Cela peut être particulièrement utile si votre magasin propose des options de personnalisation à la demande : par exemple, vous vendez des canapés qui peuvent être disponibles dans différentes couleurs et formes modifiées. Vous ne disposez pas de tous les types de canapés possibles prêts à être photographiés, car vous les produisez pour chaque commande individuelle, mais vous pouvez tout de même montrer différentes options de formes et de couleurs à l'aide d'un logiciel de photographie virtuelle. Consultez des solutions telles que Threekit pour vous faire une idée de la façon dont elles pourraient fonctionner dans votre magasin.
Optimiser les images Shopify en toute simplicité
En suivant ces recommandations, vous rendrez vos pages plus génératrices de conversions, améliorerez la vitesse de chargement et obtiendrez un meilleur classement dans les recherches régulières et les recherches d'images. Vous pouvez opter pour une optimisation manuelle des images de votre boutique Shopify ou décider de la sous-traiter, mais les bons outils et les bonnes applications SEO peuvent vous faire gagner beaucoup de temps et permettre à votre boutique d'atteindre plus rapidement la perfection en matière d'image.
Si vous cherchez d'autres astuces SEO pour Shopify, consultez notre guide d'optimisation.
















